Comment adapter votre application de paiement Web aux paiements Web et offrir une meilleure expérience utilisateur.
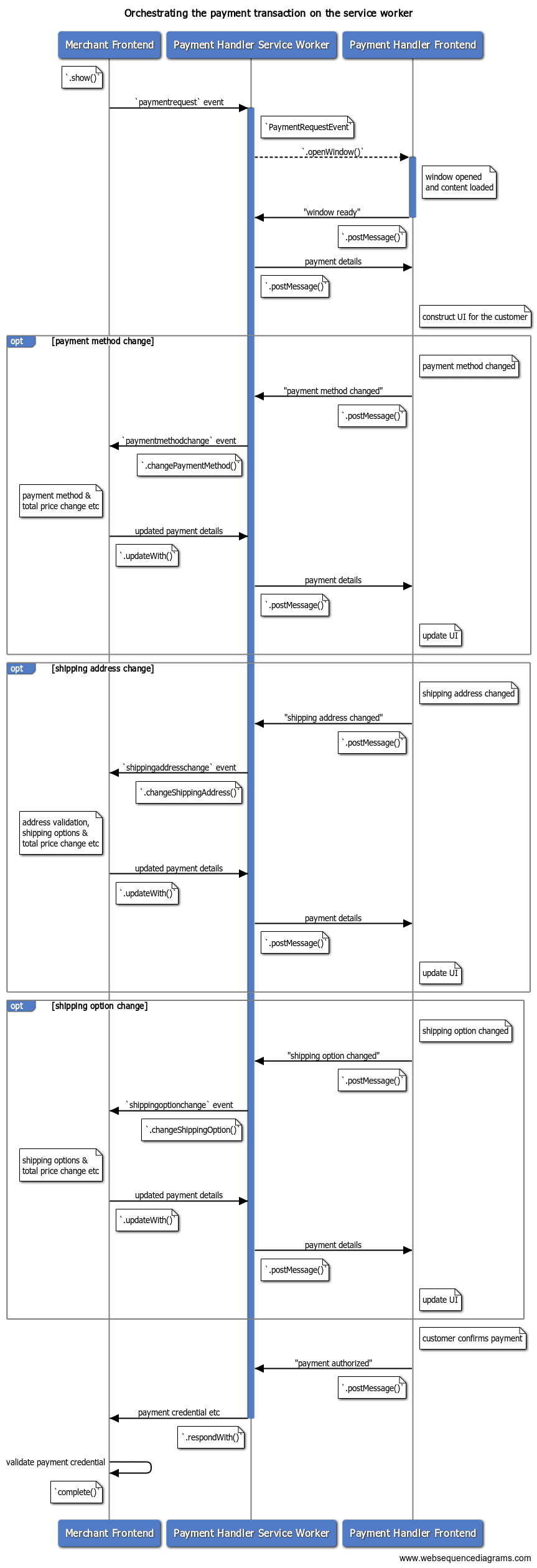
Une fois qu'une application de paiement Web reçoit une demande de paiement et initie une transaction de paiement, le service worker sert de hub pour la communication entre le marchand et l'application de paiement. Cet article explique comment une application de paiement peut transmettre au marchand des informations sur le mode de paiement, l'adresse de livraison ou ses coordonnées à l'aide d'un service worker.

Informer le marchand d'un changement de mode de paiement
Les applications de paiement acceptent plusieurs modes de paiement, mais différents modes de paiement sont acceptés.
