getInstalledRelatedApps() পদ্ধতিটি আপনার ওয়েবসাইটকে আপনার iOS/Android/ডেস্কটপ অ্যাপ বা PWA ব্যবহারকারীর ডিভাইসে ইনস্টল করা আছে কিনা তা পরীক্ষা করার অনুমতি দেয়।
getInstalledRelatedApps() API কি?

getInstalledRelatedApps() ব্যবহার করে তার Android অ্যাপ ইতিমধ্যেই ইনস্টল করা আছে কিনা তা নির্ধারণ করতে। getInstalledRelatedApps() আপনার পৃষ্ঠার জন্য আপনার মোবাইল বা ডেস্কটপ অ্যাপ, অথবা কিছু ক্ষেত্রে, আপনার প্রগ্রেসিভ ওয়েব অ্যাপ (PWA) ইতিমধ্যেই কোনো ব্যবহারকারীর ডিভাইসে ইনস্টল করা আছে কিনা তা পরীক্ষা করা সম্ভব করে এবং যদি এটি আপনাকে ব্যবহারকারীর অভিজ্ঞতা কাস্টমাইজ করতে দেয় হয়
উদাহরণস্বরূপ, যদি আপনার অ্যাপ ইতিমধ্যেই ইনস্টল করা থাকে:
- একটি পণ্য বিপণন পৃষ্ঠা থেকে ব্যবহারকারীকে সরাসরি আপনার অ্যাপে পুনঃনির্দেশ করা হচ্ছে।
- ডুপ্লিকেট বিজ্ঞপ্তি প্রতিরোধ করতে অন্যান্য অ্যাপে বিজ্ঞপ্তির মতো কিছু কার্যকারিতা কেন্দ্রীভূত করা।
- আপনার অন্য অ্যাপ ইতিমধ্যে ইনস্টল করা থাকলে আপনার PWA এর ইনস্টলেশনের প্রচার না করা।
getInstalledRelatedApps() API ব্যবহার করার জন্য, আপনাকে আপনার অ্যাপটিকে আপনার সাইট সম্পর্কে বলতে হবে, তারপর আপনার অ্যাপ সম্পর্কে আপনার সাইটকে বলতে হবে। একবার আপনি উভয়ের মধ্যে সম্পর্ক সংজ্ঞায়িত করার পরে, আপনি অ্যাপটি ইনস্টল করা আছে কিনা তা পরীক্ষা করতে পারেন।
সমর্থিত অ্যাপের ধরন আপনি পরীক্ষা করতে পারেন
| অ্যাপের ধরন | থেকে যাচাইযোগ্য |
|---|---|
| অ্যান্ড্রয়েড অ্যাপ | শুধুমাত্র অ্যান্ড্রয়েড Chrome 80 বা তার পরে |
| উইন্ডোজ (UWP) অ্যাপ | শুধুমাত্র উইন্ডোজ Chrome 85 বা তার পরে এজ 85 বা তার পরে |
| প্রগতিশীল ওয়েব অ্যাপ একই সুযোগ বা একটি ভিন্ন সুযোগে ইনস্টল করা হয়েছে। | শুধুমাত্র অ্যান্ড্রয়েড Chrome 84 বা তার পরে |
আপনার অ্যান্ড্রয়েড অ্যাপ ইনস্টল করা আছে কিনা তা পরীক্ষা করুন
আপনার ওয়েবসাইট আপনার Android অ্যাপ ইনস্টল করা আছে কিনা তা পরীক্ষা করতে পারে।
অ্যান্ড্রয়েড: Chrome 80 বা তার পরে
আপনার ওয়েবসাইট সম্পর্কে আপনার Android অ্যাপকে বলুন
প্রথমে, ডিজিটাল অ্যাসেট লিঙ্ক সিস্টেম ব্যবহার করে আপনার ওয়েবসাইট এবং অ্যান্ড্রয়েড অ্যাপ্লিকেশনের মধ্যে সম্পর্ক নির্ধারণ করতে আপনাকে আপনার অ্যান্ড্রয়েড অ্যাপ আপডেট করতে হবে। এটি নিশ্চিত করে যে শুধুমাত্র আপনার ওয়েবসাইট আপনার Android অ্যাপ ইনস্টল করা আছে কিনা তা পরীক্ষা করতে পারে।
আপনার Android অ্যাপের AndroidManifest.xml এ, একটি asset_statements এন্ট্রি যোগ করুন:
<manifest>
<application>
…
<meta-data android:name="asset_statements" android:resource="@string/asset_statements" />
…
</application>
</manifest>
তারপর, strings.xml এ, আপনার ডোমেনের সাথে site আপডেট করার জন্য নিম্নলিখিত সম্পদ বিবৃতি যোগ করুন। পালানো অক্ষর অন্তর্ভুক্ত করতে ভুলবেন না.
