Web tabanlı ödeme uygulamanızı Web Ödemelerine uyarlama ve müşterilere daha iyi bir kullanıcı deneyimi sunma.
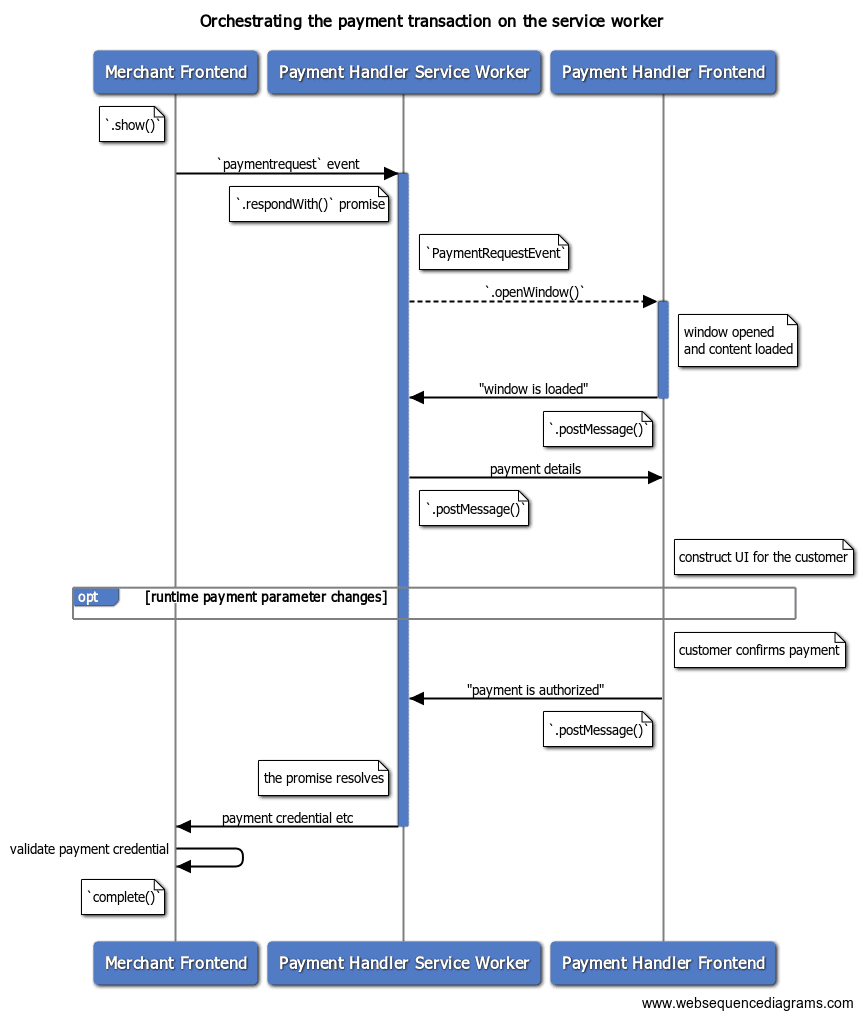
Ödeme uygulaması kaydedildikten sonra, satıcılardan gelen ödeme isteklerini kabul etmeye hazır olursunuz. Bu yayında, çalışma zamanında bir hizmet çalışanından ödeme işleminin nasıl düzenleneceği (ör. bir pencerenin görüntülendiği ve kullanıcının pencereyle etkileşimde bulunduğu) açıklanmaktadır.

"Çalışma zamanı ödeme parametresi değişiklikleri", kullanıcı ödeme işleyiciyle etkileşimde bulunurken satıcının ve ödeme işleyicinin mesaj alışverişi yapmasına olanak tanıyan bir dizi etkinliği ifade eder. Hizmet çalışanıyla isteğe bağlı ödeme bilgilerini işleme bölümünden daha fazla bilgi edinebilirsiniz.
Satıcıdan ödeme isteği etkinliği alma
Bir müşteri web tabanlı ödeme uygulamanızla ödeme yapmayı tercih ettiğinde ve satıcı PaymentRequest.show() çağrısı yaptığında hizmet çalışanınız bir paymentrequest etkinliği alır. Etkinliği yakalamak ve bir sonraki işleme hazırlanmak için Service Worker'a bir etkinlik işleyici ekleyin.
