Web tabanlı ödeme uygulamanızı Web Ödemelerine uyarlama ve müşterilere daha iyi bir kullanıcı deneyimi sunma.
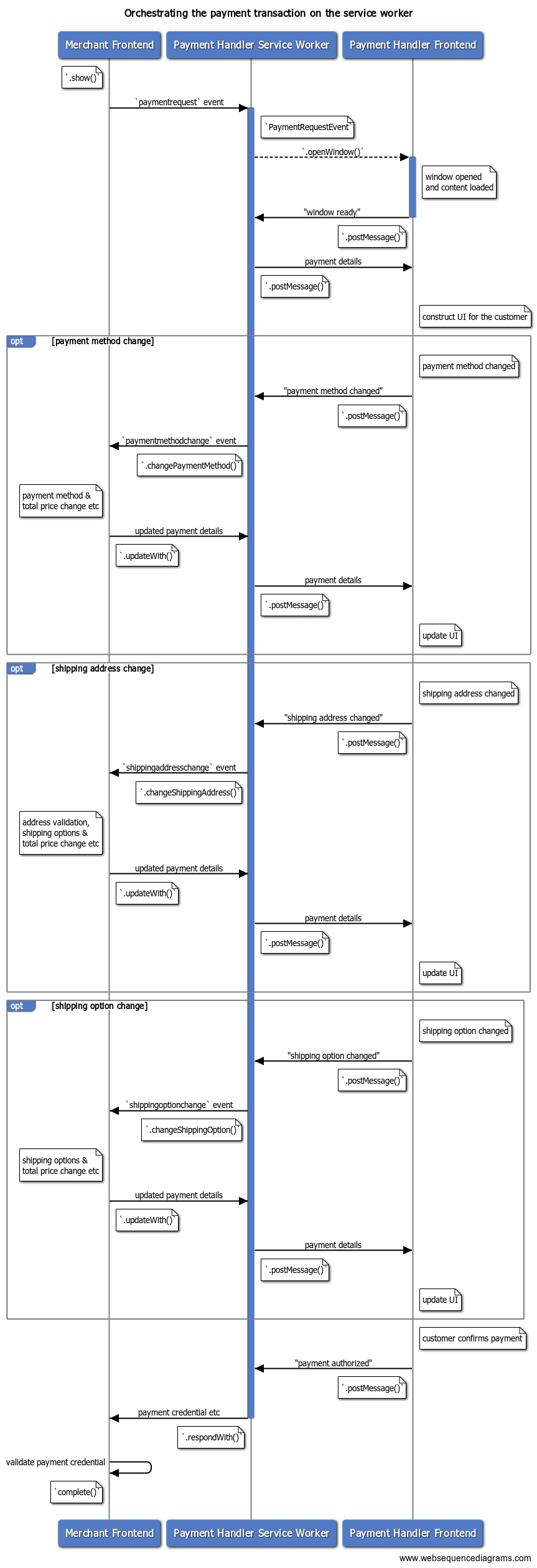
Web tabanlı bir ödeme uygulaması ödeme isteği aldıktan ve ödeme işlemi başlattığında hizmet çalışanı, satıcı ile ödeme uygulaması arasındaki iletişim merkezi olarak hareket eder. Bu yayında, ödeme uygulamasının ödeme yöntemi, gönderim adresi veya iletişim bilgileri hakkındaki bilgileri Service Worker kullanarak satıcıya nasıl iletebileceği açıklanmaktadır.

Ödeme yöntemi değişikliği konusunda satıcıyı bilgilendirme
Ödeme uygulamaları, farklı ödeme yöntemlerine sahip birden fazla ödeme aracını destekleyebilir.
| Müşteri | Ödeme Yöntemi | Ödeme Aracı |
|---|---|---|
| CEVAP | Kredi Kartı Veren 1 | ****1234 |
| Kredi Kartı Veren 1 | ****4242 |
|
| X Bankası | ******123 |
|
| B | Kredi Kartı Veren 2 | ****5678 |
| X Bankası | ******456 |
Örneğin, yukarıdaki tabloda, A Müşterisinin web tabanlı cüzdanında iki kredi kartı ve bir banka hesabı kayıtlıdır. Bu durumda, uygulama üç ödeme aracı (****1234, ****4242, ******123) ve iki ödeme yöntemi (Kredi Kartını Veren 1 ve Banka X) işlemektedir. Bir ödeme işleminde ödeme uygulaması, müşterinin ödeme araçlarından birini seçmesini ve satıcıya ödeme yapmak için kullanmasını sağlayabilir.

