現代のデジタル社会において、オンライン広告は、誰もが利用できる無料のウェブの重要な要素です。ただし、広告の実装が適切でないと、ブラウジングが遅くなり、ユーザーの不満を招き、エンゲージメントが低下する可能性があります。ページ速度に影響を与えることなく広告を効果的に読み込み、シームレスなユーザー エクスペリエンスを実現し、ウェブサイト所有者の収益機会を最大化する方法を学びましょう。
ウェブサイトは、主な収益源としてオンライン広告に大きく依存しています。ただし、ウェブサイトに広告を掲載すると、ユーザー エクスペリエンスやページ全体のパフォーマンスが損なわれることがあります。そのため、ウェブサイト所有者と広告主様の収益化とパフォーマンス、およびユーザー エクスペリエンスのバランスを取ることが重要です。
収益を高めることを目的として、コンテンツ内に広告を大量に掲載しているウェブサイトについて考えてみましょう。ただし、広告の数が多すぎるとユーザーの不満を招き、ユーザー エクスペリエンスの低下と直帰率の上昇につながります。広告から多額の収益を得られる可能性はあるものの、放棄はウェブサイトの成功を大きく妨げます。
一方、広告のないウェブサイトについて考えてみましょう。この広告なしの環境は、読み込み時間が短く、シームレスなブラウジング エクスペリエンスが提供されるため、多くのユーザーに利用されています。しかし、収益化戦略がなければ、ウェブサイトは収益を上げることができず、長期的な持続可能性と成長を妨げる可能性があります。
どちらのシナリオも、収益化、ユーザー数、パフォーマンスのバランスを取ることが重要であることを示しています。
Core Web Vitals を活用する
ページの表示速度に悪影響を及ぼすことなく広告を読み込むには、Core Web Vitals の基準を満たすことが不可欠です。ウェブに関する主な指標は、Largest Contentful Paint(LCP)、Cumulative Layout Shift(CLS)、Interaction to Next Paint(INP) などの指標で構成され、ウェブサイトのユーザー エクスペリエンスの質を測定するユーザー エクスペリエンス指標です。
Largest Contentful Paint(LCP)
LCP は、ビューポート内に最大のコンテンツ要素が表示されるまでに要する時間を測定するため、LCP の最適化に重点を置くことが重要です。ウェブサイトの所有者は、広告コンテンツの読み込み時間を最小限に抑え、非同期読み込み手法を優先することで、LCP を短縮し、ページ上で最も目立つコンテンツ要素のレンダリング時間を短縮できます。
Interaction to Next Paint(INP)
2 つ目は、レスポンシブなユーザー エクスペリエンスにはINP の改善が不可欠であるということです。INP は、ページの全期間中に発生するすべてのクリック、タップ、キーボード操作のレイテンシを測定します。得られた値は、ほとんどの場合、完了に最も時間がかかったインタラクションであり、ユーザー インタラクションにすばやく応答するページの全体的な能力を表します。
ユーザー操作を遅らせる広告は、インタラクション数に悪影響を及ぼします。これにより、動作が遅く感じられたり、極端な場合は完全に機能しなくなったりするなど、ユーザーの不満を招く可能性があります。広告の遅延読み込みを実装し、重要でない JavaScript の実行を遅らせることで、ページの INP を削減し、ページ全体の応答性を改善できます。
Cumulative Layout Shift(CLS)
