Visão geral do foco na tela em acessibilidade
Nesta aula, vamos falar sobre foco e como gerenciar esse conceito na sua para o aplicativo. Foco se refere a qual controle na tela (um item de entrada como campo, caixa de seleção, botão ou link) recebe entrada do teclado no momento, e da área de transferência ao colar conteúdo.
Este é um ótimo lugar para começar a aprender sobre acessibilidade, porque todos nós sabemos como usar um teclado, é fácil de se identificar e testar, além das vantagens praticamente todos os usuários.
Usuários com deficiências motoras, que podem ser qualquer coisa, desde paralisia permanente a um pulso torcido, pode depender de um teclado ou dispositivo de interruptor para navegar por portanto, uma boa estratégia de foco é fundamental para proporcionar uma boa experiência para resolvê-los com rapidez.
E para os usuários avançados que conhecem todos os atalhos de teclado em suas máquinas, estar navegar rapidamente pelo site usando apenas o teclado certamente facilitará e torná-los mais produtivos.
Assim, uma estratégia de foco bem implementada garante que todos que usam seu aplicativo tenha uma experiência melhor. Veremos nas próximas lições que o esforço que você coloca em foco é uma base importante para apoiar os usuários de tecnologia e, de fato, todos os usuários.
O que é foco?
O foco determina para onde os eventos do teclado vão na página em um determinado momento. Para Por exemplo, se você foca um campo de entrada de texto e começa a digitar, o campo de entrada recebe os eventos do teclado e exibe os caracteres digitados. Embora tenha ele também recebe entrada colada da área de transferência.

O item em foco no momento é frequentemente indicado por um anel de foco, o estilo do que depende do navegador e de qualquer estilo que o autor da página tenha aplicada. O Chrome, por exemplo, normalmente destaca os elementos focados com um enquanto o Firefox usa uma borda tracejada.

Alguns usuários operam seus computadores quase que inteiramente com o teclado ou outros dispositivo de entrada. Para esses usuários, o foco é fundamental. é o principal meio de alcançando tudo na tela. Por esse motivo, a lista de verificação do Web AIM afirma: na seção 2.1.1 que todas as funcionalidades da página devem estar disponíveis usando o teclado, a menos que seja algo que você não possa fazer com um teclado, como desenhar à mão livre.
Como usuário, você pode controlar qual elemento está em foco no momento usando Tab.
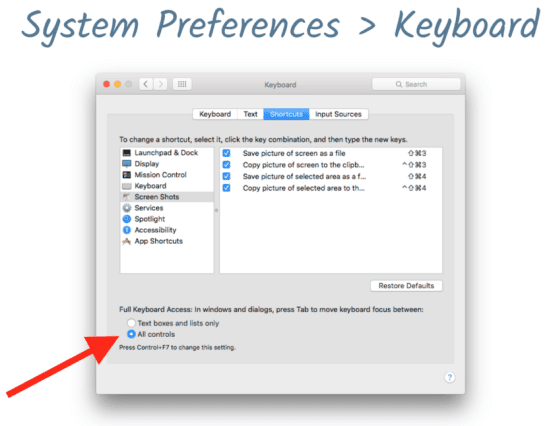
Shift+Tab ou as teclas de seta. No Mac OSX, isso funciona de forma um pouco diferente:
enquanto o Chrome sempre permite navegar com Tab, pressione Option+Tab
para mudar o foco em outros navegadores, como o Safari. Você pode alterar essa configuração
a seção Teclado das Preferências do Sistema.)

A ordem em que o foco avança e retrocede por meio de ações
via Tab é chamada de ordem de tabulação, sem surpresas. Garantir que
ao projetar sua página com uma ordem lógica de tabulação é uma etapa importante
abordar mais tarde.
O que é focalizável?
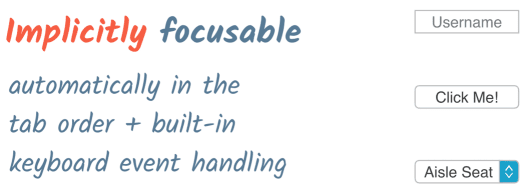
Elementos HTML interativos integrados, como campos de texto, botões e listas de seleção são implicitamente focalizáveis, o que significa que são inseridos automaticamente na guia; e têm processamento integrado de eventos de teclado sem a intervenção do desenvolvedor.

