Una transacción de pago con Web Payments comienza con el descubrimiento de tu app de pagos. Obtén información para configurar una forma de pago y preparar la app para que los comercios y clientes realicen pagos.
Para usarla con la API de Payment Request, una app de pagos debe estar asociada con un identificador de forma de pago. Los comercios que deseen integrar una app de pagos utilizarán el identificador de forma de pago para indicarlo al navegador. En este artículo, se explica cómo funciona el descubrimiento de apps de pagos y cómo configurar tu app de pagos para que un navegador la descubra y la invoque de forma correcta.
Si no conoces el concepto de pagos web o la forma en que funciona una transacción de pago a través de apps de pagos, primero lee los siguientes artículos:
Navegadores compatibles
Web Payments consta de diferentes tecnologías, y el estado de compatibilidad depende del navegador.
Cómo un navegador descubre una app de pagos
Todas las apps de pago deben proporcionar lo siguiente:
- Identificador de forma de pago basada en URL
- Manifiesto de la forma de pago (excepto cuando un tercero proporciona el identificador de la forma de pago)
- Manifiesto de la aplicación web

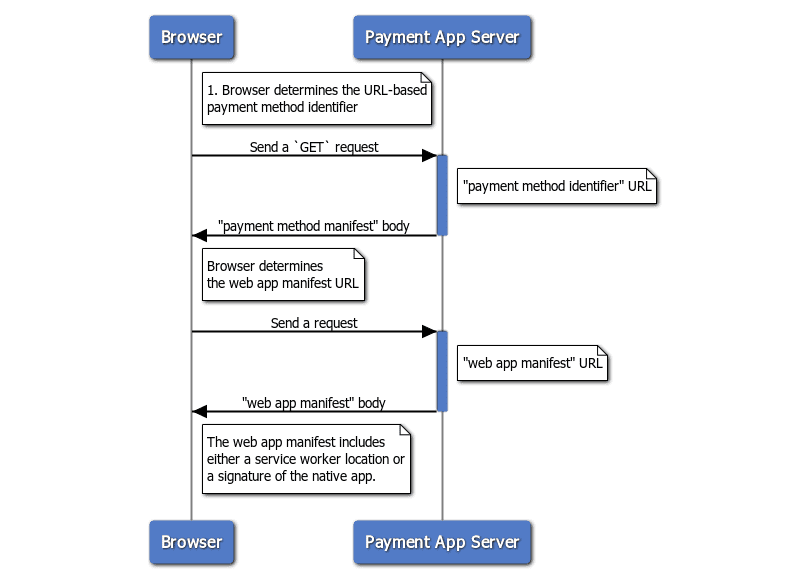
El proceso de descubrimiento comienza cuando un comercio inicia una transacción:
- El navegador envía una solicitud a la URL del identificador de la forma de pago y recupera el manifiesto de la forma de pago.
- El navegador determina la URL del manifiesto de la app web a partir del manifiesto de la forma de pago y recupera el manifiesto de la app web.
- El navegador determina si se debe iniciar la app de pagos del SO o la basada en la Web desde el manifiesto de la app web.
En las siguientes secciones, se explica en detalle cómo configurar tu propia forma de pago para que los navegadores puedan encontrarla.
Paso 1: Proporciona el identificador de la forma de pago
Un identificador de forma de pago es una string basada en una URL. Por ejemplo, el identificador de Google Pay es https://google.com/pay. Los desarrolladores de apps de pagos pueden elegir cualquier URL como identificador de forma de pago, siempre que tengan el control sobre ella y puedan entregar contenido arbitrario. En este artículo, usaremos https://bobbucks.dev/pay como identificador de forma de pago.
Cómo utilizan los comercios el identificador de forma de pago
Se construye un objeto PaymentRequest con una lista de identificadores de formas de pago que identifican las apps de pago que un comercio decide aceptar. Los identificadores de formas de pago se establecen como un valor para la propiedad supportedMethods. Por ejemplo:
[comercio] solicita el pago:
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay'
}], {
total: {
label: 'total',
amount: { value: '10', currency: 'USD' }
}
});
Paso 2: Publica el manifiesto de la forma de pago
Un manifiesto de forma de pago es un archivo JSON que define qué app de pagos puede usar esta forma de pago.
Proporciona el manifiesto de la forma de pago
Cuando un comercio inicia una transacción de pago, el navegador envía una solicitud GET HTTP a la URL del identificador de la forma de pago.
El servidor responde con el cuerpo del manifiesto de la forma de pago.
