Nuove metriche, aggiornamento del punteggio delle prestazioni, nuovi controlli e altro ancora.
Oggi è disponibile Lighthouse 6.0.
Lighthouse è uno strumento di controllo automatico dei siti web che aiuta gli sviluppatori con opportunità e diagnostica per migliorare l'esperienza utente sui loro siti. È disponibile in Chrome DevTools, npm (come modulo Nodo e interfaccia a riga di comando) o come estensione del browser (in Chrome e Firefox). È alla base di molte soluzioni inclusi web.dev/measure e PageSpeed Insight.
Lighthouse 6.0 è disponibile immediatamente su npm e in Chrome canary. Altri servizi Google che sfruttano Lighthouse ricevi l'aggiornamento entro la fine del mese. Verrà visualizzato nella versione stabile di Chrome in Chrome 84 (metà luglio).
Per provare l'interfaccia a riga di comando del nodo Lighthouse, usa i comandi seguenti:
bash
npm install -g lighthouse
lighthouse https://www.example.com --view
Questa versione di Lighthouse include un gran numero di modifiche che sono elencate nel log delle modifiche 6.0. Argomenti che verranno trattati i punti salienti di questo articolo.
- Nuove metriche
- Aggiornamento del punteggio del rendimento
- Nuovi controlli
- CI Lighthouse
- Riquadro Chrome DevTools rinominato
- Emulazione di dispositivi mobili
- Estensione del browser
- Budget
- Link alle località delle origini
- All'orizzonte
- Grazie.
Nuove metriche

Lighthouse 6.0 introduce tre nuove metriche nel report. Due di queste nuove metriche: Contentful Paint (LCP) e Cumulative Layout Shift (CLS): sono implementazioni di lab di Core Web Vitals.
Largest Contentful Paint (LCP)
La metrica Largest Contentful Paint (LCP) è una misurazione del caricamento percepito un'esperienza senza intervento manuale. Indica il punto durante il caricamento della pagina in cui sono stati caricati i contenuti principali o "più grandi". è visibile all'utente. La metrica LCP è un complemento importante della funzionalità First Contentful Paint (FCP), che si limita riprendono le fasi iniziali dell'esperienza di caricamento. LCP indica agli sviluppatori come rapidamente un utente è effettivamente in grado di visualizzare i contenuti di una pagina. Un punteggio LCP inferiore a 2,5 secondi è considerato "Buono".
Per ulteriori informazioni, guarda questo approfondimento su LCP di Paul irlandese.
Cumulative Layout Shift (CLS)
La metrica Cumulative Layout Shift (CLS) misura la stabilità visiva. it quantifica in che misura i contenuti di una pagina si spostano visivamente. Un punteggio CLS basso è un segnale gli sviluppatori che i loro utenti non stiano riscontrando cambiamenti ingiustificati dei contenuti; un punteggio CLS inferiore a 0,10 è considerato "Buono".
La metrica CLS in un ambiente controllato viene misurata fino alla fine del caricamento pagina. Sul campo, invece, puoi misurare la metrica CLS fino alla prima interazione dell'utente o includere tutti gli input utente.
Per ulteriori informazioni, guarda questo approfondimento su CLS di Annie Sullivan.
Tempo di blocco totale (TBT)
Il tempo di blocco totale (TBT) quantifica la reattività al caricamento, misurando periodo di tempo totale in cui il thread principale è stato bloccato per un tempo sufficiente a impedire la reattività dell'input. TBT misura il tempo totale che intercorre tra la prima visualizzazione con contenuti (FCP) e il tempo all'interattività (TTI). È una metrica complementare al TTI e offre ulteriori sfumature nella quantificazione dell'attività dei thread principali che impedisce agli utenti di interagire con la tua pagina.
Inoltre, TBT è ben correlato alla metrica di campo First Input Delay. (FID), che è un metrica di Core Web Vitals.
Aggiornamento del punteggio delle prestazioni
Il punteggio delle prestazioni in Lighthouse viene calcolato in base a un combinazione ponderata di più metriche per riepilogare la velocità di una pagina. Formula del punteggio di rendimento 6.0 .
| Fase | Nome metrica | Peso metrica |
|---|---|---|
| In anticipo (15%) | First Contentful Paint (FCP) | 15% |
| Medio (40%) | Indice di velocità (SI) | 15% |
| Largest Contentful Paint (LCP) | 25% | |
| In ritardo (15%) | Tempo all'interattività (TTI) | 15% |
| Thread principale (25%) | Tempo di blocco totale (TBT) | 25% |
| Prevedibilità (5%) | Cumulative Layout Shift (CLS) | 5% |
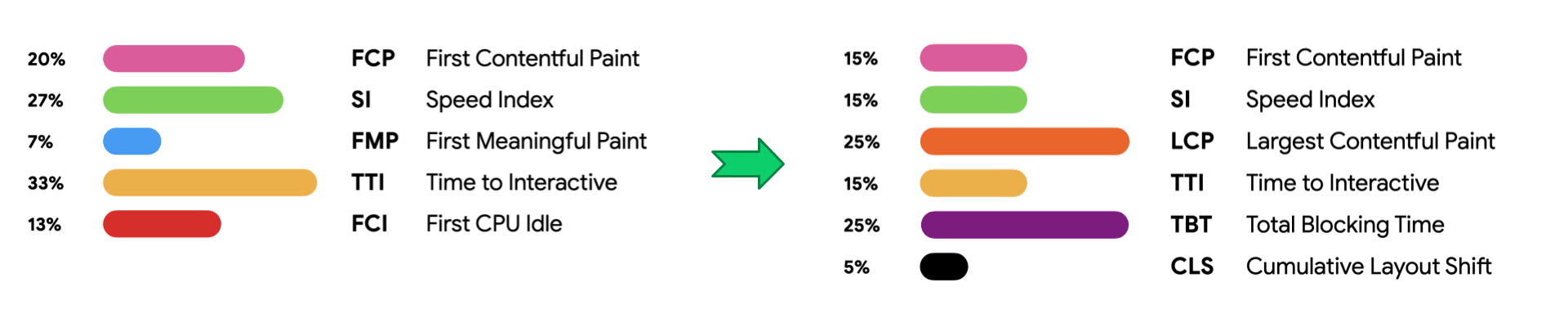
Sono state aggiunte tre nuove metriche, mentre tre vecchie sono state rimosse: First Meaningful Paint, Primo stato di inattività della CPU e FID potenziale massimo. Le ponderazioni delle metriche rimanenti sono state modificate in enfatizza l'interattività dei thread principali e la prevedibilità del layout.
