Panoramica della messa a fuoco dello schermo nell'accessibilità
In questa lezione parleremo dell'attenzione e di come puoi gestirla un'applicazione. Lo stato attivo si riferisce al controllo sullo schermo (un elemento di input come un campo, una casella di controllo, un pulsante o un link) attualmente riceve input dalla tastiera e dagli appunti quando incolli i contenuti.
Questo è un ottimo punto di partenza per saperne di più sull'accessibilità, perché tutti sappiamo come usare una tastiera, è facile da capire e testare, e va a vantaggio praticamente a tutti gli utenti.
Utenti con disabilità motorie, che può essere qualsiasi cosa, ad esempio la paralisi permanente a un polso affaticato, può affidarsi a una tastiera o a un sensore per navigare pagina, quindi una buona strategia è fondamentale per offrire una buona esperienza che li rappresentano.
Per gli utenti esperti che conoscono ogni scorciatoia da tastiera sul computer, navigare rapidamente nel sito con la sola tastiera farà sicuramente per renderli più produttivi.
Una strategia mirata ben implementata garantisce che tutti coloro che utilizzano l'applicazione ha una migliore esperienza. Nelle prossime lezioni vedremo che l'impegno che dedichi è una base importante per il supporto dagli utenti tecnologici e, in effetti, da tutti gli utenti.
Cos'è il focus?
Lo stato attivo determina il punto in cui vengono inseriti gli eventi della tastiera nella pagina in un determinato momento. Per Ad esempio, se imposti lo stato attivo su un campo di immissione di testo e inizi a digitare, riceve gli eventi della tastiera e visualizza i caratteri che digiti. Anche se ha lo stato attivo, riceverà anche input incollati dagli appunti.

L'elemento attualmente attivo è spesso indicato da un anello di messa a fuoco, lo stile di che dipende dal browser e dagli stili applicati dall'autore della pagina. applicati. Chrome, ad esempio, in genere evidenzia gli elementi selezionati con un'icona blu mentre Firefox utilizza il bordo tratteggiato.

Alcuni utenti usano il computer quasi interamente con la tastiera o con altri dispositivo di input. Per questi utenti, l'attenzione è fondamentale: è il loro mezzo principale raggiungere tutto ciò che compare sullo schermo. Per questo motivo, l'elenco di controllo Web AIM indica nella sezione 2.1.1 che tutte le funzionalità della pagina siano disponibili utilizzando tastiera, a meno che non si tratti di qualcosa che non puoi fare con la tastiera, come un disegno a mano libera.
In qualità di utente, puoi controllare quale elemento è attualmente attivo utilizzando Tab,
Shift+Tab o i tasti freccia. Su Mac OSX il funzionamento è leggermente diverso:
mentre Chrome ti consente sempre di navigare con Tab, devi premere Option+Tab
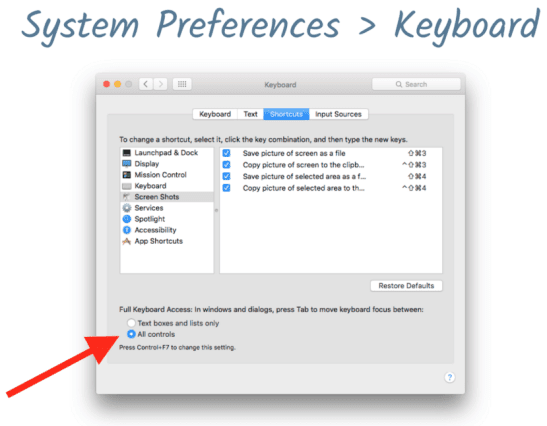
per cambiare lo stato attivo in altri browser come Safari. Puoi modificare questa impostazione nelle
nella sezione Tastiera delle Preferenze di Sistema.

L'ordine in cui lo stato attivo si sposta avanti e indietro durante le
elementi tramite Tab viene chiamato, come sorprende, ordine di tabulazione. Assicurarsi che
progettare la tua pagina seguendo un ordine logico delle schede è un passaggio importante che vedremo
parlerai più avanti.
Che cos'è attivabile?
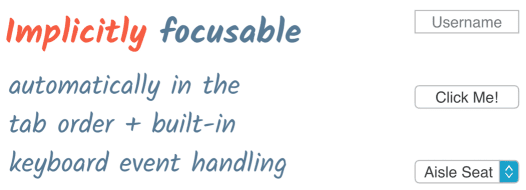
Elementi HTML interattivi integrati come campi di testo, pulsanti ed elenchi selezionati sono attivabili implicitamente, ovvero vengono inserite automaticamente nella scheda e dispongono della gestione integrata degli eventi da tastiera senza l'intervento dello sviluppatore.

