Omówienie ostrości na ekranie w ułatwieniach dostępu
Podczas tej lekcji omówimy skupienie i dowiesz się, jak nim zarządzać aplikacji. Zaznaczenie określa, który element sterujący na ekranie (element wejściowy, taki jak pole, pole wyboru, przycisk czy link) otrzymuje obecnie dane wejściowe z klawiatury, i ze schowka podczas wklejania treści.
To świetne miejsce, żeby dowiedzieć się więcej o ułatwieniach dostępu, ponieważ wszyscy wiemy, Jak używać klawiatury, łatwo się na niej łatwo zidentyfikować i przetestować, a dodatkowo daje korzyści. praktycznie wszystkich użytkowników.
Użytkownicy z niepełnosprawnością ruchową, która może być m.in. trwałym paraliżem. lub skręconego nadgarstka, może poruszać się po ekranie za pomocą klawiatury lub innego urządzenia dlatego dobra strategia skupienia się ma kluczowe znaczenie dla .
Dla doświadczonych użytkowników, którzy znają wszystkie skróty klawiszowe na komputerze, szybko poruszać się po witrynie przy użyciu samej klawiatury i zwiększyć ich produktywność.
Dzięki temu dobrze wdrożona strategia koncentracji sprawi, że wszyscy użytkownicy jest wygodniejszy w obsłudze. Na kolejnych lekcjach zobaczysz, wysiłek, jaki wkładasz, jest ważną podstawą wspierania działań oraz użytkowników technologii.
Co to jest fokus?
Zaznaczenie określa miejsce w danym momencie na stronie, gdzie na stronie znajdują się klawisze strzałek. Dla: po zaznaczeniu pola wprowadzania tekstu i rozpoczęciu pisania odbiera zdarzenia klawiatury i wyświetla wpisywane znaki. Mimo że zaznaczenie, otrzyma również wklejony tekst ze schowka.

Obecnie zaznaczony element jest często oznaczony pierścieniem ostrości. Zależy to od przeglądarki i stylu użytego przez autora strony zastosowano. Na przykład Chrome zazwyczaj podświetla zaznaczone elementy za pomocą niebieskiego a w Firefoksie obramowanie jest przerywane.

Niektórzy użytkownicy obsługują komputer niemal wyłącznie za pomocą klawiatury lub innych urządzenia wejściowego. W przypadku takich użytkowników ważne jest, aby się skupić. jest to główny sposób by dotrzeć do wszystkiego na ekranie. Z tego powodu na liście kontrolnej Web AIM w sekcji 2.1.1, że wszystkie funkcje strony powinny być dostępne za pomocą klawiatura, chyba że jest to coś, czego nie można użyć za pomocą klawiatury – na przykład rysowanie odręcznie.
Jako użytkownik możesz za pomocą właściwości Tab kontrolować, który element jest obecnie zaznaczony,
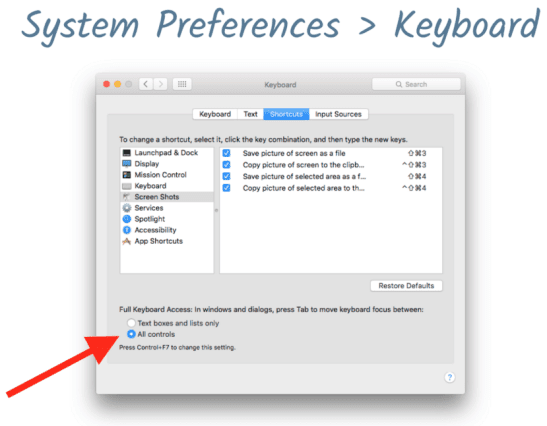
Shift+Tab lub klawiszami strzałek. W Mac OS X działa to trochę inaczej:
a Chrome zawsze pozwala nawigować, klikając Tab, musisz nacisnąć Option+Tab
aby zmienić zaznaczenie w innych przeglądarkach, np. Safari. (Możesz zmienić to ustawienie w
w sekcji Klawiatura w Preferencjach systemowych).

Kolejność, w jakiej zaznaczenie przechodzi przez interaktywność do przodu i do tyłu
elementów z Tab są nazywane kolejnością kart. Zapewnienie,
Uporządkowanie strony w logicznej kolejności kart jest ważnym krokiem,
na okładkę.
Co można zaznaczyć?
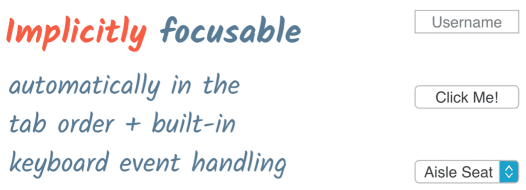
wbudowane interaktywne elementy HTML, takie jak pola tekstowe, przyciski i listy wybranych; można je zaznaczyć, co oznacza, że są automatycznie wstawiane do karty; i mają wbudowaną obsługę zdarzeń klawiatury, bez interwencji programisty.

