Mit der Methode getInstalledRelatedApps() kann Ihre Website prüfen, ob Ihre iOS-/Android-/Desktop-App oder PWA auf dem Gerät eines Nutzers installiert ist.
Was ist die getInstalledRelatedApps() API?

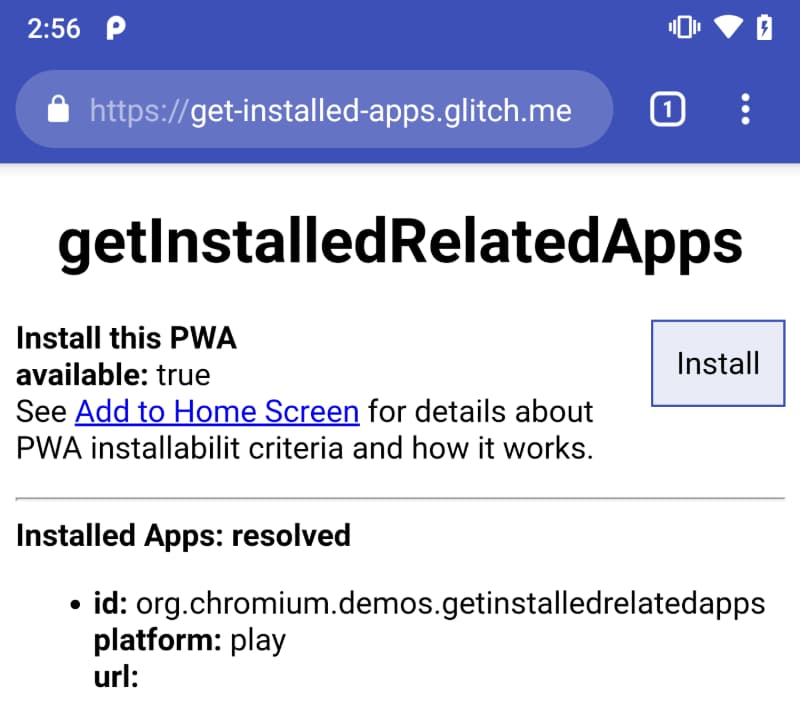
getInstalledRelatedApps() festgestellt wird, ob die
zugehörige Android-App bereits installiert ist.
Mithilfe von getInstalledRelatedApps() kann auf Ihrer Seite geprüft werden, ob Ihre mobile oder Desktop-App oder in einigen Fällen Ihre progressive Webanwendung (PWA) bereits auf dem Gerät eines Nutzers installiert ist. So können Sie die Nutzererfahrung anpassen, falls dies der Fall ist.
Wenn Ihre App beispielsweise bereits installiert ist:
- Sie leiten den Nutzer von einer Produktmarketingseite direkt zu Ihrer App weiter.
- Zentralisierte Funktionen wie Benachrichtigungen in der anderen App, um doppelte Benachrichtigungen zu vermeiden
- Die Installation Ihrer PWA nicht bewerben, wenn Ihre andere App bereits installiert ist.
Wenn Sie die getInstalledRelatedApps() API verwenden möchten, müssen Sie Ihrer App Ihre Website und Ihrer Website Ihre App mitteilen. Sobald Sie die Beziehung zwischen den beiden definiert haben, können Sie prüfen, ob die App installiert ist.
Unterstützte App-Typen, die Sie prüfen können
| App-Typ | Prüfbar unter |
|---|---|
| Android-App |
Nur Android Chrome 80 oder höher |
| Windows-App (UWP) |
Nur Windows Chrome 85 oder höher Edge 85 oder höher |
|
Progressive Web-App Im gleichen Umfang oder in einem anderen Umfang installiert. |
Nur Android Chrome 84 oder höher |
Prüfen, ob Ihre Android-App installiert ist
Ihre Website kann prüfen, ob Ihre Android-App installiert ist.
Android: Chrome 80 oder höher
Android-App Informationen zu Ihrer Website senden
Aktualisieren Sie zuerst Ihre Android-App, um die Beziehung zwischen Ihrer Website und der Android-Anwendung mithilfe des Digital Asset Links-Systems zu definieren. So kann nur Ihre Website prüfen, ob Ihre Android-App installiert ist.
Fügen Sie in der AndroidManifest.xml Ihrer Android-App einen asset_statements-Eintrag hinzu:
<manifest>
<application>
…
<meta-data android:name="asset_statements" android:resource="@string/asset_statements" />
…
</application>
</manifest>
Fügen Sie dann in strings.xml die folgende Asset-Erklärung hinzu und ersetzen Sie site durch Ihre Domain. Achten Sie darauf, die Escape-Zeichen einzufügen.
<string name="asset_statements">
[{
\"relation\": [\"delegate_permission/common.handle_all_urls\"],
\"target\": {
\"namespace\": \"web\",
\"site\": \"https://example.com\"
}
}]
</string>
Veröffentlichen Sie die aktualisierte Android-App anschließend im Play Store.
