دعم المتصفح
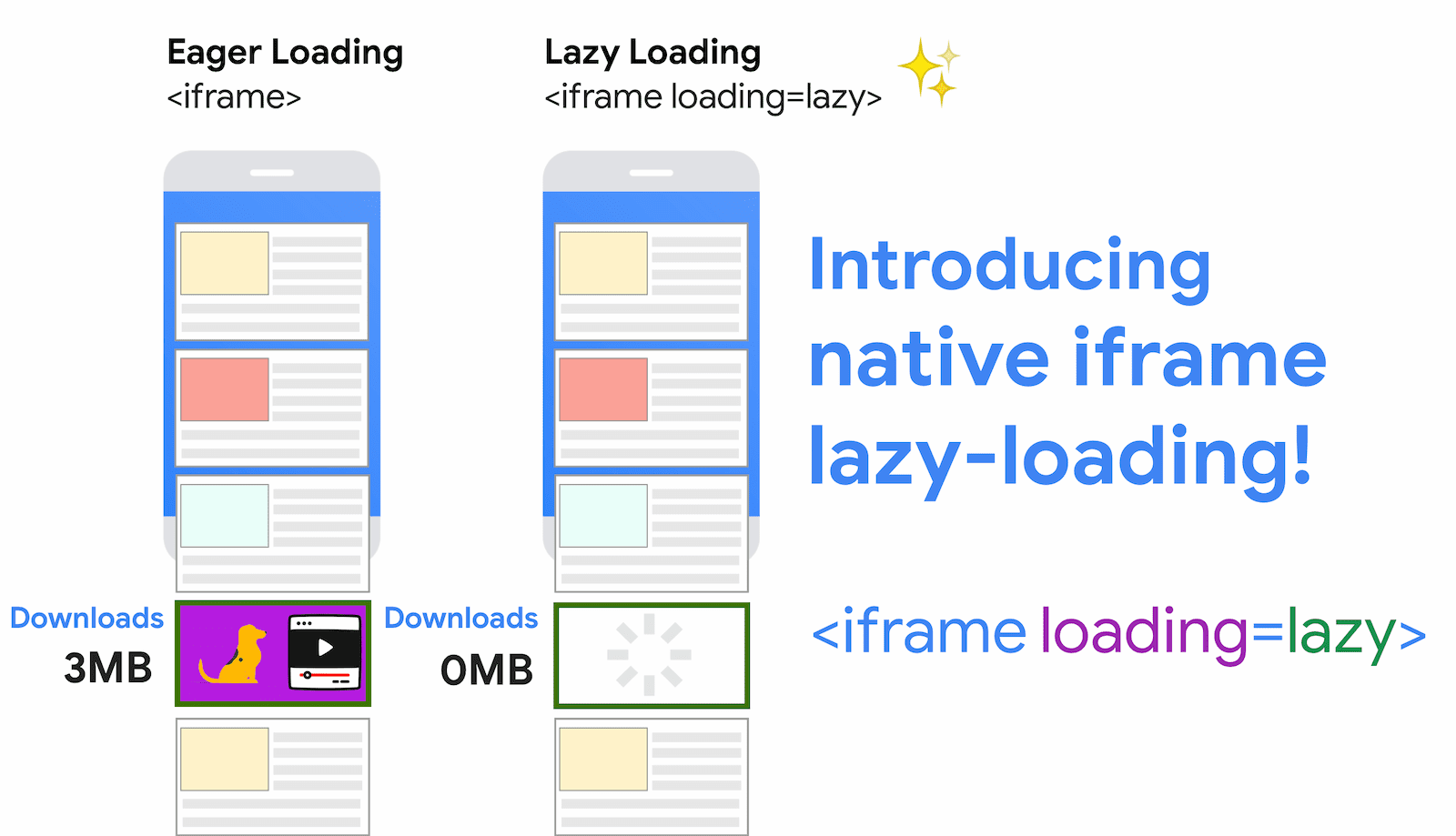
يؤدّي التحميل البطيء لعناصر <iframe> إلى تأجيل تحميل إطارات iframe التي لا تظهر على الشاشة
إلى أن ينتقل المستخدم بالقرب منها. وهذا من شأنه توفير البيانات، وزيادة سرعة تحميل
وأجزاء أخرى من الصفحة، كما يحد من استخدام الذاكرة.
كما هو الحال مع التحميل الكسول للصور،
استخدِم السمة loading لإعلام المتصفّح بأنّك تريد تحميل إطار iframe بشكل كسول.