Ödeme uygulaması, tam ödeme yanıtını göndermeden önce müşterinin hangi ödeme yöntemini seçtiğini satıcıya bildirebilir. Bu, örneğin, satıcı belirli bir ödeme yöntemi markası için indirim kampanyası yayınlamak istediğinde faydalıdır.
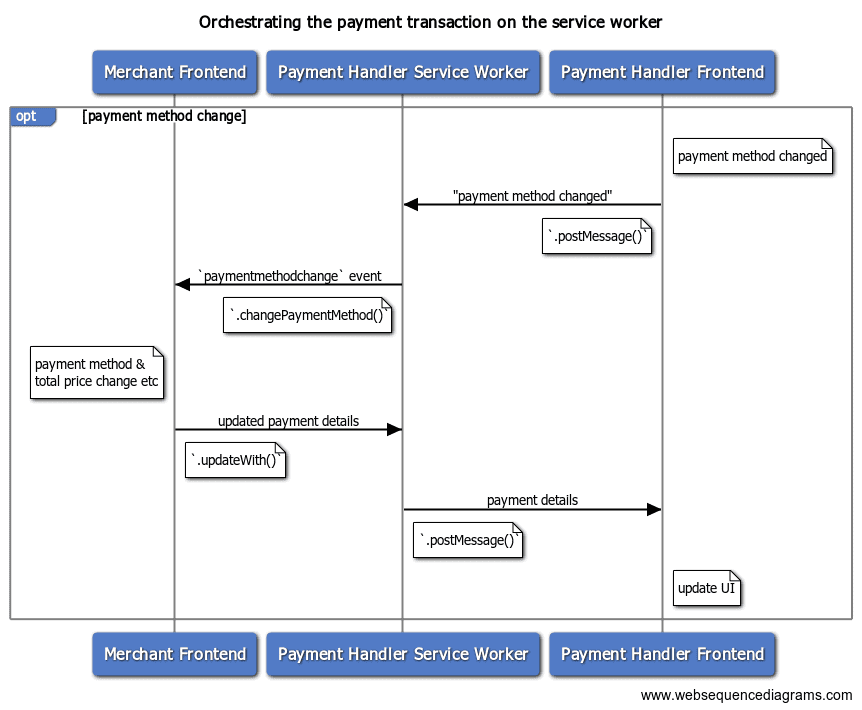
Ödeme uygulaması, Payment Handler API'yle yeni ödeme yöntemi tanımlayıcısını bildirmek için Service Worker aracılığıyla satıcıya "ödeme yöntemi değişikliği" etkinliği gönderebilir. Hizmet çalışanı, yeni ödeme yöntemi bilgileriyle PaymentRequestEvent.changePaymentMethod() yöntemini çağırmalıdır.

Ödeme uygulamaları, PaymentRequestEvent.changePaymentMethod() için isteğe bağlı ikinci bağımsız değişken olarak bir methodDetails nesnesi iletebilir. Bu nesne, satıcının değişiklik etkinliğini işlemesi için gereken rastgele ödeme yöntemi ayrıntılarını içerebilir.
[ödeme işleyici] service-worker.js
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'PAYMENT_METHOD_CHANGED':
const newMethod = e.data.paymentMethod;
const newDetails = e.data.methodDetails;
// Redact or check that no sensitive information is passed in
// `newDetails`.
// Notify the merchant of the payment method change
details =
await payment_request_event.changePaymentMethod(newMethod, newDetails);
…
Satıcı, PaymentRequest API'den bir paymentmethodchange etkinliği aldığında ödeme ayrıntılarını güncelleyebilir ve bir PaymentDetailsUpdate nesnesiyle yanıt verebilir.
[satıcı]
request.addEventListener('paymentmethodchange', e => {
if (e.methodName === 'another-pay') {
// Apply $10 discount for example.
const discount = {
label: 'special discount',
amount: {
currency: 'USD',
// The value being string complies the spec
value: '-10.00'
}
};
let total = 0;
details.displayItems.push(discount);
for (let item of details.displayItems) {
total += parseFloat(item.amount.value);
}
// Convert the number back to string
details.total.amount.value = total.toString();
}
// Pass a promise to `updateWith()` and send updated payment details
e.updateWith(details);
});
Satıcı yanıt verdiğinde, PaymentRequestEvent.changePaymentMethod() için iade edilen söz konusu PaymentRequestDetailsUpdate nesnesiyle çözüme kavuşturulur.