Erzählen Sie Ihrer Website von Ihrer Android-App.
Als Nächstes informieren Sie Ihre Website über Ihre Android-App, indem Sie Ihrer Seite ein Web-App-Manifest hinzufügen. Das Manifest muss das Attribut related_applications enthalten, ein Array mit Details zu Ihrer App, einschließlich platform und id.
platformmussplayseinidist die Google Play-Anwendungs-ID Ihrer Android-App.
{
"related_applications": [{
"platform": "play",
"id": "com.android.chrome",
}]
}
Prüfen, ob Ihre App installiert ist
Rufe abschließend navigator.getInstalledRelatedApps() auf, um zu prüfen, ob deine Android-App installiert ist.
Prüfen, ob die Windows App (UWP) installiert ist
Ihre Website kann prüfen, ob Ihre Windows-App (mit UWP erstellt) installiert ist.
Windows: Chrome 85 oder höher, Edge 85 oder höher
Windows-App Informationen zu Ihrer Website mitteilen
Sie müssen Ihre Windows-App aktualisieren, um die Beziehung zwischen Ihrer Website und der Windows-Anwendung mithilfe von URI-Handlern zu definieren. So kann nur Ihre Website prüfen, ob Ihre Windows-App installiert ist.
Fügen Sie die Registrierung der Windows.appUriHandler-Erweiterung der Manifestdatei Package.appxmanifest Ihrer App hinzu. Wenn die Adresse Ihrer Website beispielsweise example.com lautet, fügen Sie dem Manifest Ihrer App den folgenden Eintrag hinzu:
<Applications>
<Application Id="App" ... >
...
<Extensions>
<uap3:Extension Category="windows.appUriHandler">
<uap3:AppUriHandler>
<uap3:Host Name="example.com" />
</uap3:AppUriHandler>
</uap3:Extension>
</Extensions>
</Application>
</Applications>
Möglicherweise müssen Sie dem <Package>-Attribut den uap3-Namespace hinzufügen.
Erstellen Sie dann eine JSON-Datei (ohne die Dateiendung .json) mit dem Namen windows-app-web-link und geben Sie den Namen der Paketfamilie Ihrer App an. Platzieren Sie diese Datei entweder im Stammverzeichnis Ihres Servers oder im Verzeichnis /.well-known/. Den Namen der Paketfamilie finden Sie im Bereich „Verpackung“ im App-Manifest-Designer.
[{
"packageFamilyName": "MyApp_9jmtgj1pbbz6e",
"paths": [ "*" ]
}]
Unter Apps für Websites mithilfe von App-URI-Handlern aktivieren finden Sie ausführliche Informationen zum Einrichten von URI-Handlern.
Website über Ihre Windows-App informieren
Als Nächstes informieren Sie Ihre Website über Ihre Windows-App, indem Sie Ihrer Seite ein Web-App-Manifest hinzufügen. Das Manifest muss das Attribut related_applications enthalten. Das ist ein Array mit den Details zu Ihrer App, einschließlich platform und id.
platformmusswindowsseinidist der Name der Paketfamilie Ihrer App, gefolgt vom Wert<Application>Idin der DateiPackage.appxmanifest.
{
"related_applications": [{
"platform": "windows",
"id": "MyApp_9jmtgj1pbbz6e!App",
}]
}
Prüfen, ob Ihre App installiert ist
Rufe abschließend navigator.getInstalledRelatedApps() auf, um zu prüfen, ob deine Windows-App installiert ist.
Prüfen, ob Ihre Progressive Web-App bereits installiert ist (im Geltungsbereich)
Ihre PWA kann prüfen, ob sie bereits installiert ist. In diesem Fall muss sich die Seite, von der die Anfrage stammt, in derselben Domain und im Umfang Ihrer PWA befinden, wie im Manifest der Webanwendung definiert.
Android: Chrome 84 oder höher
Erzählen Sie Ihrer PWA von sich selbst.
Fügen Sie Ihrem PWA einen related_applications-Eintrag in das Web-App-Manifest hinzu.
platformmusswebappseinurlist der vollständige Pfad zum Web-App-Manifest Ihrer PWA.
{
…
"scope": "/",
"start_url": "/",
"related_applications": [{
"platform": "webapp",
"url": "https://example.com/manifest.json",
}],
…
}
Prüfen, ob Ihre PWA installiert ist
Rufen Sie abschließend navigator.getInstalledRelatedApps() innerhalb des Umfangs Ihrer PWA auf, um zu prüfen, ob sie installiert ist. Wenn getInstalledRelatedApps() außerhalb des Gültigkeitsbereichs Ihrer PWA aufgerufen wird, gibt er „false“ zurück. Einzelheiten finden Sie im nächsten Abschnitt.
