Rozszerzenie Web Vitals wyświetla teraz więcej informacji o debugowaniu, aby pomóc Ci w znalezieniu przyczyn problemów z podstawowymi wskaźnikami internetowymi.
Data publikacji: 4 maja 2023 r.
Rozszerzenie Web Vitals zapewnia łatwy dostęp do informacji diagnostycznych o podstawowych wskaźnikach internetowych, które pomagają deweloperom mierzyć i rozwiązywać problemy z tymi wskaźnikami. Dopełnia ono inne narzędzia udostępniane przez zespół Chrome, które pomagają deweloperom ulepszać działanie ich witryn.
Zaktualizowaliśmy rozszerzenie, aby udostępnić deweloperom dodatkowe informacje debugujące, które ułatwią im zrozumienie i rozwiązanie problemów ze skutecznością.
Wyświetlanie informacji debugowania w konsoli
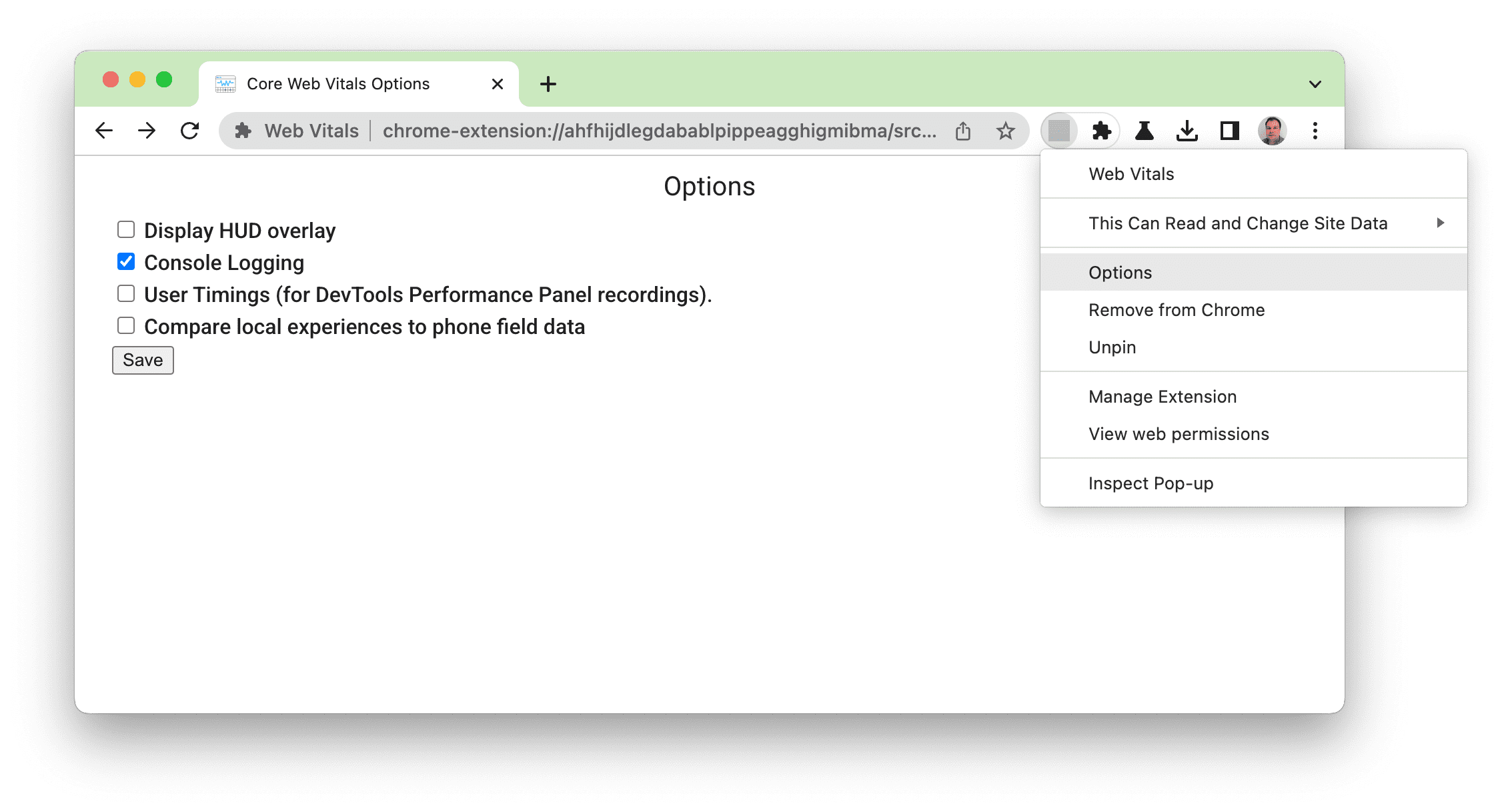
Rozszerzenie Web Vitals ma od jakiegoś czasu opcję debugowania „Logowanie w Konsoli”. Możesz ją włączyć na ekranie Opcje:

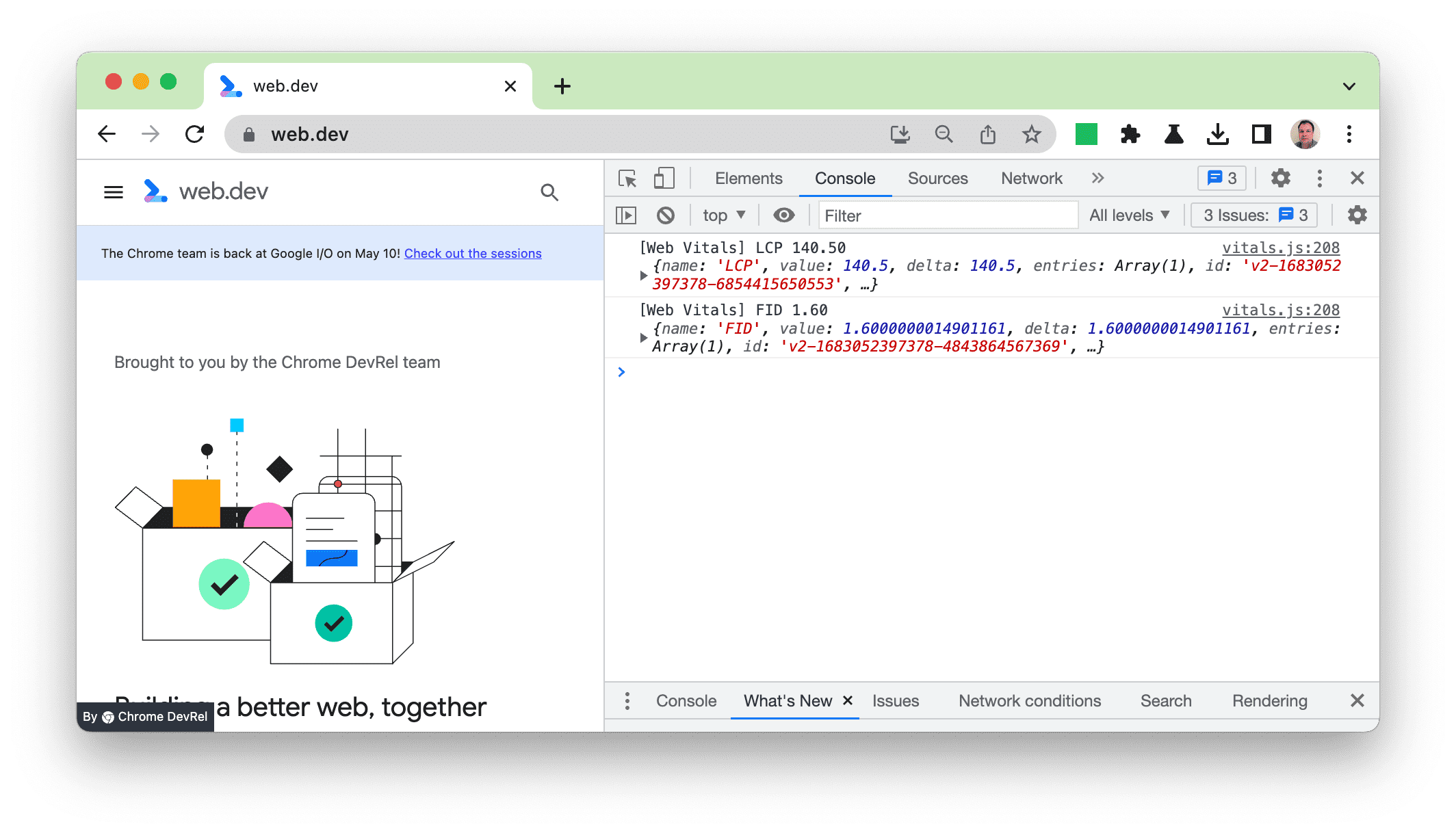
Przed ostatnią aktualizacją ta funkcja rejestrowała dane wyjściowe z web-vitals library (który jest podstawą rozszerzenia) w obiekcie JSON:

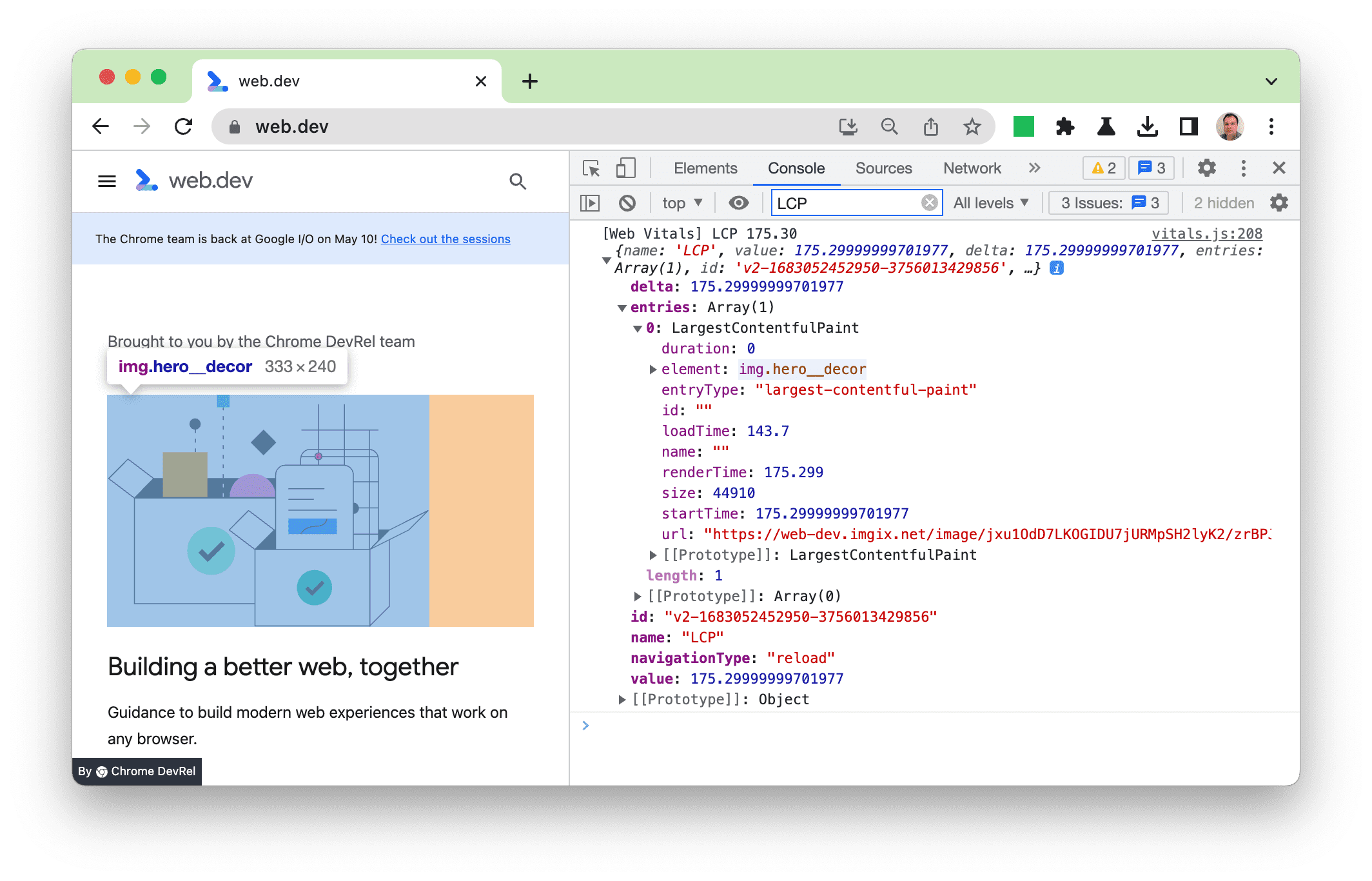
Obiekt można rozwinąć, aby uzyskać pełne informacje, a elementy takie jak obraz LCP można wyróżnić w panelu głównym, najeżdżając na nie kursorem:

Było to przydatne, ale format wyjściowy nie był szczególnie przyjazny dla użytkownika, dlatego uznaliśmy, że możemy zapewnić lepsze wrażenia programistom. Dlatego ulepszamy rozszerzenie, aby