Navegadores compatibles
- 77
- 79
- 121
- 16.4
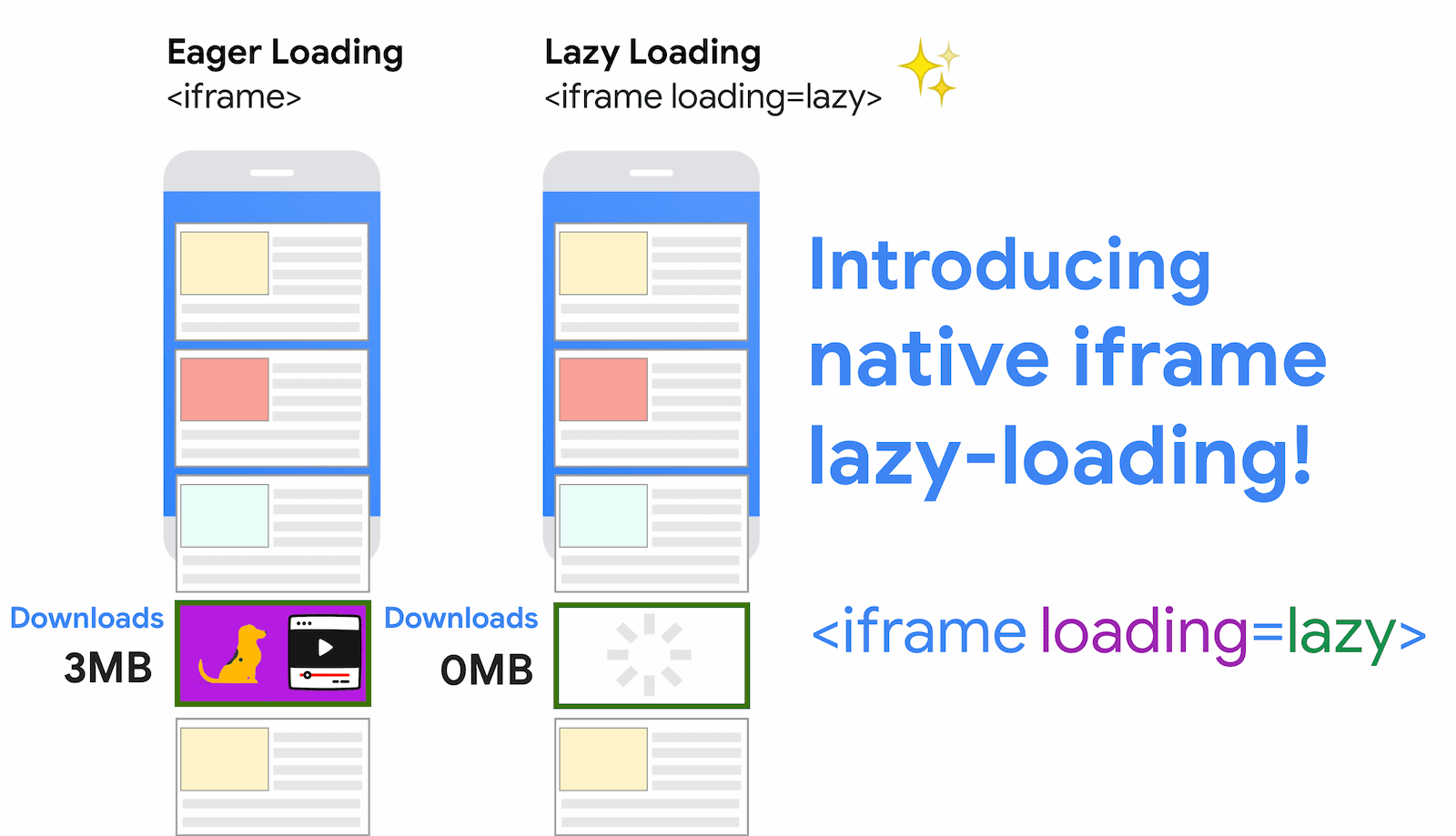
La carga diferida de elementos <iframe> aplaza la carga de los iframes fuera de pantalla hasta que el usuario se desplace cerca de ellos. Esto ahorra datos, acelera la carga de otras partes de la página y reduce el uso de memoria.
