Rencana untuk meningkatkan metrik CLS agar lebih adil untuk halaman yang berumur panjang.
Kami (Tim Metrik Kecepatan Chrome) baru-baru ini menguraikan penelitian awal kami dalam opsi untuk membuat metrik CLS lebih adil bagi halaman yang terbuka selama waktu. Kami telah menerima banyak masukan yang bermanfaat dan setelah menyelesaikan analisis berskala besar, kami telah perubahan yang ingin kita lakukan pada metrik: periode sesi maksimum dengan 1 detik jeda waktu, dibatasi hingga 5 detik.
Baca terus untuk mengetahui detailnya.
Bagaimana kami mengevaluasi opsi tersebut?
Kami meninjau semua masukan yang diterima dari komunitas developer dan mengambilnya perhitungkan.
Kami juga menerapkan prinsip opsi di Chrome dan melakukan analisis metrik skala besar pada jutaan halaman web. Rab memeriksa jenis situs apa yang ditingkatkan di setiap opsi, dan bagaimana opsi dibandingkan, terutama melihat situs yang dinilai berbeda oleh lainnya. Secara keseluruhan, kami menemukan bahwa:
- Semua opsi mengurangi korelasi antara waktu yang dihabiskan di halaman dan skor pergeseran tata letak.
- Tidak ada opsi yang menghasilkan skor lebih buruk untuk halaman mana pun. Jadi tidak ada khawatir karena perubahan ini akan memperburuk skor situs Anda.
Poin keputusan
Mengapa periode sesi?
Dalam postingan sebelumnya, kita membahas beberapa jendela berbeda strategi untuk mengelompokkan pergeseran tata letak sekaligus memastikan skor tidak bertambah tidak terikat. Masukan yang kami terima dari developer sangat menyukai strategi jendela sesi karena mengelompokkan tata letak yang paling sering bergeser secara intuitif.
Untuk meninjau periode sesi, berikut adalah contohnya:
Dalam contoh di atas, banyak pergeseran tata letak terjadi seiring waktu saat pengguna melihat kami. Masing-masing diwakili oleh panel biru. Anda akan melihat di atas bahwa bilah biru memiliki ketinggian yang berbeda; angka tersebut mewakili skor dari setiap pergeseran tata letak. Jendela sesi dimulai dengan pergeseran tata letak pertama dan terus diperluas hingga ada kesenjangan (gap) tanpa pergeseran tata letak. Ketika berikutnya pergeseran tata letak terjadi, jendela sesi baru dimulai. Karena ada tiga kesenjangan dengan tidak ada pergeseran tata letak, ada tiga jendela sesi dalam contoh ini. Serupa dengan dari definisi CLS saat ini, skor dari setiap geser akan ditambahkan, sehingga setiap skor periode adalah jumlah pergeseran tata letak individualnya.
Berdasarkan awal riset, kami memilih jeda 1 detik antara jendela sesi, dan celah itu bekerja dengan baik di analisis berskala besar. Jadi, "Kesenjangan Sesi" yang ditunjukkan dalam contoh di atas adalah 1 kedua.
Mengapa periode sesi maksimum?
Kami mempersempit ringkasan strategi hingga ke dua opsi dalam penelitian awal kita:
- Skor rata-rata dari semua periode sesi, untuk sesi yang sangat besar jendela (jendela tidak tertutup dengan jarak 5 detik di antara keduanya).
- Skor maksimum dari semua periode sesi, untuk periode sesi yang lebih kecil (dibatasi hingga 5 detik, dengan jeda 1 detik di antara keduanya).
