O método getInstalledRelatedApps() permite que seu site verifique se
o app iOS/Android/desktop ou o PWA está instalado no dispositivo de um usuário.
O que é a API getInstalledRelatedApps()?

getInstalledRelatedApps() para determinar se o
app Android já está instalado.
O getInstalledRelatedApps() permite que sua página verifique
se seu app para dispositivos móveis ou computadores ou, em alguns casos, se o App Web
Progressivo (PWA) já está instalado no dispositivo de um usuário e permite que você
personalize a experiência do usuário se ele estiver.
Por exemplo, se o app já estiver instalado:
- Redirecionar o usuário de uma página de marketing de produto diretamente para o app.
- Centralizar algumas funcionalidades, como notificações no outro app, para evitar notificações duplicadas.
- Não promover a instalação do seu PWA se o outro app já estiver instalado.
Para usar a API getInstalledRelatedApps(), você precisa informar ao app sobre
seu site e, em seguida, informar ao site sobre o app. Depois de definir a
relação entre os dois, você pode verificar se o app está instalado.
Tipos de apps compatíveis que você pode verificar
| Tipo de app | Pode ser verificado em |
|---|---|
| App para Android |
Somente Android Chrome 80 ou mais recente |
| App para Windows (UWP) |
Somente Windows Chrome 85 ou mais recente Edge 85 ou mais recente |
|
App da Web progressivo Instalado no mesmo escopo ou em um escopo diferente. |
Somente para Android Chrome 84 ou mais recente |
Verificar se o app Android está instalado
Seu site pode verificar se o app Android está instalado.
Android: Chrome 80 ou mais recente
Informar o app Android sobre seu site
Primeiro, você precisa atualizar o app Android para definir a relação entre o site e o aplicativo Android usando o sistema Digital Asset Links. Isso garante que apenas o site possa verificar se o app Android está instalado.
No AndroidManifest.xml do app Android, adicione uma entrada
asset_statements:
<manifest>
<application>
…
<meta-data android:name="asset_statements" android:resource="@string/asset_statements" />
…
</application>
</manifest>
Em seguida, no strings.xml, adicione a declaração de recurso a seguir, atualizando site com
seu domínio. Não se esqueça de incluir os caracteres de escape.
<string name="asset_statements">
[{
\"relation\": [\"delegate_permission/common.handle_all_urls\"],
\"target\": {
\"namespace\": \"web\",
\"site\": \"https://example.com\"
}
}]
</string>
Depois de concluir, publique o app Android atualizado na Play Store.
Informar seu site sobre o app Android
Em seguida, informe o site sobre o app Android
adicionando um manifesto do app da Web à página. O manifesto precisa
incluir a propriedade related_applications, uma matriz que fornece os detalhes
sobre o app, incluindo platform e id.
platformprecisa serplayidé o ID do aplicativo Google Play para seu app Android.
{
"related_applications": [{
"platform": "play",
"id": "com.android.chrome",
}]
}
Verificar se o app está instalado
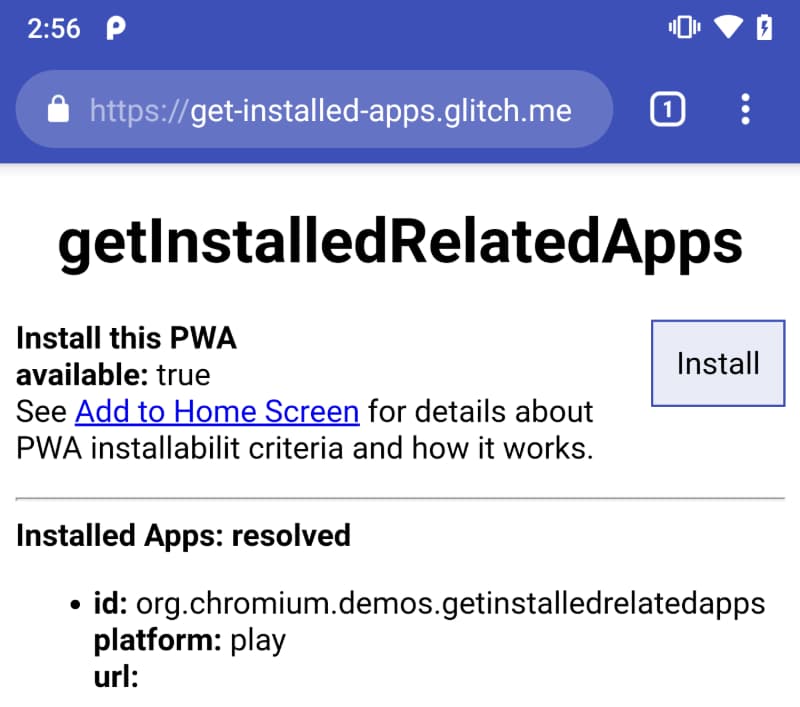
Por fim, chame navigator.getInstalledRelatedApps() para verificar se o
app Android está instalado.