Al igual que con la carga diferida de imágenes, debes usar el atributo loading para indicar al navegador que deseas realizar la carga diferida de un iframe.
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
En esta demostración de <iframe loading=lazy>, se muestran las incorporaciones de video de carga diferida:
¿Por qué usar iframes de carga diferida?
Las incorporaciones de terceros abarcan una gran variedad de casos de uso, desde reproductores de video hasta publicaciones en redes sociales y anuncios. A menudo, este contenido no se ve de inmediato en el viewport del usuario, pero los usuarios aún pagan el costo de descargar los datos y el costoso código JavaScript de cada fotograma, incluso si no se desplazan a él.

Según las investigaciones de Chrome sobre iframes de carga diferida fuera de pantalla para usuarios de Ahorro de datos, la carga diferida de iframes podría reducir la mediana de datos del 2% al 3%, reducir al 1% el First Contentful Paint en la mediana y mejorar el retraso de primera entrada (FID) en el percentil 95.
Los iframes fuera de la pantalla de carga diferida también pueden mejorar el Largest Contentful Paint (LCP) de tu página. Debido a que los iframes a menudo necesitan una cantidad significativa de ancho de banda para cargar todos sus subrecursos, los iframes fuera de pantalla de carga diferida pueden reducir la contención del ancho de banda en dispositivos con restricciones de red, lo que deja más ancho de banda para cargar recursos que contribuyen al LCP de una página.
¿Cómo funciona la carga diferida integrada para iframes?
El atributo loading permite que un navegador aplace la carga de imágenes y iframes fuera de pantalla hasta que los usuarios se desplacen cerca de ellos. loading admite dos valores:
lazy: Es un buen candidato para la carga diferida.eager: no es un buen candidato para la carga diferida. Cargar de inmediato
El uso del atributo loading en iframes funciona de la siguiente manera:
<!-- Lazy-load the iframe -->