[ödeme işleyici] service-worker.js
…
// Notify the merchant of the payment method change
details = await payment_request_event.changePaymentMethod(newMethod, newDetails);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
Ön uçtaki kullanıcı arayüzünü güncellemek için nesneyi kullanın. Güncellenen ödeme ayrıntılarını yansıtma bölümüne bakın.
Gönderim adresi değişikliği hakkında satıcıyı bilgilendirme
Ödeme uygulamaları, ödeme işleminin bir parçası olarak satıcıya müşterinin gönderim adresini sağlayabilir.
Satıcılar için bu özellik, adres toplama işlemi için ödeme uygulamalarına yetki verebildiklerinden kullanışlıdır. Ayrıca, adres verileri standart veri biçiminde sağlanacağı için satıcı, gönderim adreslerini tutarlı bir yapıda almayı bekleyebilir.
Ayrıca müşteriler, adres bilgilerini tercih ettikleri ödeme uygulamasına kaydedebilir ve farklı satıcılar için yeniden kullanabilir.

Ödeme uygulamaları, gönderim adresini düzenlemek veya ödeme işleminde müşteri için ön kayıtlı adres bilgilerini seçmek için bir kullanıcı arayüzü sağlayabilir. Gönderim adresi geçici olarak belirlendiğinde, ödeme uygulaması, çıkartılan adres bilgilerini satıcıya bildirebilir. Bu, satıcılara birçok avantaj sağlar:
- Satıcı, müşterinin öğeyi göndermeye yönelik bölgesel kısıtlamayı (ör. yalnızca yurt içi) karşılayıp karşılamadığını belirleyebilir.
- Bir satıcı, gönderim adresi bölgesine (ör. uluslararası normal veya ekspres) göre gönderim seçenekleri listesini değiştirebilir.
- Bir satıcı, adrese göre yeni gönderim maliyetini uygulayabilir ve toplam fiyatı güncelleyebilir.
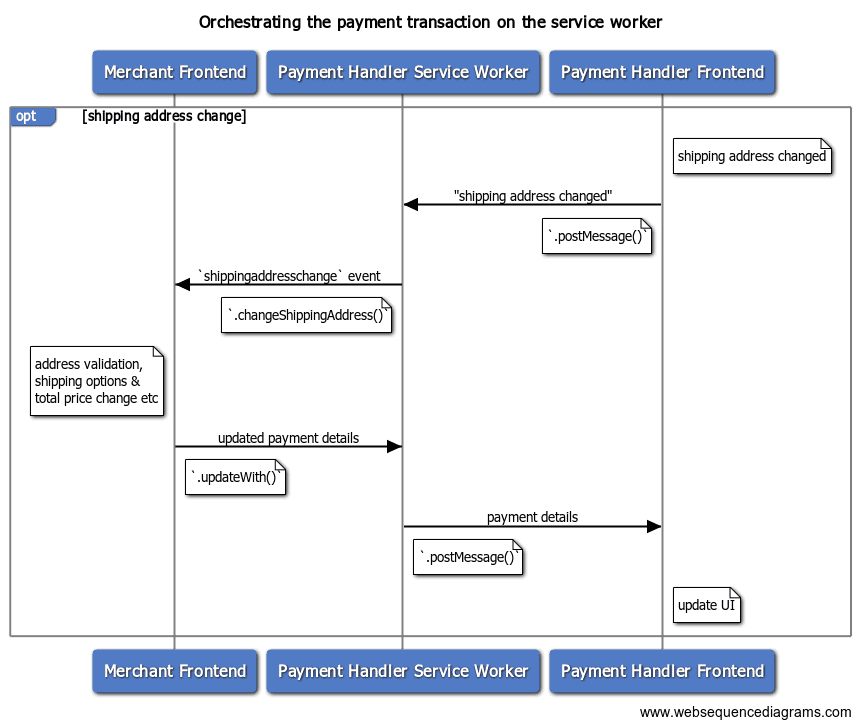
Ödeme İşleyicisi API'si sayesinde ödeme uygulaması, yeni gönderim adresini bildirmek için hizmet çalışanından satıcıya bir "gönderim adresi değişikliği" etkinliği gönderebilir. Service Worker, yeni adres nesnesi ile PaymentRequestEvent.changeShippingAddress() yöntemini çağırmalıdır.

