無障礙功能中的螢幕焦點總覽
本課程將介紹聚焦,以及如何在 應用程式。焦點是指螢幕上的控制項 (例如 欄位、核取方塊、按鈕或連結) 目前會從鍵盤接收輸入內容, 或是貼上剪貼簿的內容
我們都知道這是學習無障礙設施的絕佳起點 各位就能輕鬆與及測試鍵盤關聯,而且它也很實用 幾乎是所有使用者
有動作障礙的使用者 (可能是永久癱瘓者) 穿戴式的手腕,可能需要使用鍵盤或切換裝置來瀏覽 所以良好的重點策略必須要能提供良好的使用者體驗 具體做法是指示 Kubernetes 建立並維護 一或多個代表這些 Pod 的物件
對知道電腦上每個鍵盤快速鍵的進階使用者來說 單靠鍵盤就能快速瀏覽網站 一定可以 更有效率
因此,完善的重點策略能確保所有使用者都能在 也能提供更優質的使用體驗我們會在後續課程中介紹 維持專注力,是輔助教學品質的重要基礎 科技使用者和所有使用者
什麼是重點?
焦點會決定鍵盤事件在頁面上的哪個位置。適用對象 舉例來說,如果聚焦於文字輸入欄位並開始輸入內容 接收鍵盤事件並顯示您輸入的字元。雖然 焦點,也會從剪貼簿貼上貼上內容。

目前聚焦的項目通常以「對焦環」表示, 這取決於瀏覽器,以及網頁作者使用的任何樣式 已套用。舉例來說,Chrome 通常會以藍色標明焦點所在的元素 而 Firefox 則是使用虛線邊框。

有些使用者幾乎可以完全使用鍵盤或其他方式操控電腦 輸入裝置就這些使用者而言,重點是非常重要的;容器就是使用者 就會進入螢幕上的所有內容因此,Web AIM 檢查清單中的狀態 第 2.1.1 節,所有網頁功能都必須使用 鍵盤、 除非是鍵盤無法執行的動作 例如手繪繪圖
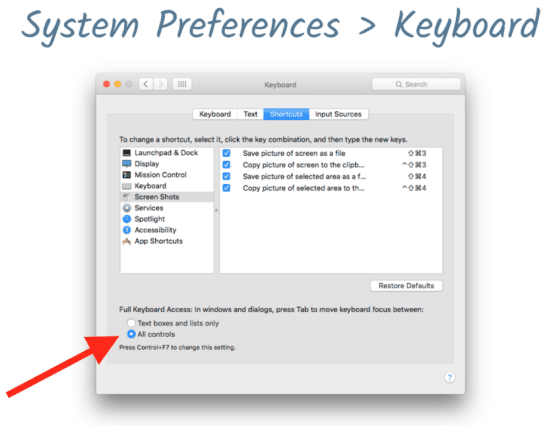
使用者可以使用 Tab,控制目前聚焦的元素。
Shift+Tab 鍵或方向鍵。在 Mac OSX 上,這略有不同:
Chrome 隨時可以透過 Tab 進行瀏覽,但你必須按下 Option+Tab 鍵
即可在 Safari 等其他瀏覽器中變更焦點。(您可以在
)。

焦點在互動管道中的前後推進方向
系統會呼叫透過 Tab 的元素,而不是出乎意料的,也就是「分頁順序」。確保
使用邏輯分頁順序設計網頁是相當重要的步驟
我們稍後會說明
可聚焦是什麼?
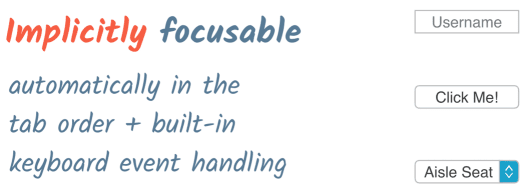
內建互動式 HTML 元素,例如文字欄位、按鈕和選取清單 可隱含可聚焦,也就是說,這類檔案會自動插入分頁中 ,並內建鍵盤事件處理機制,無需開發人員介入。

但不是所有元素都可聚焦;段落、div 和其他頁面 如果使用者無法與其互動,通常就不需要聚焦到某些內容。

處於專注狀態
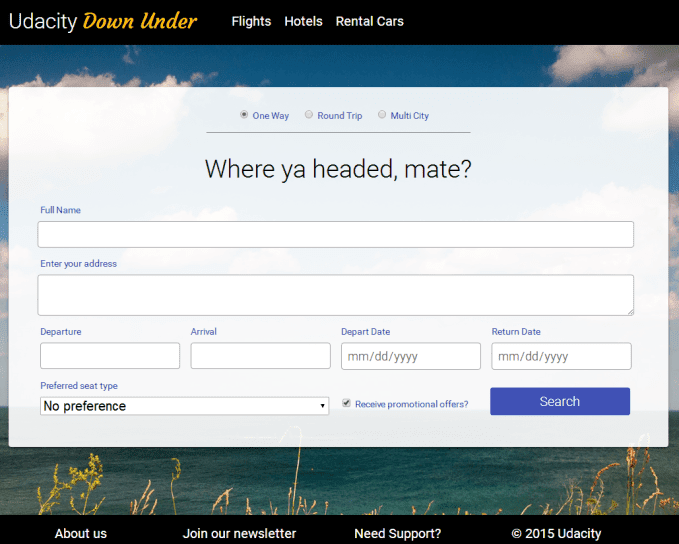
讓我們來試試剛才討論的幾個重點技巧。使用 Chrome 前往 這個航空公司網站模擬圖 頁面 並只使用鍵盤輸入搜尋特定票券。這個網頁並未 接受滑鼠輸入,因此您無法消除運動 (我們不相信您) ;-).

您應該指定的票券參數如下:
- 單程
- 到墨爾本
- 將在 2017 年 10 月 12 日 (2017 年 10 月 12 日) 出發
- 2017 年 10 月 23 日回訪 (2017 年 10 月 23 日)
- 窗邊座位
- 不想收到促銷優惠
請在沒有輸入錯誤的情況下成功填寫表單並啟用 搜尋按鈕時,系統只會清除並重設表單。繼續完成 表單製作完成後再回來
一起來看看這份表單如何使用鍵盤輸入。從第一個項目開始
按下幾下 Tab 後,瀏覽器就會醒目顯示航班的導航項目,
飯店和租車。只要繼續按下 Tab,即可進入
圓形按鈕群組,提供「來回」、「單程」或「多城市」選項
使用方向鍵
繼續完成姓名和地址欄位並填寫必填欄位 可能不準確或不適當到達目的地選取元素時,您可以 方向鍵可選擇城市,你也可以開始輸入文字來自動完成欄位。 同樣地,在日期欄位中,您可以使用方向鍵或直接輸入日期。
選取座位類型時,也必須使用方向鍵。如有需要,輸入「w」、「a」、
或「n」跳到座位。然後停用促銷優惠
在預設情況下,按下空格鍵就能開啟核取方塊。最後是重點
搜尋按鈕並按下 Enter 即可提交表單。
只要使用鍵盤就能與表單互動,非常方便 切換回滑鼠,然後再返回完成工作所有元素 格式為隱含焦點的原生 HTML 標記,表單的運作方式則沒有問題 不必撰寫任何程式碼即可新增或管理焦點 行為