Per un confronto, ecco il punteggio della versione 5:
| Fase | Nome metrica | Peso |
|---|---|---|
| In anticipo (23%) | First Contentful Paint (FCP) | 23% |
| Medio (34%) | Indice di velocità (SI) | 27% |
| First Meaningful Paint (FMP) | 7% | |
| Finito (46%) | Tempo all'interattività (TTI) | 33% |
| Prima inattività CPU (FCI) | 13% | |
| Thread principale | FID potenziale massimo | 0% |

Alcuni punti salienti delle modifiche al punteggio tra le versioni 5 e 6 di Lighthouse:
- Il peso di TTI è stato ridotto dal 33% al 15%. Questa è stata una risposta diretta all'utente feedback sulla variabilità del TTI, nonché su incongruenze nelle ottimizzazioni delle metriche che dei miglioramenti nell'esperienza utente. Il TTI è comunque un indicatore utile per capire quando una pagina è completamente interattivo, tuttavia con TBT come complemento: la variabilità è ridotta. Con questa modifica del punteggio, ci auguriamo che gli sviluppatori siano incoraggiati in modo più efficace a ottimizzare e interattività dell'utente.
- Il peso del FCP è stato ridotto dal 23% al 15%. Misurazione solo quando il primo pixel paint (FCP) non ha fornito un quadro completo. Combinalo con la misurazione del momento in cui gli utenti possono per vedere gli aspetti che più probabilmente interessano loro (LCP) riflette meglio l'esperienza di caricamento.
- Il valore FID potenziale massimo è stato ritirato. Non viene più mostrato nel report, ma è sono ancora disponibili nel file JSON. Ti consigliamo di consultare TBT per quantificare la tua interattività anziché mpFID.
- La funzionalità First Meaningful Paint è stata ritirata. Questa metrica era troppo variante e non era valida percorso verso la standardizzazione, in quanto l'implementazione è specifica per i componenti interni del rendering di Chrome. Mentre alcuni team ritengono che la tempistica del FMP sia utile sul loro sito, la metrica non riceverà ulteriori miglioramenti.
- La prima inattività della CPU è stata deprecata perché non è abbastanza distinta dalla TTI. TBT e TTI sono le metriche di riferimento per l'interattività.
- La ponderazione di CLS è relativamente bassa, anche se prevediamo di aumentarla in una versione principale futura.
Variazioni dei punteggi
In che modo questi cambiamenti influiscono sui punteggi dei siti reali? Abbiamo pubblicato analisi delle variazioni di punteggio usando due set di dati: un insieme generico di siti e un insieme di siti statici realizzato con Eleventy. In sintesi, circa il 20% dei siti ha registrato un aumento di sconto, circa il 30% non ha subito variazioni e circa il 50% osserva una diminuzione di almeno cinque punti.
Le modifiche al punteggio possono essere suddivise in tre componenti principali:
- valuta le variazioni di peso
- correzioni di bug relative alle implementazioni di metriche sottostanti
- variazioni della curva dei punteggi individuali
Le variazioni di peso del punteggio e l'introduzione di tre nuove metriche hanno determinato la maggior parte del punteggio complessivo modifiche. Nuove metriche che gli sviluppatori devono ancora ottimizzare per avere un peso significativo nella versione 6 punteggio di rendimento. Mentre il punteggio medio delle prestazioni del corpus di test nella versione 5 era di circa 50, i punteggi medi delle nuove metriche Tempo di blocco totale e Largest Contentful Paint erano di circa 30. Insieme, queste due metriche rappresentano il 50% del peso nel punteggio delle prestazioni di Lighthouse versione 6, quindi naturalmente una grande percentuale di siti ha registrato diminuzioni.
Le correzioni di bug relative al calcolo delle metriche sottostanti possono produrre punteggi diversi. Questo influisce relativamente pochi, ma possono avere un impatto considerevole in determinate situazioni. In generale, circa l'8% dei siti ha riscontrato un miglioramento del punteggio dovuto a modifiche dell'implementazione delle metriche e circa il 4% dei siti ha registrato un punteggio diminuzione dovuta a modifiche dell'implementazione delle metriche. Circa l'88% dei siti non è stato interessato da queste correzioni.
Anche le variazioni della curva dei singoli punteggi hanno influito sulle variazioni complessive del punteggio, anche se molto leggermente. Me assicurarsi periodicamente che la curva del punteggio si allinei alle metriche osservate in HTTPArchive" del set di dati. Escludendo i siti interessati da importanti modifiche di implementazione, aggiustamenti della curva del punteggio per le singole metriche hanno migliorato i punteggi di circa il 3% dei siti e ha ridotto i punteggi di circa il 4% dei siti. Circa il 93% dei siti non è stato interessato da questa modifica.