[ödeme işleyici] service-worker.js
...
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'SHIPPING_ADDRESS_CHANGED':
const newAddress = e.data.shippingAddress;
details =
await payment_request_event.changeShippingAddress(newAddress);
…
Satıcı, güncellenmiş PaymentDetailsUpdate ile yanıt verebilmek için PaymentRequest API'den bir shippingaddresschange etkinliği alır.
[satıcı]
request.addEventListener('shippingaddresschange', e => {
// Read the updated shipping address and update the request.
const addr = request.shippingAddress;
const details = getPaymentDetailsFromShippingAddress(addr);
// `updateWith()` sends back updated payment details
e.updateWith(details);
});
Satıcı yanıt verdiğinde, iade edilen PaymentRequestEvent.changeShippingAddress() sözü bir PaymentRequestDetailsUpdate nesnesiyle çözüme ulaştırılır.
[ödeme işleyici] service-worker.js
…
// Notify the merchant of the shipping address change
details = await payment_request_event.changeShippingAddress(newAddress);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
Ön uçtaki kullanıcı arayüzünü güncellemek için nesneyi kullanın. Güncellenen ödeme ayrıntılarını yansıtma bölümüne bakın.
Gönderim seçeneği değişikliği konusunda satıcıyı bilgilendirme
Kargo seçenekleri, satıcıların satın alınan ürünleri müşteriye göndermek için kullandığı teslimat yöntemleridir. Tipik kargo seçenekleri şunlardır:
- Ücretsiz gönderim
- Ekspres kargo
- Uluslararası nakliye
- Premium uluslararası gönderim
Her birinin kendi maliyeti vardır. Genellikle daha hızlı yöntemler/seçenekler daha pahalıdır.
