Erişilebilirlikte ekran odağına genel bakış
Bu derste odaklanma konusuna ve odak noktanızda bir uygulamadır. Odak, ekrandaki hangi kontrolün (örneğin, alan, onay kutusu, düğme veya bağlantı) klavyeden giriş alır. panodan açılır.
Burası erişilebilirlik hakkında bilgi edinmeye başlamak için harika bir yer. Çünkü ve test etmek çok kolay. Ayrıca, klavyenin avantajları kullanıcılara ulaşabiliyoruz.
Kalıcı felçten kaynaklanabilecek motor bozuklukları olan kullanıcılar bir bileğe ihtiyacınız olursa, klavyenizi kullanarak gezinebilir veya çok önemlidir; bu nedenle, iyi bir odak stratejisi web sitesi oluşturabilirsiniz.
Makinelerinde her klavye kısayolunu bilen deneyimli kullanıcılar için sitenizde yalnızca klavyeyi kullanarak hızlı bir şekilde gezinebilmeniz, onları daha üretken hale getirir.
Bu nedenle, iyi uygulanmış bir odak stratejisi, uygulamanızı kullanan herkesin daha iyi bir deneyim sunduğu anlamına gelir. İlerleyen derslerde gösterdiğiniz çaba, destekleyici materyalleri desteklemenin önemli bir tüm kullanıcıları içine alıyor.
Odak nedir?
Odak, herhangi bir anda klavye etkinliklerinin sayfada nereye gideceğini belirler. Örneğin, Örneğin, bir metin giriş alanına odaklanıp yazmaya başlarsanız, giriş alanının klavye etkinliklerini alır ve yazdığınız karakterleri görüntüler. Ancak panodan yapıştırılan girişleri de alır.

O sırada odaklanılan öğe genellikle bir odak halkası ile gösterilir; Bu hem tarayıcıya hem de sayfa yazarının stiline bağlıdır. geçerlidir. Örneğin Chrome, odaklanmış öğeleri genellikle mavi renkle çerçeve, Firefox ise kesik çizgili bir kenarlık kullanır.

Bazı kullanıcılar bilgisayarlarını neredeyse tamamen klavyeyle veya başka bir cihazla giriş cihazı. Bu kullanıcılar için odak çok önemlidir. birincil iletişim araçları ekrandaki her şeye ulaşıyor. Bu nedenle, Web IMA’da kontrol listesinde tüm sayfa işlevlerinin klavye, serbest çizim gibi klavyeyle yapamayacağınız bir şey olmadığı sürece.
Kullanıcı olarak Tab, şu anda hangi öğeye odaklandığını kontrol etmek için
Shift+Tab veya ok tuşlarını kullanın. Mac OSX'te bu biraz farklı çalışır:
Chrome her zaman Tab ile gezinmenize izin verse de Option+Tab tuşuna basmanız gerekir.
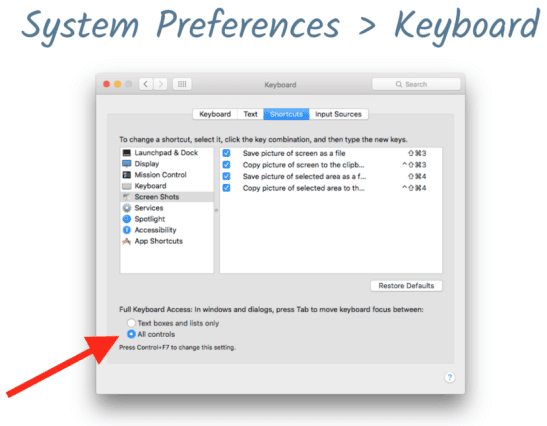
Safari gibi diğer tarayıcılarda odağı değiştirin. (Bu ayarı şuradan değiştirebilirsiniz:
(Sistem Tercihleri'nin Klavye bölümüne gidin.)

Odaklanmanın etkileşimli içerikte ileri ve geri ilerleme sırası
öğeleri, Tab aracılığıyla adlandırılır, beklenmedik şekilde sekme sıralaması olarak adlandırılır. Bu projenin
sayfanızı mantıksal bir sekme sıralamasıyla tasarlamanız, daha önce
daha sonra değineceğiz.
Odaklanabilir nedir?
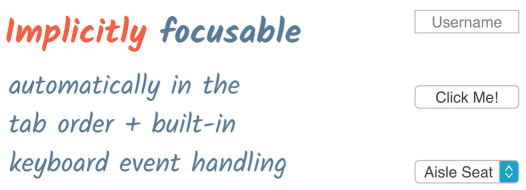
Metin alanları, düğmeler ve seçim listeleri gibi yerleşik etkileşimli HTML öğeleri dolaylı olarak odaklanılabilir; yani sekmeye otomatik olarak eklenirler yerleşik klavye olaylarını işlemesine olanak tanır.