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
<!-- Eagerly load the iframe -->
<iframe src="https://example.com"
width="600"
height="400"></iframe>
No especificar el atributo tiene el mismo impacto que cargar el recurso con anticipación de forma explícita.
Si necesitas crear iframes dinámicamente con JavaScript, también se admite la configuración iframe.loading = 'lazy' en el elemento:
var iframe = document.createElement('iframe');
iframe.src = 'https://example.com';
iframe.loading = 'lazy';
document.body.appendChild(iframe);
¿Cómo afecta la carga diferida de incorporaciones de iframe populares a la experiencia del usuario?
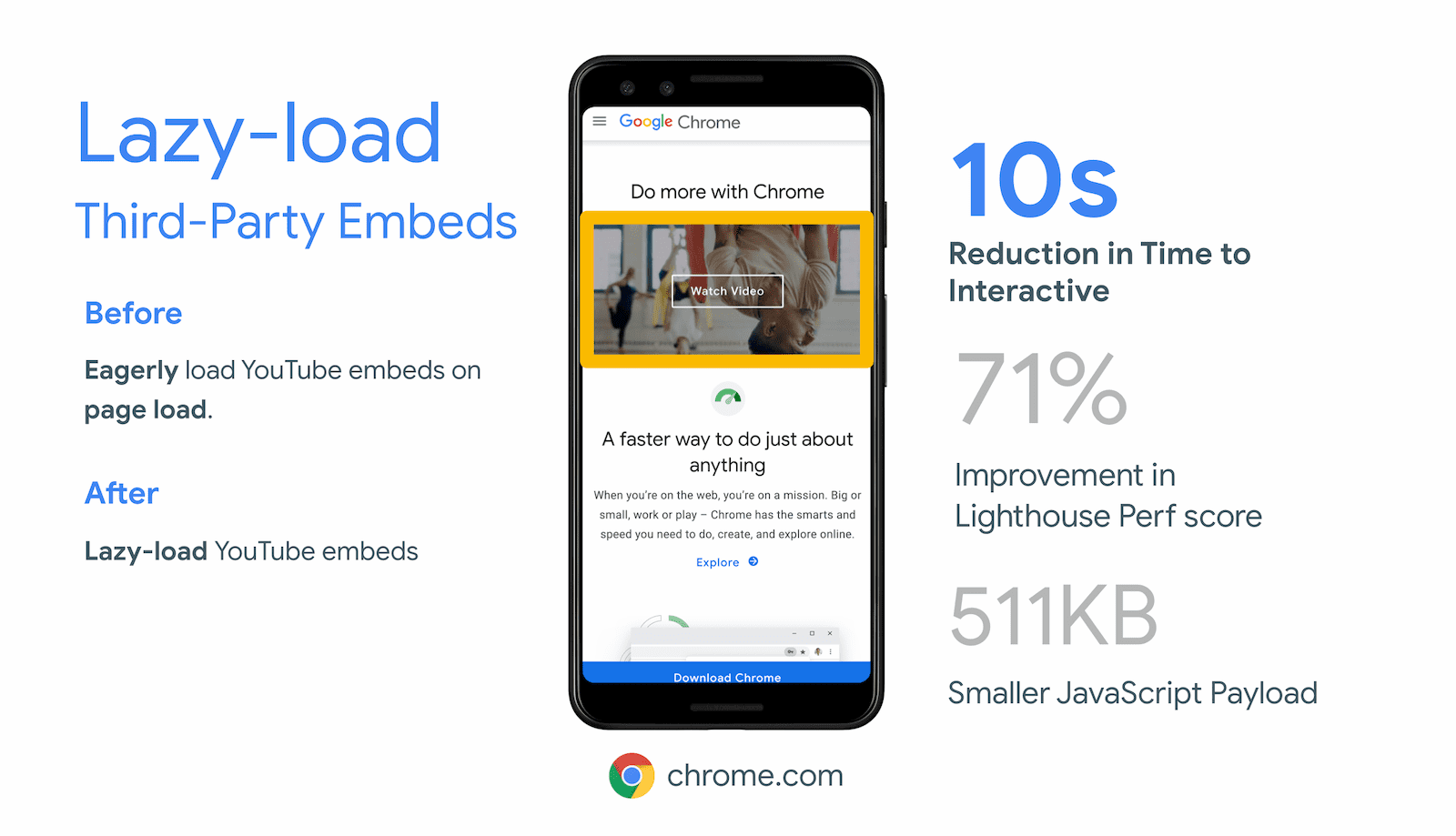
Definir los iframes de carga diferida en la configuración predeterminada haría que los sitios web sean mucho más responsivos. En los siguientes ejemplos, se muestran las mejoras de tiempo de carga (TTI) y el ahorro de datos para las incorporaciones de contenido multimedia, pero los iframes de publicidad de carga diferida pueden brindar beneficios similares.
YouTube
Las incorporaciones de video de YouTube de carga diferida guardan alrededor de 500 KB en la carga inicial de la página:
<iframe src="https://www.youtube.com/embed/YJGCZCaIZkQ"
loading="lazy"
width="560"
height="315"
frameborder="0"
allow="accelerometer; autoplay;
encrypted-media; gyroscope;
picture-in-picture"
allowfullscreen></iframe>

Las incorporaciones de Instagram proporcionan un bloque de lenguaje de marcado y una secuencia de comandos que inyecta un iframe en tu página. La carga diferida de este iframe evita tener que cargar toda la secuencia de comandos que necesita la incorporación y puede ahorrar alrededor de 100 KB en la carga inicial. Debido a que estas incorporaciones a menudo se muestran debajo del viewport en la mayoría de los artículos, esta es una buena opción para la carga diferida de iframe.
Spotify
Las incorporaciones de Spotify de carga diferida pueden ahorrar 514 KB en la carga inicial.