[ödeme işleyici] service-worker.js:
…
let payment_request_event;
let resolver;
let client;
// `self` is the global object in service worker
self.addEventListener('paymentrequest', async e => {
if (payment_request_event) {
// If there's an ongoing payment transaction, reject it.
resolver.reject();
}
// Preserve the event for future use
payment_request_event = e;
…
Korunan PaymentRequestEvent dosyası, bu işlemle ilgili önemli bilgiler içerir:
| Mülk adı | Açıklama |
|---|---|
topOrigin |
Üst düzey web sayfasının (genellikle alacaklı satıcı) kaynağını belirten bir dizedir. Satıcının menşeini belirlemek için bu kimliği kullanın. |
paymentRequestOrigin |
Çağırıcının kaynağını belirten bir dize. Bu, satıcının doğrudan Ödeme İsteği API'sini çağırdığı topOrigin ile aynı olabilir, ancak API, ödeme ağ geçidi gibi bir üçüncü tarafça bir iFrame içinden çağrılırsa farklı olabilir.
|
paymentRequestId |
Ödeme İsteği API'sine sağlanan PaymentDetailsInit öğesinin id özelliği. Satıcı atlarsa tarayıcı, otomatik olarak oluşturulan bir kimlik sağlar.
|
methodData |
Satıcı tarafından PaymentMethodData kapsamında sağlanan ödeme yöntemine özel veriler.
Ödeme işlemi ayrıntılarını belirlemek için bunu kullanın.
|
total |
Satıcı tarafından PaymentDetailsInit kapsamında sağlanan toplam tutar.
Bu raporu, müşteriye ödenecek toplam tutarı bildiren bir kullanıcı arayüzü oluşturmak için kullanın.
|
instrumentKey |
Kullanıcı tarafından seçilen araç anahtarı. Bu, önceden sağladığınız instrumentKey yansıtmaktadır. Boş bir dize, kullanıcının herhangi bir araç belirtmediğini gösterir.
|
Web tabanlı ödeme uygulaması ön ucunu görüntülemek için ödeme işleyici penceresini açın.
Bir paymentrequest etkinliği alındığında, ödeme uygulaması PaymentRequestEvent.openWindow() yöntemini çağırarak ödeme işleyici penceresi açabilir. Ödeme işleyici penceresinde, müşterilere kimlik doğrulama, gönderim adresi ve seçenek belirleme ve ödemeyi yetkilendirebilecekleri bir ödeme uygulamanızın arayüzü gösterilir. Ödeme ön ucunda ödemeleri işleme bölümünde ön uç kodunun nasıl yazılacağını ele alacağız (çok yakında).
Gelecekte bir ödeme sonucuyla çözebilmeniz için PaymentRequestEvent.respondWith() için korunan bir sözü iletin.
[ödeme işleyici] service-worker.js:
…
self.addEventListener('paymentrequest', async e => {
…
// Retain a promise for future resolution
// Polyfill for PromiseResolver is provided below.
resolver = new PromiseResolver();
// Pass a promise that resolves when payment is done.
e.respondWith(resolver.promise);
// Open the checkout page.
try {
// Open the window and preserve the client
client = await e.openWindow(checkoutURL);
if (!client) {
// Reject if the window fails to open
throw 'Failed to open window';
}
} catch (err) {
// Reject the promise on failure
resolver.reject(err);
};
});
…
İsteğe bağlı bir zamanlamayla sözü çözümlemek için uygun bir PromiseResolver çoklu dolgusu kullanabilirsiniz.
class PromiseResolver {
constructor() {
this.promise_ = new Promise((resolve, reject) => {
this.resolve_ = resolve;
this.reject_ = reject;
})
}
get promise() { return this.promise_ }
get resolve() { return this.resolve_ }
get reject() { return this.reject_ }
}
Ön uç ile bilgi alışverişi
Ödeme uygulamasının hizmet çalışanı, ServiceWorkerController.postMessage() üzerinden ödeme uygulamasının ön ucuyla mesaj alışverişi yapabilir. Ön uçtan mesaj almak için message etkinliklerini dinleyin.
