Lorsque vous rencontrez un problème avec Web Push, il peut être difficile de le déboguer ou d'obtenir de l'aide. Ce document décrit certains des problèmes courants et la procédure à suivre si vous rencontrez un bug dans Chrome ou Firefox.
Avant d'aborder le débogage des notifications push, il est possible que vous rencontriez des problèmes liés au débogage des service workers eux-mêmes, à la non-mise à jour du fichier, à l'échec de l'enregistrement ou, en général, à un comportement inhabituel. Il existe un document intéressant sur le débogage des service workers que je vous recommande vivement de consulter si vous débutez dans le développement de service workers.
Vous devez cocher deux étapes distinctes lorsque vous développez et testez la fonctionnalité de Web push, chacune ayant son propre ensemble de problèmes courants:
- Envoi d'un message:vérifiez que l'envoi des messages a bien été effectué.
Vous devriez obtenir un code HTTP 201. Dans le cas contraire :
- Rechercher les erreurs d'autorisation:si vous recevez un message d'erreur d'autorisation, consultez la section Problèmes d'autorisation.
- Autres erreurs d'API:si vous recevez une réponse avec un code d'état autre que 201, consultez la section Codes d'état HTTP pour obtenir des conseils sur la cause du problème.
- Réception d'un message: si vous parvenez à envoyer un message, mais qu'il n'est pas reçu dans le navigateur :
- Rechercher les problèmes de chiffrement:consultez la section Problèmes de chiffrement de la charge utile.
- Vérifiez les problèmes de connexion:si le problème provient de Chrome, il peut s'agir d'une connexion. Consultez la section Problèmes de connexion pour en savoir plus.
Si vous ne parvenez pas à envoyer ni à recevoir de message push et que les sections pertinentes de ce document n'aident pas à résoudre le problème, vous avez peut-être détecté un bug dans le mécanisme push lui-même. Dans ce cas, reportez-vous à la section Signaler des bugs pour créer un bon rapport de bug avec toutes les informations nécessaires pour accélérer le processus de correction de bug.
Avant de commencer, j'aimerais signaler que Firefox et le service Mozilla AutoPush contiennent d'excellents messages d'erreur. Si vous êtes bloqué et que vous ne savez pas quel est le problème, effectuez un test dans Firefox pour voir si vous obtenez un message d'erreur plus utile.
Problèmes d'autorisation
Les problèmes d'autorisation sont l'un des problèmes les plus courants que les développeurs rencontrent lorsqu'ils commencent avec le push Web. Il s'agit généralement d'un problème lié à la configuration des clés de serveur d'applications (ou clés VAPID) d'un site.
Le moyen le plus simple d'autoriser le push dans Firefox et Chrome consiste à fournir un applicationServerKey dans l'appel subscribe(). L'inconvénient est que toute différence entre les clés de votre serveur frontal et celles du serveur entraînera une erreur d'autorisation.
Sur Chrome et FCM
Pour Chrome, qui utilise FCM en tant que service push, vous recevrez une réponse UnauthorizedRegistration de FCM pour toute une gamme d'erreurs, toutes impliquant les clés du serveur d'applications.
Une erreur UnauthorizedRegistration s'affiche dans les situations suivantes:
- Si vous ne définissez pas d'en-tête
Authorizationdans la requête adressée à FCM - La clé d'application utilisée pour abonner l'utilisateur ne correspond pas à la clé utilisée pour signer l'en-tête Authorization.
- L'expiration dans votre JWT n'est pas valide, autrement dit elle dépasse 24 heures ou le JWT a expiré.
- Le format JWT est incorrect ou il contient des valeurs non valides.
La réponse d'erreur complète se présente comme suit:
<html>
<head>