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
هذا العرض التوضيحي لـ <iframe loading=lazy>
تعرض الفيديوهات المضمَّنة التي تستخدم التحميل الكسول:
لماذا يجب تحميل إطارات iframe بشكل كسول؟
تغطي التضمينات التابعة لجهات خارجية مجموعة واسعة من حالات الاستخدام، بدءًا من مشغّلات الفيديو ووصولاً إلى منشورات وسائل التواصل الاجتماعي إلى الإعلانات. لا يظهر هذا المحتوى غالبًا على الفور في مجال عرض المستخدِم، ولكن يظلّ المستخدِمون يدفعون تكلفة تنزيل البيانات وتحميل ملف JavaScript المكلّف لكلّ لقطة، حتى إذا لم ينتقلوا إليها.

استنادًا إلى أبحاث Chrome حول التحميل البطيء التلقائي للإطارات المركّبة التي لا تظهر على الشاشة لمستخدمي ميزة "توفير البيانات"، يمكن أن يؤدي التحميل البطيء للإطارات المركّبة إلى تحقيق متوسط توفير في البيانات يتراوح بين %2 و%3، وانخفاض في وقت عرض أول محتوى بنسبة تتراوح بين %1 و%2 في المتوسط، وتحسينات في وقت استجابة الإدخال الأول (FID) بنسبة %2 في الشريحة المئوية التسعون.
يمكن أن يؤدي استخدام ميزة "تأخير التحميل" لتحميل إطارات iframe التي لا تظهر على الشاشة إلى تحسين سرعة عرض أكبر محتوى مرئي (LCP) لصفحتك. ولأنّ إطارات iframe تحتاج غالبًا إلى مقدار كبير من معدل نقل البيانات لتحميل جميع مواردها الفرعية والتحميل الكسول يمكن أن تؤدي إطارات iframe خارج الشاشة إلى تقليل التشويش على معدل نقل البيانات على الأجهزة المقيدة بالشبكة الأجهزة، مما يترك زيادة في معدل نقل البيانات لتحميل الموارد التي تساهم في تحسين أداء الصفحة سرعة عرض أكبر محتوى مرئي (LCP).
كيف يعمل التحميل الكسول المضمّن لإطارات iframe؟
تسمح سمة loading للمتصفح بتأجيل تحميل الإطارات iframe والصور التي لا تظهر على الشاشة إلى أن ينتقل إليها المستخدمون. يمكن إدخال قيمتَين في المتغيّر loading:
lazy: مرشح جيد للتحميل الكسول.eager: غير مناسب للتحميل البطيء تحميل المحتوى في الحال