<string name="asset_statements">
[{
\"relation\": [\"delegate_permission/common.handle_all_urls\"],
\"target\": {
\"namespace\": \"web\",
\"site\": \"https://example.com\"
}
}]
</string>
একবার সম্পূর্ণ হয়ে গেলে, আপনার আপডেট করা অ্যান্ড্রয়েড অ্যাপটি প্লে স্টোরে প্রকাশ করুন।
আপনার অ্যান্ড্রয়েড অ্যাপ সম্পর্কে আপনার ওয়েবসাইট বলুন
এরপর, আপনার পৃষ্ঠায় একটি ওয়েব অ্যাপ ম্যানিফেস্ট যোগ করে আপনার অ্যান্ড্রয়েড অ্যাপ সম্পর্কে আপনার ওয়েবসাইটকে বলুন। ম্যানিফেস্টে অবশ্যই related_applications বৈশিষ্ট্য অন্তর্ভুক্ত থাকতে হবে, একটি অ্যারে যা আপনার অ্যাপের বিশদ বিবরণ প্রদান করে, platform এবং id সহ।
-
platformplayহবে -
idহল আপনার Android অ্যাপের জন্য GooglePlay অ্যাপ্লিকেশন আইডি
{
"related_applications": [{
"platform": "play",
"id": "com.android.chrome",
}]
}
আপনার অ্যাপ ইনস্টল করা আছে কিনা তা পরীক্ষা করুন
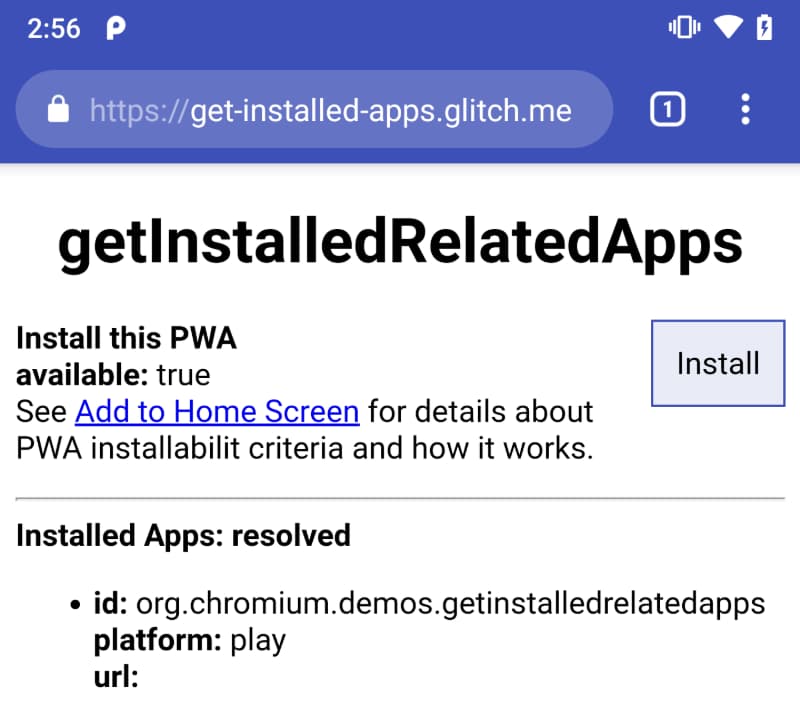
অবশেষে, আপনার Android অ্যাপ ইনস্টল করা আছে কিনা তা পরীক্ষা করতে navigator.getInstalledRelatedApps() এ কল করুন।
ডেমো চেষ্টা করুন
আপনার Windows (UWP) অ্যাপ ইনস্টল করা আছে কিনা তা পরীক্ষা করুন
আপনার ওয়েবসাইট আপনার Windows অ্যাপ (UWP ব্যবহার করে নির্মিত) ইনস্টল করা আছে কিনা তা পরীক্ষা করতে পারে।
উইন্ডোজ: ক্রোম 85 বা তার পরে, এজ 85 বা তার পরে
আপনার ওয়েবসাইট সম্পর্কে আপনার উইন্ডোজ অ্যাপকে বলুন
URI হ্যান্ডলার ব্যবহার করে আপনার ওয়েবসাইট এবং উইন্ডোজ অ্যাপ্লিকেশনের মধ্যে সম্পর্ক নির্ধারণ করতে আপনাকে আপনার Windows অ্যাপ আপডেট করতে হবে। এটি নিশ্চিত করে যে শুধুমাত্র আপনার ওয়েবসাইট আপনার Windows অ্যাপ ইনস্টল করা আছে কিনা তা পরীক্ষা করতে পারে।
আপনার অ্যাপের ম্যানিফেস্ট ফাইল Package.appxmanifest এ Windows.appUriHandler এক্সটেনশন নিবন্ধন যোগ করুন। উদাহরণস্বরূপ, যদি আপনার ওয়েবসাইটের ঠিকানা example.com হয় তাহলে আপনি আপনার অ্যাপের ম্যানিফেস্টে নিম্নলিখিত এন্ট্রি যোগ করবেন:
<Applications>
<Application Id="App" ... >
...