| Client | Mode de paiement | Mode de paiement |
|---|---|---|
| A | Émetteur de carte de crédit 1 | ****1234 |
| Émetteur de carte de crédit 1 | ****4242 |
|
| Bank X | ******123 |
|
| B | Émetteur de carte de crédit 2 | ****5678 |
| Bank X | ******456 |
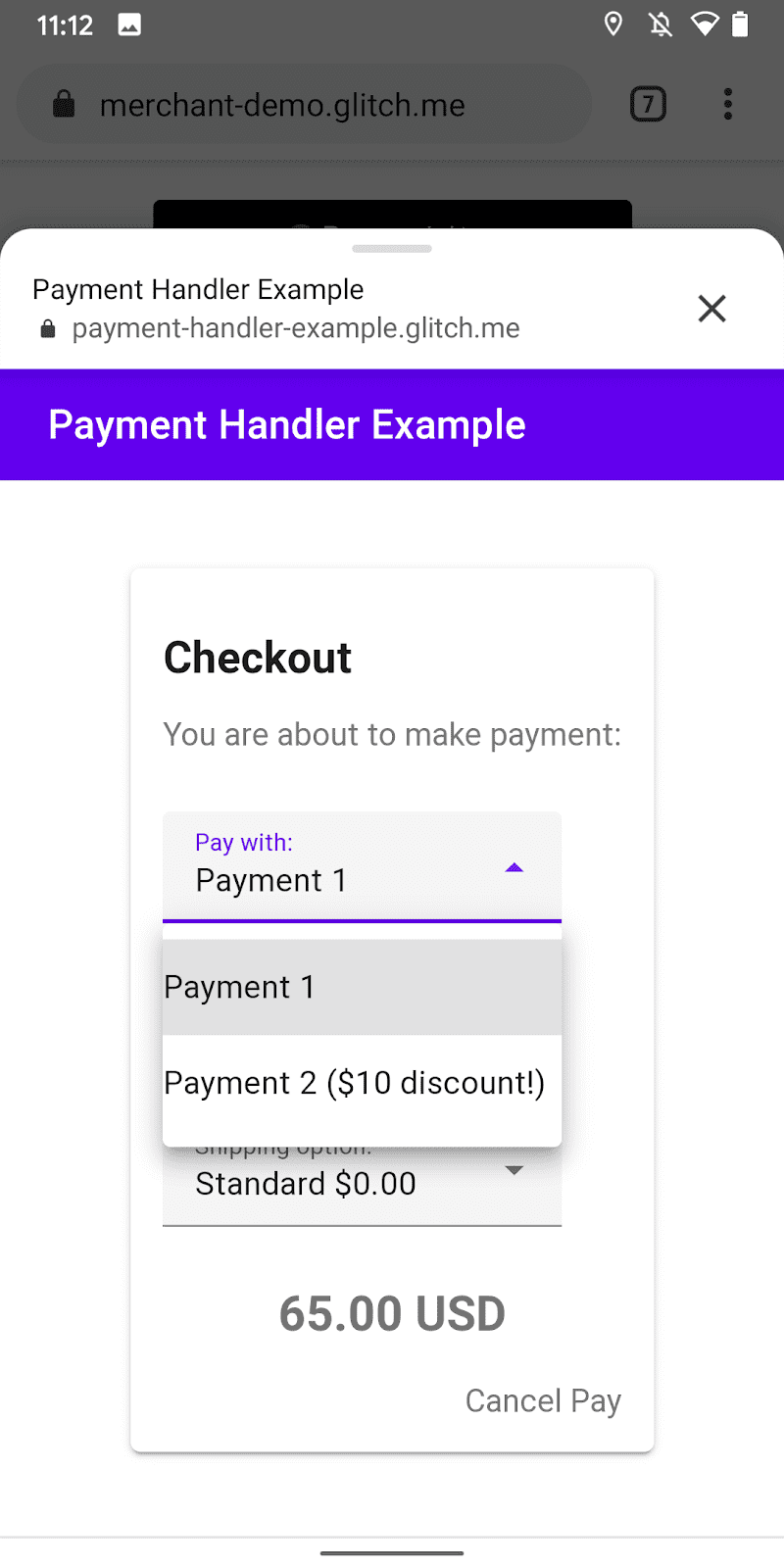
Par exemple, dans le tableau ci-dessus, le portefeuille en ligne du client A possède deux cartes de crédit et un compte bancaire enregistré. Dans ce cas, l'application gère trois modes de paiement (****1234, ****4242, ******123) et deux modes de paiement (l'émetteur de la carte de crédit 1 et la banque X). Lors d'une transaction de paiement, l'application de paiement peut permettre au client de choisir l'un des modes de paiement et de l'utiliser pour payer le marchand.

