ユーザー補助における画面フォーカスの概要
このレッスンでは、フォーカスの概要と、 説明します。フォーカスとは、画面上のどのコントロール( フィールド、チェックボックス、ボタン、リンクなど)が現在キーボードからの入力を受け取っている クリップボードから操作することもできます。
皆さんもご存じのとおり、ここはユーザー補助について学び始めるのに最適な場所です キーボードの使い方、テスト、関連付けが簡単で ほぼすべてのユーザーです
運動障がい(永久麻痺など)をお持ちの方 キーボードやスイッチ デバイスを使って操作する場合もあります。 集中するための戦略が不可欠です。 できます。
パソコン上のすべてのキーボード ショートカットを知っているパワーユーザーは、 キーボードだけでサイト内をすばやく移動できれば 生産性が向上します。
焦点を絞る戦略をうまく導入すれば、 エクスペリエンスが向上します。この後のレッスンで、 焦点を絞ることが 支援を提供するために重要な基盤となります あらゆるユーザーが対象となります
フォーカスとは
フォーカスは、任意の時点でキーボード イベントがページ内のどこに移動するかを決定します。対象 テキスト入力フィールドにフォーカスして入力を開始すると、 はキーボード イベントを受信して、入力した文字を表示します。その一方で、 クリップボードから貼り付けられた入力も受け取ります。

現在フォーカスされている項目は、多くの場合フォーカス リングで示されます。フォーカス リングは、 ブラウザと、ページ作成者が設定したスタイルの両方に依存します。 適用されました。たとえば Chrome では、通常、フォーカスされている要素が青色でハイライト表示されます。 Firefox では点線が使用されます。

ユーザーによっては、パソコンをほぼ完全にキーボードや できます。このようなユーザーにとって、焦点を絞ることは非常に重要です。クラウド費用を管理する主な手段であり 画面のすべての項目にリーチします。そのため、Web AIM チェックリストでは セクション 2.1.1 で、 キーボード、 手書きで描画するなどキーボードではできない ものを除きます
ユーザーは、Tab を使用して、現在フォーカスされている要素を制御できます。
Shift+Tab、または矢印キーを使用します。Mac OS X では、この仕組みが少し異なります。
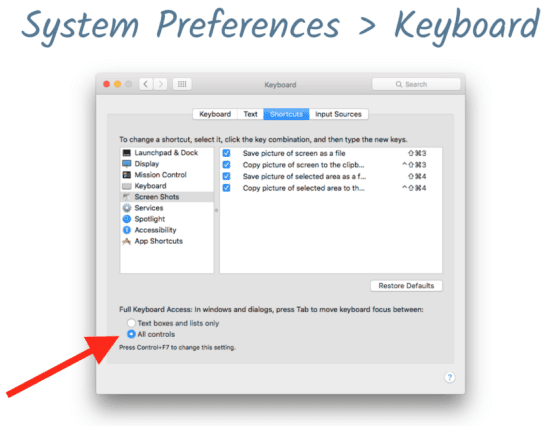
Chrome では常に Tab を使用して移動しますが、Option+Tab キーを押す必要があります
Safari などの他のブラウザでフォーカスを変更できます。(この設定は
[システム環境設定] の [キーボード] セクションに表示されます)。

インタラクティブ モードを通じて前後にフォーカスが進む順序
Tab で要素を呼び出すと、当然のことながらタブ順序が呼び出されます。確実に
論理的なタブオーダーでページをデザインすることが
後ほど説明します
フォーカス可能とは
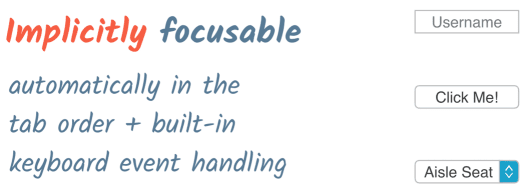
組み込みのインタラクティブな HTML 要素(テキスト フィールド、ボタン、選択リストなど) 暗黙的にフォーカス可能(タブに自動的に挿入される) キーボード イベント処理が組み込まれているため、デベロッパーが操作する必要はありません。

ただし、すべての要素がフォーカス可能とは限りません。段落、div、その他のさまざまなページ 各要素のフォーカスが合わないのはあくまでも設計です 一般的に、ユーザーが操作できない場合は、何かに焦点を当てる必要はありません。

焦点を当てている
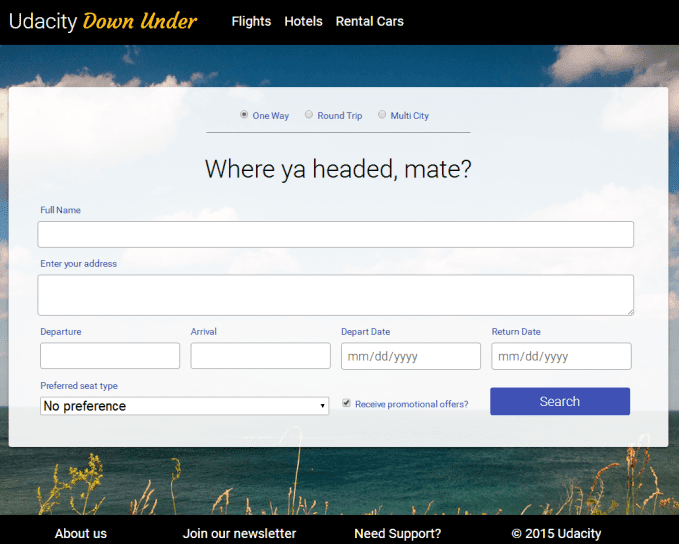
先ほど説明した焦点を絞るための手法をいくつか試してみましょう。Chrome の場合は、 この航空会社のサイトのモックアップ ページ キーボード入力のみを使用して特定のチケットを検索する。このページが マウス入力を受け入れて、演習を推し進めることはできません(ただし、 ;-).

指定するチケット パラメータは次のとおりです。
- 片道
- 目的地: メルボルン
- 出発日 2017 年 10 月 12 日(2017 年 10 月 12 日)
- 復路出発日: 2017 年 10 月 23 日(2017 年 10 月 23 日)
- 窓際の座席
- プロモーションの特典を受け取らない場合
入力エラーがない状態でフォームに入力し、 [Search] ボタンを使用すると、フォームは消去されてリセットされるだけです。次のタスクに進み、 戻ってみましょう。
フォームでキーボード入力がどのように使用されるかを見てみましょう。まずは、
Tab を数回押すと、フライトのナビゲーション項目がハイライト表示されます。
ホテル、レンタカーなどを検索できます。引き続き Tab キーを押せば、次に進みます。
「往復」、「片道」、「複数都市」から選択できるラジオボタン グループ
移動することもできます。
名前と住所の欄に、必要な情報を入力していきます。 情報です。デスティネーション選択要素に到達したら、 矢印キーで都市を選択できます。また、入力を開始してフィールドが予測入力されることもあります。 同様に、日付フィールドでも、矢印キーを使用するか、日付を入力できます。
座席の種類の選択は矢印キーでも行えますが、「w」、「a」、
または「n」座席オプションにジャンプしますその後、プロモーションの特典を無効にします。
チェックボックスがフォーカスされた状態で Space キーを押すと、デフォルトの設定が作成されます。最後に、
Enter キーを押してフォームを送信します。
キーボードのみを使用してフォームを操作すると、 マウスに切り替えて戻り、タスクを完了します。すべての要素が 暗黙的フォーカスがあるネイティブ HTML タグが使用されている場合、フォームは正常に機能します。 フォーカスの追加や管理のためにコードを記述する必要も 確認します。