najważniejsze informacje były bardziej widoczne, a w tym samym zachowując pełny obiekt dla osób, które chcą uzyskać więcej szczegółów.
Nowe informacje debugowania dotyczące poszczególnych danych
W nowej wersji dodaliśmy nowe informacje debugowania w bardziej czytelnym formacie, aby ułatwić znajdowanie i rozwiązywanie problemów. Każdy rodzaj danych zawiera inne informacje, ponieważ każdy z nich jest inny.
Informacje dotyczące debugowania LCP
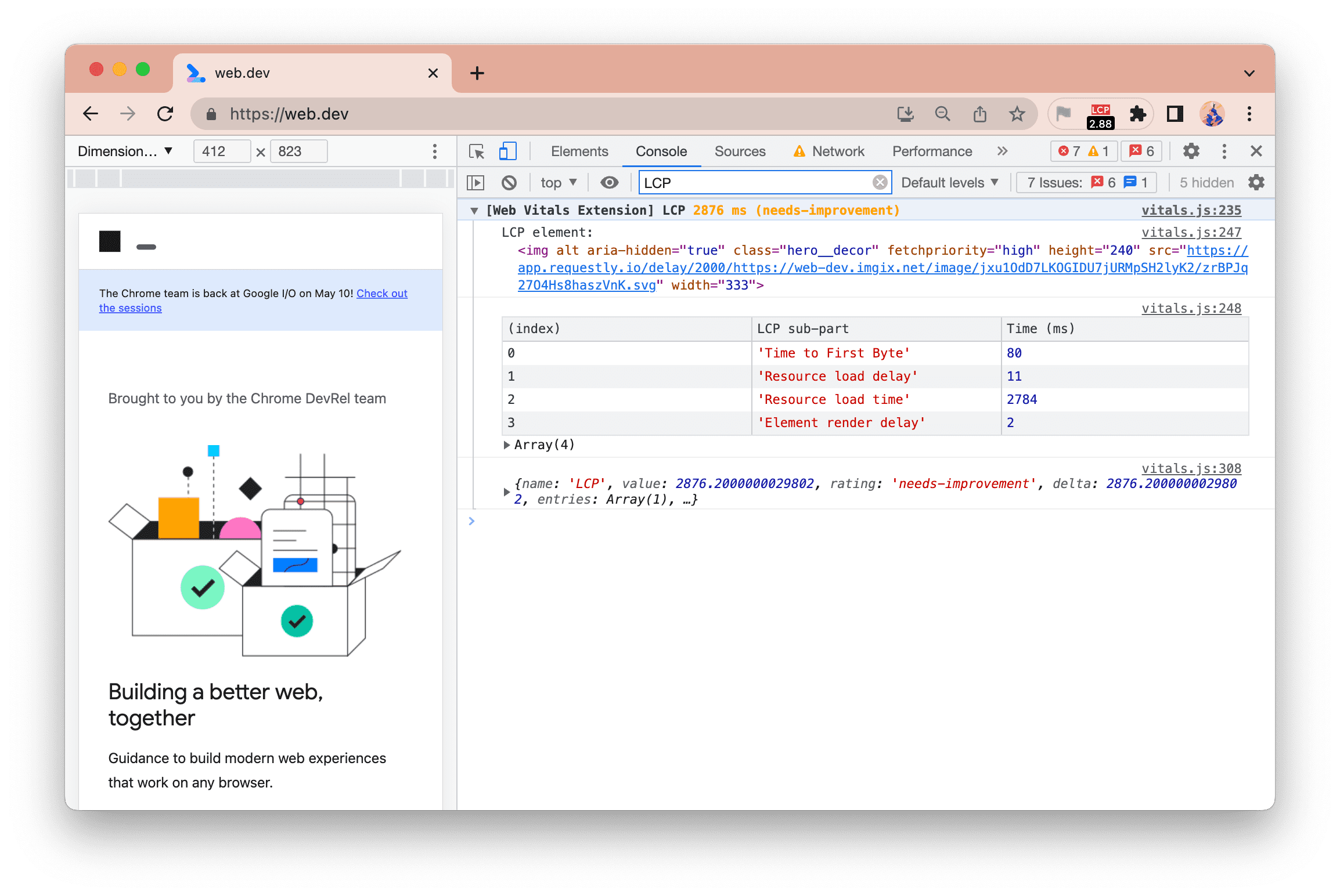
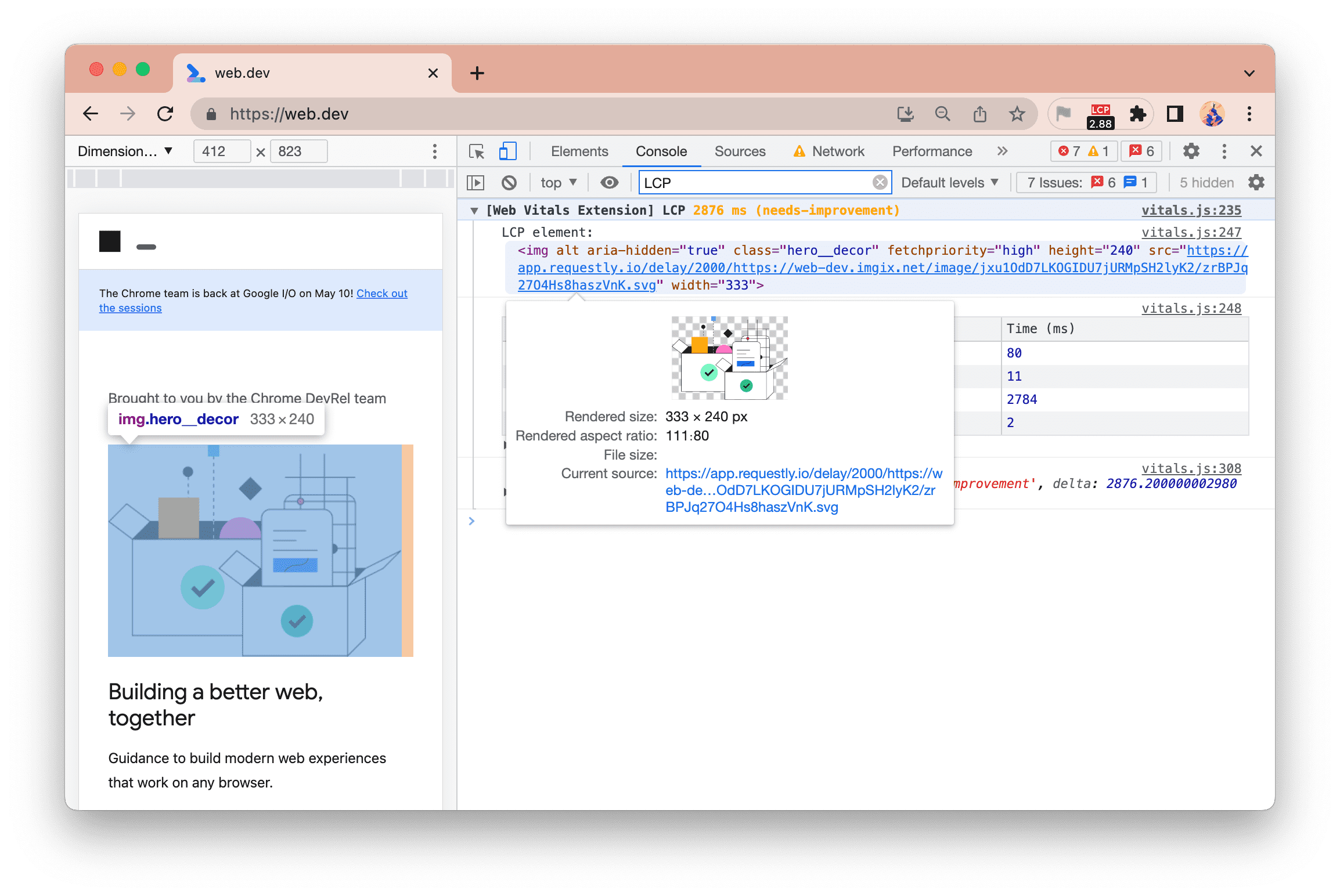
W przypadku największego wyrenderowania treści (LCP) pokazujemy zarówno element, jak i podział na 4 fazy, o których szczegółowo piszemy w poradniku Optymalizowanie LCP:

Czas LCP (2876 milisekund, czyli ok.2,9 sekundy) jest podświetlony na bursztynowo w kategorii „Wymagana poprawa”.
W tym przykładzie najdłuższy czas zajmuje element Resource load time, więc aby go skrócić, musisz go zoptymalizować, np. przez umieszczenie go w innej domenie lub użycie mniejszych obrazów lub bardziej wydajnych formatów. W tym przypadku jest to spowodowane sztucznym spowolnieniem, aby zademonstrować działanie – web.dev to szybka strona 😀
Możesz też najechać na element, aby wyróżnić obraz:

Kliknięcie prawym przyciskiem myszy elementu powoduje jego wyświetlenie w panelu Elementy.
Tutaj element LCP to obraz. Gdy najedziesz na niego kursorem w konsoli po prawej stronie, element zostanie również wyróżniony na stronie po lewej stronie.
