افزونه Web Vitals اکنون اطلاعات اشکال زدایی بیشتری را به شما نشان می دهد تا به شما در شناسایی علل اصلی مشکلات Core Web Vitals کمک کند.
تاریخ انتشار: 4 مه 2023
برنامه افزودنی Web Vitals دسترسی آسان به اطلاعات تشخیصی Core Web Vitals را برای کمک به توسعهدهندگان برای اندازهگیری و رسیدگی به مشکلات Core Web Vitals فراهم میکند. این مکمل سایر ابزارهای ارائه شده توسط تیم Chrome برای کمک به توسعه دهندگان در بهبود تجربیات در وب سایت های خود است.
ما برنامه افزودنی را بهروزرسانی کردهایم تا اطلاعات رفع اشکال اضافی را برای توسعهدهندگان فراهم کنیم تا درک و رسیدگی به مشکلات عملکرد آنها آسانتر شود.
نمایش اطلاعات اشکال زدایی در کنسول
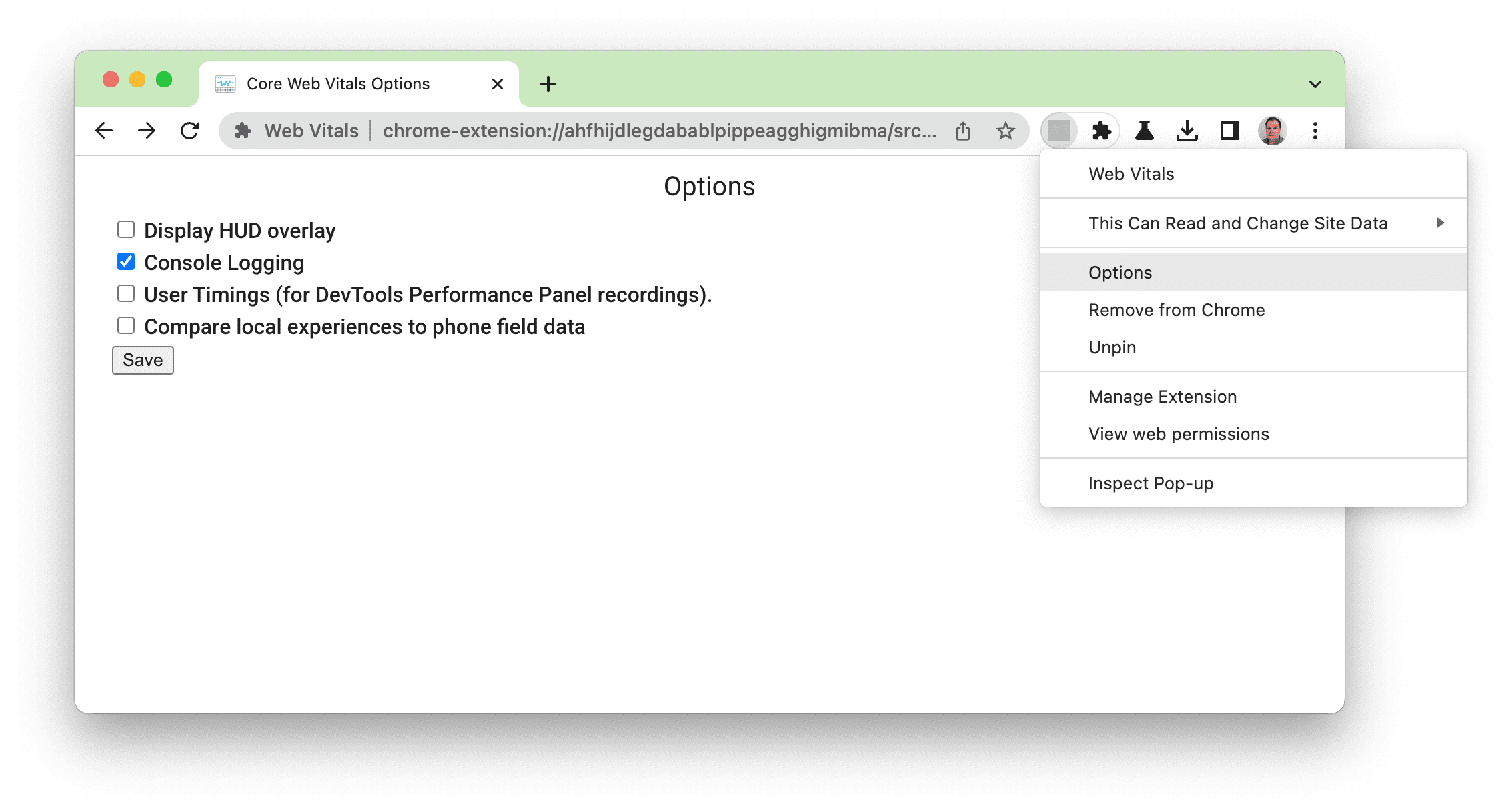
افزونه Web Vitals مدتی است که گزینه اشکالزدایی «Logging کنسول» را دارد. می توان آن را در صفحه گزینه ها فعال کرد:

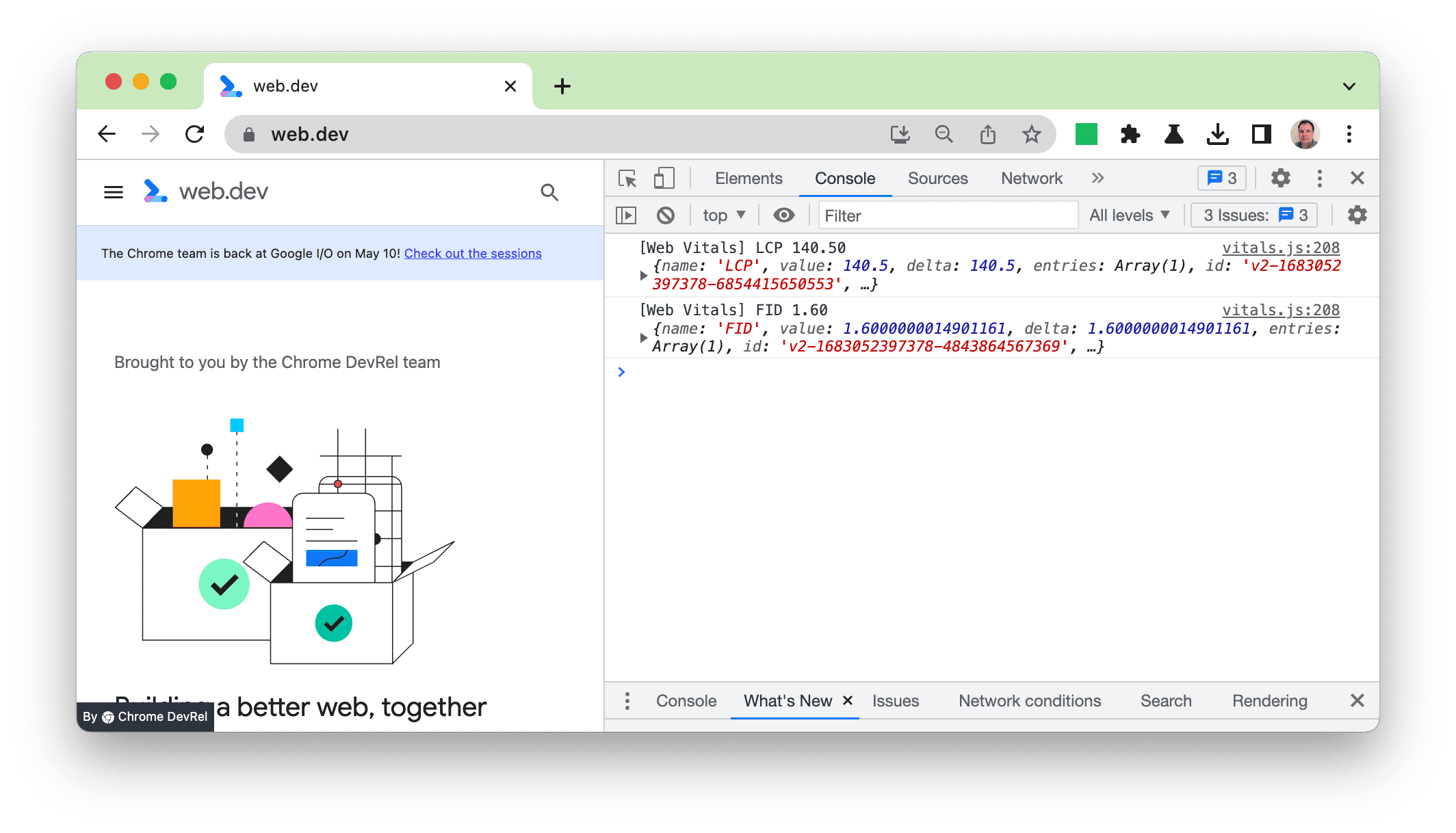
قبل از آخرین بهروزرسانی، خروجیهای web-vitals library (که زیربنای افزونه است) را در یک شی JSON ثبت میکرد:

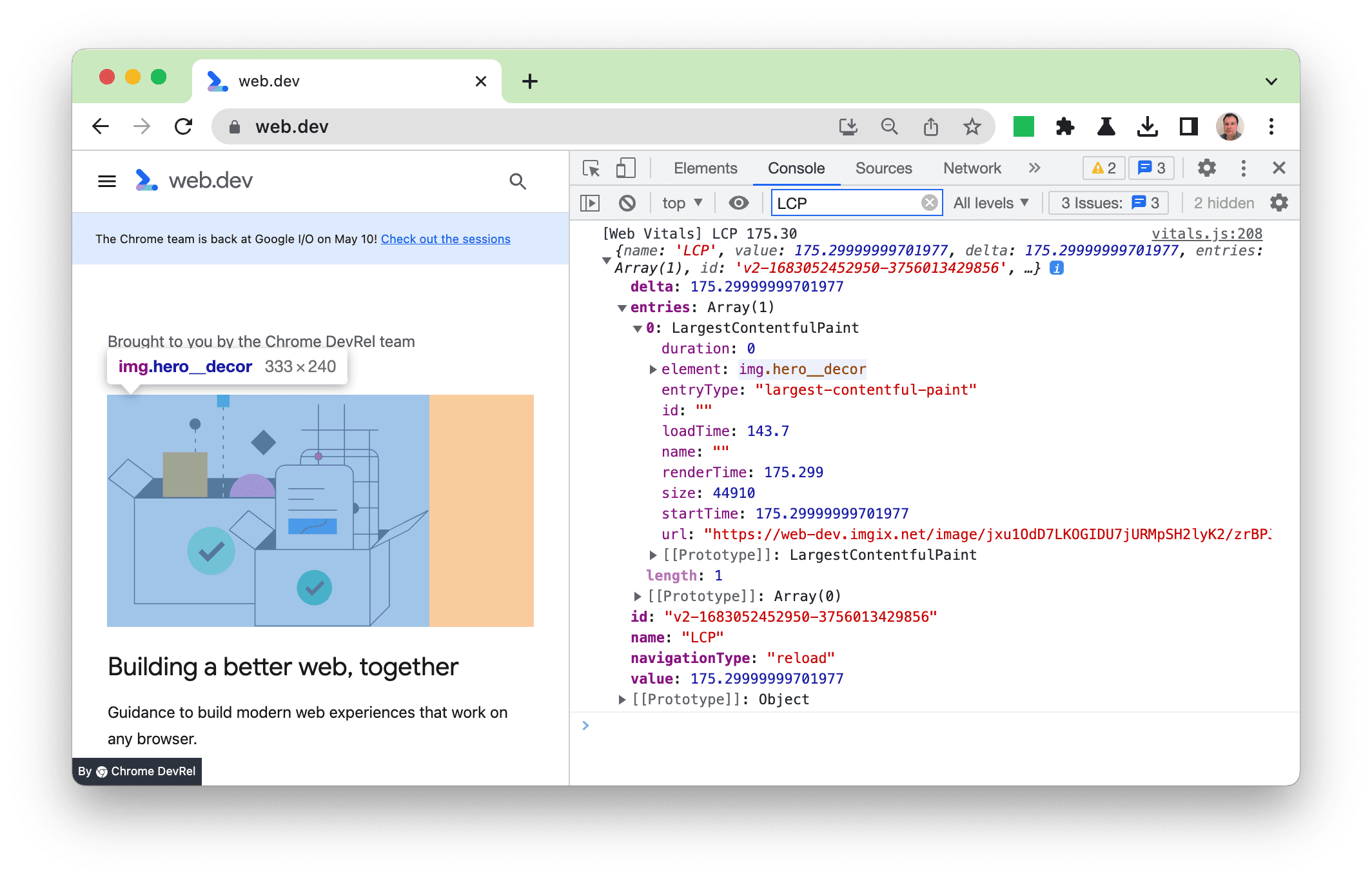
سپس این شی را می توان برای دریافت جزئیات کامل گسترش داد و عناصری مانند تصویر LCP را می توان روی آن نگه داشت تا آنها را در پانل اصلی برجسته کند:

این مفید بود، اما فرمت خروجی به خصوص کاربر پسند نبود، و ما فکر کردیم که میتوانیم تجربه توسعهدهنده بهتری ارائه کنیم. بنابراین، ما برنامه افزودنی را بهبود