L'application de paiement peut indiquer au marchand le mode de paiement choisi par le client avant d'envoyer la réponse complète au paiement. Cela s'avère utile lorsque le marchand souhaite diffuser une campagne de remises pour une marque de mode de paiement spécifique, par exemple.
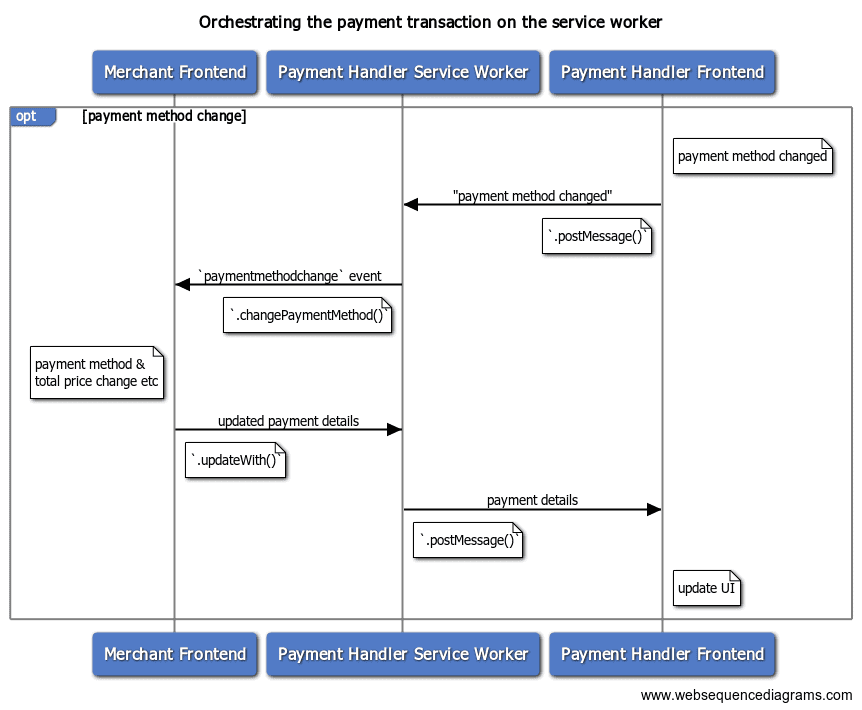
Avec l'API Payment Handler, l'application de paiement peut envoyer un événement de "modification du mode de paiement" au marchand via un service worker pour notifier le nouvel identifiant du mode de paiement. Le service worker doit appeler PaymentRequestEvent.changePaymentMethod() avec les informations du nouveau mode de paiement.

Les applications de paiement peuvent transmettre un objet methodDetails comme deuxième argument facultatif pour PaymentRequestEvent.changePaymentMethod(). Cet objet peut contenir les détails du mode de paiement arbitraire requis pour que le marchand traite l'événement de modification.
[gestionnaire de paiement] service-worker.js
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'PAYMENT_METHOD_CHANGED':
const newMethod = e.data.paymentMethod;
const newDetails = e.data.methodDetails;
// Redact or check that no sensitive information is passed in
// `newDetails`.
// Notify the merchant of the payment method change
details =
await payment_request_event.changePaymentMethod(newMethod, newDetails);
…
Lorsque le marchand reçoit un événement paymentmethodchange de l'API Payment Request, il peut mettre à jour les détails du paiement et répondre avec un objet PaymentDetailsUpdate.
[marchand]
request.addEventListener('paymentmethodchange', e => {
if (e.methodName === 'another-pay') {
// Apply $10 discount for example.
const discount = {
label: 'special discount',
amount: {
currency: 'USD',
// The value being string complies the spec
value: '-10.00'
}
};
let total = 0;
details.displayItems.push(discount);
for (let item of details.displayItems) {
total += parseFloat(item.amount.value);
}
// Convert the number back to string
details.total.amount.value = total.toString();
}
// Pass a promise to `updateWith()` and send updated payment details
e.updateWith(details);
});
Lorsque le marchand répond, la promesse renvoyée par PaymentRequestEvent.changePaymentMethod() se résout avec un objet PaymentRequestDetailsUpdate.