<title>UnauthorizedRegistration</title>
</head>
<body bgcolor="#FFFFFF" text="#000000">
<h1>UnauthorizedRegistration</h1>
<h2>Error 400</h2>
</body>
</html>
Si ce message d'erreur s'affiche dans Chrome, envisagez d'effectuer un test dans Firefox pour voir s'il permet de mieux cerner le problème.
Firefox et Mozilla AutoPush
Firefox et Mozilla AutoPush fournissent un ensemble de messages d'erreur conviviaux pour les problèmes liés à Authorization.
Vous recevrez également une réponse d'erreur Unauthorized de la part de Mozilla AutoPush si l'en-tête Authorization n'est pas inclus dans votre requête push.
{
"errno": 109,
"message": "Request did not validate missing authorization header",
"code": 401,
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"error": "Unauthorized"
}
Si le délai d'expiration de votre jeton JWT a expiré, vous recevrez également une erreur Unauthorized avec un message expliquant que le jeton a expiré.
{
"code": 401,
"errno": 109,
"error": "Unauthorized",
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"message": "Request did not validate Invalid bearer token: Auth expired"
}
Si les clés du serveur d'applications sont différentes entre le moment où l'utilisateur était abonné et le moment où l'en-tête Authorization a été signé, une erreur Not Found s'affiche:
{
"errno": 102,
"message": "Request did not validate invalid token",
"code": 404,
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"error": "Not Found"
}
Enfin, si votre jeton JWT contient une valeur non valide (par exemple, si la valeur "alg" est inattendue), vous recevrez l'erreur suivante de la part de Mozilla AutoPush:
{
"code": 401,
"errno": 109,
"error": "Unauthorized",
"more_info": "http://autopush.readthedocs.io/en/latest/http.html#error-codes",
"message": "Request did not validate Invalid Authorization Header"
}
Codes d'état HTTP
Plusieurs problèmes peuvent entraîner un code de réponse autre que 201 de la part d'un service push. Vous trouverez ci-dessous une liste des codes d'état HTTP et leur signification pour les notifications Web push.
| Status Code | Description |
|---|---|
| 429 | Trop de requêtes. Votre serveur d'applications a atteint une limite de débit avec un service push. La réponse du service doit inclure un en-tête "Retry-After" pour indiquer le délai avant qu'une autre requête puisse être effectuée. |
| 400 | Demande incorrecte. L'un de vos en-têtes n'est pas valide ou est mal formaté. |
| 404 | Introuvable. Dans ce cas, vous devez supprimer l'abonnement PushSubscription de votre backend et attendre l'opportunité de réabonner l'utilisateur. |
| 410 | Parti. L'abonnement n'est plus valide et doit être supprimé de votre backend. Cela peut être reproduit en appelant "unsubscribe()" sur un "PushSubscription". |
| 413 | La charge utile est trop volumineuse. La taille minimale de la charge utile qu'un service push doit accepter est de 4 096 octets (ou 4 Ko). Toute valeur supérieure peut entraîner cette erreur. |
Si le code d'état HTTP ne figure pas dans cette liste et que le message d'erreur n'est pas utile, consultez la spécification du protocole Web Push pour voir si le code d'état est référencé et un scénario dans lequel ce code d'état peut être utilisé.
Problème de chiffrement de la charge utile
Si vous parvenez à déclencher un message push (par exemple, envoyer un message à un service Web push et recevoir un code de réponse 201), mais que l'événement push ne se déclenche jamais dans votre service worker, cela signifie normalement que le navigateur n'a pas réussi à déchiffrer le message reçu.
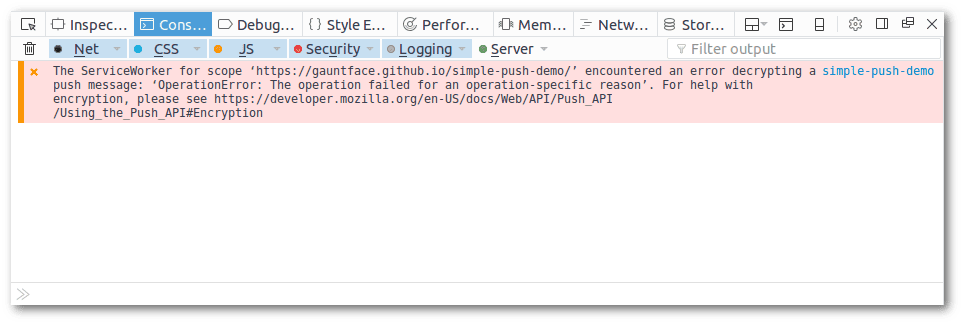
Dans ce cas, un message d'erreur semblable à celui-ci doit s'afficher dans la console DevTools de Firefox:

