접근성의 화면 포커스 개요
이 강의에서는 포커스에 대해 소개하고 애플리케이션입니다. 포커스는 화면에서 어떤 컨트롤 (예: 현재 키보드에서 입력을 수신하는 경우 클립보드에서 삭제할 수 있습니다
이곳은 접근성에 대해 배우기에 좋은 장소입니다. 왜냐하면 관련되고 테스트하기가 쉬울 뿐 아니라 거의 모든 사용자에게 도달할 수 있습니다
영구적인 마비 등 운동 장애가 있는 사용자 손목을 염좌로 하는 경우 키보드나 스위치 장치에 의존하여 조작할 수 따라서 우수한 포커스 전략이 사용자에게 좋은 경험을 제공하는 데 있습니다.
그리고 컴퓨터의 모든 단축키를 아는 고급 사용자들은 키보드만으로도 사이트를 빠르게 탐색할 수 있다면 생산성을 높일 수 있습니다
따라서 포커스 전략을 잘 구현하면 앱을 사용하는 모든 사용자가 더 나은 환경을 제공할 수 있습니다. 다음 강의에서는 여러분이 집중해야 하는 노력이 보조 기술과 사실은 모든 사용자에게 도달할 수 있습니다.
포커스란 무엇인가요?
포커스는 특정 순간에 페이지에서 키보드 이벤트가 어디로 이동하는지를 결정합니다. 대상 예를 들어 텍스트 입력란에 포커스를 두고 입력을 시작하면 는 키보드 이벤트를 수신하여 사용자가 입력한 문자를 표시합니다. Kubernetes가 클립보드에서 붙여넣은 입력도 수신합니다.

현재 포커스가 설정된 항목은 보통 포커스 링으로 표시되며, 이는 브라우저와 페이지 작성자의 스타일에 따라 달라집니다. 적용됩니다. 예를 들어 Chrome은 일반적으로 포커스가 맞춰진 요소를 파란색 파선은 파선 테두리를 사용합니다.

거의 전적으로 키보드나 기타 장치를 사용하여 컴퓨터를 조작하는 사용자도 있습니다. 입력 장치입니다. 이러한 사용자에게는 집중이 중요합니다. 그것이 그들의 주요 수단입니다. 화면의 모든 항목에 닿습니다. 따라서 Web AIM 체크리스트에는 섹션 2.1.1에서 모든 페이지 기능은 키보드, 키보드로 할 수 없는 작업(예: 자유형 그리기)이 아니라면 말이죠.
사용자는 Tab를 사용하여 현재 포커스가 있는 요소를 제어할 수 있습니다.
Shift+Tab 또는 화살표 키. Mac OSX에서는 약간 다르게 작동합니다.
Chrome에서는 항상 Tab을(를) 사용하여 탐색할 수 있지만 Option+Tab 키를 눌러야 합니다.
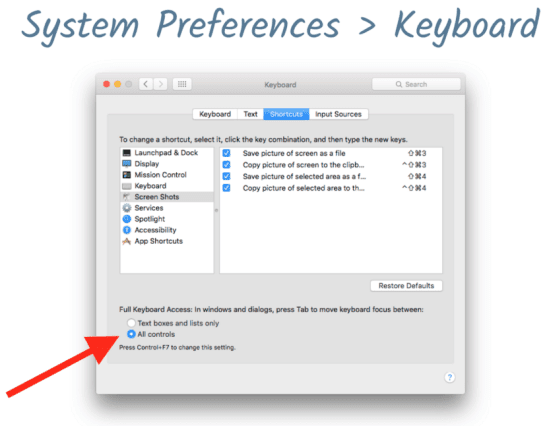
Safari 같은 다른 브라우저에서도 포커스를 변경할 수 있습니다. 이 설정은
시스템 환경설정의 키보드 섹션).

포커스가 상호작용을 통해 앞뒤로 이동하는 순서
Tab를 통해 요소는 탭 순서를 호출하는 것은 당연한 일입니다. 모든 디바이스에서
논리적인 탭 순서를 사용하여 페이지를 디자인하는 것은
나중에 다룰 예정입니다
포커스 가능 요소
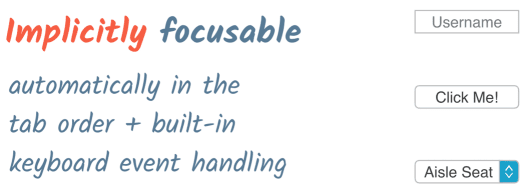
텍스트 필드, 버튼, 선택 목록과 같은 내장된 대화형 HTML 요소 암시적으로 포커스 가능: 탭에 자동으로 삽입됨 개발자의 개입 없이 키보드 이벤트 처리가 내장되어 있습니다.

