getInstalledRelatedApps() 方法可讓網站檢查使用者裝置上是否安裝 iOS/Android/電腦版應用程式或 PWA。
什麼是 getInstalledRelatedApps() API?

getInstalledRelatedApps() 判斷是否已安裝 Android 應用程式。getInstalledRelatedApps() 可讓您的網頁檢查您的行動或電腦版應用程式 (在某些情況下,也包括漸進式網頁應用程式 (PWA)) 是否已安裝在使用者的裝置上,並讓您在這種情況下自訂使用者體驗。
舉例來說,如果您的應用程式已安裝:
- 將使用者從產品行銷頁面直接導向至應用程式。
- 將通知等部分功能集中在其他應用程式中,以免重複顯示通知。
- 如已安裝其他應用程式,請勿推廣 PWA 的安裝程序。
如要使用 getInstalledRelatedApps() API,您必須將網站資訊告知應用程式,然後將應用程式資訊告知網站。定義兩者之間的關係後,您就可以檢查是否已安裝應用程式。
您可以查看的支援應用程式類型
| 應用程式類型 | 可從以下位置勾選 |
|---|---|
| Android 應用程式 |
僅限 Android Chrome 80 以上版本 |
| Windows (UWP) 應用程式 |
僅限 Windows Chrome 85 以上版本 Edge 85 以上版本 |
|
漸進式網頁應用程式 安裝在相同範圍或不同範圍中。 |
僅限 Android 裝置 Chrome 84 以上版本 |
檢查是否已安裝 Android 應用程式
網站可以檢查是否已安裝 Android 應用程式。
Android:Chrome 80 以上版本
向 Android 應用程式說明您的網站
首先,您必須更新 Android 應用程式,使用 Digital Asset Links 系統定義網站和 Android 應用程式之間的關係。這樣可確保只有您的網站可以檢查 Android 應用程式是否已安裝。
在 Android 應用程式的 AndroidManifest.xml 中新增 asset_statements 項目:
<manifest>
<application>
…
<meta-data android:name="asset_statements" android:resource="@string/asset_statements" />
…
</application>
</manifest>
接著,在 strings.xml 中新增下列資產陳述式,將 site 更新為您的網域。請務必加入轉義字元。
<string name="asset_statements">
[{
\"relation\": [\"delegate_permission/common.handle_all_urls\"],
\"target\": {
\"namespace\": \"web\",
\"site\": \"https://example.com\"
}
}]
</string>
完成後,請將更新版 Android 應用程式發布至 Play 商店。
在網站上宣傳您的 Android 應用程式
接著,請在網頁中新增網頁應用程式資訊清單,讓網站瞭解您的 Android 應用程式。資訊清單必須包含 related_applications 屬性,該陣列提供應用程式的詳細資料,包括 platform 和 id。
platform必須為playid是您 Android 應用程式的 Google Play 應用程式 ID
{
"related_applications": [{
"platform": "play",
"id": "com.android.chrome",
}]
}
檢查應用程式是否已安裝
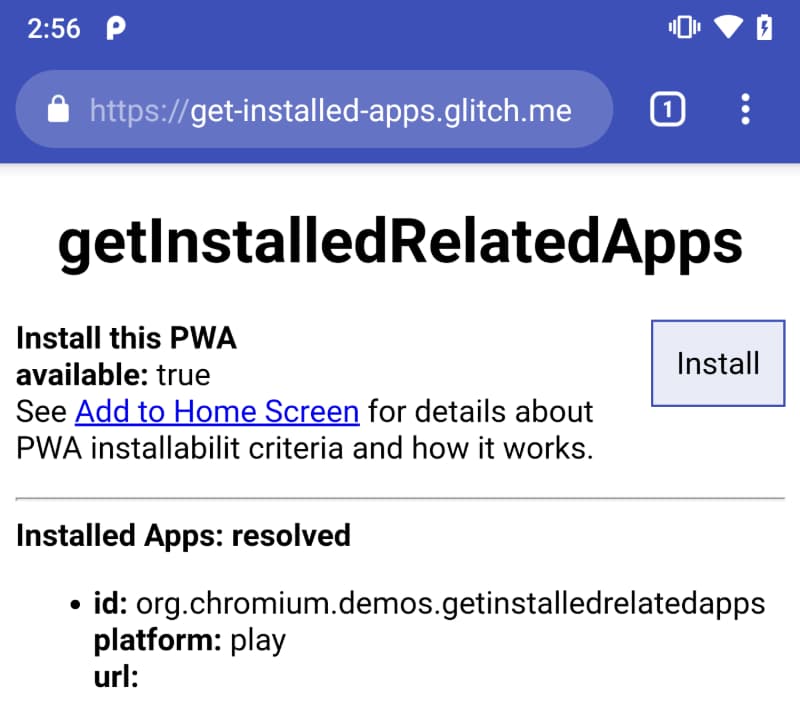
最後,請呼叫 navigator.getInstalledRelatedApps(),檢查 Android 應用程式是否已安裝。
試用示範
檢查是否已安裝 Windows (UWP) 應用程式
你的網站可以檢查是否已安裝 Windows 應用程式 (使用 UWP 建構)。