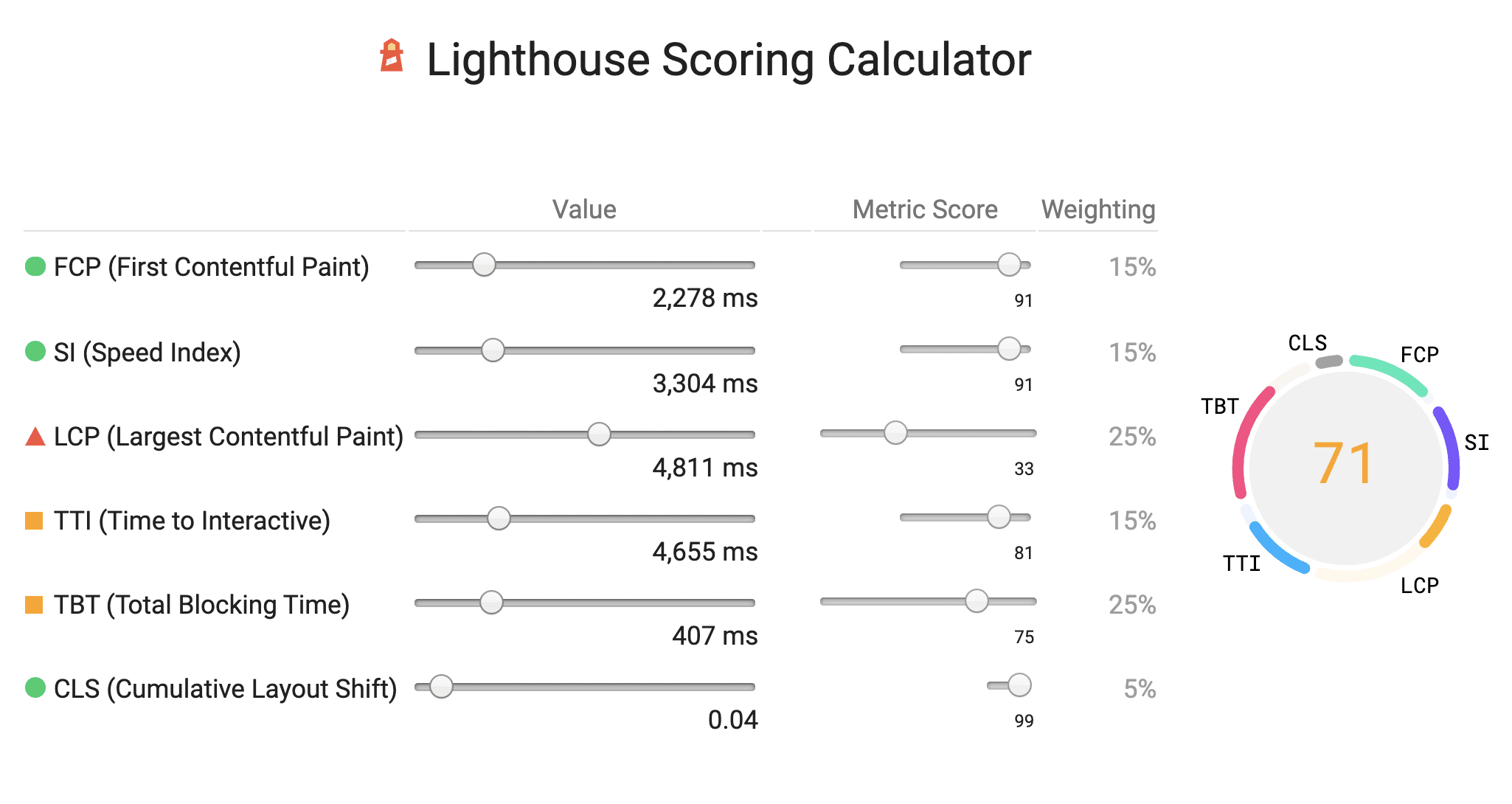
Calcolatore dei punteggi
Abbiamo pubblicato un calcolatore del punteggio per aiutarti puoi analizzare i punteggi delle prestazioni. Il calcolatore offre anche un confronto tra la versione 5 di Lighthouse e 6 punteggi. Quando esegui un controllo con Lighthouse 6.0, il report include un link al calcolatore con i risultati compilati.