<iframe src="https://open.spotify.com/embed/album/1DFixLWuPkv3KT3TnV35m3"
loading="lazy"
width="300"
height="380"
frameborder="0"
allowtransparency="true"
allow="encrypted-media"></iframe>
Complementos sociales de Facebook
Los complementos para redes sociales de Facebook permiten a los desarrolladores incorporar contenido de Facebook en sus páginas web. El más popular es el Complemento "Like", un botón que muestra cuántos usuarios indicaron que les "me gusta" la página. De forma predeterminada, cuando incorporas el complemento "Me gusta" en una página web con el JSSDK de Facebook, se obtienen alrededor de 215 KB de recursos, 197 KB de los cuales es JavaScript. El complemento suele aparecer al final de un artículo o cerca del final de una página, por lo que cargarlo con anticipación cuando está fuera de la pantalla puede no ser óptimo.

Gracias al ingeniero Stoyan Stefanov, todos los complementos para redes sociales de Facebook ahora admiten la carga diferida de iframe estandarizada.
Los desarrolladores que habiliten la carga diferida a través de la configuración data-lazy de los complementos ahora pueden evitar que estos se carguen hasta que el usuario se desplace por las instalaciones. Esto permite que la incorporación siga funcionando para los usuarios que la necesitan y, al mismo tiempo, guarda los datos para los usuarios que no se desplazan hasta el final de la página. Esperamos que esta sea la primera de muchas incorporaciones para explorar la carga diferida de iframe estandarizada en producción.
Carga diferida de iframe entre navegadores
Puedes aplicar la carga diferida de iframe a tu sitio como una mejora progresiva.
Los navegadores que admiten loading=lazy en iframes realizan una carga diferida de este y los navegadores que no admiten el atributo loading lo ignoran de forma segura.
También puedes realizar una carga diferida de iframes fuera de pantalla con la biblioteca lazysizes de JavaScript. Te recomendamos que lo hagas en los siguientes casos:
- Requieren más umbrales de carga diferida personalizados que las ofertas de carga diferida estandarizadas.
- Quieres ofrecer a los usuarios una experiencia de carga diferida de iframe coherente en todos los navegadores.
<script src="lazysizes.min.js" async></script>
<iframe frameborder="0"
class="lazyload"
allowfullscreen=""
width="600"
height="400"
data-src="//www.youtube.com/embed/ZfV-aYdU4uE">
</iframe>
Usa el siguiente patrón para detectar la carga diferida y recuperar tamaños diferidos cuando no estén disponibles:
<iframe frameborder="0"
class="lazyload"
loading="lazy"
allowfullscreen=""
width="600"
height="400"
data-src="//www.youtube.com/embed/ZfV-aYdU4uE">
</iframe>
<script>
if ('loading' in HTMLIFrameElement.prototype) {
const iframes = document.querySelectorAll('iframe[loading="lazy"]');
iframes.forEach(iframe => {
iframe.src = iframe.dataset.src;
});
} else {
// Dynamically import the LazySizes library
const script = document.createElement('script');
script.src =
'https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.2.2/lazysizes.min.js';
document.body.appendChild(script);
}
</script>
¿Hay excepciones a la carga diferida de iframe fuera de pantalla?
Un experimento inicial con iframes de carga diferida automática para usuarios de Ahorro de datos en Chrome tenía una excepción para los iframes ocultos, que a menudo se usan para comunicaciones o estadísticas. Se impidió que se cargaran de forma diferida y siempre se cargaban para evitar romper esas funciones.
El atributo loading no aplica estas heurísticas, por lo que el desarrollador siempre debe elegir qué se carga de forma diferida. Siempre se debe respetar el atributo loading, sujeto a los límites de distancia y otras opciones del navegador (como la impresión).
Recursos
Para obtener más ideas de carga diferida, consulta la colección de carga diferida de imágenes y video de web.dev.
Gracias a Dom Farolino, Scott Little, Houssein Djirdeh, Simon Pieters, Kayce Basques, Joe Medley y Stoyan Stefanov por sus opiniones.