El manifiesto de una forma de pago tiene dos campos: default_applications y supported_origins.
| Nombre de la propiedad | Descripción |
|---|---|
default_applications (obligatorio) |
Un array de URL que dirige a los manifiestos de apps web en los que se alojan las apps de pago. (La URL puede ser relativa). Se espera que este array haga referencia al manifiesto de desarrollo, al manifiesto de producción, etcétera. |
supported_origins |
Un array de URLs que dirige a los orígenes que pueden alojar apps de pago de terceros que implementan la misma forma de pago. Ten en cuenta que se puede implementar una forma de pago con varias apps de pago. |
Un archivo de manifiesto de forma de pago debería verse de la siguiente manera:
[controlador de pagos] /payment-manifest.json:
{
"default_applications": ["https://bobbucks.dev/manifest.json"],
"supported_origins": [
"https://alicepay.friendsofalice.example"
]
}
Cuando el navegador lee el campo default_applications, encuentra una lista de vínculos a los manifiestos de apps web de las apps de pago compatibles.
De manera opcional, puedes dirigir el navegador para encontrar el manifiesto de la forma de pago en otra ubicación
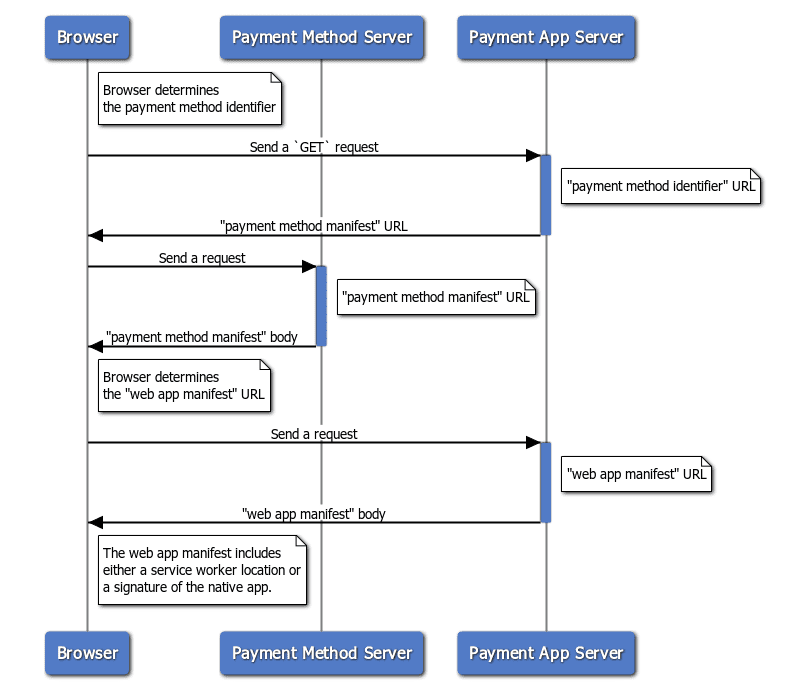
De manera opcional, la URL del identificador de la forma de pago puede responder con un encabezado Link que apunte a otra URL en la que el navegador puede recuperar el manifiesto de la forma de pago. Esto es útil cuando el manifiesto de una forma de pago se aloja en un servidor diferente o cuando un tercero entrega la app de pagos.

Configura el servidor de forma de pago para que responda con un encabezado HTTP Link con el atributo rel="payment-method-manifest" y la URL del manifiesto de la forma de pago.
Por ejemplo, si el manifiesto está en https://bobbucks.dev/payment-manifest.json, el encabezado de respuesta incluirá lo siguiente:
Link: <https://bobbucks.dev/payment-manifest.json>; rel="payment-method-manifest"
La URL puede ser un nombre de dominio completamente calificado o una ruta de acceso relativa. Inspecciona https://bobbucks.dev/pay/ en busca del tráfico de red para ver un ejemplo. También puedes usar un comando curl:
curl --include https://bobbucks.dev/pay
Paso 3: Publica un manifiesto de app web
Un manifiesto de aplicación web se usa para definir una aplicación web, como su nombre lo indica. Es un archivo de manifiesto muy usado para definir una app web progresiva (AWP).
El manifiesto típico de la app web se vería de la siguiente manera:
[controlador de pagos] /manifest.json:
{
"name": "Pay with Bobpay",
"short_name": "Bobpay",
"description": "This is an example of the Payment Handler API.",
"icons": [
{
"src": "images/manifest/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "images/manifest/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"serviceworker": {
"src": "service-worker.js",
"scope": "/",
"use_cache": false
},
"start_url": "/",
"display": "standalone",
"theme_color": "#3f51b5",
"background_color": "#3f51b5",
"related_applications": [
{
"platform": "play",
"id": "com.example.android.samplepay",
"min_version": "1",
"fingerprints": [
{
"type": "sha256_cert",
"value": "4C:FC:14:C6:97:DE:66:4E:66:97:50:C0:24:CE:5F:27:00:92:EE:F3:7F:18:B3:DA:77:66:84:CD:9D:E9:D2:CB"
}
]
}
]
}
La información que se describe en el manifiesto de la app web también se usa para definir cómo aparece una app de pagos en la IU de la Solicitud de pago.