يتم استخدام سمة loading في إطارات iframe على النحو التالي:
<!-- Lazy-load the iframe -->
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"></iframe>
<!-- Eagerly load the iframe -->
<iframe src="https://example.com"
width="600"
height="400"></iframe>
عدم تحديد السمة له التأثير نفسه الناتج عن التحميل الفوري المورد.
إذا كنت بحاجة إلى إنشاء إطارات iframe بشكل ديناميكي باستخدام JavaScript، يمكنك أيضًا
ضبط القيمة
iframe.loading = 'lazy' على العنصر:
var iframe = document.createElement('iframe');
iframe.src = 'https://example.com';
iframe.loading = 'lazy';
document.body.appendChild(iframe);
كيف يؤثر تحميل الوسائط عند الطلب لعمليات تضمين iframe الشائعة في تجربة المستخدم؟
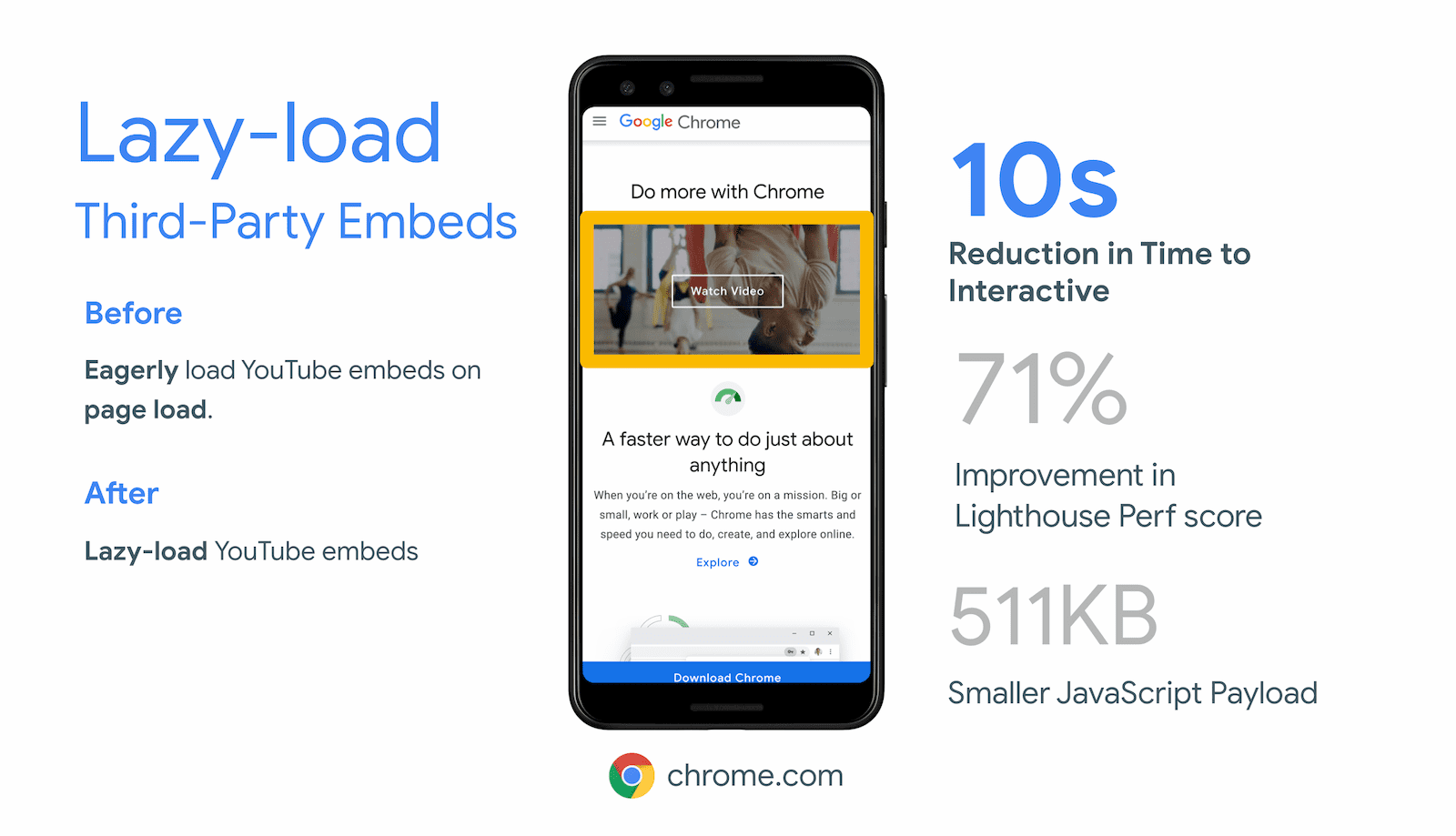
وقد يؤدي جعل إطارات iframe ذات التحميل الكسول تلقائيًا إلى جعل المواقع الإلكترونية أكثر استجابة. توضِّح الأمثلة التالية تحسينات في وقت الاستجابة (TTI) وتوفيرًا في البيانات لعمليات تضمين الوسائط، ولكن يمكن أن توفّر إطارات iframe الإعلانية التي يتم تحميلها بشكل بطيء فوائد مشابهة.
YouTube
إنّ عمليات التحميل الكسول لفيديوهات YouTube توفّر حوالي 500 كيلوبايت عند التحميل الأولي للصفحة:
<iframe src="https://www.youtube.com/embed/YJGCZCaIZkQ"
loading="lazy"
width="560"
height="315"
frameborder="0"
allow="accelerometer; autoplay;
encrypted-media; gyroscope;
picture-in-picture"
allowfullscreen></iframe>

توفّر عمليات تضمين Instagram كتلة من الترميز ونصًا برمجيًا يُدخل علامة div في صفحتك. يؤدي التحميل الكسول لإطار iframe هذا إلى تجنُّب الحاجة إلى تحميل جميع النصوص البرمجية التي يحتاجها التضمين، ويمكنها توفير حوالي 100 كيلوبايت عند التحميل الأولي. وبما أنّه يتم غالبًا عرض هذه العناصر المضمّنة أسفل إطار العرض في معظم المقالات، فإنّها تشكل عنصرًا مناسبًا لتحميل iframe بشكل بطيء.