Nuovi controlli
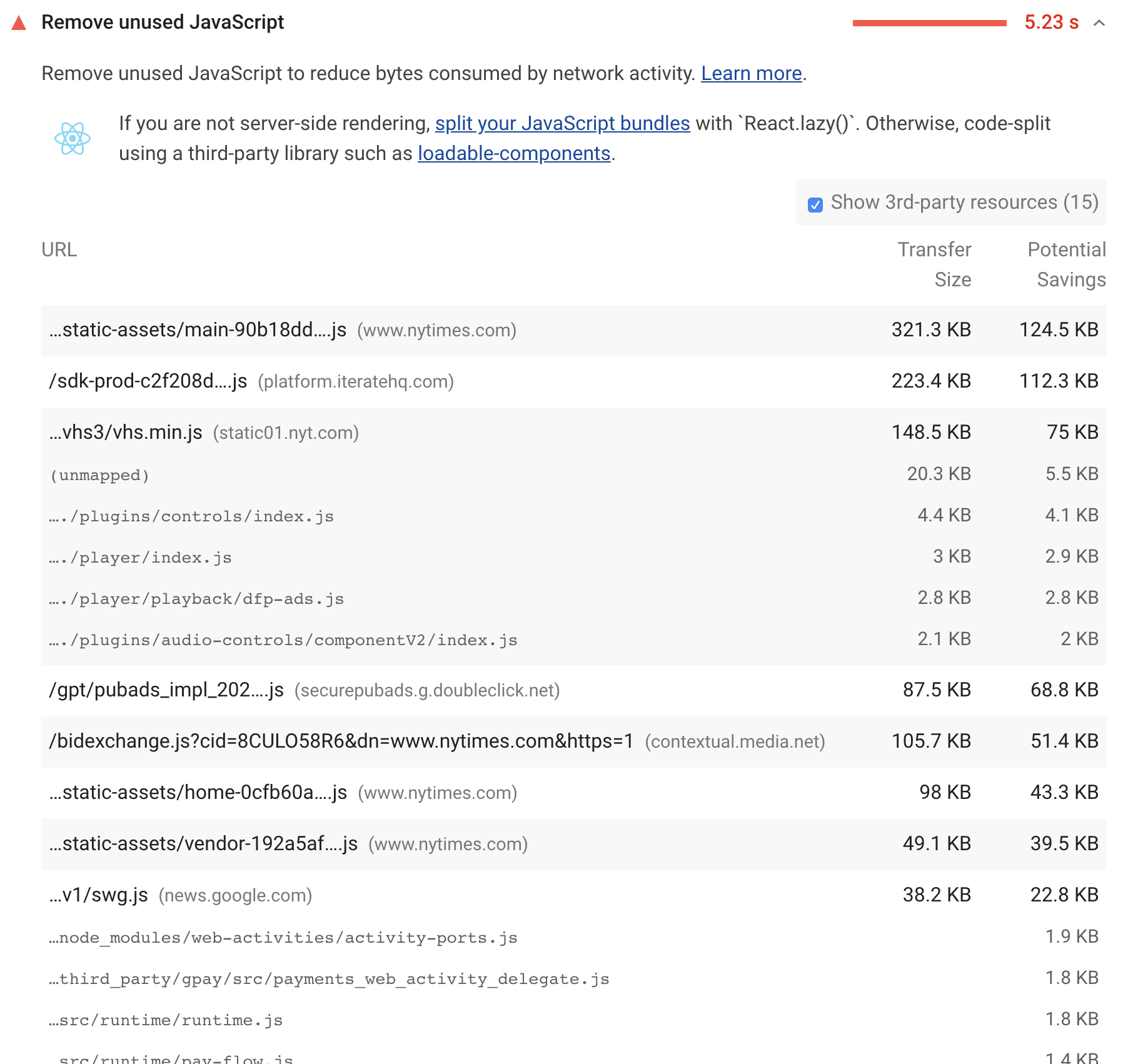
JavaScript inutilizzato
Stiamo sfruttando il codice di DevTools copertura in un nuovo controllo: Unused JavaScript.
Questo controllo non è completamente nuovo: è stato aggiunto a metà 2017, ma a causa del sovraccarico delle prestazioni, è stato disattivato per impostazione predefinita in modo da mantenere Lighthouse il più veloce possibile. possibile. La raccolta di questi dati di copertura è molto più efficiente ora, quindi siamo sicuri di poterla abilitare per impostazione predefinita.
Controlli dell'accessibilità
Lighthouse utilizza la straordinaria libreria axe-core per alimentare categoria di accessibilità. In Lighthouse 6.0 abbiamo aggiunto i seguenti controlli:
- aria-hidden-body
- aria-hidden-focus
- aria-input-field-name
- aria-toggle-field-name
- form-field-multiple-labels
- heading-order
- ID-duplicato-attivo
- aria-id-duplicata
Icona Mascherabile
Le icone mascherabili sono un nuovo formato di icone che consente di creare icone per la PWA. per un aspetto ottimale su tutti i tipi di dispositivi. Per ottimizzare l'aspetto della tua PWA, abbiamo introdotto un nuovo controllo per verificare se il file manifest.json supporta questo nuovo formato.
Dichiarazione del set di caratteri
L'elemento meta charset dichiara la codifica dei caratteri da utilizzare per interpretare un documento HTML. Se questo elemento non è presente o se viene dichiarato in ritardo nel documento, i browser impiegano una serie di euristiche per indovinare quale codifica utilizzare. Se browser non indovina correttamente e viene trovato un elemento meta charset tardivo, l'analizzatore sintattico generalmente invia tutto il lavoro svolto finora e ricomincia da capo, con un'esperienza negativa per l'utente. Questo nuovo verifica che la pagina abbia una codifica dei caratteri valida e che venga definita all'inizio e in anticipo.