[gestionnaire de paiement] service-worker.js
…
// Notify the merchant of the payment method change
details = await payment_request_event.changePaymentMethod(newMethod, newDetails);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
Utilisez l'objet pour mettre à jour l'interface utilisateur sur l'interface. Consultez Refléter les informations de paiement mises à jour.
Informer le marchand d'un changement d'adresse de livraison
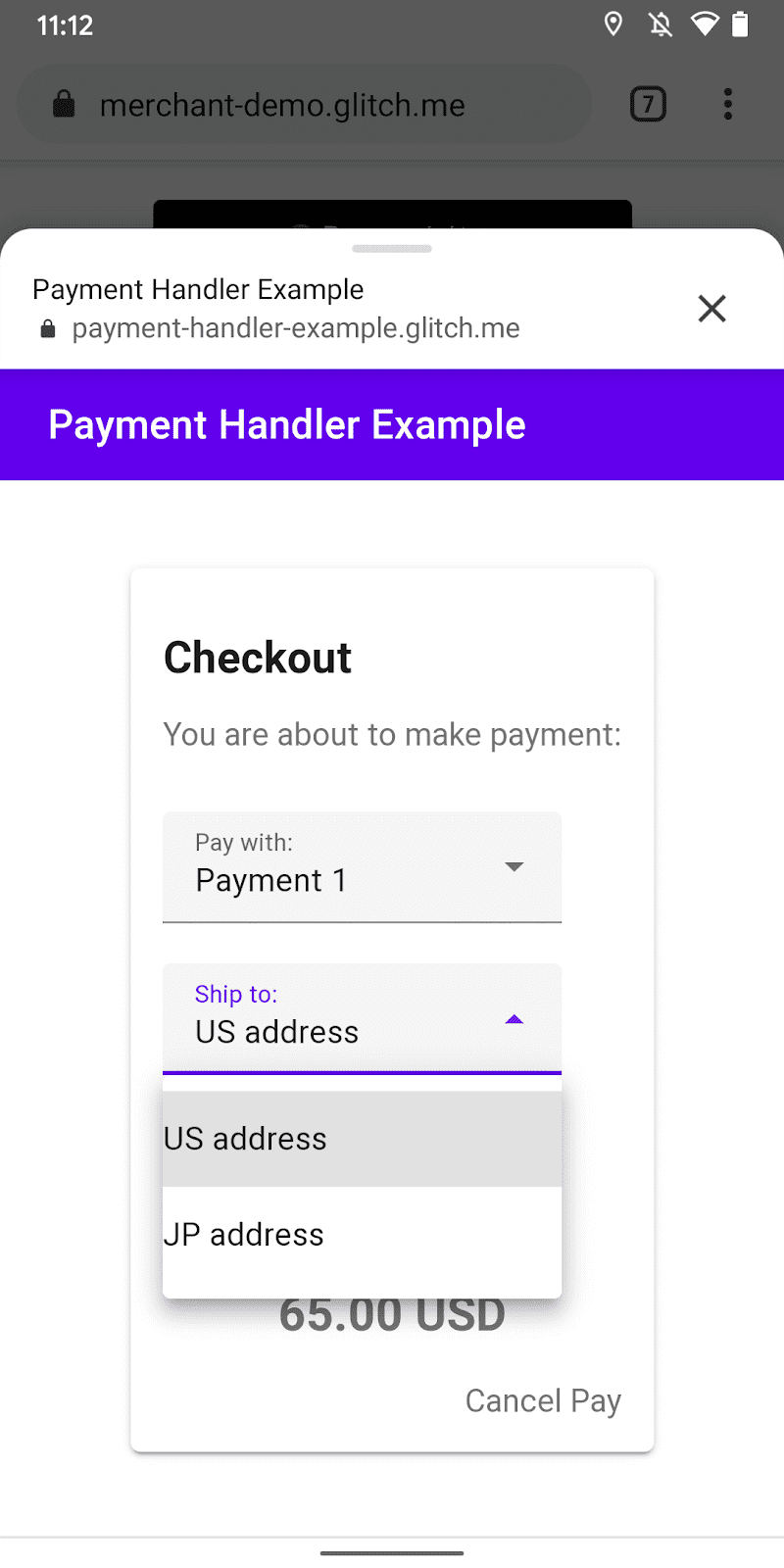
Les applications de paiement peuvent fournir l'adresse de livraison d'un client au marchand dans le cadre d'une transaction de paiement.