그러나 모든 요소가 포커스 가능한 것은 아닙니다. 단락, div, 기타 다양한 페이지 페이지를 탭할 때 요소에 초점이 맞춰지지 않도록 설계되어 있습니다. 일반적으로 사용자가 상호작용할 수 없다면 무엇인가에 포커스를 둘 필요가 없습니다.

집중이 필요한 법
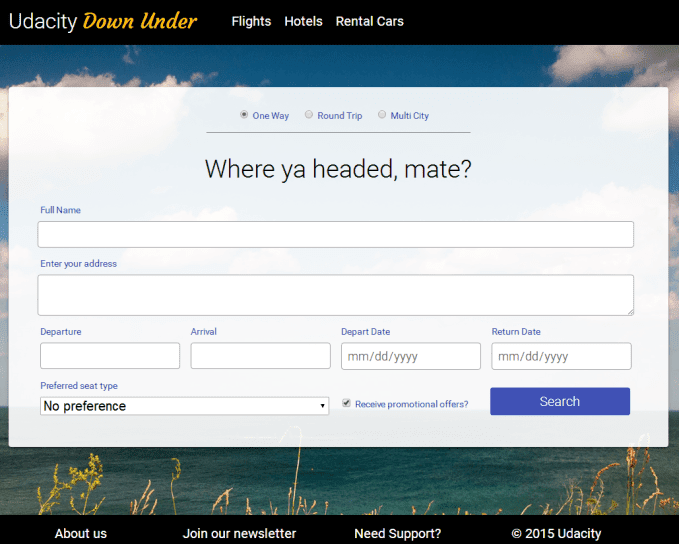
방금 설명한 포커스 기법을 몇 가지 사용해 보겠습니다. Chrome을 사용하여 다음으로 이동합니다. 항공사 사이트 예시 페이지 키보드 입력만 사용하여 특정 티켓을 검색할 수 있습니다. 페이지가 사용자가 불편함을 느끼지 않도록 하기 위해 마우스 입력을 허용합니다. ;-).

지정해야 하는 티켓 매개변수는 다음과 같습니다.
- 편도
- 멜버른행
- 2017년 10월 12일 (2017년 10월 12일) 출발
- 2017년 10월 23일 (2017년 10월 23일) 복귀
- 창가 좌석
- 프로모션 코드를 받고 싶지 않음
입력 오류 없이 양식을 작성하고 검색 버튼을 누르면 양식이 지워지고 재설정됩니다. 계속해서 돌아와야 합니다.
양식에서 키보드 입력이 어떻게 사용되는지 살펴봅시다. 첫 번째 테스트부터
Tab를 몇 번 누르면 브라우저에서 항공편 탐색 항목을 강조표시합니다.
호텔 및 렌터카. 계속해서 Tab 키를 누르면
왕복, 편도, 다구간 중에서 선택할 수 있는 라디오 버튼 그룹
할 수도 있습니다.
이름 및 주소 입력란으로 계속 진행하여 필수 입력란을 작성합니다. 확인할 수 있습니다 대상 선택 요소에 도달하면 화살표 키를 사용하여 도시를 선택하거나 입력을 시작하여 입력란을 자동 완성할 수 있습니다. 마찬가지로 날짜 필드에서 화살표 키를 사용하거나 날짜를 입력할 수 있습니다.
좌석 유형을 선택할 수도 있습니다. 화살표 키를 사용하거나 'w', 'a',
또는 'n' 좌석 옵션으로 바로 이동할 수 있습니다. 그런 다음 프로모션 코드를 사용 중지할 수 있습니다.
체크박스에 포커스가 있는 동안 스페이스바를 눌러 기본 설정을 변경할 수 있습니다. 마지막으로
검색 버튼을 누르고 Enter를 눌러 양식을 제출합니다.
키보드만 사용하여 양식과 상호작용하고 양식과 상호작용할 때 작업을 완료하기 위해 마우스로 전환했다가 다시 돌아갑니다. 모든 요소가 암시적 포커스가 있는 네이티브 HTML 태그가 양식에 사용된 경우 양식은 잘 작동합니다. 포커스를 추가하거나 관리하기 위해 코드를 작성할 필요가 없습니다. 있습니다.