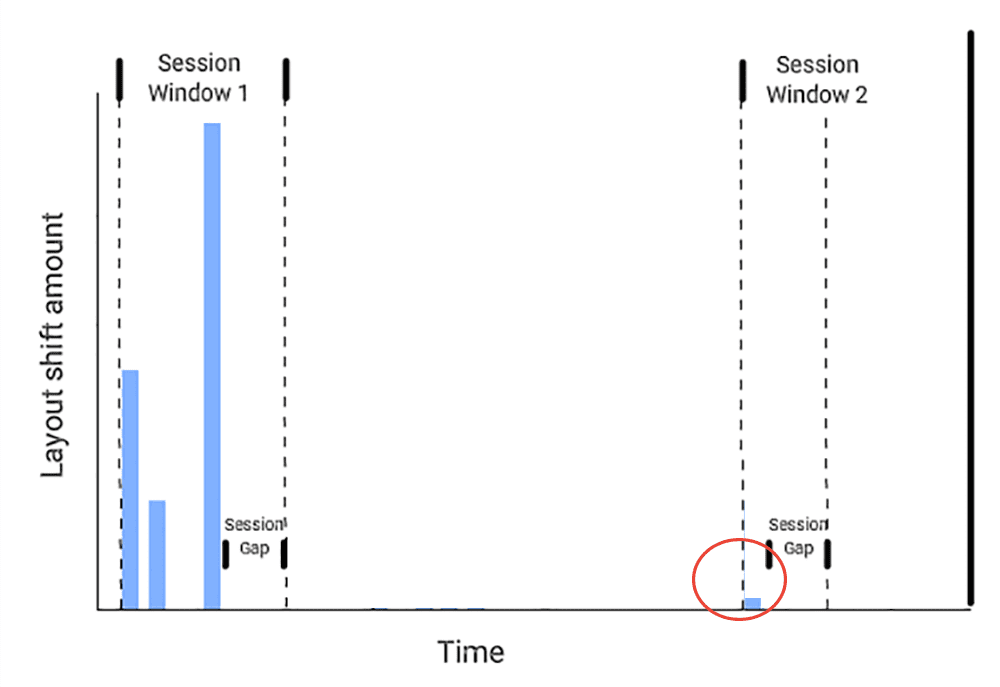
Setelah riset awal, kami menambahkan setiap metrik ke Chrome sehingga kami dapat melakukan analisis berskala besar terhadap jutaan URL. Dalam analisis berskala besar, kita menemukan banyak URL dengan pola pergeseran tata letak seperti ini:

Di kanan bawah, Anda dapat melihat hanya ada satu pergeseran tata letak kecil di Jendela Sesi 2, memberikan skor yang sangat rendah. Itu berarti bahwa skor rata-rata cukup rendah. Tetapi bagaimana jika pengembang memperbaiki pergeseran tata letak kecil itu? Kemudian, dihitung hanya pada Jendela Sesi 1, yang berarti bahwa skor halaman hampir dua kali lipat. Hal ini akan sangat membingungkan dan mengecewakan developer untuk memperbaiki pergeseran tata letak mereka, tetapi justru menemukan bahwa skornya menjadi lebih buruk. Dan menghapus pergeseran tata letak kecil ini jelas akan sedikit lebih baik bagi pengguna pengalaman, jadi seharusnya tidak memperburuk skor.
Karena masalah dengan rata-rata ini, kami memutuskan untuk melanjutkan dengan jendela maksimum, lebih kecil, dan terbatas. Dalam contoh di atas, Jendela Sesi 2 akan diabaikan dan hanya jumlah pergeseran tata letak di Jendela Sesi 1 yang dilaporkan.
Mengapa 5 detik?
Kami mengevaluasi beberapa ukuran jendela dan menemukan dua hal:
- Untuk jendela singkat, pemuatan halaman lebih lambat, dan respons terhadap interaksi pengguna lebih lambat dapat memecah pergeseran tata letak menjadi beberapa jendela dan meningkatkan skor. Rab ingin menjaga jendelanya cukup besar agar tidak terjadi perlambatan!
- Ada beberapa halaman dengan aliran pergeseran tata letak kecil secara terus-menerus. Sebagai misalnya, halaman skor olahraga yang sedikit bergeser seiring pembaruan skor. Ini shift memang menjengkelkan, tetapi tidak akan semakin mengganggu seiring berjalannya waktu. Kita ingin memastikan bahwa jendela tertutup untuk jenis pergeseran tata letak ini.
Dengan mempertimbangkan dua hal ini, membandingkan berbagai ukuran jendela pada laman web di dunia nyata, kami menyimpulkan bahwa 5 detik akan menjadi batas yang baik untuk ukuran jendela.
Bagaimana pengaruhnya terhadap skor CLS halaman saya?
Karena pembaruan ini membatasi CLS halaman, tidak ada halaman yang akan memiliki skor lebih buruk sebagai akibat dari perubahan tersebut.
Dan berdasarkan analisis kami, 55% origin tidak akan melihat perubahan sama sekali pada CLS pada persentil ke-75. Hal ini karena halaman mereka saat ini tidak memiliki pergeseran tata letak atau pergeseran yang mereka miliki sudah terbatas pada periode satu sesi.
Pengguna lain yang bergabung akan melihat skor yang ditingkatkan pada persentil ke-75 dengan perubahan ini. Sebagian besar hanya akan melihat sedikit peningkatan, tetapi sekitar 3% akan melihat skor mereka meningkat karena “perlu peningkatan” atau "buruk" rating ke memiliki kata "bagus" rating. Halaman ini cenderung menggunakan scroller tanpa batas atau memiliki banyak pembaruan UI yang lambat, seperti yang dijelaskan di postingan Anda.
Bagaimana cara mencobanya?
Kami akan segera memperbarui alat kami untuk menggunakan definisi metrik baru. Sebelumnya, Anda dapat mencoba versi CLS yang diperbarui di situs mana pun menggunakan contoh JavaScript penerapan atau fork Data Web ekstensi.
Terima kasih kepada semua yang telah meluangkan waktu untuk membaca postingan sebelumnya dan memberikan masukan!