最後に、CLS はページの読み込み中に発生する予期しないレイアウト移動の量を測定して、ページの視覚的な安定性を測定します。広告が動的に読み込まれたりサイズ変更されたりすると、レイアウトが不安定になり、ユーザーがページ上の位置を把握できなくなったり、予期しないレイアウト シフトにより誤って間違った要素をタップしたりするなど、ユーザー エクスペリエンスが損なわれる可能性があります。これを軽減するには、ウェブサイト所有者はCLS を最適化して、広告に予約済みのスペースを確保し、レイアウトの移動を防ぐ必要があります。また、コンテンツの突然のリフローを回避するために、広告サイズを最適化する必要があります。
ウェブページを個別のコンテンツ ブロックに構造化する
テキスト、画像、広告コンテンツの両方のコンテンツ ブロックでウェブページを構造化し、CSS content-visibility: プロパティを使用すると、最新のブラウザで全体的なレンダリング時間が大幅に短縮されます。
これらのコンテンツ ブロック内に content-visibility: プロパティを戦略的に適用することで、テキスト、画像、広告コンテンツのレンダリング プロセスを最適化できます。これにより、ビューポート内のコンテンツのみが完全にレンダリングされるため、ページの初回読み込みが速くなり、ユーザー操作がスムーズになります。このパフォーマンスの向上は、長いページや広告が多いページを扱う場合に特に有益です。
重要な広告スロットを優先する
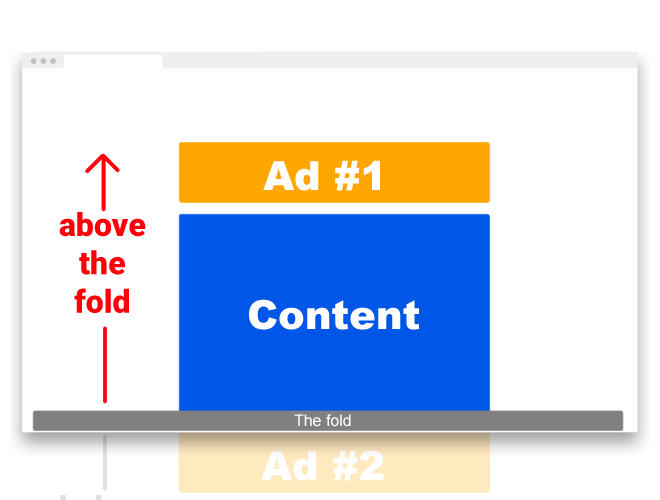
すべての広告スロットが同じではありません。たとえば、スクロールせずに見える範囲の広告スロットは、通常、視認性と収益化の観点から、スクロールしなければ見えない範囲の広告スロットよりも価値が高いです。これは、スクロールせずに最初のビューポートに表示されるスクロールせずに見える範囲の広告は、ユーザーに表示される可能性が高いためです。スクロールしないと見えない範囲の広告は、ユーザーがページをスクロールして表示できる位置までスクロールすると表示されます。
スクロールせずに見える範囲の広告

スクロールせずに見える範囲の広告スロットとは、ウェブページのスクロールせずに見える範囲を指し、デジタル広告において重要な価値があります。これらの優先プレースメントは、次のような理由から価値が高いと見なされます。
- スクロールせずに見える範囲に配置された広告は、ウェブページの読み込み時にすぐにユーザーに表示されます。ユーザーはこうした広告に気づきやすく、広告を操作する可能性が高くなるため、クリック率が高くなります。
- 広告主様は、ウェブページの上部を最も価値の高いスペースと見なす傾向があります。ユーザーがサイトにアクセスしたときに最初に目にする場所であるため、インパクトの高いプレミアム広告を表示するのに適しています。
- スクロールせずに見える範囲に配置された広告は、ユーザーの視界に直接入るため、視認可能率が最も高くなります。これにより、ページにアクセスしたほとんどのユーザーが、スクロールすることなくこれらの広告を目にすることができます。
ただし、最初のビューで上部広告スロットを使用する場合は、収益化とユーザー エクスペリエンスのバランスを取ることが重要です。主な考慮事項は次のとおりです。
- ファースト スクリーン広告スロットは、ユーザーの最初のビューポートでできるだけ速く読み込まれる必要があります。広告の読み込みが遅いと、ユーザー エクスペリエンスに悪影響が及ぶほか、直帰率が高くなる可能性があります。スムーズなユーザー エクスペリエンスとブラウジング エクスペリエンスを維持するには、広告の読み込み時間を最適化することが重要です。