Cette fonctionnalité est utile pour les marchands, car ils peuvent déléguer la collecte des adresses à des applications de paiement. Étant donné que les données d'adresse sont fournies au format de données standard, le marchand peut s'attendre à recevoir des adresses de livraison dans une structure cohérente.
De plus, les clients peuvent enregistrer leur adresse dans l'application de paiement de leur choix et les réutiliser pour différents marchands.

Les applications de paiement peuvent fournir une UI permettant de modifier une adresse de livraison ou de sélectionner des informations d'adresse préenregistrées pour le client lors d'une transaction de paiement. Lorsqu'une adresse de livraison est déterminée temporairement, l'application de paiement peut informer le marchand des informations masquées concernant l'adresse. Les marchands bénéficient ainsi de plusieurs avantages:
- Un marchand peut déterminer si le client respecte la restriction régionale pour expédier l'article (par exemple, dans le pays uniquement).
- Un marchand peut modifier la liste des options de livraison en fonction de la région de l'adresse de livraison (par exemple, une livraison standard ou express internationale).
- Un marchand peut appliquer les nouveaux frais de port en fonction de l'adresse et modifier le prix total.
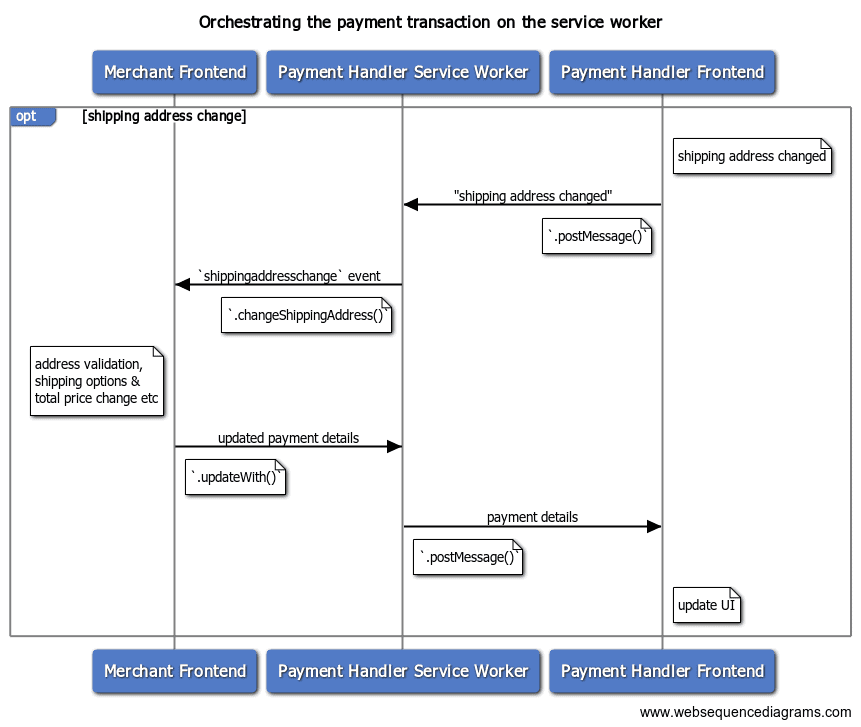
Avec l'API Payment Handler, l'application de paiement peut envoyer un événement de modification de l'adresse de livraison au marchand à partir du service worker pour notifier la nouvelle adresse de livraison. Le service worker doit appeler PaymentRequestEvent.changeShippingAddress() avec le nouvel objet d'adresse.

[gestionnaire de paiement] service-worker.js
...