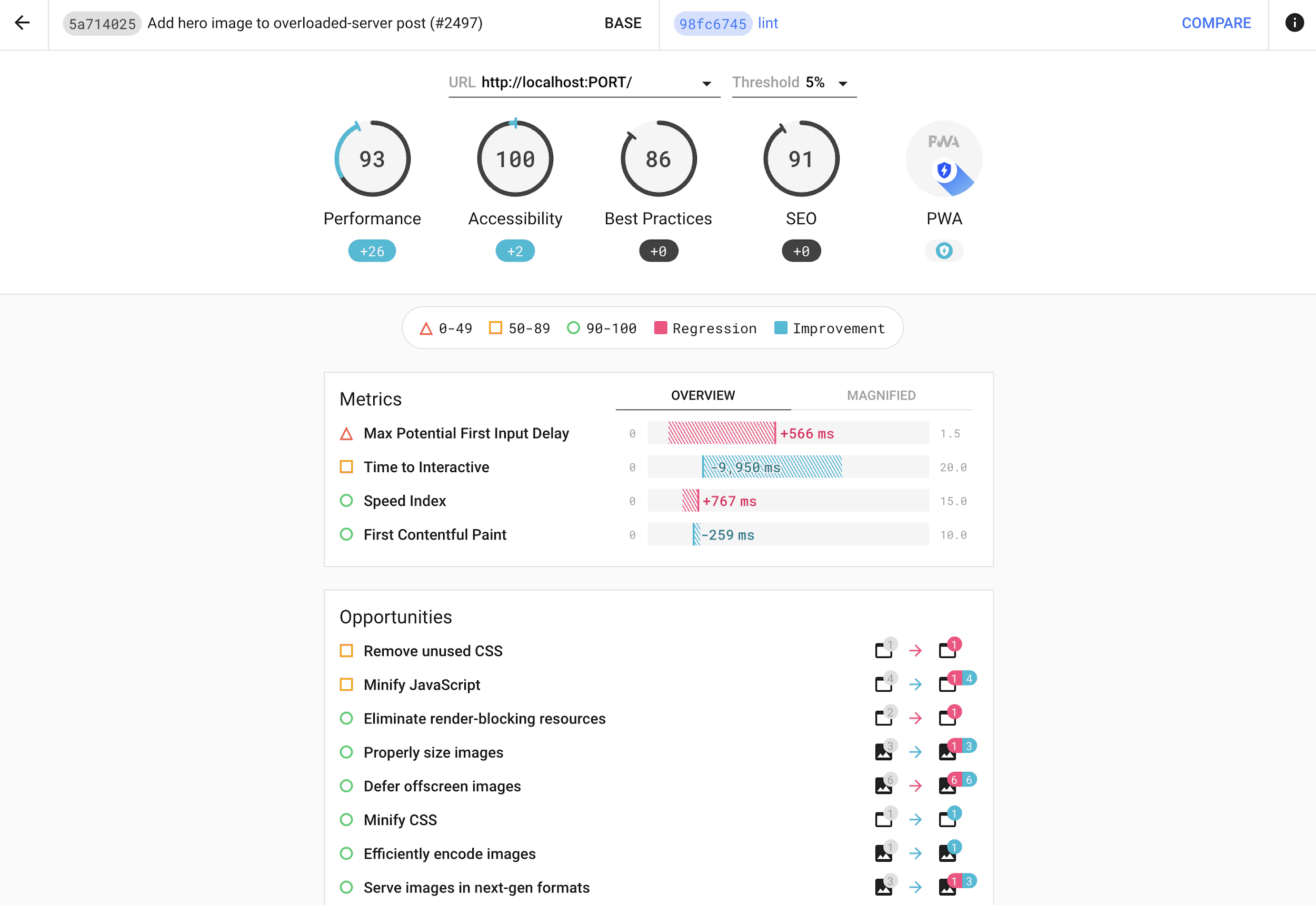
CI Lighthouse
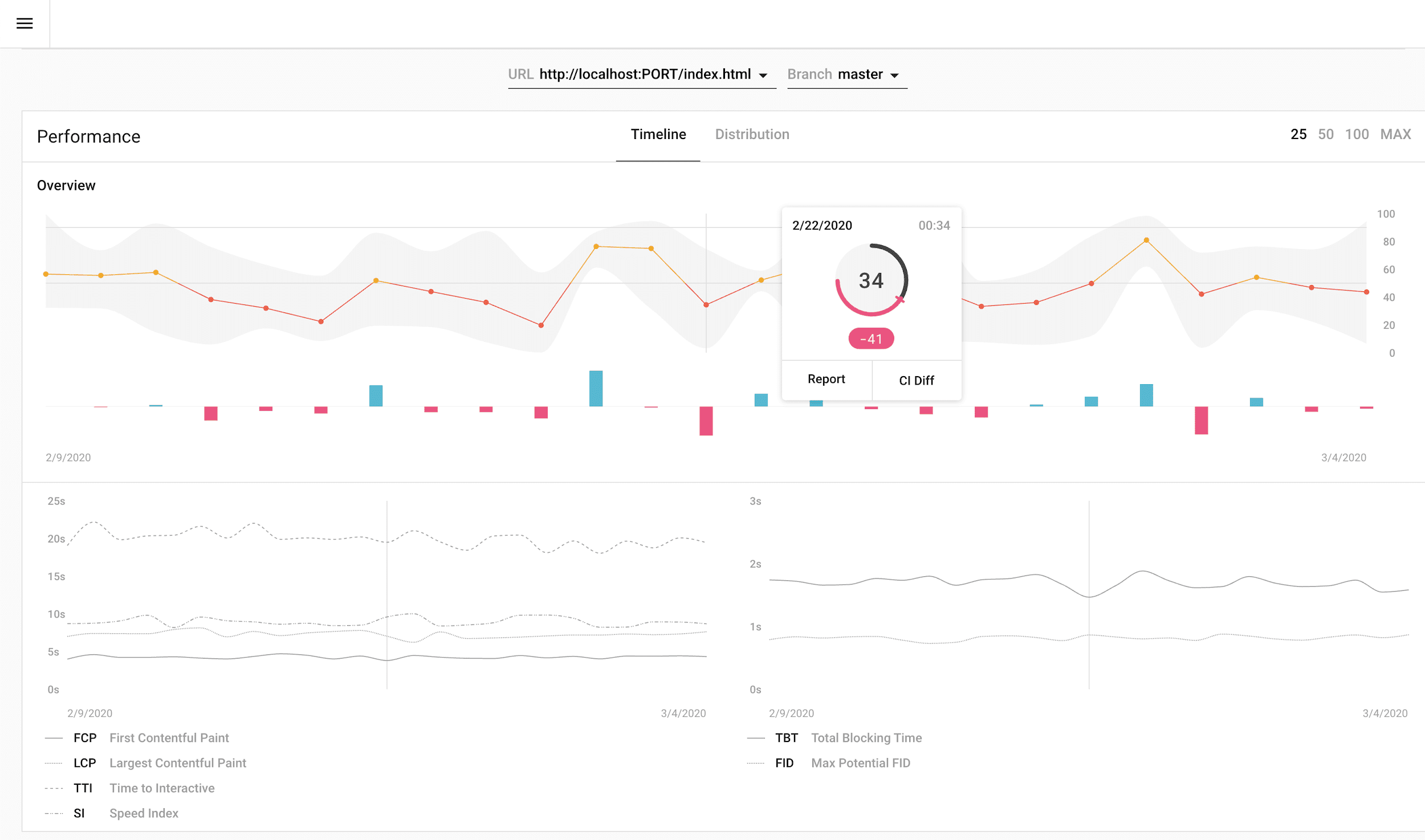
Da CDS lo scorso novembre abbiamo annunciato Lighthouse CI, il nodo open source Interfaccia a riga di comando e server che monitora i risultati di Lighthouse a ogni commit nell'integrazione continua e abbiamo fatto molta strada dal rilascio della versione alpha. CI Lighthouse ora supporta per numerosi fornitori di CI, tra cui Travis, Circle, GitLab e GitHub Actions. Pronto per il deployment immagini Docker rendono la configurazione una di grandi dimensioni. Inoltre, la dashboard completamente rinnovata rivela le tendenze di ogni categoria e metrica in Lighthouse per un'analisi dettagliata.
Inizia a utilizzare Lighthouse CI sul tuo progetto oggi stesso seguendo le nostre Guida introduttiva.



Riquadro Chrome DevTools aggiornato
Il riquadro Controlli è stato rinominato in Lighthouse. Ho detto abbastanza.
A seconda delle dimensioni della finestra DevTools, probabilmente il riquadro si trova dietro al pulsante ». Puoi trascinare
sulla scheda per modificare l'ordine.
Per mostrare rapidamente il riquadro con il tasto Comando menu:
- Premi "Ctrl+Maiusc+J" (o "Comando+Opzione+J" su Mac) per aprire DevTools.
- Premi
Control+Shift+P(oCommand+Shift+Psu Mac) per apri il menu Comando. - Inizia a digitare "Lighthouse".
- Premi
Enter.
Emulazione mobile
Lighthouse segue un atteggiamento mentale incentrato sui dispositivi mobili. I problemi di prestazioni sono più evidenti nei condizioni per i dispositivi mobili, ma gli sviluppatori spesso non eseguono test in queste condizioni. Ecco perché l'impostazione predefinita in Lighthouse applica l'emulazione dei dispositivi mobili. L'emulazione è costituita da:
- Condizioni di rete e CPU simulate (tramite un motore di simulazione chiamato Lanterna).
- Emulazione schermo del dispositivo (la stessa che si trova in Chrome DevTools).
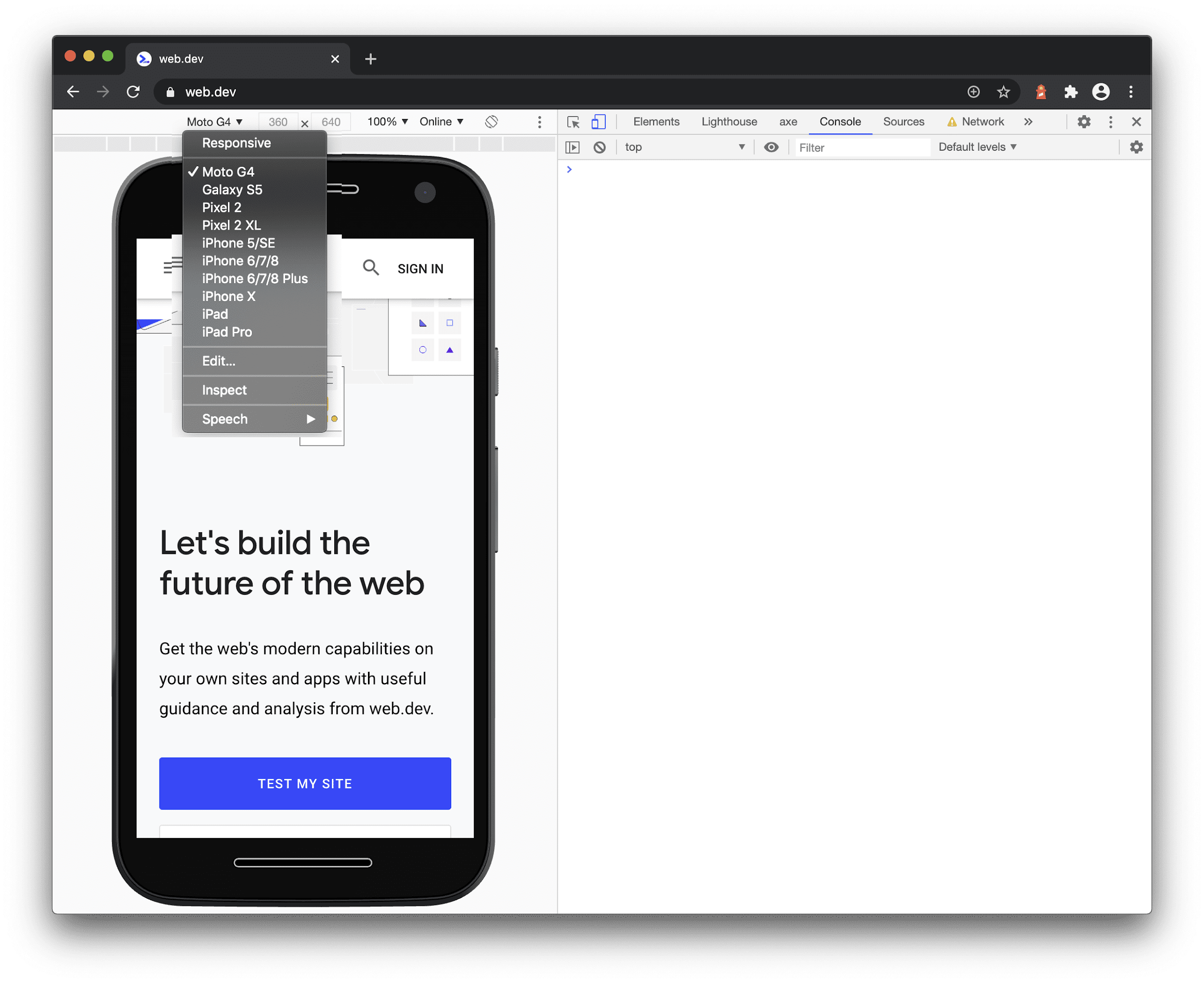
Sin dall'inizio, Lighthouse ha utilizzato Nexus 5X come dispositivo di riferimento. Negli ultimi anni, la maggior parte gli ingegneri delle prestazioni hanno usato Moto G4 a scopo di test. Ora Lighthouse sta seguendo l'esempio e ha cambiato il suo dispositivo di riferimento in Moto G4. In pratica, questo cambiamento non è molto evidente, ma ecco tutte le modifiche rilevabili da una pagina web:
- Le dimensioni dello schermo vengono modificate da 412 x 660 px a 360 x 640 px.
- La stringa dello user agent è leggermente modificata, la parte del dispositivo che in precedenza era
Nexus 5 Build/MRA58Nora saràMoto G (4).
A partire da Chrome 81, Moto G4 è disponibile anche nell'elenco di emulazione dispositivi di Chrome DevTools.

Estensione del browser
La Estensione di Chrome per Lighthouse è stato un modo conveniente per eseguire Lighthouse in locale. Purtroppo, è stato complicato supportarlo. Abbiamo ritenuto che il riquadro Lighthouse di Chrome DevTools fosse un'esperienza migliore (il report si integra con altri pannelli), potevamo ridurre il nostro carico di lavoro semplificando .
Invece di eseguire Lighthouse in locale, l'estensione ora utilizza PageSpeed Insights tramite Google Cloud. Ci rendiamo conto che non sia un sostituto sufficiente per alcuni dei nostri utenti. Ecco le principali differenze:
- PageSpeed Insights non è in grado di controllare i siti web non pubblici poiché viene eseguito tramite un server remoto. il server web e non la tua istanza Chrome locale. Se devi verificare un sito web non pubblico, utilizza il riquadro Lighthouse di DevTools o l'interfaccia a riga di comando Node.
- Non è garantito che PageSpeed Insights utilizzi la versione più recente di Lighthouse. Se vuoi utilizzare l'ultima release, utilizza l'interfaccia a riga di comando Node. L'estensione del browser riceverà l'aggiornamento circa 1-2 settimane dopo il rilascio.
- PageSpeed Insights è un'API di Google e il suo utilizzo costituisce l'accettazione dei Termini dell'API di Google di assistenza. Se non vuoi o non puoi accettare i Termini di servizio, utilizza il riquadro Lighthouse di DevTools. o l'interfaccia a riga di comando Node.
La buona notizia è che semplificare la storia del prodotto ci ha permesso di concentrarci su altre per risolvere problemi di produzione e facilità d'uso. Di conseguenza, abbiamo rilasciato Lighthouse Firefox .
Budget
Lighthouse 5.0 ha introdotto i budget delle prestazioni, che è supportata l'aggiunta di soglie per quanto per ogni tipo di risorsa (ad esempio script, immagini o CSS) che una pagina può pubblicare.
Lighthouse 6.0 aggiunge supporto per le metriche relative al budget, per cui ora puoi impostare delle soglie per metriche specifiche come FCP. Al momento, i budget sono disponibili solo all'interfaccia a riga di comando Node e a CI Lighthouse.