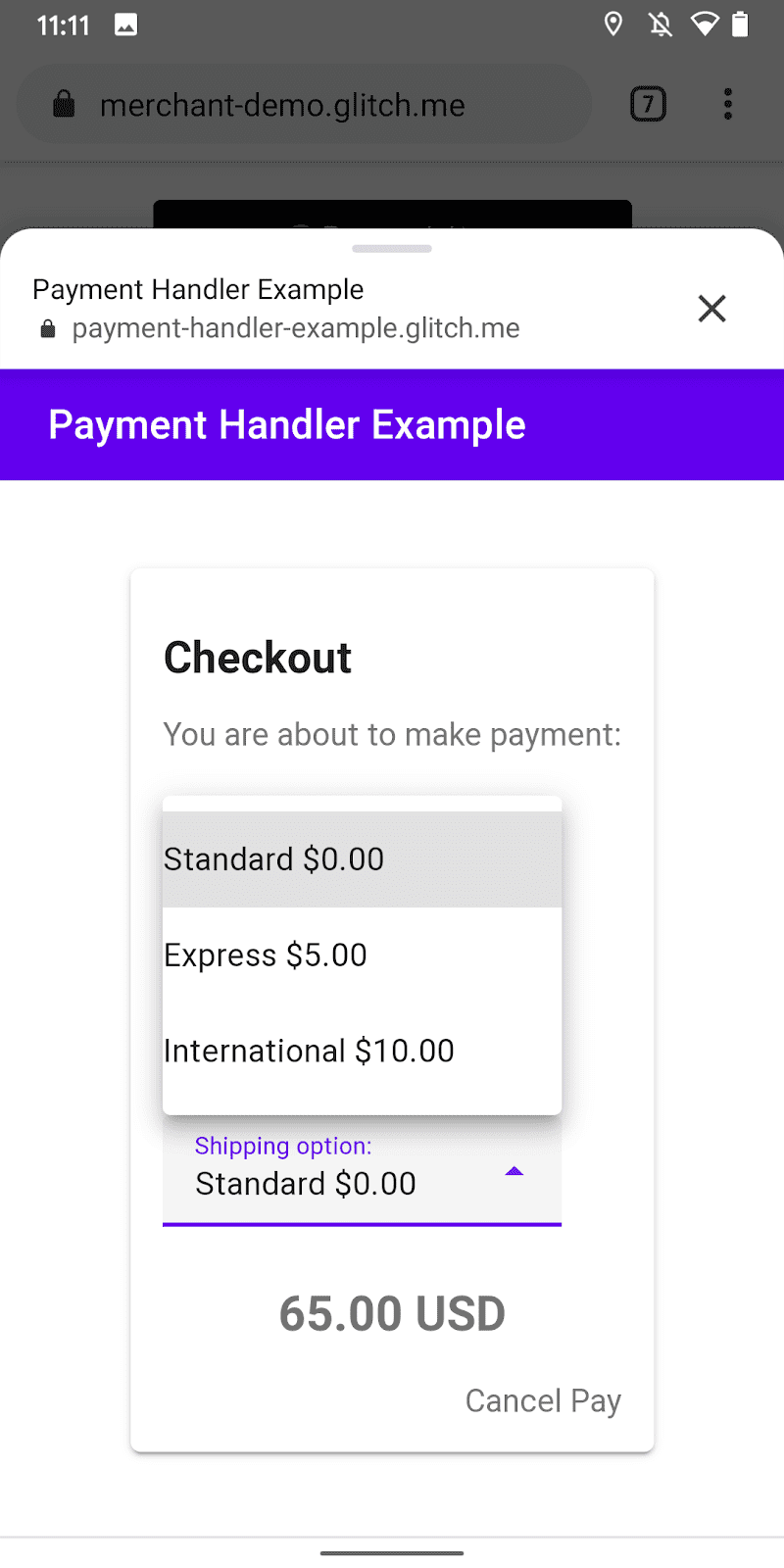
Payment Request API'yi kullanan satıcılar bu seçimi bir ödeme uygulamasına devredebilir. Ödeme uygulaması, bir kullanıcı arayüzü oluşturmak ve müşterinin bir gönderim seçeneği belirlemesine izin vermek için bu bilgileri kullanabilir.

Satıcının Payment Request API'sinde belirtilen gönderim seçenekleri listesi, ödeme uygulamasının hizmet çalışanına PaymentRequestEvent mülkünün bir mülkü olarak uygulanır.
[satıcı]
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay',
data: { transactionId: '****' }
}], {
displayItems: [{
label: 'Anvil L/S Crew Neck - Grey M x1',
amount: { currency: 'USD', value: '22.15' }
}],
shippingOptions: [{
id: 'standard',
label: 'Standard',
amount: { value: '0.00', currency: 'USD' },
selected: true
}, {
id: 'express',
label: 'Express',
amount: { value: '5.00', currency: 'USD' }
}],
total: {
label: 'Total due',
amount: { currency: 'USD', value : '22.15' }
}
}, { requestShipping: true });
Ödeme uygulaması, satıcının seçtiği gönderim seçeneğini satıcıya bildirebilir. Gönderim seçeneği değiştirildiğinde toplam fiyat da değiştiğinden, bu durum hem satıcı hem de müşteri için önemlidir. Satıcıya daha sonra ödeme doğrulaması için son fiyat hakkında bilgi verilmesi ve müşterinin de bu değişiklikten haberdar olması gerekir.
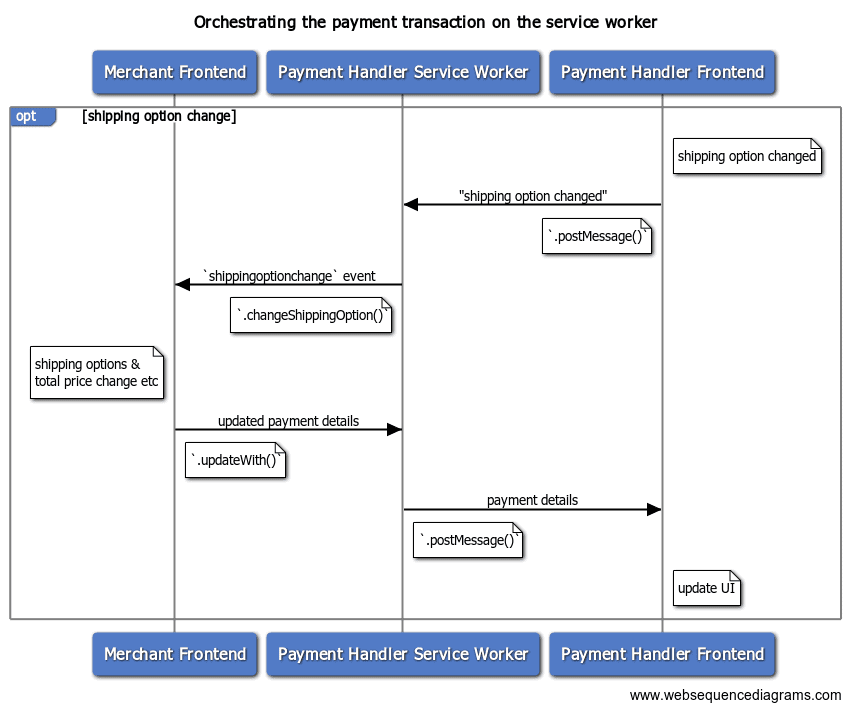
Ödeme uygulaması, Payment Handler API'yi kullanarak hizmet çalışanından satıcıya bir "gönderim seçeneği değişikliği" etkinliği gönderebilir. Hizmet çalışanı, yeni gönderim seçeneği kimliğiyle PaymentRequestEvent.changeShippingOption() yöntemini çağırmalıdır.

