Présentation de la sélection à l'écran dans l'onglet "Accessibilité"
Dans cette leçon, nous allons parler de la fonctionnalité de concentration et de la façon dont vous pouvez la gérer dans votre application. Le ciblage désigne la commande affichée à l'écran (un élément d'entrée tel que un champ, une case à cocher, un bouton ou un lien) reçoit actuellement une entrée du clavier, et à partir du presse-papiers lorsque vous collez du contenu.
C’est un excellent point de départ pour en apprendre davantage sur l’accessibilité, car nous savons tous d'utiliser un clavier, il est facile à identifier et à tester, et présente les avantages pratiquement tous les utilisateurs.
Les utilisateurs souffrant de troubles moteurs pouvant aller d'une paralysie permanente en cas d'entorse du poignet, peuvent utiliser un clavier ou un contacteur pour naviguer dans votre une stratégie de ciblage efficace est donc essentielle pour offrir une expérience utilisateur de qualité de l'IA générative.
Et pour les utilisateurs expérimentés qui connaissent tous les raccourcis clavier sur leur machine, être la possibilité de naviguer rapidement sur votre site avec le clavier seul pour améliorer leur productivité.
Ainsi, une stratégie de concentration correctement mise en œuvre garantit que tous les utilisateurs de votre application a une meilleure expérience. Nous verrons dans les prochaines leçons l'effort que vous mettez au point est une base importante pour soutenir les utilisateurs de la technologie et, en effet, tous les utilisateurs.
Qu'est-ce que la mise au point ?
Le curseur détermine la position à tout moment des événements du clavier sur la page. Pour Si vous sélectionnez un champ de saisie de texte et que vous commencez à saisir reçoit les événements de clavier et affiche les caractères que vous saisissez. Bien qu'il comporte sélectionné, il recevra aussi les entrées collées du presse-papiers.

L'élément sélectionné est souvent indiqué par un anneau de mise au point, qui dépend à la fois du navigateur et du style adopté par l'auteur de la page. appliquée. Chrome, par exemple, met généralement en évidence les éléments sélectionnés avec une icône bleue tandis que Firefox utilise une bordure en pointillés.

Certains utilisateurs se servent de leur ordinateur presque entièrement avec un clavier ou d'autres périphérique d'entrée. Pour ces utilisateurs, la concentration est essentielle : c’est leur principal moyen de d’atteindre tout ce qui est à l'écran. C'est pourquoi la checklist AIM indique Dans la section 2.1.1, toutes les fonctionnalités de la page doivent être disponibles clavier, sauf si ce n'est pas possible avec un clavier, comme le dessin à main levée.
En tant qu'utilisateur, vous pouvez contrôler quel élément est actuellement sélectionné à l'aide de Tab,
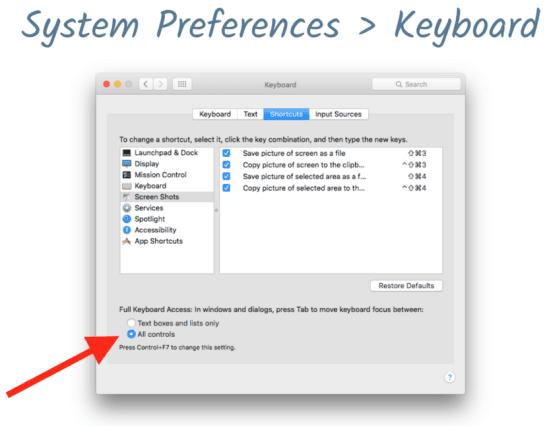
Shift+Tab ou sur les touches fléchées. Sous Mac OSX, le fonctionnement est légèrement différent:
Chrome vous permet toujours de naviguer avec Tab, mais vous devez appuyer sur Option+Tab
pour changer de sélection dans d'autres
navigateurs comme Safari. (Vous pouvez modifier ce paramètre dans
la section "Clavier" des préférences système.)

L'ordre dans lequel le focus se déplace en avant et en arrière par le biais d'interactions
via Tab est appelé, sans surprise, dans l'ordre de tabulation. De s'assurer que
vous concevez votre page avec un ordre de tabulation logique
est une étape importante que nous
traiter plus tard.
Qu'est-ce qu'une option sélectionnable ?
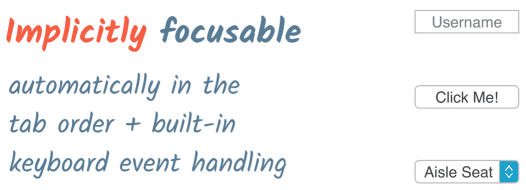
Des éléments HTML interactifs intégrés tels que des champs de texte, des boutons et des listes de sélection sont implicitement sélectionnables, ce qui signifie qu'ils sont automatiquement insérés dans l'onglet ; et disposent d'une gestion intégrée des événements de clavier sans l'intervention du développeur.