Dane debugowania CLS
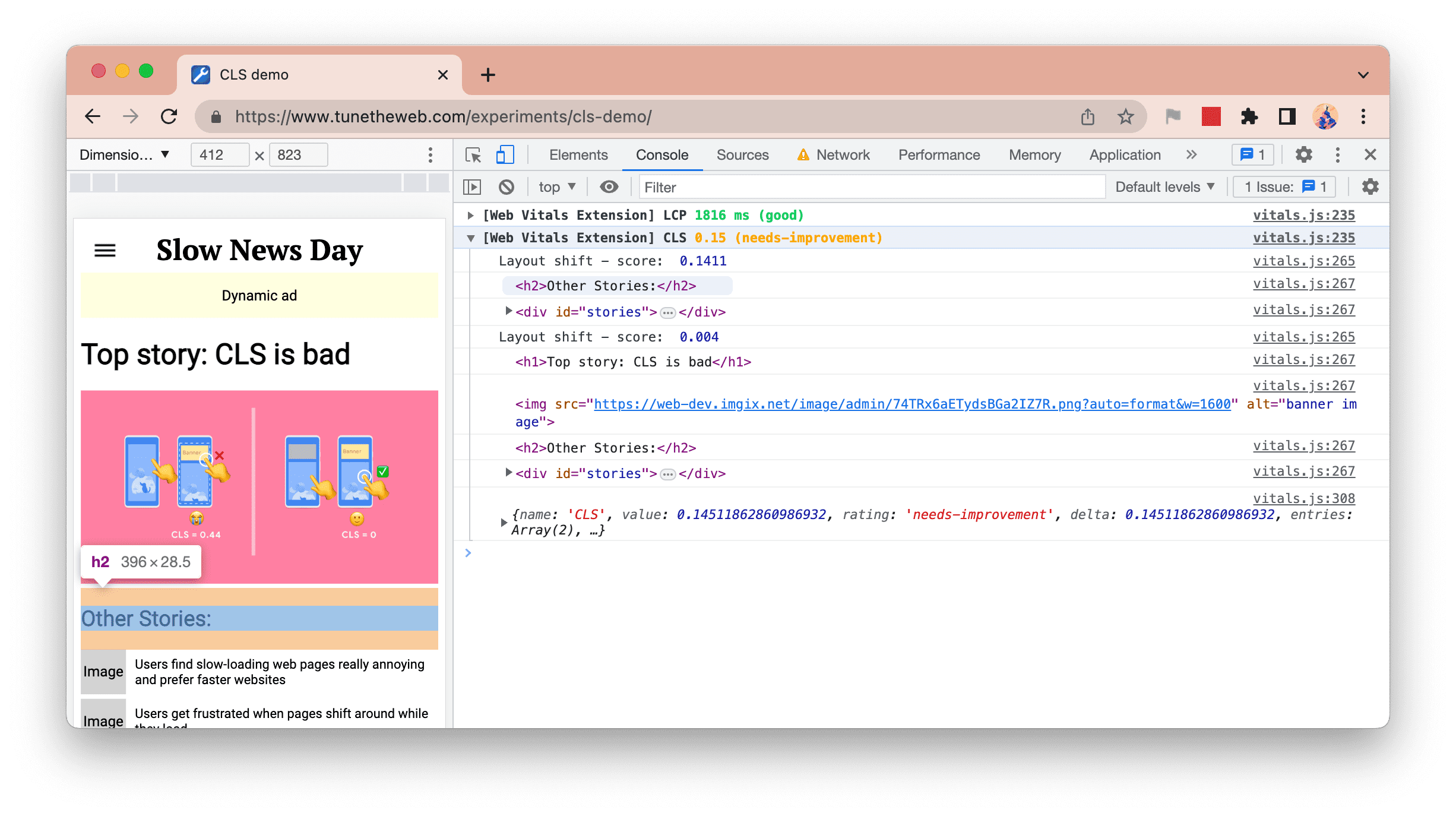
Wyświetlane są teraz również przesunięcia, które wpływają na skumulowane przesunięcie układu (CLS). Możesz najechać na nie kursorem, aby wyróżnić odpowiedni element:

Na zrzucie ekranu powyżej widać 2 korekty: pierwszy z 2 elementów (gdy obraz banera jest wczytywany, a zawartość pod nim przesuwana), a drugi z 4 (gdy reklama dynamiczna jest ładowana, a większość strony jest przesuwana w dół).
Na tym zrzucie ekranu z Konsoli po prawej stronie kursor znajduje się nad elementem h2, co powoduje jego wyróżnienie na stronie po lewej stronie.
Dane debugowania FID
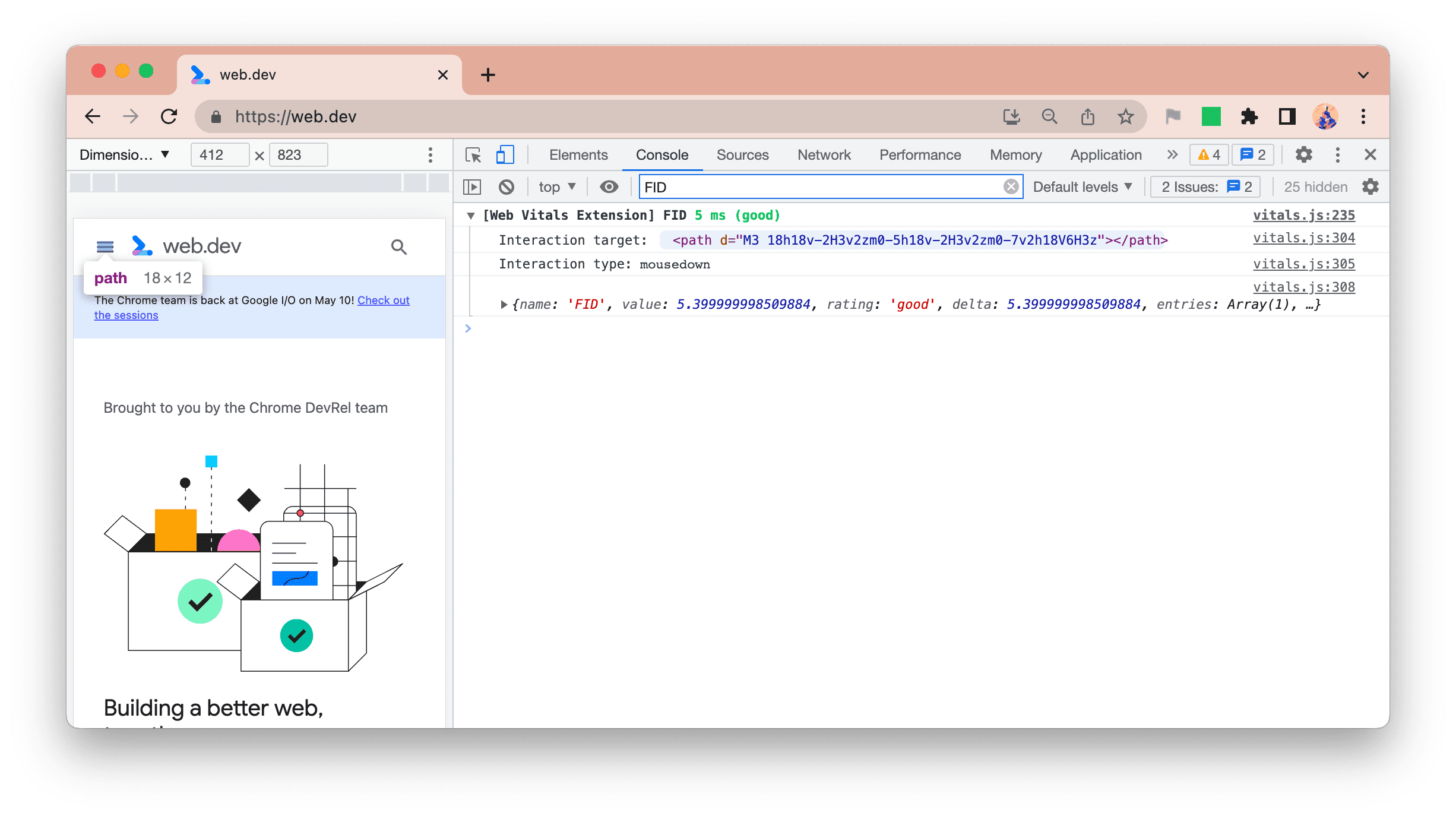