Windows:Chrome 85 以上版本、Edge 85 以上版本
向 Windows 應用程式說明您的網站
您需要使用 URI 處理常式更新 Windows 應用程式,以定義網站和 Windows 應用程式之間的關係。這樣一來,只有您的網站可以檢查是否已安裝 Windows 應用程式。
將 Windows.appUriHandler 擴充功能註冊資訊新增至應用程式的資訊清單檔案 Package.appxmanifest。舉例來說,如果網站地址為 example.com,您可以在應用程式資訊清單中新增下列項目:
<Applications>
<Application Id="App" ... >
...
<Extensions>
<uap3:Extension Category="windows.appUriHandler">
<uap3:AppUriHandler>
<uap3:Host Name="example.com" />
</uap3:AppUriHandler>
</uap3:Extension>
</Extensions>
</Application>
</Applications>
請注意,您可能需要在 <Package> 屬性中加入 uap3 命名空間。
接著,請建立名為 windows-app-web-link 的 JSON 檔案 (不含 .json 檔案副檔名),並提供應用程式的套件系列名稱。將該檔案放在伺服器根目錄或 /.well-known/ 目錄中。您可以在應用程式資訊清單設計工具的「包裝」部分中找到套件系列名稱。
[{
"packageFamilyName": "MyApp_9jmtgj1pbbz6e",
"paths": [ "*" ]
}]
如需 URI 處理常式的完整設定資訊,請參閱「使用應用程式 URI 處理常式為網站啟用應用程式」。
向網站提供 Windows 應用程式相關資訊
接著,請在網頁中新增網頁應用程式資訊清單,讓網站瞭解您的 Windows 應用程式。資訊清單必須包含 related_applications 屬性,該陣列提供應用程式的詳細資料,包括 platform 和 id。
platform須為windowsid是應用程式的套件系列名稱,會附加Package.appxmanifest檔案中的<Application>Id值。
{
"related_applications": [{
"platform": "windows",
"id": "MyApp_9jmtgj1pbbz6e!App",
}]
}
檢查應用程式是否已安裝
最後,請呼叫 navigator.getInstalledRelatedApps(),檢查是否已安裝 Windows 應用程式。
檢查 Progressive Web App 是否已安裝 (範圍內)
PWA 可以檢查是否已安裝。在這種情況下,提出要求的網頁必須位於相同網域,且必須在 PWA 的「範圍」內 (如網頁應用程式資訊清單中定義的範圍所述)。
Android:Chrome 84 以上版本
向 PWA 說明自我
在 PWA 網頁應用程式資訊清單中新增 related_applications 項目,向 PWA 自我介紹。
platform必須為webappurl是 PWA 網頁應用程式資訊清單的完整路徑
{
…
"scope": "/",
"start_url": "/",
"related_applications": [{
"platform": "webapp",
"url": "https://example.com/manifest.json",
}],
…
}
檢查是否已安裝 PWA
最後,請在 PWA 的範圍內呼叫 navigator.getInstalledRelatedApps(),檢查是否已安裝 PWA。如果 getInstalledRelatedApps() 是在 PWA 範圍外呼叫,則會傳回 false。詳情請參閱下節。
試用示範
檢查是否已安裝漸進式網頁應用程式 (超出範圍)