- スクロールせずに見える範囲の広告プレースメントは価値が高いですが、このプレミアム スペースに広告を過剰に配置しないようにすることが重要です。広告が多すぎると、ページが雑然とし、コンテンツの読みやすさが損なわれ、ユーザー エクスペリエンスが低下します。収益化と、クリーンかつユーザー フレンドリーなレイアウトの維持のバランスを保つようにしてください。
- 折り返しの広告スロットがさまざまな画面サイズとデバイスに対応していることを確認します。レスポンシブ デザインのプラクティスを使用すると、ユーザーの画面サイズに関係なく、一貫性のある視覚的に魅力的なレイアウトを維持できます。
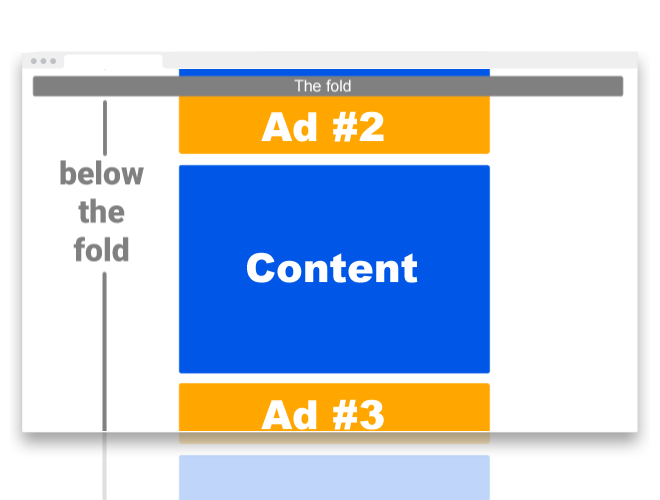
スクロールしなければ見えない範囲の広告

スクロールしなければ見えない範囲の広告スロット(ウェブページの中で、ユーザーが下へとスクロールして初めて画面内に現れる部分に配置された広告)も、デジタル広告の世界では大きな価値があります。これらのプレースメントには、スクロールせずに見える範囲のプレースメントを補完する独自のメリットがあります。
スクロールしてコンテンツを探すユーザーにリーチできるため、スクロールせずに見える範囲の下に広告を配置することをおすすめします。これらのプレースメントは、追加情報を積極的に探しているエンゲージド ユーザーの注意を引き付けるため、より複雑なメッセージやストーリーを伝えたいブランドにとって価値があります。
- 最初は表示されない広告スロットを、隣接するコンテンツと並べることで、コンテキストに沿った関連性の高い広告を表示できます。ユーザーが閲覧しているコンテンツに関連する広告を見つけられるため、ユーザー エンゲージメントの向上につながります。
- よく考えられたデザインであれば、スクロールしなければ見えない位置にある広告は周囲のコンテンツとシームレスに統合され、ユーザーの邪魔になりません。この統合(ネイティブ広告)により、より調和のとれたユーザー エクスペリエンスを実現できます。
- スクロール必須の広告プレースメントでは、広告のデザインとフォーマットの柔軟性が高まり、十分なスペースと自由度でテストを行うことができます。動画広告、インタラクティブな要素、大きな画像は、ユーザー エクスペリエンスを中断することなくユーザーの注意を引くために、遅延読み込みできます。
ただし、スクロールしなければ見えない範囲の広告プレースメントについては、次の点にご留意ください。
- スクロールしなければ見えない範囲に広告を配置することは効果的ですが、ユーザーがスクロールして広告を表示するように促すことが重要です。視覚的なヒントやコンテンツの予告編を実装すると、ユーザーがさらに詳しく調べて広告を目にする可能性が高まります。
- スクロールしなければ見えない位置に広告を配置する場合は、コンテンツの品質や読みやすさを損なわないよう注意してください。広告とコンテンツのバランスを適切に保ち、ユーザーに圧迫感を与えず、快適なユーザー エクスペリエンスを提供します。
- スクロールせずに見える範囲の広告プレースメントとは異なり、スクロールしなければ見えない範囲の広告の場合、すぐに読み込む必要はない場合があります。これらの広告の読み込みを、ユーザーの表示領域に入る直前まで遅らせることで、ページの全体的な読み込み速度を改善し、ページの最初のレンダリング時間を短縮できます。
戦略的に使用すれば、下部広告は上部広告を補完し、クリエイティブな広告フォーマットとコンテキスト レバレッジを活用できるプラットフォームとなります。ただし、優れたユーザー エクスペリエンスを確保するには、視認性の最適化、コンテンツのバランス、広告の読み込みタイミングの管理が重要です。