بخشیدهایم تا مهمترین اطلاعات را قابل مشاهدهتر کنیم - در حالی که هنوز شی کامل را برای کسانی که جزئیات بیشتری میخواهند شامل میشود.
اطلاعات اشکال زدایی جدید برای هر معیار
با نسخه جدید، ما اطلاعات اشکالزدایی جدید را در قالبی خواناتر اضافه کردهایم تا به شما در یافتن و رفع مشکلات کمک کند. اطلاعات متفاوتی برای هر یک از معیارها ارائه شده است، زیرا هر یک متفاوت است.
اطلاعات اشکال زدایی LCP
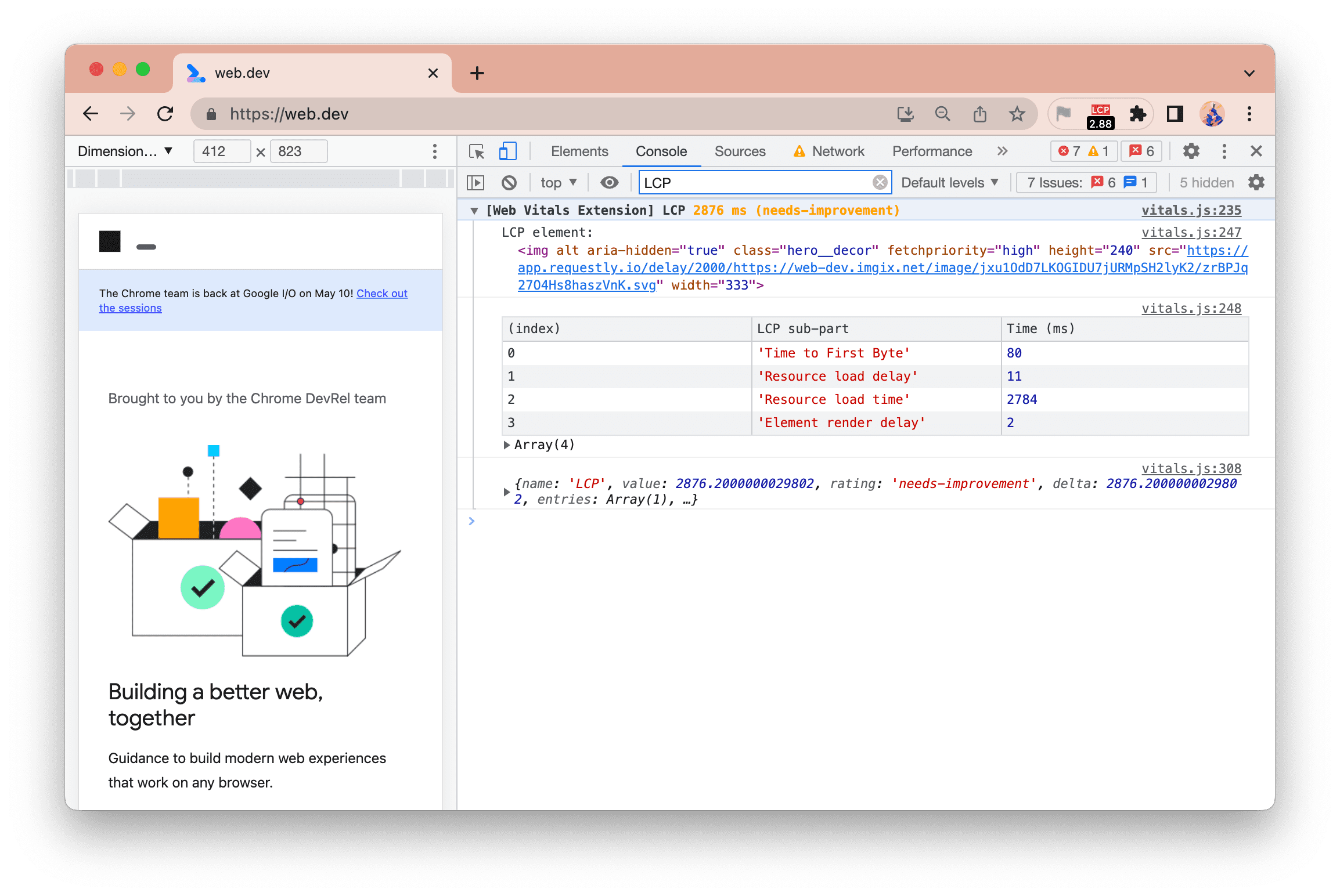
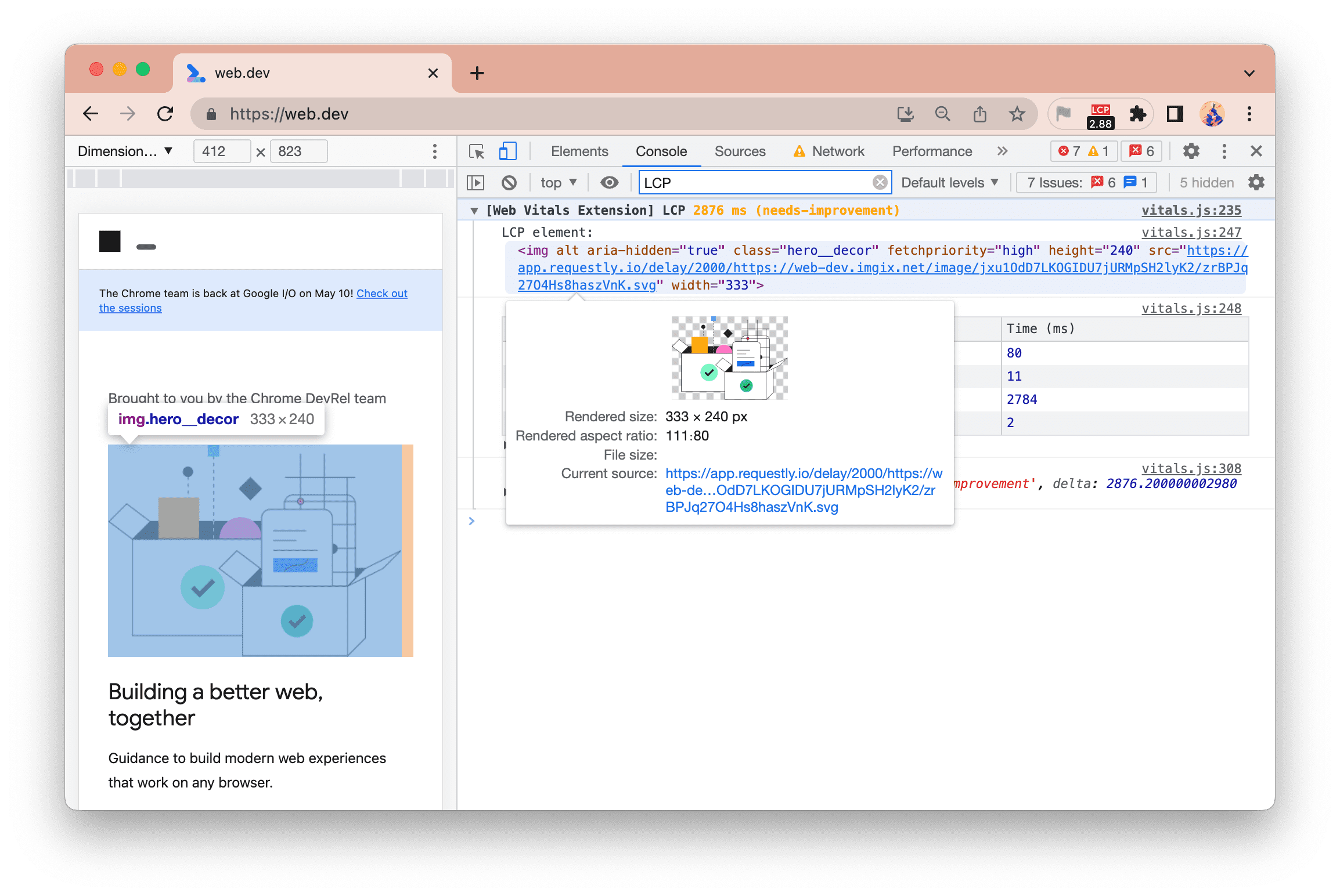
برای بزرگترین رنگ محتوایی (LCP) ، هم عنصر و هم تجزیه 4 مرحله را که در راهنمای Optimize LCP توضیح داده شده است نشان میدهیم:

زمان LCP (2876 میلیثانیه یا حدود 2.9 ثانیه) همانطور که در رده "نیاز به بهبود" است با رنگ کهربایی مشخص شده است.
در این مثال، میبینیم که Resource load time طولانیترین زمان است، بنابراین برای بهبود زمان LCP خود باید آن را بهینه کنید - شاید با اجتناب از میزبانی آنها در یک دامنه جداگانه، یا با استفاده از تصاویر کوچکتر یا فرمتهای کارآمدتر. در این مورد به دلیل کند شدن مصنوعی برای نشان دادن خروجی است—web.dev یک سایت سریع است.
این عنصر همچنین میتواند برای برجسته کردن تصویر روی آن قرار گیرد:

با کلیک راست بر روی عنصر نیز می توانید آن را در پنل عناصر آشکار کنید.
در اینجا عنصر LCP یک تصویر است و با نگه داشتن ماوس روی آن در کنسول سمت راست، آن عنصر را در سایت سمت چپ نیز برجسته می کند.