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'SHIPPING_ADDRESS_CHANGED':
const newAddress = e.data.shippingAddress;
details =
await payment_request_event.changeShippingAddress(newAddress);
…
Le marchand recevra un événement shippingaddresschange de l'API Payment Request afin de pouvoir répondre avec la PaymentDetailsUpdate mise à jour.
[marchand]
request.addEventListener('shippingaddresschange', e => {
// Read the updated shipping address and update the request.
const addr = request.shippingAddress;
const details = getPaymentDetailsFromShippingAddress(addr);
// `updateWith()` sends back updated payment details
e.updateWith(details);
});
Lorsque le marchand répond, la promesse PaymentRequestEvent.changeShippingAddress() renvoyée est résolue avec un objet PaymentRequestDetailsUpdate.
[gestionnaire de paiement] service-worker.js
…
// Notify the merchant of the shipping address change
details = await payment_request_event.changeShippingAddress(newAddress);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
Utilisez l'objet pour mettre à jour l'interface utilisateur sur l'interface. Consultez Refléter les informations de paiement mises à jour.
Informer le marchand d'un changement d'option de livraison
Les options de livraison sont les modes de livraison utilisés par les marchands pour expédier des articles achetés à un client. Les options de livraison habituelles sont les suivantes:
- Livraison gratuite
- Livraison express
- Les livraisons internationales
- Livraison internationale premium
Chacun a un coût spécifique. En général, les méthodes/options plus rapides sont plus chères.