Demo ausprobieren
Prüfen, ob Ihre progressive Webanwendung installiert ist (nicht in den Zuständigkeitsbereich fallend)
Ihre Website kann prüfen, ob Ihre PWA installiert ist, auch wenn die Seite außerhalb des Gültigkeitsbereichs der PWA liegt. So kann beispielsweise auf einer Landingpage, die von /landing/ ausgeliefert wird, geprüft werden, ob die PWA, die von /pwa/ ausgeliefert wird, installiert ist, oder ob Ihre Landingpage von www.example.com und Ihre PWA von app.example.com ausgeliefert wird.
Android: Chrome 84 oder höher
PWA Informationen zur Website mitteilen
Zuerst müssen Sie dem Server, von dem aus Ihre PWA bereitgestellt wird, Links zu digitalen Assets hinzufügen. So wird die Beziehung zwischen Ihrer Website und Ihrer PWA definiert und sichergestellt, dass nur Ihre Website prüfen kann, ob Ihre PWA installiert ist.
Fügen Sie dem Verzeichnis /.well-known/ der Domain, in der sich die PWA befindet, z. B. app.example.com, eine assetlinks.json-Datei hinzu. Geben Sie in der Property site den vollständigen Pfad zum Web-App-Manifest an, mit dem die Prüfung durchgeführt werden soll (nicht das Web-App-Manifest Ihrer PWA).
// Served from https://app.example.com/.well-known/assetlinks.json
[
{
"relation": ["delegate_permission/common.query_webapk"],
"target": {
"namespace": "web",
"site": "https://www.example.com/manifest.json"
}
}
]
Website über Ihre PWA informieren
Geben Sie dann auf Ihrer Website an, dass es sich um eine PWA handelt, indem Sie Ihrer Seite ein Web-App-Manifest hinzufügen. Das Manifest muss das Attribut related_applications enthalten, ein Array mit Details zu Ihrer PWA, einschließlich platform und url.
platformmusswebappseinurlist der vollständige Pfad zum Web-App-Manifest Ihrer PWA.
{
"related_applications": [{
"platform": "webapp",
"url": "https://app.example.com/manifest.json",
}]
}
Prüfen, ob Ihre PWA installiert ist
Rufen Sie abschließend navigator.getInstalledRelatedApps() auf, um zu prüfen, ob Ihre PWA installiert ist.
Aufruf von getInstalledRelatedApps()
Durch den Aufruf von navigator.getInstalledRelatedApps() wird ein Promise zurückgegeben, das mit einem Array deiner Apps aufgelöst wird, die auf dem Gerät des Nutzers installiert sind.
const relatedApps = await navigator.getInstalledRelatedApps();
relatedApps.forEach((app) => {
console.log(app.id, app.platform, app.url);
});
Damit Websites nicht zu viele eigene Apps testen können, werden nur die ersten drei im Manifest der Webanwendung angegebenen Apps berücksichtigt.
Wie die meisten anderen leistungsstarken Web-APIs ist die getInstalledRelatedApps() API nur verfügbar, wenn sie über HTTPS bereitgestellt wird.
Haben Sie noch Fragen?
Haben Sie noch Fragen? Sehen Sie sich das getInstalledRelatedApps-Tag auf StackOverflow an, um herauszufinden, ob andere Nutzer ähnliche Fragen hatten. Falls nicht, stelle dort deine Frage und vergiss nicht, sie mit dem Tag progressive-web-apps zu versehen. Unser Team prüft dieses Tag regelmäßig und versucht, Ihre Fragen zu beantworten.
Feedback
Haben Sie einen Fehler in der Chrome-Implementierung gefunden? Oder unterscheidet sich die Implementierung von der Spezifikation?
- Melden Sie den Fehler unter https://new.crbug.com. Geben Sie so viele Details wie möglich an, machen Sie eine einfache Anleitung zum Nachstellen des Fehlers und geben Sie
Mobile>WebAPKsin das Feld Components ein. Glitch eignet sich hervorragend, um schnelle und einfache Reproduzierungen zu teilen.
Unterstützung für die API anzeigen
Beabsichtigen Sie, die getInstalledRelatedApps() API zu verwenden? Ihre öffentliche Unterstützung hilft dem Chrome-Team, Funktionen zu priorisieren, und zeigt anderen Browseranbietern, wie wichtig es ist, sie zu unterstützen.
- Erzählen Sie im WICG-Discourse-Thread, wie Sie die API verwenden möchten.
- Sende einen Tweet mit dem Hashtag
#getInstalledRelatedAppsan @ChromiumDev und teile uns mit, wo und wie du ihn verwendest.
Nützliche Links
- Öffentliche Erläuterung zur
getInstalledRelatedApps()API - Spezifikationsentwurf
- Tracking-Fehler
- ChromeStatus.com-Eintrag
- Blink-Komponente:
Mobile>WebAPKs
Vielen Dank
Besonderer Dank geht an Sunggook Chue von Microsoft für die Unterstützung bei den Details zum Testen von Windows-Apps und an Rayan Kanso für die Hilfe bei den Chrome-Details.