Link alle località di origine
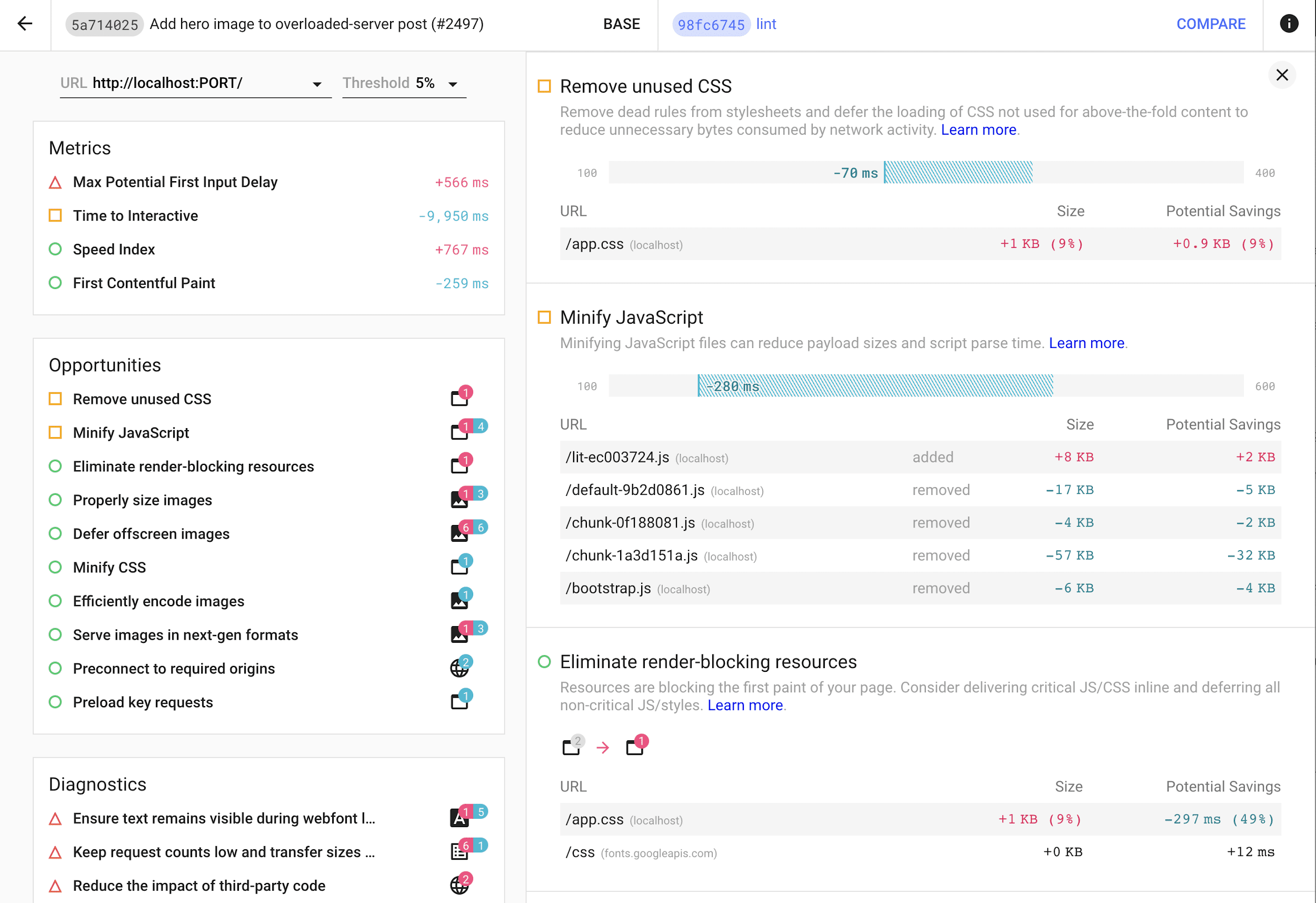
Alcuni dei problemi rilevati da Lighthouse in merito a una pagina possono essere ricondotti a una riga specifica di nel codice sorgente e il rapporto riporterà il file e la riga esatti pertinenti. Per semplificare esplora in DevTools. Se fai clic sulle località specificate nel report, verranno aperti i file pertinenti nel riquadro Origini.
Orizzonte
Lighthouse ha iniziato a sperimentare la raccolta di mappe di origine per potenziare nuove funzionalità, come:
- Rilevamento di moduli duplicati nei bundle JavaScript.
- Rilevamento di un numero eccessivo di polyfill o trasformazioni nel codice inviato ai browser moderni.
- Potenziamento del controllo JavaScript inutilizzato per fornire granularità a livello di modulo.
- Visualizzazioni di mappe ad albero che evidenziano i moduli che richiedono un'azione.
- Visualizzazione del codice sorgente originale per gli elementi del report con una "posizione di origine".

Queste funzionalità verranno attivate per impostazione predefinita in una versione futura di Lighthouse. Per il momento, puoi visualizzare Controlli sperimentali di Lighthouse con il seguente flag dell'interfaccia a riga di comando:
lighthouse https://web.dev --view --preset experimental
Grazie.
Grazie per aver scelto Lighthouse e averci fornito il tuo feedback. Il tuo feedback ci aiuta a migliorare Lighthouse e speriamo che Lighthouse 6.0 vi aiuti a migliorare le prestazioni del siti web.
Come puoi procedere
- Apri Chrome Canary e prova il riquadro Lighthouse.
- Utilizza l'interfaccia a riga di comando Node:
npm install -g lighthouse && lighthouse https://yoursite.com --view. - Esegui Lighthouse CI con del progetto.
- Consulta la documentazione sul controllo di Lighthouse.
- Divertiti a migliorare il web.
Ci appassionano molto il web e ci piace collaborare con la community di sviluppatori per creare strumenti che consentano di contribuisci a migliorare il web. Lighthouse è un progetto open source e mettiamo il massimo grazie a tutte le collaboratori che aiutano in tutto, dalle correzioni di errori di battitura ai refactoring della documentazione fino a nuovi i controlli. Vuoi contribuire? Passa al repository GitHub di Lighthouse.