Teste a demonstração
Verificar se o app Windows (UWP) está instalado
O site pode verificar se o app para Windows (criado com o UWP) está instalado.
Windows: Chrome 85 ou mais recente, Edge 85 ou mais recente
Informar o app do Windows sobre seu site
Você vai precisar atualizar o app do Windows para definir a relação entre o site e o aplicativo do Windows usando gerenciadores de URI. Isso garante que apenas o site possa verificar se o app para Windows está instalado.
Adicione o registro da extensão Windows.appUriHandler ao arquivo de manifesto
do app Package.appxmanifest. Por exemplo, se o endereço do site for
example.com, adicione a seguinte entrada no manifesto do app:
<Applications>
<Application Id="App" ... >
...
<Extensions>
<uap3:Extension Category="windows.appUriHandler">
<uap3:AppUriHandler>
<uap3:Host Name="example.com" />
</uap3:AppUriHandler>
</uap3:Extension>
</Extensions>
</Application>
</Applications>
Talvez seja necessário adicionar o namespace uap3 ao seu
atributo <Package>.
Em seguida, crie um arquivo JSON (sem a extensão de arquivo .json) chamado
windows-app-web-link e informe o nome da família de pacotes do app. Coloque
esse arquivo na raiz do servidor ou no diretório /.well-known/. Você
pode encontrar o nome da família de pacotes na seção "Embalagem" no designer de
manifesto do app.
[{
"packageFamilyName": "MyApp_9jmtgj1pbbz6e",
"paths": [ "*" ]
}]
Consulte Ativar apps para sites usando gerenciadores de URI do app para mais detalhes sobre a configuração de gerenciadores de URI.
Informar o site sobre o app para Windows
Em seguida, informe o site sobre o app para Windows
adicionando um manifesto de app da Web à página. O manifesto precisa
incluir a propriedade related_applications, uma matriz que fornece os detalhes
sobre o app, incluindo platform e id.
platformprecisa serwindowsidé o nome da família de pacotes do app, anexado pelo valorId<Application>no arquivoPackage.appxmanifest.
{
"related_applications": [{
"platform": "windows",
"id": "MyApp_9jmtgj1pbbz6e!App",
}]
}
Verificar se o app está instalado
Por fim, chame navigator.getInstalledRelatedApps() para verificar se o
app para Windows está instalado.
Verificar se o Progressive Web App já está instalado (no escopo)
O PWA pode verificar se ele já está instalado. Nesse caso, a página que faz a solicitação precisa estar no mesmo domínio e dentro do escopo do seu PWA, conforme definido pelo escopo no manifesto do app da Web.
Android: Chrome 84 ou mais recente
Informar o PWA sobre ele mesmo
Informe o PWA sobre ele mesmo adicionando uma entrada related_applications no
manifesto do app da Web dos PWAs.
platformprecisa serwebappurlé o caminho completo para o manifesto do app da Web do seu PWA.
{
…
"scope": "/",
"start_url": "/",
"related_applications": [{
"platform": "webapp",
"url": "https://example.com/manifest.json",
}],
…
}
Verificar se o PWA está instalado
Por fim, chame navigator.getInstalledRelatedApps() no
escopo da sua PWA para verificar se ela está instalada. Se
getInstalledRelatedApps() for chamado fora do escopo da sua PWA, ele
vai retornar falso. Consulte a próxima seção para obter detalhes.