Les marchands qui utilisent l'API Payment Request peuvent déléguer cette sélection à une application de paiement, qui peut utiliser ces informations pour créer une interface utilisateur et permettre au client de choisir une option de livraison.

La liste des options de livraison spécifiées dans l'API Payment Request du marchand est transmise au service worker de l'application de paiement en tant que propriété de PaymentRequestEvent.
[marchand]
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay',
data: { transactionId: '****' }
}], {
displayItems: [{
label: 'Anvil L/S Crew Neck - Grey M x1',
amount: { currency: 'USD', value: '22.15' }
}],
shippingOptions: [{
id: 'standard',
label: 'Standard',
amount: { value: '0.00', currency: 'USD' },
selected: true
}, {
id: 'express',
label: 'Express',
amount: { value: '5.00', currency: 'USD' }
}],
total: {
label: 'Total due',
amount: { currency: 'USD', value : '22.15' }
}
}, { requestShipping: true });
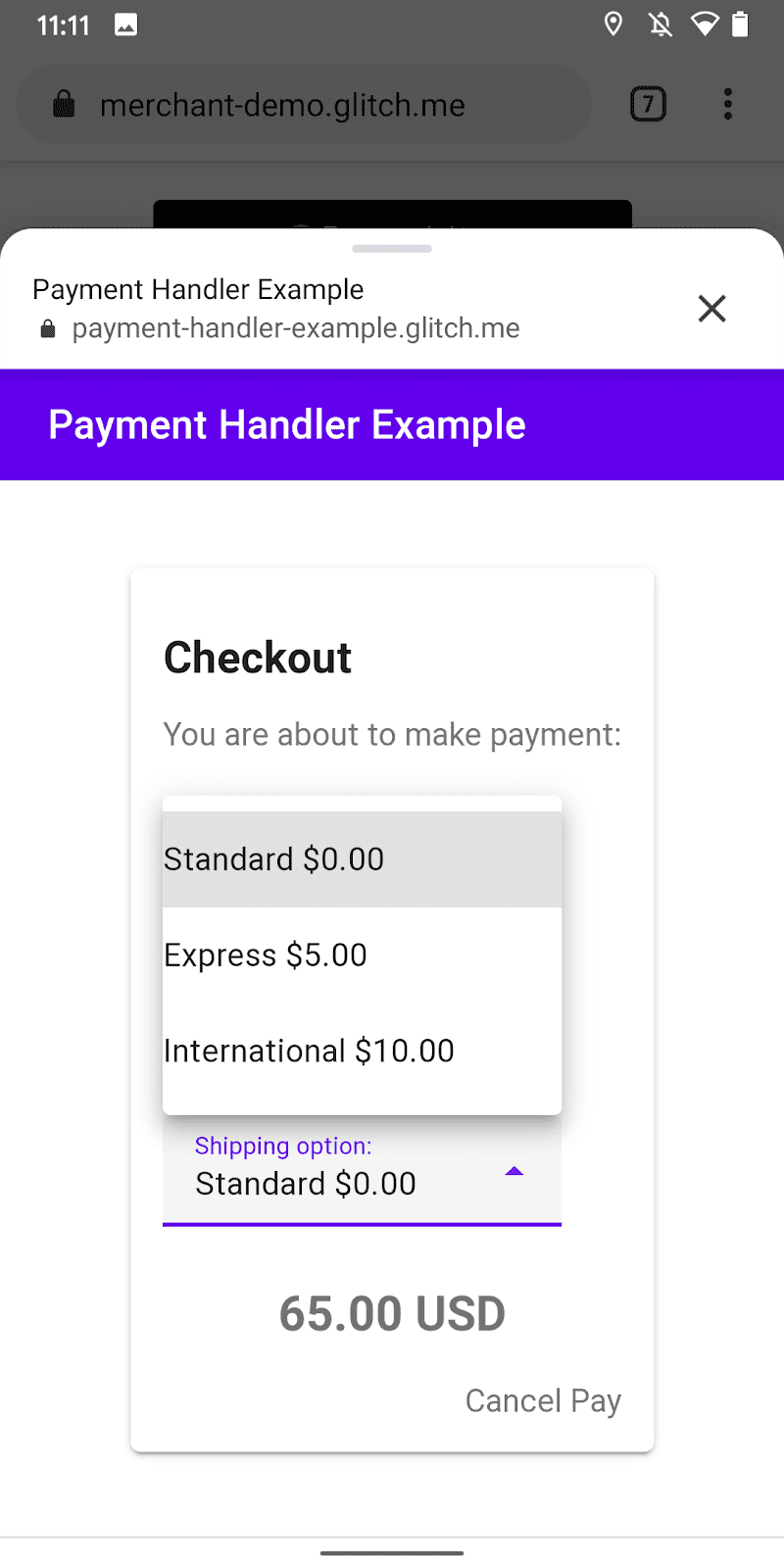
L'application de paiement peut indiquer au marchand l'option de livraison sélectionnée par le client. Cette étape est importante à la fois pour le marchand et pour le client, car la modification de l'option de livraison modifie également le prix total. Le marchand doit ensuite être informé du dernier prix lors de la vérification du paiement, et le client doit également être au courant de ce changement.
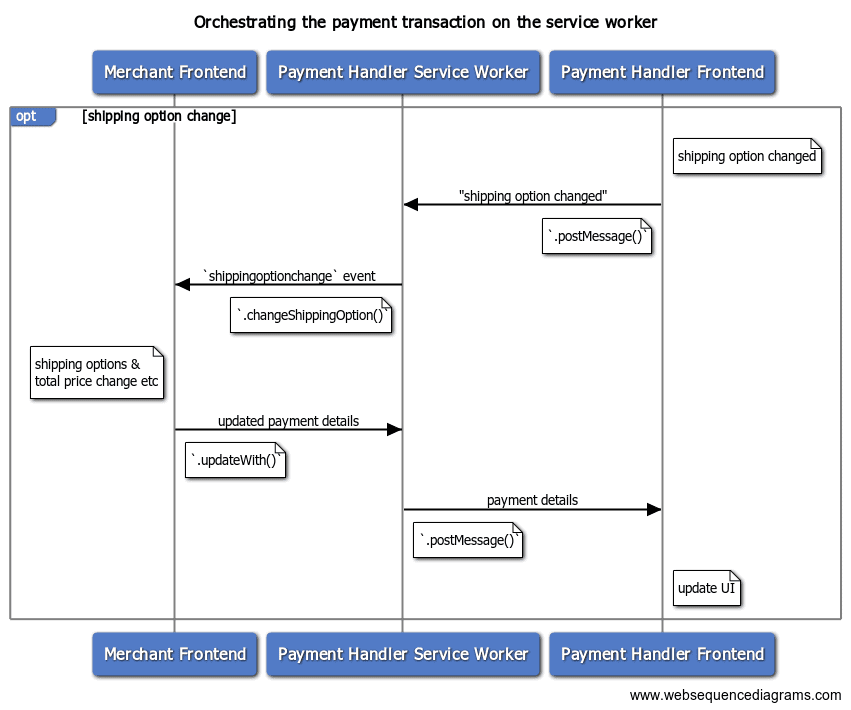
Avec l'API Payment Handler, l'application de paiement peut envoyer un événement de modification de l'option de livraison au marchand à partir du service worker. Le service worker doit appeler PaymentRequestEvent.changeShippingOption() avec le nouvel ID d'option de livraison.