اطلاعات اشکال زدایی CLS
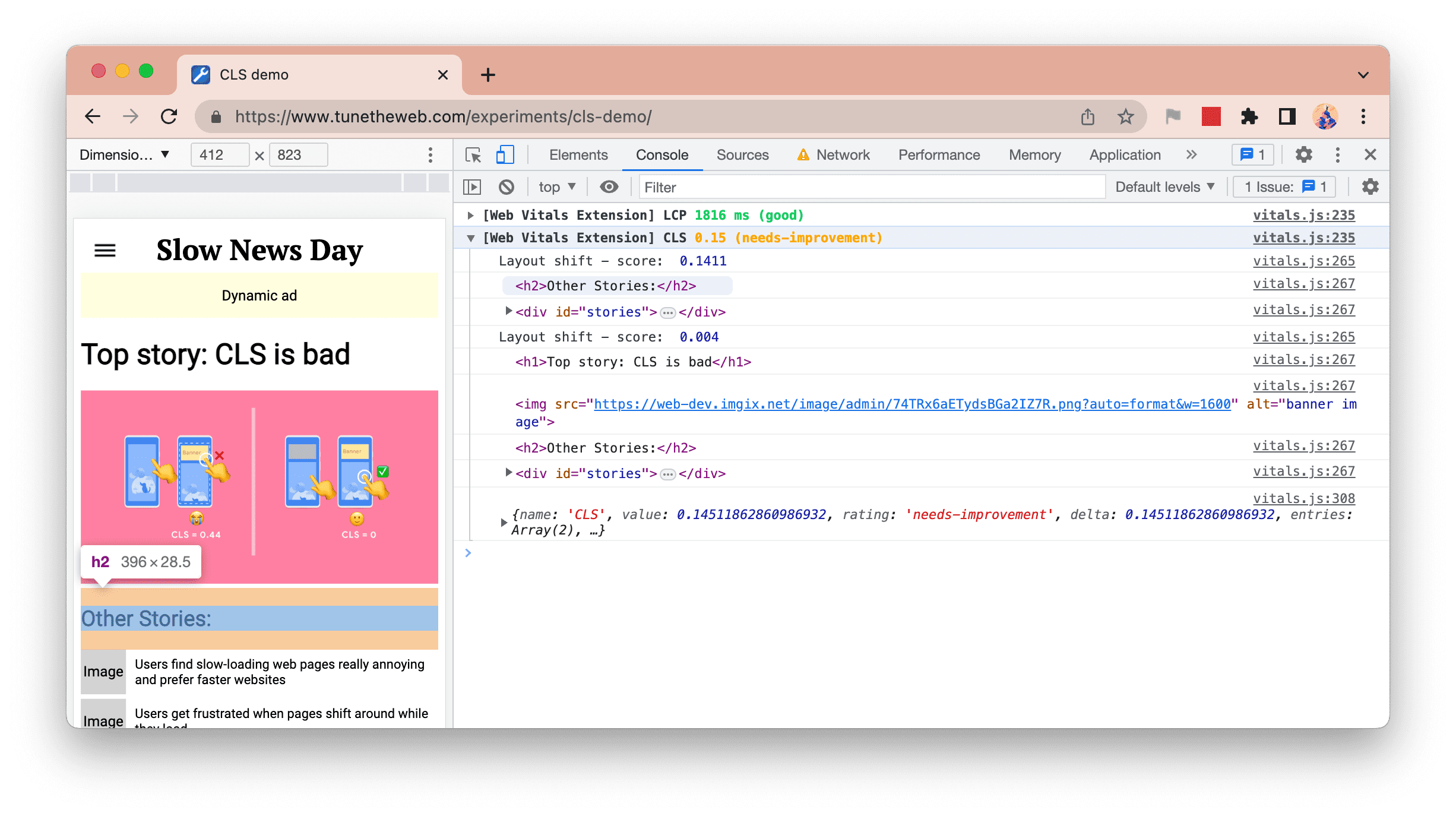
شیفتهایی که به تغییر چیدمان تجمعی (CLS) کمک میکنند نیز اکنون فهرست شدهاند، و میتوان ماوس را روی آن نگه داشت تا عنصر مربوطه را برجسته کرد:

اسکرین شات بالا 2 شیفت را نشان می دهد که اولی از دو عنصر تشکیل شده است (زمانی که تصویر بنر بارگیری می شود و محتوای زیر آن بارگیری می شود) و دومی از 4 عنصر (زمانی که تبلیغ پویا بارگیری می شود و بیشتر صفحه در حال بارگیری است. به سمت پایین منتقل شد).
عنصر h2 در این اسکرین شات در کنسول سمت راست روی آن قرار می گیرد، و می توانید ببینید که این عنصر در سایت در سمت چپ برجسته می شود.
اطلاعات اشکال زدایی FID
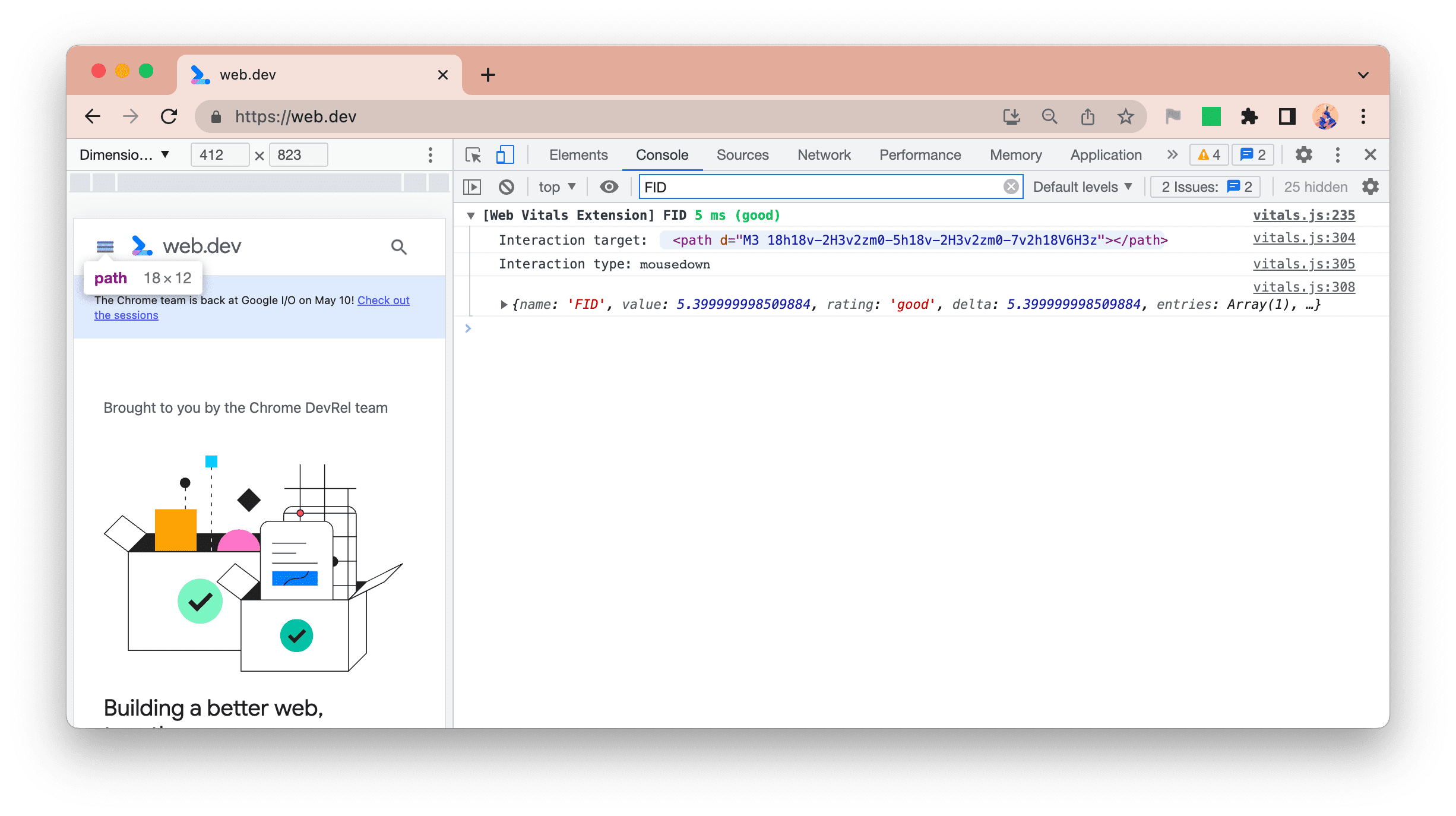