Nie wszystkie elementy można jednak zaznaczyć. akapity, elementy div i różne inne strony. podczas przechodzenia między kartami elementy nie są zaznaczone. Jeśli użytkownik nie może wejść w interakcję z reklamą, nie trzeba na ogół niczego skupiać.

Doświadczanie koncentracji
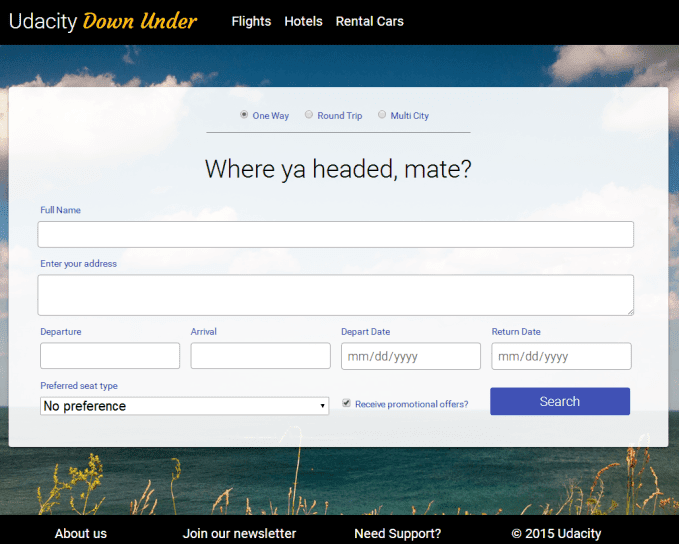
Wypróbujmy kilka omówionych przed chwilą technik skupienia. W Chrome otwórz ten makiet strony linii lotniczych i wyszukaj konkretne zgłoszenie, korzystając tylko z klawiatury. Strona nie Przyjmujemy dane wejściowe myszą, więc nie można przestać ćwiczyć (nie to, że nie możemy Ci ufać ;-).

Parametry zgłoszenia:
- w jedną stronę
- do Melbourne
- od 12 października 2017 r. (12.10.2017)
- powrót 23 października 2017 r. (23.10.2017)
- fotel przy oknie
- nie chcą otrzymywać ofert promocyjnych.
Jeśli wypełnisz formularz bez żadnych błędów i aktywujesz Przycisk wyszukiwania, formularz zostanie po prostu wyczyszczony i zresetuje. Wykonaj a potem wróć.
Zobaczmy, jak formularz wykorzystuje dane z klawiatury. Pierwsze kroki
kilka razy Tab, przeglądarka podświetli elementy nawigacji Lotów,
Hotele i wynajem samochodów. Naciskając Tab, przejdziesz do przycisku
grupę przycisków umożliwiających wybór opcji W obie strony, W jedną stronę lub Wiele miast
używając klawiszy strzałek.
Kontynuuj wypełnienie pól nazwy i adresu, wypełniając wymagane i informacjami o nich. Po dotarciu do elementu wyboru miejsca docelowego możesz użyć funkcji za pomocą klawiszy strzałek, aby wybrać miasto, lub zacznij pisać, aby autouzupełniania to pole. Podobnie w polach dat możesz używać klawiszy strzałek lub po prostu wpisać datę.
Wybór typu miejsca również zależy od klawiszy strzałek. Możesz również nacisnąć klawisze „w”, „a”,
lub „n” aby przejść do wybranego miejsca. Potem możesz wyłączyć oferty promocyjne.
domyślnie naciskając spację, gdy pole jest zaznaczone. Na koniec wybierz
kliknij przycisk Szukaj i naciśnij Enter, aby przesłać formularz.
Przydaje się to podczas korzystania z formularza za pomocą samej klawiatury – nie trzeba , aby przełączyć się do myszy lub z powrotem i wykonać zadanie. Ponieważ wszystkie elementy używane w formularzu to natywne tagi HTML z niejawnym zaznaczeniem, formularz możesz użyć klawiatury. Nie musisz pisać kodu, aby dodać zaznaczenie zachowanie użytkownika.