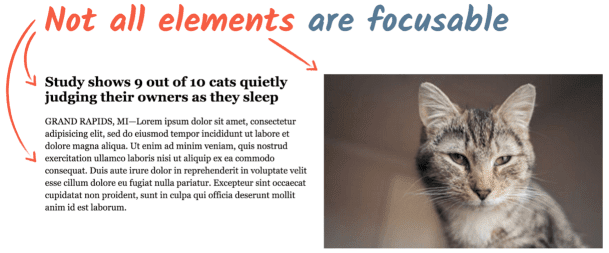
Ancak tüm öğelere odaklanabilirsiniz. paragraflar, div'ler ve çeşitli diğer sayfalar öğeleri, sayfada sekmelerinize odaklanılmaz ve bu tasarım gereğidir. Kullanıcı etkileşimde bulunamazsa o öğeye odaklanmaya genellikle gerek yoktur.

Odaklanma
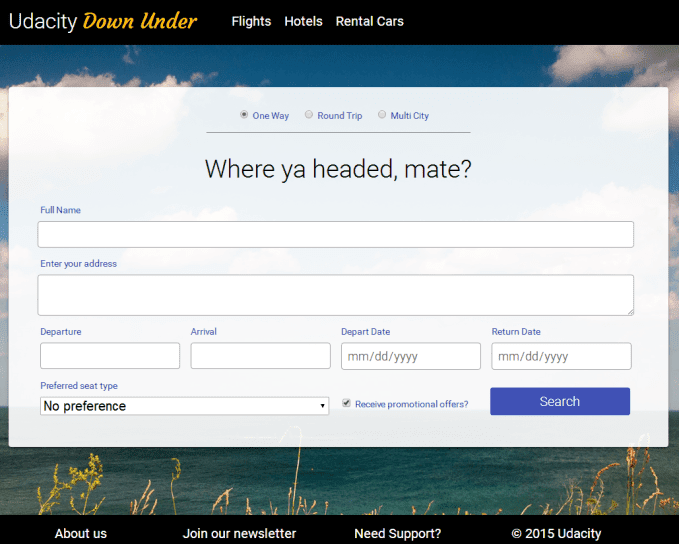
Az önce bahsettiğimiz odaklanma tekniklerinden bazılarını deneyelim. Chrome'u kullanarak şu adrese gidin: bu havayolu sitesi modeli sayfa ve yalnızca klavye girişini kullanarak belirli bir bileti arayın. Sayfa alıştırmayı düzene sokmamak için fare girişini kabul etmeniz ;-).

Belirtmeniz gereken bilet parametreleri şunlardır:
- tek yön
- Melbourne'a
- 12 Ekim 2017 tarihinde kalkış (12.10.2017)
- 23 Ekim 2017 tarihinde dönülüyor (23.10.2017)
- pencere kenarı koltuk
- Promosyon teklifleri almak istemiyorum
Hiçbir giriş hatası olmadan formu başarıyla doldurup Arama düğmesini seçtiğinizde form temizlenir ve sıfırlanır. Devam edin ve geri dönüp kontrol edin.
Formun klavye girişinizi nasıl kullandığını inceleyelim. İlk olarak
birkaç Tab bastığınızda tarayıcı Uçuş Arama gezinme öğelerini vurgular.
Oteller ve Kiralık Araçlar. Tab düğmesine basmaya devam ederken
Gidiş Dönüş, Tek Yön veya Çoklu Şehir seçeneklerinden birini seçebileceğiniz radyo düğmesi grubu
tuşlarını kullanın.
Ad ve adres alanlarında gerekli alanları doldurarak devam edin ekleyebilirsiniz. Hedef seçim öğesine ulaştığınızda ok tuşlarını kullanarak şehir seçebilir veya yazmaya başlayarak alanı otomatik olarak tamamlayabilirsiniz. Benzer şekilde, tarih alanlarında ok tuşlarını kullanabilir veya yalnızca tarih yazabilirsiniz.
Koltuk türü seçmek için ok tuşlarını da kullanabilirsiniz. İsterseniz "w", "a"
veya "n" koltuk seçeneğine geçin. Ardından promosyon tekliflerini devre dışı bırakabilirsiniz
varsayılan olarak ayarlayabilirsiniz. Son olarak da
Ara düğmesine basın ve formu göndermek için Enter tuşuna basın.
Yalnızca klavyeyi kullanarak formla etkileşimde bulunmak ve bu işlem sırasında fareye geçiş yapabilir ve bir görevi tamamlamak için geri dönebilirsiniz. Çünkü tüm unsurlar örtülü odağı olan yerel HTML etiketleridir, form sorunsuz şekilde çalışır ve odak noktası eklemek veya mevcut odağı yönetmek için kod yazmanız gösterir.