Spotify
يمكن أن يؤدي استخدام ميزة "التحميل البطيء" في عمليات تضمين Spotify إلى توفير 514 كيلوبايت عند التحميل الأولي.
<iframe src="https://open.spotify.com/embed/album/1DFixLWuPkv3KT3TnV35m3"
loading="lazy"
width="300"
height="380"
frameborder="0"
allowtransparency="true"
allow="encrypted-media"></iframe>
المكوّنات الإضافية الاجتماعية على Facebook
تتيح المكوّنات الإضافية للشبكات الاجتماعية في Facebook للمطوّرين تضمين محتوى Facebook في لصفحات الويب. وأكثرها رواجًا هو مكوّن "أعجبني" الإضافي، وهو زر يعرض عدد المستخدمين الذين "أعجبهم" المحتوى. بشكل افتراضي، يمكن تضمين المكون الإضافي "أعجبني" في صفحة ويب باستخدام ملف JSSDK على Facebook يسحب حوالي 215 كيلوبايت من 197 كيلوبايت منها JavaScript. غالبًا ما يظهر المكوّن الإضافي في نهاية مقالة أو بالقرب من نهاية صفحة، لذا قد يكون تحميله بشكلٍ مُلحّ عندما يكون خارج الشاشة غير مثالي.

بفضل المهندس "ستويان ستيفانوف"، أصبحت جميع المكوّنات الإضافية
للشبكات الاجتماعية على Facebook
إتاحة إطار iframe الموحّد
التحميل الكسول
مطوّرو البرامج الذين يفعّلون التحميل الكسول من خلال المكوّنات الإضافية data-lazy
يمكن أن تمنع إعدادات الضبط الآن هذه المكوّنات الإضافية من التحميل إلى أن ينتقل المستخدم للأعلى أو للأسفل.
قريب. يتيح ذلك إبقاء عملية التضمين تعمل للمستخدمين الذين يحتاجون إليها، مع
حفظ البيانات للمستخدمين الذين لا ينتقلون إلى أسفل الصفحة. نأمل أن يكون هذا هو المحتوى المضمّن الأول من بين العديد من المحتوى المضمّن الذي سيستكشف تحميل iframe المُعدّ للعرض بشكل بطيء في مرحلة النشر.
عندما تريد المزيد من التحكم في التحميل الكسول لإطار iframe
إنّ طريقة التحميل الكسول لإطار iframe على مستوى المتصفّح متوافقة بشكل جيد مع جميع المتصفحات الرئيسية، ويُنصح باستخدامها في معظم حالات الاستخدام للتخلّص من الحاجة إلى استخدام عناصر تابعة إضافية على JavaScript.
ومع ذلك، إذا كنت بحاجة إلى إتاحة استخدام المتصفّحات القديمة أو كنت تريد التحكّم بشكل أكبر في حدود التحميل المُتأخّر، يمكنك استخدام مكتبة تابعة لجهة خارجية لتحميل إطارات iframe بشكلٍ مُتأخّر على موقعك الإلكتروني. مكتبة JavaScript lazysizes هي إحدى هذه المكتبات التي تتيح خيارات إضافية إذا كنت بحاجة إليها.
هل هناك استثناءات للتحميل الكسول لإطار iframe خارج الشاشة؟
تجربة مبكّرة باستخدام إطارات iframe ذات التحميل الكسول تلقائيًا لتوفير البيانات كان هناك استثناء لمستخدمي Chrome في إطارات iframe المخفية، التي تُستخدم غالبًا الاتصالات أو التحليلات. تم منع تحميل هذه الميزات بشكلٍ بطيء، ويتم تحميلها دائمًا لمنع إيقافها.
ولا تطبِّق السمة loading هذه المؤشرات، لذا يحتاج المطوّر دائمًا إلى
لديه إمكانية اختيار المحتوى الكسول التحميل. يجب أن تكون السمة loading دائمًا
مع مراعاة حدود المسافة وغيرها من خيارات المتصفّح (مثل الطباعة).
الموارد
لمزيد من الأفكار حول طريقة التحميل الكسول، اطّلِع على موقع web.dev مجموعة التحميل الكسول للصور والفيديوهات
مع "دوم فارولينو" و"سكوت ليتل" و"حسين دجيرده" و"سيمون بيترز" و"كايس باسكيس" و"جو ميدلي" و"ستويان" "ستيفانوف" عن مراجعاتهم