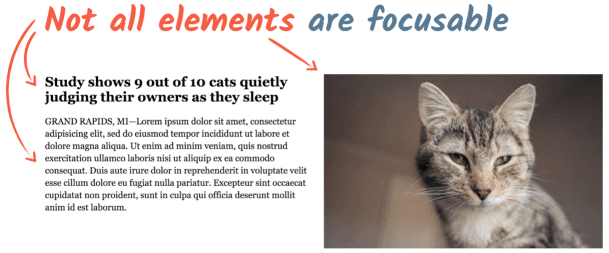
Ma non tutti gli elementi sono attivabili: paragrafi, div e varie altre pagine lo stato attivo degli elementi non è attivo mentre passi da una pagina all'altra e questo è per impostazione predefinita. Generalmente non è necessario focalizzarsi su qualcosa se l'utente non può interagire.

Sotto controllo
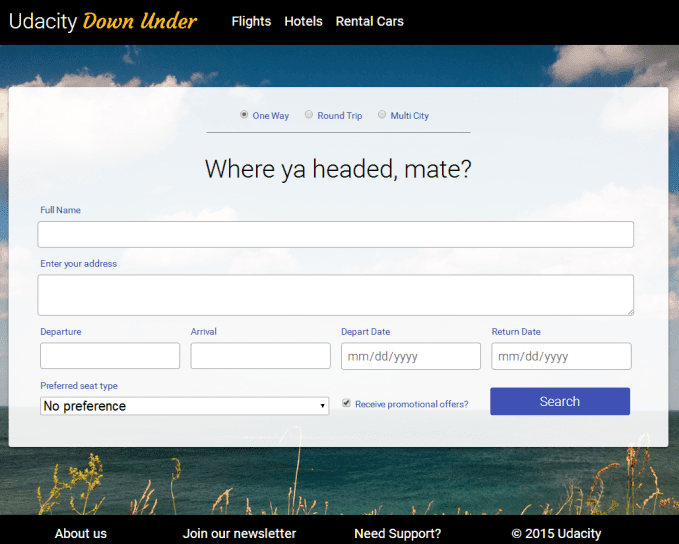
Proviamo alcune delle tecniche principali di cui abbiamo appena parlato. Con Chrome, vai a questo simile del sito della compagnia aerea e cerca un ticket specifico utilizzando solo la tastiera. La pagina non accetti l'input del mouse, in modo da non confondere l'esercizio (non che non ci fidiamo di te) ;-).

I parametri per i ticket che devi specificare sono:
- solo andata
- a Melbourne
- con partenza il 12 ottobre 2017 (12/10/2017)
- ritorno il 23 ottobre 2017 (23/10/2017)
- sedile vicino al finestrino
- non voglio ricevere offerte promozionali
Quando compili correttamente il modulo senza errori di input e attivi il Pulsante Cerca, il modulo verrà cancellato e reimpostato. Procedi e completa la e poi tornare indietro.
Esaminiamo in che modo il modulo utilizza l'immissione da tastiera. A partire dal primo
pressioni di alcuni Tab, il browser evidenzia gli elementi di navigazione per Voli,
Hotel e auto a noleggio. Mentre continui a premere Tab, procedi al
gruppo di pulsanti di opzione in cui puoi scegliere tra andata e ritorno, Sola andata o Più città
usando i tasti freccia.
Continua a compilare i campi del nome e dell'indirizzo, compilando i campi obbligatori informazioni. Quando arrivi all'elemento "Destinazione select", puoi utilizzare lo tasti freccia per scegliere una città oppure iniziare a digitare per completare automaticamente il campo. Analogamente, nei campi della data, puoi utilizzare i tasti freccia o semplicemente digitare una data.
La selezione di un tipo di posto dipende anche dai tasti freccia; in alternativa, puoi digitare "w", "a",
o "n" per passare a un'opzione di posto. Dopodiché potrai disattivare le offerte promozionali.
per impostazione predefinita premendo la barra spaziatrice mentre la casella di controllo è evidenziata. Infine, concentrati
il pulsante Cerca e premi Enter per inviare il modulo.
È molto utile interagire con un modulo usando solo la tastiera per passare al mouse e tornare indietro per completare un'attività. Poiché tutti gli elementi utilizzati nel modulo sono tag HTML nativi con focus implicito, il formato funziona correttamente con la tastiera, senza dover scrivere codice per aggiungere o gestire lo stato attivo comportamento degli utenti.