Google パブリッシャー タグ(GPT)の現在のベスト プラクティス:
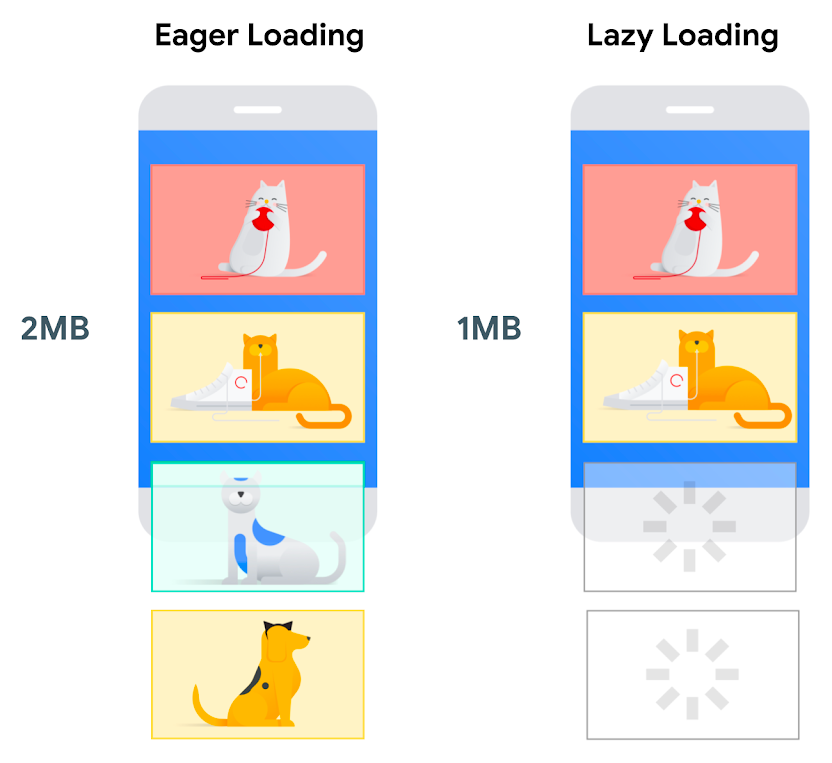
必要に応じて広告を遅延読み込みする

遅延読み込みは、重要でないリソースの読み込みを必要になるまで遅らせる手法です。すぐに表示されない広告(スクロールしなければ表示されない広告)に遅延読み込みを適用すると、広告が画面に表示されたときにのみ読み込まれるため、帯域幅を節約し、ページ全体の速度を向上させることができます。ブラウザに、loading=lazy 属性によるiframe のネイティブ遅延読み込みが追加されました。
遅延読み込みを実装すると、ユーザーのビューポートに表示される直前に広告が動的に取得されるため、ページ ライフサイクルの重要な部分でメインスレッドの初期読み込み時間と合計ブロック時間(TBT)(INP と高度に相関している)が短縮され、ユーザー エクスペリエンスへの悪影響を最小限に抑えることができます。
ページを更新せずに広告を更新する

ページのパフォーマンスと広告の読み込みのバランスを取るためのもう 1 つの方法は、ページ全体を再読み込みせずに、30 ~ 240 秒ごとに広告を更新する機能です1。このアプローチにより、ユーザーのブラウジング エクスペリエンスを中断したり、不要な遅延を引き起こしたりすることなく、広告コンテンツを動的に更新できます。
モバイルアプリでは、既存のウェブビューで広告を更新すると、ページ全体を再読み込みしたり WebView を再作成したりする場合と比べてパフォーマンスが向上します。これは、データとリソースのオーバーヘッドが最小限に抑えられるため、コンテンツの更新が速くなり、ゼロから開始する際のレイテンシなしでスムーズなユーザー エクスペリエンスが実現できるためです。
広告を非同期で更新することで、ウェブサイト所有者はページ コンテンツをそのまま維持しながら、広告コンテンツをその場でリアルタイムにシームレスに更新できます。これにより、ページ全体を再読み込みする必要がなくなるためページの速度が向上するだけでなく、表示される広告の関連性と魅力が維持されます。この手法により、ウェブサイト所有者は収益化とパフォーマンスのバランスを取り、タイムリーで魅力的な広告コンテンツを配信しながら、ユーザー エクスペリエンスへの悪影響を最小限に抑えることができます。
広告スロットの更新は、ユーザーが長時間滞在するページ(レシピ ページ、DIY チュートリアル、コンテンツが豊富なウェブサイトなど)で特に効果的です。たとえば、ユーザーがチュートリアルを参考にかなりの時間を費やす DIY のクラフト ページでは、手順の合間や画像ギャラリーの表示中に広告スロットを戦略的に更新することで、ユーザー エクスペリエンスと広告収入の両方を高めることができます。同様に、レシピページでは、ユーザーが材料リストや手順をスクロールした後に広告スロットを更新することで、ユーザーの関心を維持できます。
非同期読み込みを優先する
広告を配信しながらページの速度を改善する最も効果的な戦略のひとつが、非同期読み込みです。非同期読み込みでは、メインのウェブページのコンテンツとは別に広告が読み込まれるため、広告が完全に読み込まれるのを待たずにページのレンダリングを続行し、インタラクティブにすることができます。これにより、ユーザーが感じる読み込み時間が大幅に短縮され、ユーザー満足度が向上します。
スクリプトタグの定義に async 属性を追加します。次に例を示します。