Teste a demonstração
Verificar se o Progressive Web App está instalado (fora do escopo)
O site pode verificar se o PWA está instalado, mesmo que a página esteja fora
do escopo do PWA. Por exemplo, uma página de destino veiculada em
/landing/ pode verificar se o PWA veiculado em /pwa/ está instalado ou se a
página de destino é veiculada em www.example.com e o PWA é veiculado em
app.example.com.
Android: Chrome 84 ou mais recente
Informar o PWA sobre seu site
Primeiro, você precisa adicionar links de recursos digitais ao servidor de origem da PWA. Isso vai ajudar a definir a relação entre seu site e o PWA e garante que apenas seu site possa verificar se o PWA está instalado.
Adicione um arquivo assetlinks.json ao diretório /.well-known/
do domínio em que o PWA está localizado, por exemplo, app.example.com. Na propriedade site, forneça o caminho completo para o manifesto do app da Web que vai realizar
a verificação (não o manifesto do app da Web do seu PWA).
// Served from https://app.example.com/.well-known/assetlinks.json
[
{
"relation": ["delegate_permission/common.query_webapk"],
"target": {
"namespace": "web",
"site": "https://www.example.com/manifest.json"
}
}
]
Informar o site sobre o PWA
Em seguida, informe ao seu site sobre o app PWA
adicionando um manifesto de app da Web à página. O manifesto precisa
incluir a propriedade related_applications, uma matriz que fornece os detalhes
sobre sua PWA, incluindo platform e url.
platformprecisa serwebappurlé o caminho completo para o manifesto do app da Web do seu PWA.
{
"related_applications": [{
"platform": "webapp",
"url": "https://app.example.com/manifest.json",
}]
}
Verificar se o PWA está instalado
Por fim, chame navigator.getInstalledRelatedApps() para verificar se o
PWA está instalado.
Teste a demonstração
Chamar getInstalledRelatedApps()
Chamar navigator.getInstalledRelatedApps() retorna uma promessa que
é resolvida com uma matriz dos seus apps instalados no dispositivo do usuário.
const relatedApps = await navigator.getInstalledRelatedApps();
relatedApps.forEach((app) => {
console.log(app.id, app.platform, app.url);
});
Para evitar que os sites testem um conjunto muito amplo de apps próprios, apenas os três primeiros apps declarados no manifesto do app da Web serão considerados.
Como a maioria das outras APIs da Web, a API getInstalledRelatedApps() só está disponível quando é servida pelo HTTPS.
Ainda tem dúvidas?
Ainda tem dúvidas? Verifique a tag getInstalledRelatedApps no StackOverflow
para saber se alguém já fez perguntas semelhantes. Caso contrário, faça sua pergunta e use a tag progressive-web-apps. Nossa equipe monitora essa tag com frequência e tenta responder às suas perguntas.
Feedback
Você encontrou um bug na implementação do Chrome? Ou a implementação é diferente da especificação?
- Registre um bug em https://new.crbug.com. Inclua o máximo
de detalhes possível, forneça instruções simples para reproduzir o bug e
insira
Mobile>WebAPKsna caixa Components. O Glitch é ótimo para compartilhar reprosões rápidas e fáceis.
Mostrar suporte para a API
Você planeja usar a API getInstalledRelatedApps()? Seu apoio público
ajuda a equipe do Chrome a priorizar recursos e mostra a outros
fornecedores de navegadores a importância de oferecer suporte a eles.
- Compartilhe como você planeja usar a API na linha de discussão do Discourse do WICG.
- Envie um tweet para @ChromiumDev usando a hashtag
#getInstalledRelatedAppse nos informe onde e como você está usando.
Links úteis
- Explicação pública da API
getInstalledRelatedApps() - Especificação do rascunho
- Rastreamento de bugs
- Entrada do ChromeStatus.com
- Componente do Blink:
Mobile>WebAPKs
Obrigado
Agradecemos especialmente a Sunggook Chue, da Microsoft, por ajudar com os detalhes para testar apps do Windows, e a Rayan Kanso por ajudar com os detalhes do Chrome.