W przypadku opóźnienia przy pierwszym działaniu (FID) wyświetlamy element, którego dotyczy problem (który można zaznaczyć kursorem, aby wyróżnić na stronie) oraz typ interakcji, a także pełny obiekt JSON:

Dane debugowania INP
Do raportu Interakcja z następnym wyrenderowaniem (INP) dodaliśmy 2 nowe dzienniki:
- INP – najdłuższa interakcja
- Interakcje – wszystkie interakcje
Dane INP
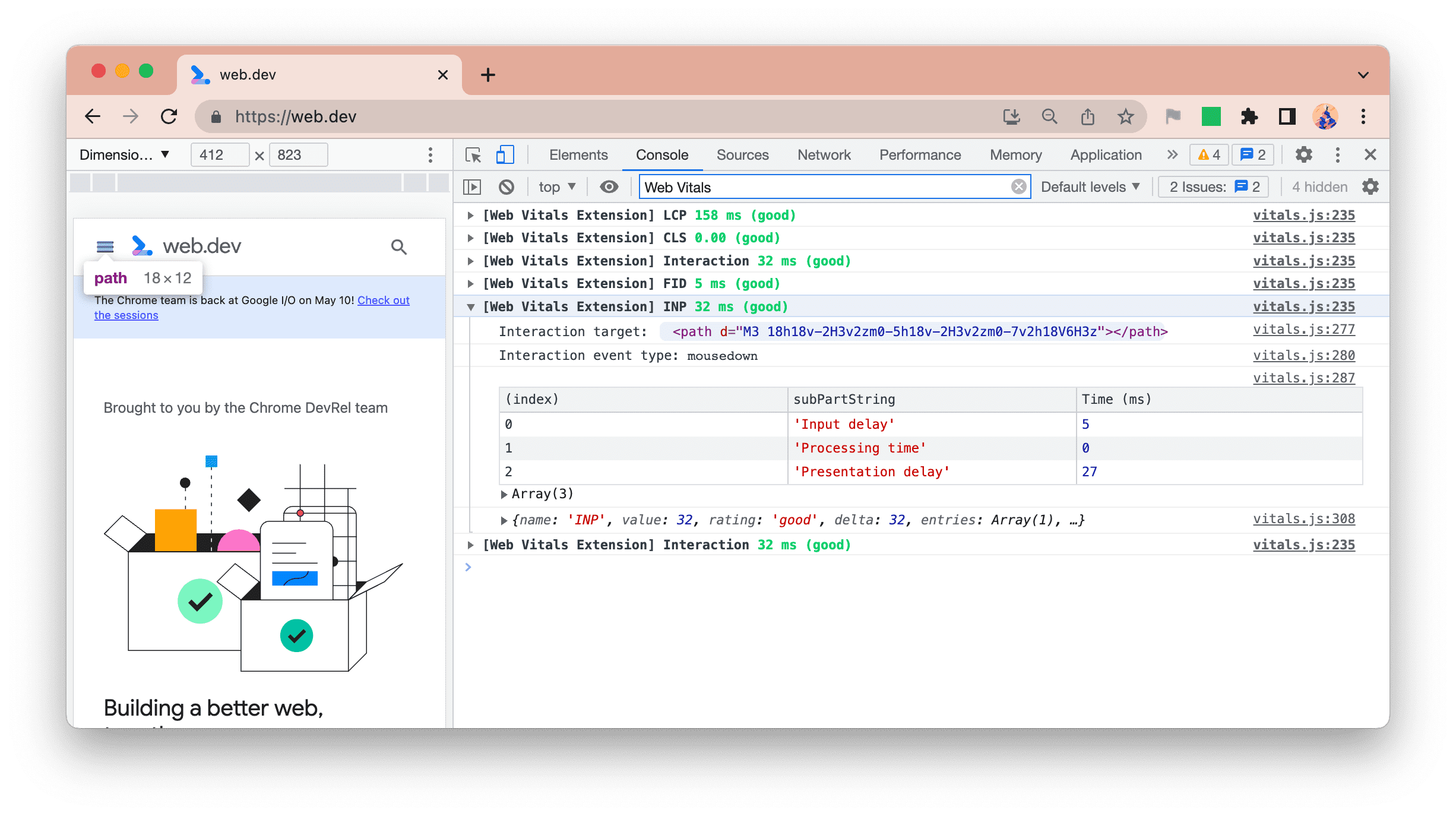
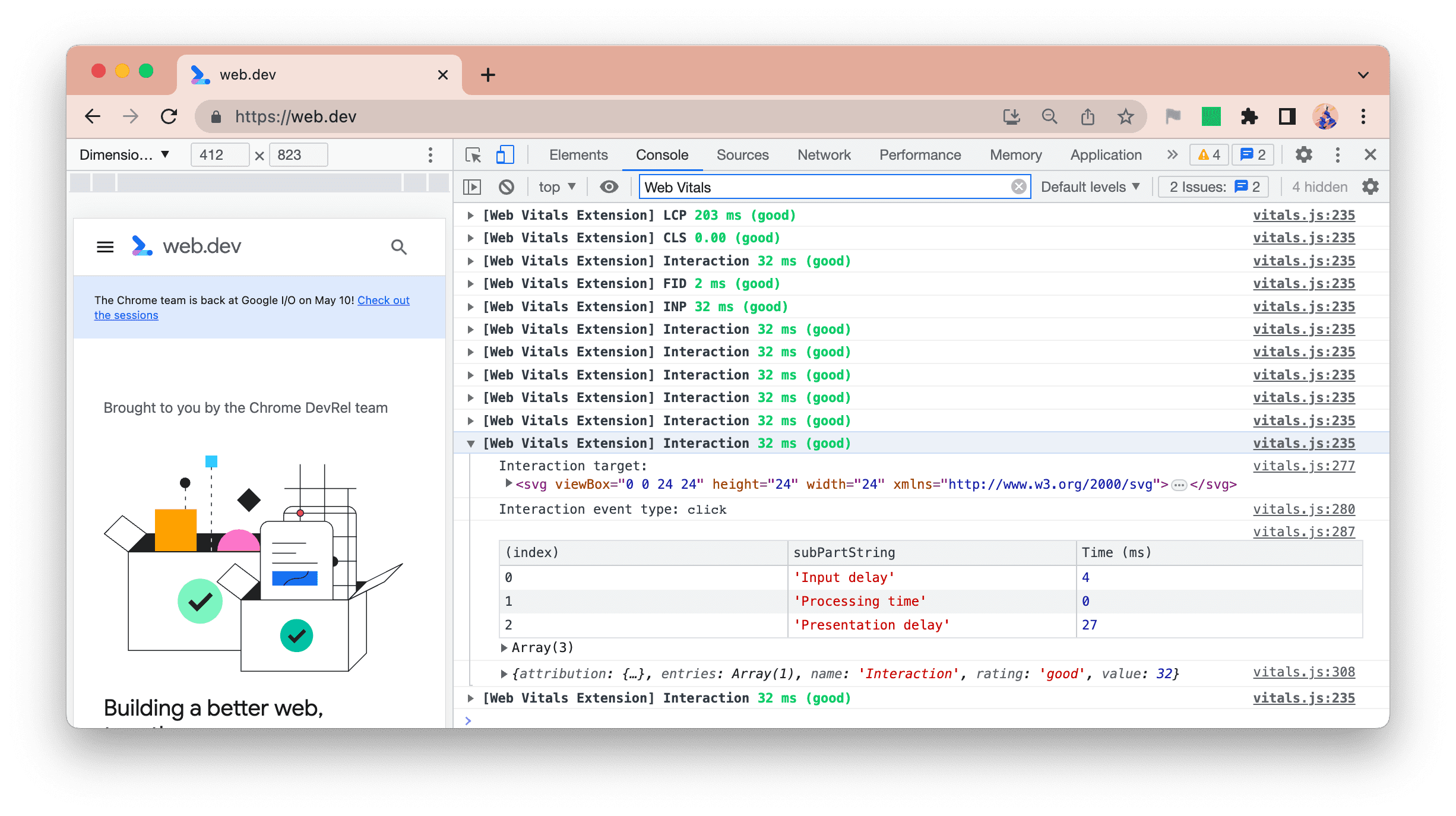
Najpierw wyróżniamy dane INP, gdy ulegną zmianie:

Podobnie jak w przypadku LCP rozszerzenie dzieli czas INP na 3 fazy:
- Opóźnienie wejściowe
- Czas przetwarzania
- Opóźnienie prezentacji
Dzięki temu możesz określić, czy zdarzenie było powolne z powodu opóźnienia spowodowanego przez inne zdarzenia (opóźnienie wejścia), czy z powodu tego, że sam moduł obsługi zdarzeń działał wolno z powodu kodu (czas przetwarzania), czy z powodu opóźnienia renderowania po przetworzeniu (opóźnienie prezentacji), czy z powodu kombinacji co najmniej 2 z tych czynników.
Interakcje
INP może działać wolno z powodu wcześniejszych interakcji blokujących wątek główny, a tym samym z powodu dużego opóźnienia danych wejściowych. Z tego powodu wszystkie interakcje są wyświetlane w formacie podobnym do formatu logowania INP:

Umożliwia to śledzenie witryny przez interakcję z nią i sprawdzanie w konsoli, które interakcje i w jakich kombinacjach mogą powodować problem z INP.
Umożliwia to również identyfikację wielu powolnych interakcji, a nie tylko największej interakcji INP. Dzięki temu podczas poprawy responsywności unikniesz pogoni za ogonem.