AdSense:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
AdSense(自動広告):
<script async data-ad-client="ca-pub-xxxxxxxxxxxxxxxx" src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
Google パブリッシャー タグ:
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
広告のサイズ、位置、フォーマットを最適化する

広告のサイズ、位置、フォーマットは、ページの速度に大きな影響を与える可能性があります。広告サイズが大きい場合、ページの読み込みが遅くなり、ユーザーの不満につながる可能性があります。この問題を軽減するには、ウェブサイト所有者は広告主と緊密に連携して広告のサイズとフォーマットを最適化する必要があります。圧縮された画像形式の使用と効率的な広告クリエイティブの設計を推奨することで、画質を損なうことなくファイルサイズを削減できます。こうした最適化により、ページの読み込み速度が向上するだけでなく、帯域幅に制限のあるユーザーのデータ使用量を最小限に抑えることができます。
Better Ads Standards
広告を表示する際は、Better Ads Standards に準拠することが不可欠です。そうすることで、邪魔になる広告フォーマットを減らしてユーザー エクスペリエンスを向上させるだけでなく、広告配信の位置とページの読み込み時間にもプラスの効果をもたらします。
これらの基準に従うことで、広告は邪魔にならない位置に表示され、ユーザー エンゲージメントとクリック率の向上につながります。
また、これらのガイドラインに準拠すると、軽量でリソース使用量の少ない広告フォーマットが優先されるため、ページの読み込み速度が速くなり、ウェブサイト全体のパフォーマンスとユーザー満足度が向上します。
広告ネットワークとプロバイダの戦略的評価
広告ネットワークやプロバイダのパフォーマンスは、すべて同じではありません。最適なページ速度を確保するには、ウェブサイトの所有者は、さまざまな広告ネットワーク、ヘッダー入札の実装、プロバイダのパフォーマンスを慎重に評価する必要があります。
速度を重視し、軽量な広告コンテンツを効率的に配信してきた実績のあるプロバイダと提携することで、ページのパフォーマンスを大幅に向上させ、ユーザー エクスペリエンスを改善できます。
まとめ
オンライン広告を通じて収益を最大化しながら、優れたユーザー エクスペリエンスを提供したいとお考えのウェブサイト所有者様にとって、収益化とパフォーマンスのバランスをとることは非常に重要です。
非同期読み込み、遅延読み込み、広告フォーマットとサイズの最適化、インテリジェント キャッシュの活用、広告ネットワーク、ヘッダー入札、プロバイダの慎重な評価などの手法を使用すると、ウェブサイト所有者はページのパフォーマンスを損なうことなく、広告の読み込みに関する課題を克服できます。広告の効率的な配信を優先することで、最終的にはユーザーの分類、エンゲージメントの向上、持続可能な収益の獲得を実現できます。
脚注
- 広告サーバーには、適用される制限事項や要件がある場合があります。たとえば、アド マネージャーでは、パブリッシャーは管理画面で更新される広告枠を宣言する必要があります。一部のバイヤーでは、240 秒以上の更新頻度の宣言が必要です。一般に、更新間隔が長いほど、購入者にとって魅力的な広告枠となります。詳細