[gestionnaire de paiement] service-worker.js
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'SHIPPING_OPTION_CHANGED':
const newOption = e.data.shippingOptionId;
details =
await payment_request_event.changeShippingOption(newOption);
…
Le marchand recevra un événement shippingoptionchange de l'API Payment Request. Le marchand doit utiliser ces informations pour mettre à jour le prix total, puis répondre avec la valeur PaymentDetailsUpdate mise à jour.
[marchand]
request.addEventListener('shippingoptionchange', e => {
// selected shipping option
const shippingOption = request.shippingOption;
const newTotal = {
currency: 'USD',
label: 'Total due',
value: calculateNewTotal(shippingOption),
};
// `updateWith()` sends back updated payment details
e.updateWith({ total: newTotal });
});
Lorsque le marchand répond, la promesse renvoyée par PaymentRequestEvent.changeShippingOption() se résout avec un objet PaymentRequestDetailsUpdate.
[gestionnaire de paiement] service-worker.js
…
// Notify the merchant of the shipping option change
details = await payment_request_event.changeShippingOption(newOption);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
Utilisez l'objet pour mettre à jour l'interface utilisateur sur l'interface. Consultez Refléter les informations de paiement mises à jour.
refléter les modifications apportées aux détails du mode de paiement ;
Une fois que le marchand a terminé de mettre à jour les informations de paiement, les promesses renvoyées par .changePaymentMethod(), .changeShippingAddress() et .changeShippingOption() sont résolues avec un objet PaymentRequestDetailsUpdate commun. Le gestionnaire de paiement peut utiliser le résultat pour refléter la mise à jour du prix total et des options de livraison dans l'interface utilisateur.
Les marchands peuvent renvoyer des erreurs pour plusieurs raisons:
- Le mode de paiement n'est pas accepté.
- L'adresse de livraison se trouve en dehors des régions acceptées.
- L'adresse de livraison contient des informations non valides.
- Vous ne pouvez pas sélectionner l'option de livraison pour l'adresse de livraison fournie ou pour une autre raison.
Utilisez les propriétés suivantes pour refléter l'état de l'erreur:
error: chaîne d'erreur lisible par l'humain. Il s'agit de la meilleure chaîne à présenter aux clients.shippingAddressErrors: objetAddressErrorscontenant une chaîne d'erreur détaillée par propriété d'adresse. Cela est utile si vous souhaitez ouvrir un formulaire permettant au client de modifier son adresse et que vous devez le diriger directement vers les champs non valides.paymentMethodErrors: objet d'erreur spécifique au mode de paiement. Vous pouvez demander aux marchands de fournir une erreur structurée, mais les auteurs des spécifications de Web Payments recommandent de ne pas utiliser une chaîne simple.
Exemple de code
La plupart des exemples de code que vous avez vus dans ce document sont des extraits de l'application exemple fonctionnelle suivante:
https://paymenthandler-demo.glitch.me
service worker [gestionnaire de paiement]
Interface [gestionnaire de paiement]
Pour essayer:
- Accédez à la page https://paymentrequest-demo.glitch.me/.
- Accédez au bas de la page.
- Appuyez sur le bouton Ajouter un paiement.
- Saisissez
https://paymenthandler-demo.glitch.medans le champ Identifiant du mode de paiement. - Appuyez sur le bouton Payer à côté du champ.