[ödeme işleyici] service-worker.js:
// Define a convenient `postMessage()` method
const postMessage = (type, contents = {}) => {
if (client) client.postMessage({ type, ...contents });
}
Ön uçtan hazır sinyali alın
Ödeme işleyici penceresi açıldıktan sonra hizmet çalışanı, ödeme uygulaması ön ucundan hazır durum sinyali gelmesini beklemelidir. Service Worker hazır olduğunda önemli bilgileri ön uca iletebilir.
[ödeme işleyici] ön uç:
navigator.serviceWorker.controller.postMessage({
type: 'WINDOW_IS_READY'
});
[ödeme işleyici] service-worker.js:
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
// `WINDOW_IS_READY` is a frontend's ready state signal
case 'WINDOW_IS_READY':
const { total } = payment_request_event;
…
İşlem ayrıntılarını ön uca iletme
Şimdi ödeme ayrıntılarını geri gönderin. Bu durumda yalnızca ödeme isteğinin toplamını gönderirsiniz, ancak isterseniz daha fazla ayrıntı iletebilirsiniz.
[ödeme işleyici] service-worker.js:
…
// Pass the payment details to the frontend
postMessage('PAYMENT_IS_READY', { total });
break;
…
[ödeme işleyici] ön uç:
let total;
navigator.serviceWorker.addEventListener('message', async e => {
switch (e.data.type) {
case 'PAYMENT_IS_READY':
({ total } = e.data);
// Update the UI
renderHTML(total);
break;
…
Müşterinin ödeme kimlik bilgilerini iade etme
Müşteri ödemeyi yetkilendirdiğinde ön uç, devam etmesi için hizmet çalışanına bir gönderi mesajı gönderebilir. Sonucu satıcıya göndermek için PaymentRequestEvent.respondWith() adlı alıcıya iletilen sözü çözüme kavuşturabilirsiniz.
Bir
PaymentHandlerResponse
nesne geçirin.
| Mülk adı | Açıklama |
|---|---|
methodName |
Ödeme yapmak için kullanılan ödeme yöntemi tanımlayıcısı. |
details |
Satıcının ödemeyi işleyebilmesi için gerekli bilgileri sağlayan, ödeme yöntemine özel veriler. |
[ödeme işleyici] ön uç:
const paymentMethod = …
postMessage('PAYMENT_AUTHORIZED', {
paymentMethod, // Payment method identifier
});
[ödeme işleyici] service-worker.js:
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'PAYMENT_AUTHORIZED':
// Resolve the payment request event promise
// with a payment response object
const response = {
methodName: e.data.paymentMethod,
details: { id: 'put payment credential here' },
}
resolver.resolve(response);
// Don't forget to initialize.
payment_request_event = null;
break;
…
Ödeme işlemini iptal etme
Müşterinin işlemi iptal etmesine izin vermek için ön uç, hizmet çalışanına bunu yapmak için bir yayın mesajı gönderebilir. Daha sonra Service Worker, PaymentRequestEvent.respondWith() adlı iş ortağına iletilen sözü null ile çözümleyerek satıcıya işlemin iptal edildiğini bildirebilir.
[ödeme işleyici] ön uç:
postMessage('CANCEL_PAYMENT');
[ödeme işleyici] service-worker.js:
…
// Received a message from the frontend
self.addEventListener('message', async e => {
let details;
try {
switch (e.data.type) {
…
case 'CANCEL_PAYMENT':
// Resolve the payment request event promise
// with null
resolver.resolve(null);
// Don't forget to initialize.
payment_request_event = null;
break;
…
Örnek kod
Bu belgede gördüğünüz tüm örnek kodlar aşağıdaki çalışan örnek uygulamadan alıntılardır:
https://paymenthandler-demo.glitch.me
[ödeme işleyici] hizmet çalışanı
[ödeme işleyici] ön uç
Denemek için:
- https://paymentrequest-demo.glitch.me/ adresine gidin.
- Sayfanın alt kısmına gidin.
- Ödeme ekle düğmesine basın.
- Ödeme Yöntemi Tanımlayıcısı alanına
https://paymenthandler-demo.glitch.megirin. - Alanın yanındaki Öde düğmesine basın.
Sonraki adımlar
Bu makalede, hizmet çalışanından ödeme işleminin nasıl düzenleneceğini öğrendik. Bir sonraki adım, Service Worker'a bazı gelişmiş özelliklerin nasıl ekleneceğini öğrenmektir.