<Extensions>
<uap3:Extension Category="windows.appUriHandler">
<uap3:AppUriHandler>
<uap3:Host Name="example.com" />
</uap3:AppUriHandler>
</uap3:Extension>
</Extensions>
</Application>
</Applications>
মনে রাখবেন, আপনাকে আপনার <Package> অ্যাট্রিবিউটে uap3 নামস্থান যোগ করতে হতে পারে।
তারপর, windows-app-web-link নামে একটি JSON ফাইল ( .json ফাইল এক্সটেনশন ছাড়া) তৈরি করুন এবং আপনার অ্যাপের প্যাকেজ পরিবারের নাম দিন। ফাইলটি আপনার সার্ভার রুটে বা /.well-known/ ডিরেক্টরিতে রাখুন। আপনি অ্যাপ ম্যানিফেস্ট ডিজাইনারের প্যাকেজিং বিভাগে প্যাকেজ পরিবারের নাম খুঁজে পেতে পারেন।
[{
"packageFamilyName": "MyApp_9jmtgj1pbbz6e",
"paths": [ "*" ]
}]
ইউআরআই হ্যান্ডলার সেট আপ করার সম্পূর্ণ বিবরণের জন্য অ্যাপ URI হ্যান্ডলার ব্যবহার করে ওয়েবসাইটগুলির জন্য অ্যাপগুলি সক্ষম করুন দেখুন।
আপনার উইন্ডোজ অ্যাপ সম্পর্কে আপনার ওয়েবসাইট বলুন
এরপরে, আপনার পৃষ্ঠায় একটি ওয়েব অ্যাপ ম্যানিফেস্ট যোগ করে আপনার Windows অ্যাপ সম্পর্কে আপনার ওয়েবসাইটকে বলুন। ম্যানিফেস্টে অবশ্যই related_applications প্রপার্টি অন্তর্ভুক্ত থাকতে হবে, এমন একটি অ্যারে যা platform এবং id সহ আপনার অ্যাপ সম্পর্কে বিশদ বিবরণ প্রদান করে।
-
platformwindowsহতে হবে -
idহল আপনার অ্যাপের প্যাকেজ ফ্যামিলি নাম, আপনারPackage.appxmanifestফাইলে<Application>Idমান দ্বারা সংযোজিত।
{
"related_applications": [{
"platform": "windows",
"id": "MyApp_9jmtgj1pbbz6e!App",
}]
}
আপনার অ্যাপ ইনস্টল করা আছে কিনা তা পরীক্ষা করুন
অবশেষে, আপনার উইন্ডোজ অ্যাপ ইনস্টল করা আছে কিনা তা পরীক্ষা করতে navigator.getInstalledRelatedApps() এ কল করুন।
আপনার প্রগ্রেসিভ ওয়েব অ্যাপ ইতিমধ্যেই ইনস্টল করা আছে কিনা তা পরীক্ষা করুন (ক্ষেত্রে)
এটি ইতিমধ্যে ইনস্টল করা আছে কিনা তা দেখতে আপনার PWA চেক করতে পারেন। এই ক্ষেত্রে, অনুরোধ করা পৃষ্ঠাটি অবশ্যই একই ডোমেনে এবং আপনার PWA-এর সীমার মধ্যে হতে হবে, যেমন ওয়েব অ্যাপ ম্যানিফেস্টে স্কোপ দ্বারা সংজ্ঞায়িত করা হয়েছে।
Android: Chrome 84 বা তার পরে
নিজের সম্পর্কে আপনার PWA বলুন
আপনার PWAs ওয়েব অ্যাপ ম্যানিফেস্টে related_applications এন্ট্রি যোগ করে আপনার PWA-কে নিজের সম্পর্কে বলুন।
-
platformwebappহতে হবে -
urlহল আপনার PWA এর ওয়েব অ্যাপ ম্যানিফেস্টের সম্পূর্ণ পথ
{
…
"scope": "/",
"start_url": "/",
"related_applications": [{
"platform": "webapp",
"url": "https://example.com/manifest.json",
}],
…
}
আপনার PWA ইনস্টল করা আছে কিনা তা পরীক্ষা করুন
অবশেষে, এটি ইনস্টল করা আছে কিনা তা পরীক্ষা করতে আপনার PWA এর স্কোপের মধ্যে থেকে navigator.getInstalledRelatedApps() এ কল করুন। getInstalledRelatedApps() আপনার PWA এর সুযোগের বাইরে কল করা হলে, এটি মিথ্যা ফেরত দেবে। বিস্তারিত জানার জন্য পরবর্তী বিভাগ দেখুন.