即使網頁不在 PWA 的範圍內,網站仍可檢查 PWA 是否已安裝。舉例來說,透過 /landing/ 提供的到達網頁可以檢查是否安裝透過 /pwa/ 提供的 PWA,或者您的到達網頁是否透過 www.example.com 放送,而 PWA 的放送位置為 app.example.com。
Android:Chrome 84 以上版本
向 PWA 說明您的網站
首先,您必須在 PWA 的伺服器中新增數位資產連結。這有助於定義網站和 PWA 之間的關係,確保只有您的網站可以檢查是否已安裝 PWA。
將 assetlinks.json 檔案新增至 PWA 所在網域的 /.well-known/ 目錄,例如 app.example.com。在 site 屬性中,提供將執行檢查的網頁應用程式資訊清單完整路徑 (而非 PWA 的網頁應用程式資訊清單)。
// Served from https://app.example.com/.well-known/assetlinks.json
[
{
"relation": ["delegate_permission/common.query_webapk"],
"target": {
"namespace": "web",
"site": "https://www.example.com/manifest.json"
}
}
]
向網站說明 PWA
接著,請在頁面中加入網頁應用程式資訊清單,向網站介紹 PWA 應用程式。資訊清單必須包含 related_applications 屬性,這是提供 PWA 詳細資料的陣列,包括 platform 和 url。
platform必須為webappurl是 PWA 網頁應用程式資訊清單的完整路徑
{
"related_applications": [{
"platform": "webapp",
"url": "https://app.example.com/manifest.json",
}]
}
檢查是否已安裝 PWA
最後,請呼叫 navigator.getInstalledRelatedApps(),檢查是否已安裝 PWA。
試用示範模式
呼叫 getInstalledRelatedApps()
呼叫 navigator.getInstalledRelatedApps() 會傳回承諾,解析使用者裝置上安裝的應用程式陣列。
const relatedApps = await navigator.getInstalledRelatedApps();
relatedApps.forEach((app) => {
console.log(app.id, app.platform, app.url);
});
為避免網站測試過多自有應用程式,系統只會考量在網頁應用程式資訊清單中宣告的前三個應用程式。
如同其他強大的網路 API,getInstalledRelatedApps() API 只能透過 HTTPS 提供。
還有問題嗎?
還有其他問題嗎?查看 getInstalledRelatedApps 標記,瞭解是否有人提出類似問題。如果沒有,請在這裡詢問問題,並務必使用 progressive-web-apps 標記標記問題。我們的團隊會定期監控該標記,並嘗試回答您的問題。
意見回饋
您發現 Chrome 實作錯誤嗎?還是實作方式與規格不同?
- 前往 https://new.crbug.com 回報錯誤。請盡可能提供詳細資訊、提供重現錯誤的簡單操作說明,並在「Components」(元件) 方塊中輸入
Mobile>WebAPKs。Glitch 可讓您輕鬆快速地分享重現內容。
顯示 API 支援
您是否打算使用 getInstalledRelatedApps() API?您的公開支持有助於 Chrome 團隊決定功能的優先順序,並向其他瀏覽器供應商顯示支援這些功能的重要性。
- 歡迎前往 WICG Discourse 討論串,說明您打算如何使用這個 API。
- 使用主題標記
#getInstalledRelatedApps將推文傳送至 @ChromiumDev,並告知我們您使用該標記的位置和方式。
實用連結
謝謝
特別感謝 Microsoft 的 Sunggook Chue 協助提供測試 Windows 應用程式的詳細資訊,以及 Rayan Kanso 提供 Chrome 相關詳細資訊。