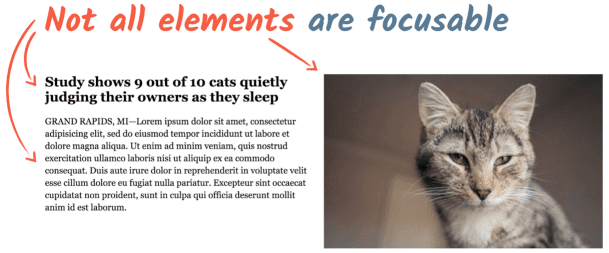
Mas nem todos os elementos são focalizáveis; parágrafos, divs e vários outros elementos não são focados à medida que você percorre a página com a tecla Tab, e isso é o design. Geralmente, não há necessidade de focar em algo se o usuário não puder interagir com ele.

Com foco
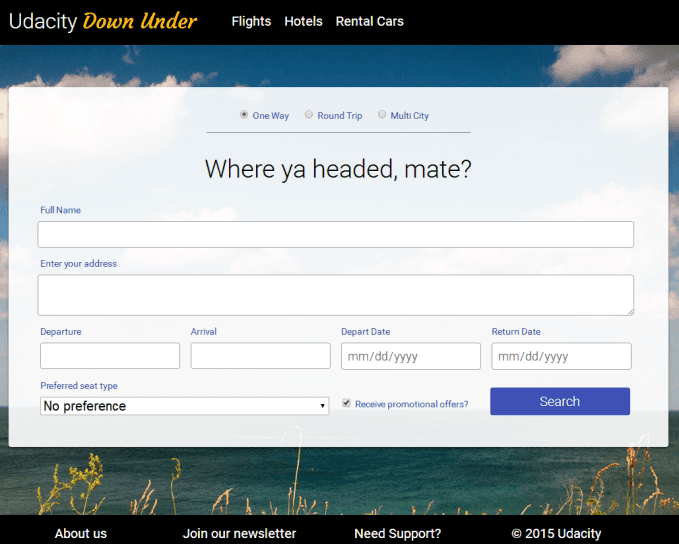
Vamos testar algumas das técnicas de foco que acabamos de discutir. No Chrome, acesse este modelo do site de companhia aérea página e pesquise um tíquete específico usando apenas a entrada de teclado. A página não aceitar entrada do mouse, para que você não possa fugir do exercício (não que não confiemos em você) ;-).

Os parâmetros do ingresso que você deve especificar são:
- na viagem de ida
- para Melbourne
- partida em 12 de outubro de 2017 (12/10/2017)
- retorno em 23 de outubro de 2017 (23/10/2017)
- assento na janela
- não quero receber ofertas promocionais
Quando você preencher o formulário sem erros de entrada e ativar o botão Pesquisar, o formulário simplesmente será limpo e redefinido. Conclua o forma e depois volte.
Vamos examinar como o formulário usa a entrada de teclado. Começando com seu primeiro
alguns pressionamentos de Tab, o navegador destaca os itens de navegação para "Voos".
Hotéis e aluguel de carros. Pressione Tab para acessar a
grupo de botões de opção onde você pode escolher entre ida e volta, só de ida ou várias cidades.
usando as teclas de seta.
Continue pelos campos de nome e endereço, preenchendo os campos informações imprecisas ou inadequadas. Quando você chegar ao elemento de seleção de destino, poderá usar o método use as teclas de seta para escolher uma cidade ou comece a digitar para preencher automaticamente o campo. Da mesma forma, nos campos de data, é possível usar as teclas de seta ou apenas digitar uma data.
A seleção do tipo de assento também depende das teclas de seta, ou você pode digitar "w", "a"
ou "n" para ir para uma opção de assento. Depois, é possível desativar as ofertas promocionais
padrão pressionando a barra de espaço enquanto a caixa de seleção está em foco. Por fim, concentre-se
o botão "Pesquisar" e pressione Enter para enviar o formulário.
É muito útil interagir com um formulário usando apenas o teclado e não ter para alternar para o mouse e voltar para concluir uma tarefa. Como todos os elementos usadas na forma são tags HTML nativas com foco implícito, o formulário funciona bem com o teclado, e não é preciso escrever código para adicionar ou gerenciar o foco do seu modelo.