ডেমো চেষ্টা করুন
আপনার প্রগ্রেসিভ ওয়েব অ্যাপ ইন্সটল করা আছে কিনা চেক করুন (স্কোপের বাইরে)
আপনার ওয়েবসাইট আপনার PWA ইনস্টল করা আছে কিনা তা পরীক্ষা করতে পারে, এমনকি যদি পৃষ্ঠাটি আপনার PWA এর সুযোগের বাইরে থাকে। উদাহরণস্বরূপ, /landing/ থেকে পরিবেশিত একটি ল্যান্ডিং পৃষ্ঠা /pwa/ থেকে পরিবেশিত PWA ইনস্টল করা আছে কিনা বা আপনার ল্যান্ডিং পৃষ্ঠা www.example.com থেকে এবং আপনার PWA app.example.com থেকে পরিবেশিত হয়েছে কিনা তা পরীক্ষা করতে পারে।
Android: Chrome 84 বা তার পরে
আপনার ওয়েবসাইট সম্পর্কে আপনার PWA বলুন
প্রথমে, আপনাকে সার্ভারে ডিজিটাল সম্পদ লিঙ্ক যোগ করতে হবে যেখান থেকে আপনার PWA পরিবেশিত হয়। এটি আপনার ওয়েবসাইট এবং আপনার PWA এর মধ্যে সম্পর্ক নির্ধারণ করতে সাহায্য করবে এবং নিশ্চিত করে যে শুধুমাত্র আপনার ওয়েবসাইট আপনার PWA ইনস্টল করা আছে কিনা তা পরীক্ষা করতে পারে।
PWA যেখানে থাকে সেই ডোমেনের /.well-known/ ডিরেক্টরিতে একটি assetlinks.json ফাইল যোগ করুন, উদাহরণস্বরূপ app.example.com । site প্রপার্টিতে, ওয়েব অ্যাপ ম্যানিফেস্টের সম্পূর্ণ পাথ প্রদান করুন যা চেক করবে (আপনার PWA-এর ওয়েব অ্যাপ ম্যানিফেস্ট নয়)।
// Served from https://app.example.com/.well-known/assetlinks.json
[
{
"relation": ["delegate_permission/common.query_webapk"],
"target": {
"namespace": "web",
"site": "https://www.example.com/manifest.json"
}
}
]
আপনার PWA সম্পর্কে আপনার ওয়েবসাইট বলুন
এরপর, আপনার পৃষ্ঠায় একটি ওয়েব অ্যাপ ম্যানিফেস্ট যোগ করে আপনার PWA অ্যাপ সম্পর্কে আপনার ওয়েবসাইটকে বলুন। ম্যানিফেস্টে অবশ্যই related_applications বৈশিষ্ট্য অন্তর্ভুক্ত করতে হবে, একটি অ্যারে যা আপনার PWA সম্পর্কে বিশদ প্রদান করে, platform এবং url সহ।
-
platformwebappহতে হবে -
urlহল আপনার PWA এর ওয়েব অ্যাপ ম্যানিফেস্টের সম্পূর্ণ পথ
{
"related_applications": [{
"platform": "webapp",
"url": "https://app.example.com/manifest.json",
}]
}
আপনার PWA ইনস্টল করা আছে কিনা তা পরীক্ষা করুন
অবশেষে, আপনার PWA ইনস্টল করা আছে কিনা তা পরীক্ষা করতে navigator.getInstalledRelatedApps() এ কল করুন।
ডেমো চেষ্টা করুন
getInstalledRelatedApps() কল করা হচ্ছে
navigator.getInstalledRelatedApps() কল করা একটি প্রতিশ্রুতি প্রদান করে যা ব্যবহারকারীর ডিভাইসে ইনস্টল করা আপনার অ্যাপগুলির একটি অ্যারের সাথে সমাধান করে।