Filtrowanie logów konsoli
Te dodatkowe informacje, choć przydatne, mogą rozpraszać, jeśli zajmujesz się innymi pracami programistycznymi niezwiązanymi z Podstawowymi wskaźnikami internetowymi lub jeśli w danym momencie interesuje Cię tylko jeden konkretny podstawowy wskaźnik internetowy.
Możesz użyć opcji filtrowania konsoli w Narzędziach deweloperskich, aby odfiltrować niektóre lub wszystkie wiadomości:

- Aby usunąć wszystkie wiadomości z rozszerzeń, możesz wyłączyć tę opcję w opcjach lub użyć filtra
-Extension. - Aby wyświetlić tylko LCP, możesz użyć filtra
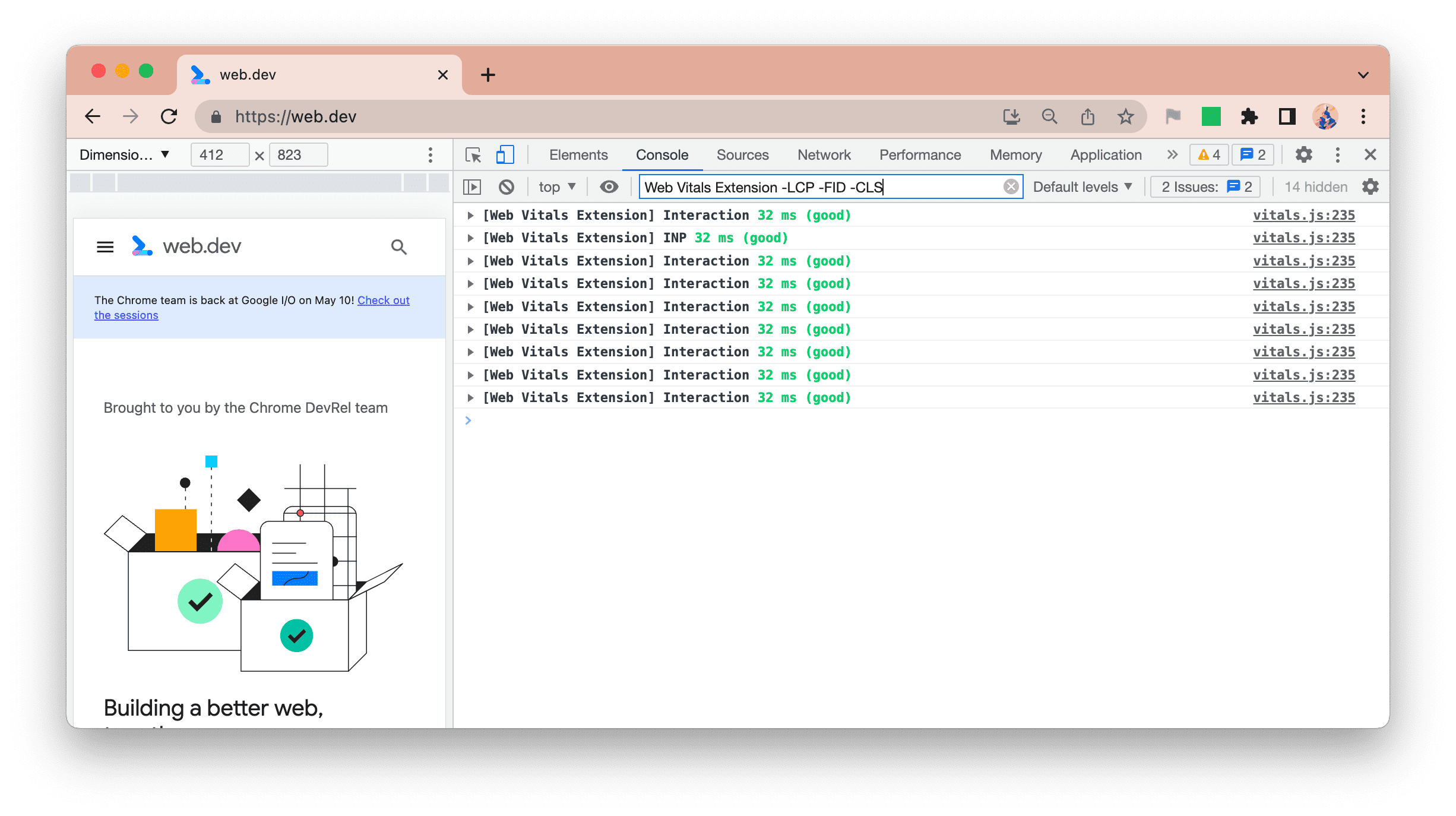
Web Vitals Extension LCP. - Aby zobaczyć tylko INP i interakcje, możesz użyć filtra
Web Vitals Extension -LCP -CLS -FID.
Staramy się ograniczyć liczbę opcji dostępnych w przypadku tego rozszerzenia. Jeśli jednak filtrowanie przy użyciu Narzędzi deweloperskich nie jest wystarczające i wolisz korzystać z tych opcji, daj nam znać, zgłaszając problem z GitHubem.
Podsumowanie
Mamy nadzieję, że nowe opcje debugowania w najnowszej wersji tego rozszerzenia ułatwią wykrywanie i rozwiązywanie problemów z podstawowymi wskaźnikami internetowymi, poprawiając wrażenia użytkowników Twojej strony.
Pamiętaj, że dostępne na komputerze dla programistów aplikacje mogą nie być reprezentatywne dla rzeczywistych użytkowników. Aby dowiedzieć się, na ile Twoje wrażenia są zgodne z wrażeniami użytkowników, przeczytaj poprzedni post na blogu, w którym wyjaśniamy, jak wyświetlić w rozszerzeniu dane z pól CrUX dotyczące Twojej witryny.
Będziemy wdzięczni za opinie na temat tych ulepszeń lub inne sugestie w śledzeniu problemów na GitHubie.