Pour vérifier si le problème est bien lié à Chrome, procédez comme suit:
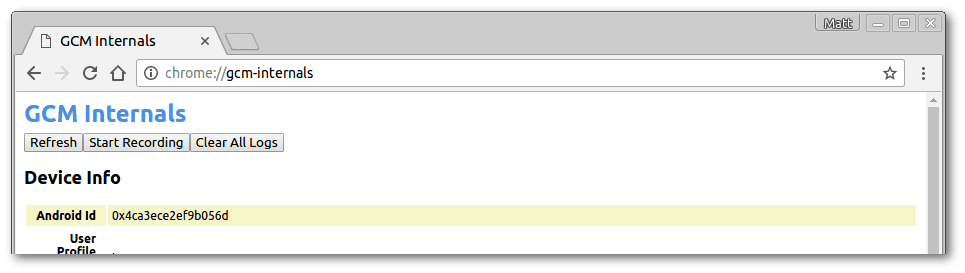
- Accédez à about://gcm-internals et cliquez sur le bouton "Start Recording" (Démarrer l'enregistrement).

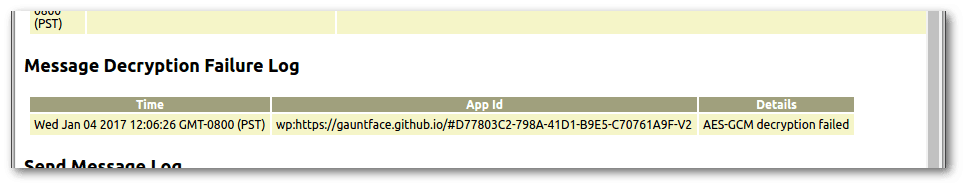
- Déclenchez un message push et consultez le journal des échecs de déchiffrement des messages.

En cas de problème de déchiffrement de la charge utile, un message d'erreur semblable à celui affiché ci-dessus s'affiche. Notez le message AES-GCM decryption failed dans la colonne des détails.
Plusieurs outils peuvent vous aider à déboguer le chiffrement si vous êtes à l'origine de ce problème:
Problème de connexion
Si vous ne recevez pas d'événement push dans votre service worker et qu'aucune erreur de déchiffrement ne s'affiche, il est possible que le navigateur ne se connecte pas à un service push.
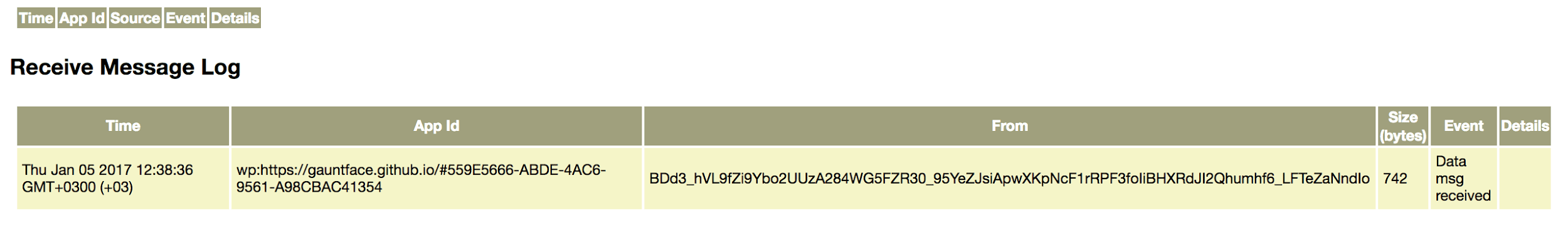
Dans Chrome, vous pouvez vérifier si le navigateur reçoit les messages en examinant le journal de réception des messages (sic) dans about://gcm-internals.

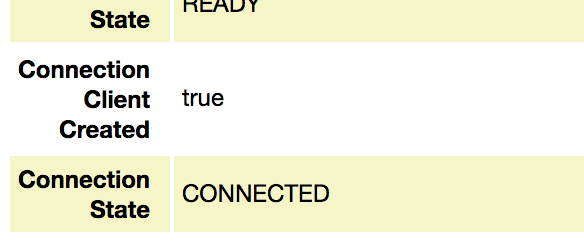
Si le message n'arrive pas rapidement, assurez-vous que l'état de la connexion de votre navigateur est CONNECTED:

S'il n'est pas "CONNECTÉ", vous devrez peut-être supprimer votre profil actuel et en créer un autre. Si le problème persiste, veuillez envoyer un rapport de bug comme indiqué ci-dessous.
Générer des rapports de bugs
Si aucune des étapes ci-dessus ne résout votre problème et qu'il n'y a aucun signe de sa nature, veuillez signaler le problème concernant le navigateur avec lequel vous rencontrez:
Pour Chrome, vous pouvez signaler le problème ici : https://bugs.chromium.org/p/chromium/issues/list Pour Firefox, vous devez signaler le problème sur : https://bugzilla.mozilla.org/
Pour que votre rapport de bug soit de bonne qualité, vous devez fournir les informations suivantes:
- Les navigateurs que vous avez testés (par exemple, Chrome version 50, Chrome version 51, Firefox version 50, Firefox version 51).
- Exemple d'élément
PushSubscriptionqui illustre le problème - Incluez tous les exemples de requêtes (c'est-à-dire le contenu des requêtes réseau adressées à un service push, y compris les en-têtes).
- Incluez également des exemples de réponses provenant de requêtes réseau.
Si vous êtes en mesure de fournir un exemple reproductible (code source ou site Web hébergé), cela accélère souvent le diagnostic et la résolution du problème.
Étapes suivantes
- Présentation des notifications push Web
- Fonctionnement du mode Push
- S'abonner d'un utilisateur
- Expérience utilisateur des autorisations
- Envoyer des messages avec les bibliothèques Web Push
- Protocole Web push
- Gérer les événements push
- Afficher une notification
- Comportement des notifications
- Schémas de notification courants
- Questions fréquentes sur les notifications push
- Problèmes courants et signalement de bugs