const relatedApps = await navigator.getInstalledRelatedApps();
relatedApps.forEach((app) => {
console.log(app.id, app.platform, app.url);
});
সাইটগুলিকে তাদের নিজস্ব অ্যাপের অত্যধিক বিস্তৃত সেট পরীক্ষা করা থেকে আটকাতে, শুধুমাত্র ওয়েব অ্যাপ ম্যানিফেস্টে ঘোষিত প্রথম তিনটি অ্যাপই বিবেচনায় নেওয়া হবে।
অন্যান্য শক্তিশালী ওয়েব API-এর মতো, getInstalledRelatedApps() API শুধুমাত্র HTTPS-এর মাধ্যমে পরিবেশিত হলেই পাওয়া যায়।
এখনও প্রশ্ন আছে?
এখনও প্রশ্ন আছে? অন্য কারও অনুরূপ প্রশ্ন আছে কিনা তা দেখতে StackOverflow-এ getInstalledRelatedApps ট্যাগটি দেখুন। যদি না হয়, সেখানে আপনার প্রশ্ন জিজ্ঞাসা করুন, এবং progressive-web-apps ট্যাগের সাথে ট্যাগ করতে ভুলবেন না। আমাদের দল প্রায়ই সেই ট্যাগটি নিরীক্ষণ করে এবং আপনার প্রশ্নের উত্তর দেওয়ার চেষ্টা করে।
প্রতিক্রিয়া
আপনি কি Chrome এর বাস্তবায়নের সাথে একটি বাগ খুঁজে পেয়েছেন? অথবা বাস্তবায়ন বৈশিষ্ট থেকে ভিন্ন?
- https://new.crbug.com এ একটি বাগ ফাইল করুন। আপনি যতটা পারেন বিশদ বিবরণ অন্তর্ভুক্ত করুন, বাগ পুনরুত্পাদনের জন্য সহজ নির্দেশাবলী প্রদান করুন এবং কম্পোনেন্ট বাক্সে
Mobile>WebAPKsলিখুন। দ্রুত এবং সহজ রিপ্রো শেয়ার করার জন্য গ্লিচ দুর্দান্ত কাজ করে।
API এর জন্য সমর্থন দেখান
আপনি getInstalledRelatedApps() API ব্যবহার করার পরিকল্পনা করছেন? আপনার সর্বজনীন সমর্থন Chrome টিমকে বৈশিষ্ট্যগুলিকে অগ্রাধিকার দিতে সাহায্য করে এবং অন্যান্য ব্রাউজার বিক্রেতাদের দেখায় যে তাদের সমর্থন করা কতটা গুরুত্বপূর্ণ৷
- আপনি কিভাবে WICG ডিসকোর্স থ্রেডে API ব্যবহার করার পরিকল্পনা করছেন তা শেয়ার করুন।
-
#getInstalledRelatedAppsহ্যাশট্যাগ ব্যবহার করে @ChromiumDev- এ একটি টুইট পাঠান এবং আপনি এটি কোথায় এবং কীভাবে ব্যবহার করছেন তা আমাদের জানান।
সহায়ক লিঙ্ক
-
getInstalledRelatedApps()API-এর জন্য সর্বজনীন ব্যাখ্যাকারী - বিশেষ খসড়া
- ট্র্যাকিং বাগ
- ChromeStatus.com এন্ট্রি
- ব্লিঙ্ক কম্পোনেন্ট:
Mobile>WebAPKs
ধন্যবাদ
উইন্ডোজ অ্যাপ্লিকেশানগুলি পরীক্ষা করার জন্য বিশদ বিবরণে সহায়তা করার জন্য মাইক্রোসফ্টের সুংগুক চুয়েকে এবং ক্রোমের বিশদ বিবরণে সহায়তার জন্য রায়ান কানসোকে বিশেষ ধন্যবাদ৷