[ödeme işleyici] service-worker.js
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'SHIPPING_OPTION_CHANGED':
const newOption = e.data.shippingOptionId;
details =
await payment_request_event.changeShippingOption(newOption);
…
Satıcı, Payment Request API'den bir shippingoptionchange etkinliği alır. Satıcı, toplam fiyatı güncellemek için bu bilgileri kullanmalı ve ardından güncellenmiş PaymentDetailsUpdate ile yanıt vermelidir.
[satıcı]
request.addEventListener('shippingoptionchange', e => {
// selected shipping option
const shippingOption = request.shippingOption;
const newTotal = {
currency: 'USD',
label: 'Total due',
value: calculateNewTotal(shippingOption),
};
// `updateWith()` sends back updated payment details
e.updateWith({ total: newTotal });
});
Satıcı yanıt verdiğinde, PaymentRequestEvent.changeShippingOption() için iade edilen söz konusu PaymentRequestDetailsUpdate nesnesiyle çözüme kavuşturulur.
[ödeme işleyici] service-worker.js
…
// Notify the merchant of the shipping option change
details = await payment_request_event.changeShippingOption(newOption);
// Provided the new payment details,
// send a message back to the frontend to update the UI
postMessage('UPDATE_REQUEST', details);
break;
…
Ön uçtaki kullanıcı arayüzünü güncellemek için nesneyi kullanın. Güncellenen ödeme ayrıntılarını yansıtma bölümüne bakın.
Güncel ödeme ayrıntılarını yansıtın
Satıcı, ödeme ayrıntılarını güncellemeyi tamamladıktan sonra .changePaymentMethod(), .changeShippingAddress() ve .changeShippingOption() kaynaklı taahhütler ortak bir PaymentRequestDetailsUpdate nesnesiyle çözüme ulaştırılır. Ödeme işleyici, güncellenmiş toplam fiyatı ve gönderim seçeneklerini kullanıcı arayüzüne yansıtmak için sonucu kullanabilir.
Satıcılar birkaç nedenden dolayı hata döndürebilir:
- Ödeme yöntemi kabul edilmiyor.
- Gönderim adresi, desteklenen bölgelerin dışında.
- Gönderim adresi geçersiz bilgiler içeriyor.
- Belirtilen gönderim adresi veya başka bir nedenden dolayı gönderim seçeneği belirlenemiyor.
Hata durumunu yansıtmak için aşağıdaki özellikleri kullanın:
error: Okunabilir hata dizesi. Bu, müşterilere gösterilecek en iyi dizedir.shippingAddressErrors: Adres özelliği başına ayrıntılı hata dizesi içerenAddressErrorsnesne. Bu, müşterinin adresini düzenlemesine izin veren bir form açmak istiyorsanız ve müşteriyi doğrudan geçersiz alanlara yönlendirmeniz gerekiyorsa yararlı olur.paymentMethodErrors: Ödeme yöntemine özel hata nesnesi. Satıcılardan yapılandırılmış bir hata sağlamalarını isteyebilirsiniz, ancak Web Payments spesifikasyon yazarları bunu basit bir dize tutmanızı önerir.
Örnek kod
Bu belgede gördüğünüz örnek kodların çoğu aşağıdaki çalışan örnek uygulamadan alıntılardır:
https://paymenthandler-demo.glitch.me
[ödeme işleyici] hizmet çalışanı
[ödeme işleyici] ön uç
Denemek için:
- https://paymentrequest-demo.glitch.me/ adresine gidin.
- Sayfanın alt kısmına gidin.
- Ödeme ekle düğmesine basın.
- Ödeme Yöntemi Tanımlayıcısı alanına
https://paymenthandler-demo.glitch.megirin. - Alanın yanındaki Öde düğmesine basın.