برای اولین تأخیر ورودی (FID) عنصر آسیبدیده را (که دوباره میتوان روی آن نگه داشت تا روی صفحه برجسته شود) و نوع تعامل را به همراه شیء کامل JSON به طور معمول نشان میدهیم:

اطلاعات اشکال زدایی INP
برای Interaction to Next Paint (INP) ، دو گزارش جدید اضافه کردهایم:
- INP - طولانی ترین تعامل
- تعاملات - همه تعاملات
متریک INP
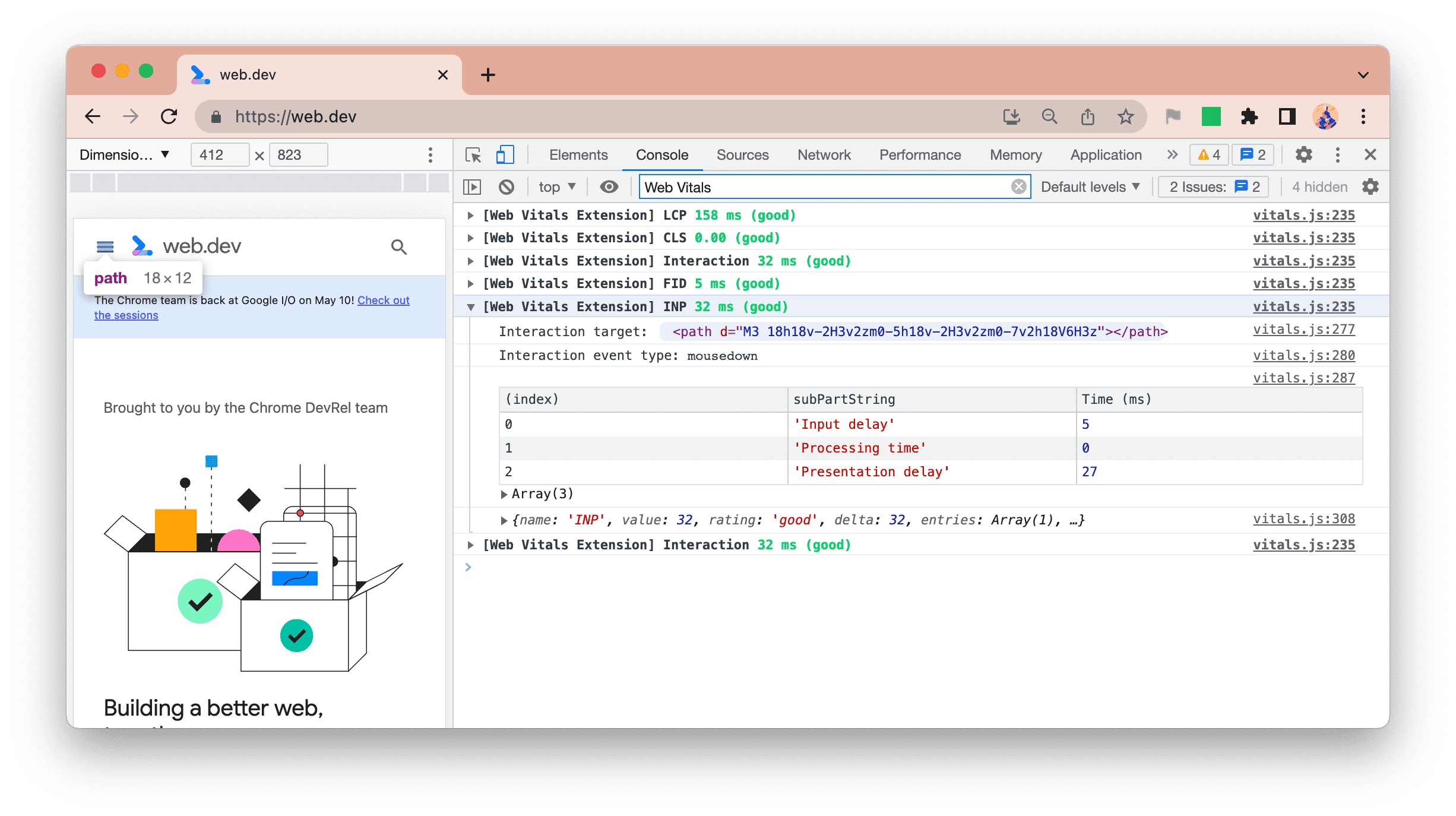
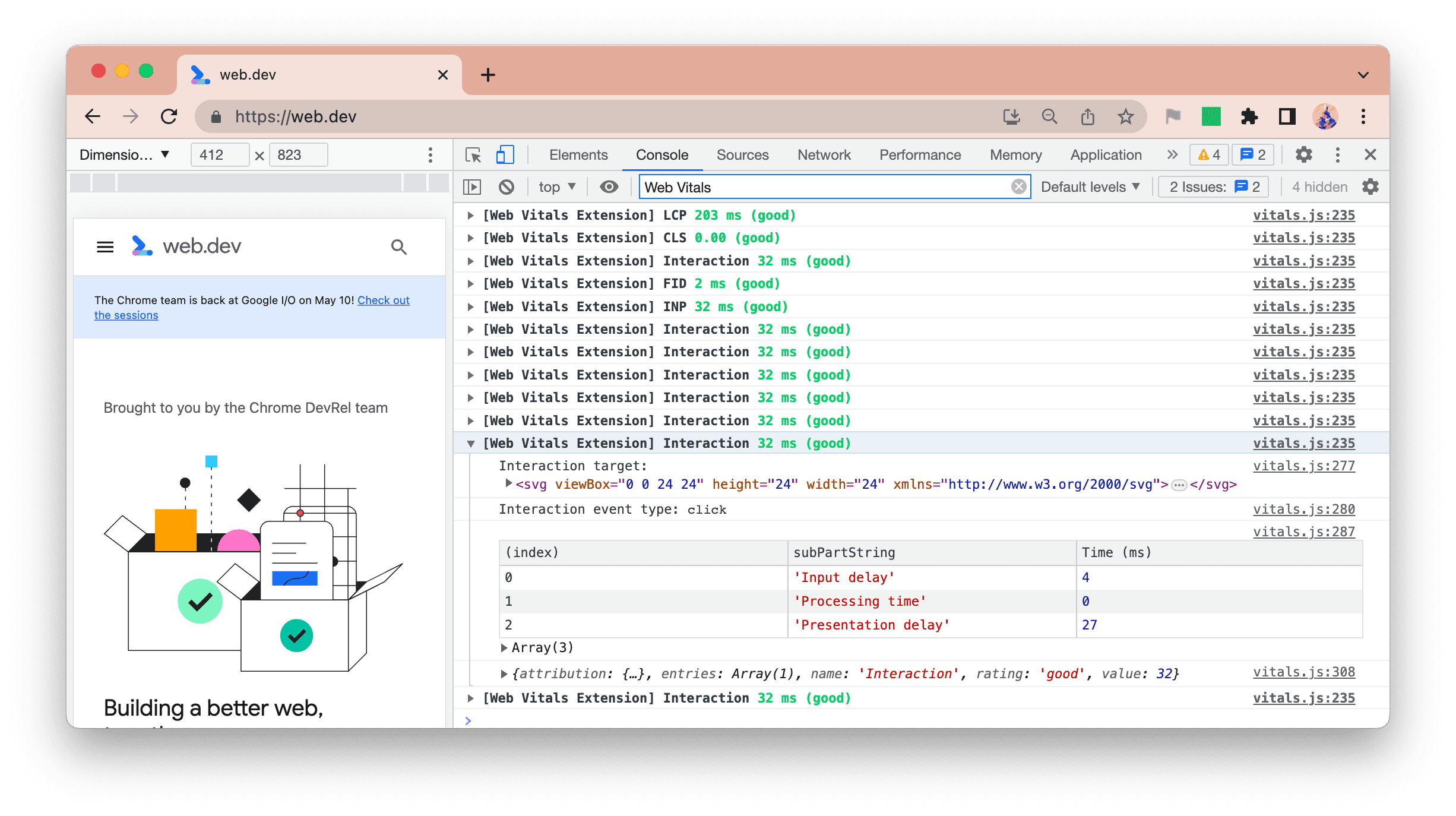
ابتدا، متریک INP را هنگامی که تغییر میکند برجسته میکنیم:

مشابه LCP، برنامه افزودنی زمان INP را برای نمایش سه فاز تجزیه میکند:
- تاخیر ورودی
- مدت زمان پردازش
- تاخیر ارائه
این به شما کمک می کند تشخیص دهید که آیا رویداد به دلیل نگه داشتن رویدادهای دیگر کند بوده است ( تاخیر ورودی )، زیرا خود کنترل کننده رویداد به دلیل کد شما کند بوده است ( مدت زمان پردازش )، اگر دلیل آن تأخیر رندر پس از پردازش بوده است ( ارائه تاخیر )، یا ترکیبی از دو یا چند مورد از این موارد.
تعاملات
INP می تواند کند باشد زیرا فعل و انفعالات قبلی رشته اصلی را مسدود می کند و در نتیجه باعث تاخیر ورودی بالا می شود. به همین دلیل، ما تمام تعاملات را در قالبی مشابه با ورود به سیستم INP فهرست می کنیم:

این به شما این امکان را میدهد تا با تعامل با یک وبسایت و مشاهده در کنسول، «ردیابی زنده» یک وبسایت را مشاهده کنید که کدام تعاملات، در کدام ترکیبها، احتمالاً باعث ایجاد مشکل INP میشوند.
این همچنین به شما این امکان را میدهد که به جای بزرگترین تعامل INP، چندین تعامل آهسته را شناسایی کنید تا به شما کمک کند هنگام بهبود پاسخدهی از احساس تعقیب دم خود جلوگیری کنید.