Mais tous les éléments ne sont pas sélectionnables ; paragraphes, éléments div et autres éléments de page éléments ne sont pas sélectionnés lorsque vous appuyez sur la touche de tabulation dans la page, et c'est normal. Il n'est généralement pas nécessaire de concentrer quelque chose si l'utilisateur ne peut pas interagir avec lui.

Expérimenter la concentration
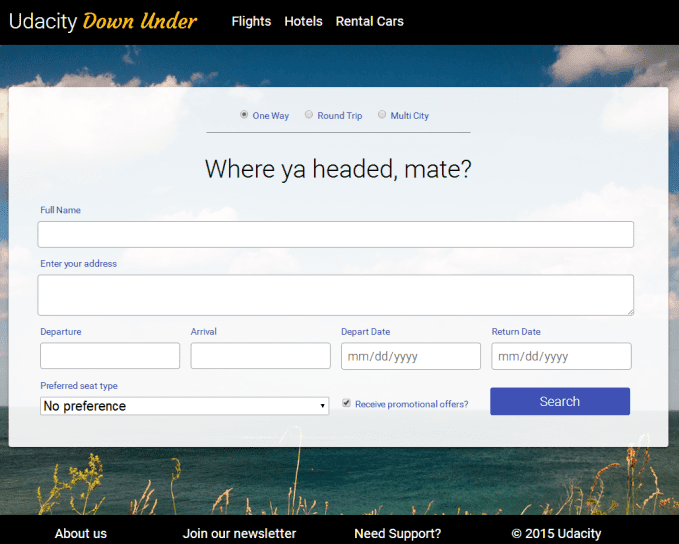
Essayons certaines des techniques de mise au point dont nous venons de parler. Dans Chrome, accédez à maquette de site d'une compagnie aérienne et recherchez une demande spécifique en n'utilisant que la saisie au clavier. La page ne accepter la saisie à la souris, vous ne pouvez donc pas fausser l'exercice (non pas que nous ne vous faisons pas confiance ; ;-).

Les paramètres de billet à spécifier sont les suivants:
- l'aller simple
- vers Melbourne
- départ le 12 octobre 2017 (12/10/2017)
- Retour le 23 octobre 2017 (23/10/2017)
- siège fenêtre
- ne souhaitent pas recevoir d'offres promotionnelles
Une fois que vous avez rempli le formulaire sans erreur et activé la Bouton de recherche, le formulaire est simplement effacé et réinitialisé. Vous pouvez maintenant formulaire, puis revenez.
Voyons comment le formulaire utilise les données saisies au clavier. Commencez par votre premier
quelques appuis sur Tab, le navigateur met en surbrillance les éléments de navigation pour Flights.
Hôtels et locations de voitures. En continuant à appuyer sur Tab, vous passez à la
groupe de cases d'option permettant de choisir entre aller-retour, aller simple ou multi-destinations
à l'aide des touches fléchées.
Continuez à remplir les champs de nom et d'adresse, en remplissant des informations. Lorsque vous arrivez dans l'élément de sélection de destination, vous pouvez utiliser la touches fléchées pour choisir une ville, ou commencez à saisir du texte pour compléter le champ de saisie semi-automatique. De même, dans les champs de date, vous pouvez utiliser les touches fléchées ou simplement saisir une date.
Vous pouvez aussi utiliser les touches fléchées pour sélectionner
le type de siège. Vous pouvez aussi appuyer sur "w", "a",
ou "n" pour passer à une option de siège. Vous pouvez ensuite désactiver les offres promotionnelles
par défaut en appuyant sur la barre d'espace lorsque la case à cocher est sélectionnée. Enfin, concentrez-vous
le bouton "Rechercher", puis appuyez sur Enter pour envoyer le formulaire.
C'est très pratique d'interagir avec un formulaire en utilisant simplement le clavier et de ne pas avoir pour passer à la souris et revenir en arrière pour accomplir une tâche. Comme tous les éléments utilisés dans le formulaire sont des balises HTML natives avec un focus implicite, le formulaire fonctionne très bien avec le clavier, et vous n'avez pas besoin d'écrire de code pour activer ou gérer comportemental.