فیلتر کردن لاگ های کنسول
همه این اطلاعات اضافی، در حالی که مفید هستند، میتوانند حواستان را پرت کنند اگر در حال انجام توسعههای غیرمرتبط با Core Web Vitals هستید یا در آن زمان فقط به یک Core Web Vital خاص علاقه دارید.
میتوانید از گزینههای فیلتر کردن کنسول در DevTools برای فیلتر کردن برخی یا همه پیامها استفاده کنید:

- برای حذف همه پیامهای برنامه افزودنی، میتوانید این را در گزینهها خاموش کنید یا از فیلتر
-Extensionاستفاده کنید. - برای مشاهده فقط LCP می توانید از فیلتر
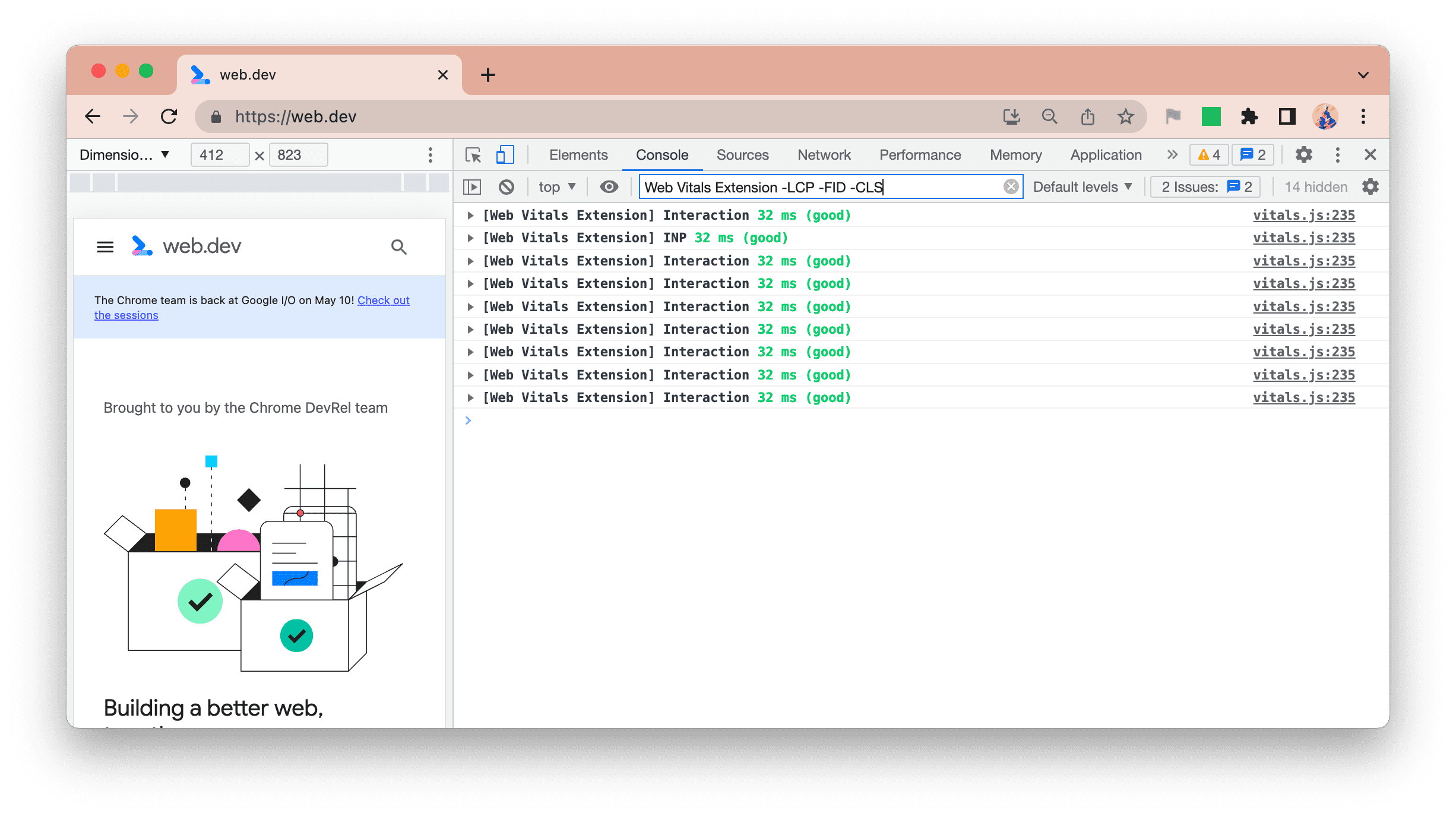
Web Vitals Extension LCPاستفاده کنید. - برای مشاهده فقط INP و تعاملات، می توانید از فیلتر
Web Vitals Extension -LCP -CLS -FIDاستفاده کنید.
ما سعی میکنیم تعداد گزینههای این افزونه را کم نگه داریم، اما اگر فیلتر DevTools کافی نیست و گزینههای اینجا را ترجیح میدهید، با مطرح کردن یک مشکل GitHub به ما اطلاع دهید.
نتیجه گیری
امیدواریم گزینههای اشکالزدایی جدید در آخرین نسخه افزونه برای شما مفید باشد و شناسایی و حل مشکلات Core Web Vitals را آسانتر کرده و تجربیات کاربر در وبسایت شما را بهبود بخشد.
به یاد داشته باشید که تجربیات شما در رایانه توسعهدهندهتان ممکن است معرف آنچه کاربران واقعی شما تجربه میکنند نباشد. پست وبلاگ قبلی ما را بررسی کنید که چگونه می توانید داده های فیلد CrUX را برای سایت خود در برنامه افزودنی مشاهده کنید تا درک کنید که چقدر تجربیات شما با کاربران شما هماهنگ است.
از شنیدن هر گونه بازخورد در مورد این بهبودها یا هر پیشنهاد دیگری در مورد ردیاب مشکلات GitHub ما سپاسگزار خواهیم بود.