| Nombre de la propiedad | Descripción |
|---|---|
name (obligatorio)
|
Se usa como nombre de la app de pagos. |
icons (obligatorio)
|
Se usa como ícono de la app de pagos. Solo Chrome usa estos íconos; otros navegadores pueden usarlos como íconos de resguardo si no los especificas como parte del instrumento de pago. |
serviceworker
|
Se usa para detectar el service worker que se ejecuta como la app de pagos basada en la Web. |
serviceworker.src |
URL desde la que se descargará la secuencia de comandos del service worker. |
serviceworker.scope |
Es una cadena que representa una URL que define el alcance del registro de un service worker. |
serviceworker.use_cache |
URL desde la que se descargará la secuencia de comandos del service worker. |
related_applications
|
Se usa para detectar la app que actúa como la app de pagos proporcionada por el SO. Obtén más información en la Guía para desarrolladores de apps de pago en Android. |
prefer_related_applications
|
Se usa para determinar qué app de pagos se iniciará cuando estén disponibles una app de pagos proporcionada por el SO y una basada en la Web. |

La propiedad name del manifiesto de la app web se usa como el nombre de la app de pagos y la propiedad icons como el ícono de la app de pagos.
Cómo determina Chrome qué aplicación de pago se debe iniciar
Lanzamiento de la app de pagos específica de la plataforma
Para lanzar la app de pagos específica de la plataforma, se deben cumplir las siguientes condiciones:
- El campo
related_applicationsse especifica en el manifiesto de la aplicación web y hace lo siguiente:- El ID del paquete y la firma de la app instalada coinciden, mientras que la versión mínima (
min_version) del manifiesto de la app web es menor o igual que la versión de la aplicación instalada.
- El ID del paquete y la firma de la app instalada coinciden, mientras que la versión mínima (
- El campo
prefer_related_applicationsestrue. - La app de pagos específica de la plataforma debe estar instalada y tiene lo siguiente:
- Un filtro de intents de
org.chromium.action.PAY. - Un identificador de forma de pago que se especifica como el valor de la propiedad
org.chromium.default_payment_method_name.
- Un filtro de intents de
Consulta la Guía para desarrolladores sobre apps de pago de Android y obtén más detalles sobre cómo configurarlas.
[controlador de pagos] /manifest.json
"prefer_related_applications": true,
"related_applications": [{
"platform": "play",
"id": "xyz.bobpay.app",
"min_version": "1",
"fingerprints": [{
"type": "sha256_cert",
"value": "92:5A:39:05:C5:B9:EA:BC:71:48:5F:F2:05:0A:1E:57:5F:23:40:E9:E3:87:14:EC:6D:A2:04:21:E0:FD:3B:D1"
}]
}]
Si el navegador determina que la app de pagos específica de la plataforma está disponible, el flujo de descubrimiento finaliza aquí. De lo contrario, continúa con el siguiente paso: iniciar la app de pagos basada en la Web.
Iniciar la aplicación de pagos basada en la Web
La app de pagos basada en la Web debe especificarse en el campo serviceworker del manifiesto de la app web.
[controlador de pagos] /manifest.json:
"serviceworker": {
"src": "payment-handler.js"
}
El navegador envía un evento paymentrequest al service worker para iniciar la app de pagos basada en la Web. El service worker no tiene que estar registrado por adelantado. Se puede registrar justo a tiempo.
Información sobre las optimizaciones especiales
Cómo los navegadores pueden omitir la IU de Payment Request y también iniciar una app de pagos directamente
En Chrome, cuando se llama al método show() de PaymentRequest, la API de Payment Request muestra una IU proporcionada por el navegador llamada "Payment Request UI". Esta IU permite a los usuarios elegir una app de pagos. Después de presionar el botón Continuar en la IU de Solicitud de pago, se inicia la app de pagos seleccionada.
Mostrar la IU de la solicitud de pago antes de iniciar una app de pagos aumenta la cantidad de pasos necesarios para que un usuario complete un pago. Para optimizar el proceso, el navegador puede delegar la entrega de esa información a las apps de pago y, luego, iniciar una app de pagos directamente sin mostrar la IU de la solicitud de pago cuando se llama a show().
Para iniciar una app de pago directamente, se deben cumplir las siguientes condiciones:
show()se activa con un gesto del usuario (por ejemplo, un clic del mouse).- Hay una sola app de pagos que hace lo siguiente:
- Admite el identificador de forma de pago solicitado.
¿Cuándo se registra una app de pagos basada en la Web justo a tiempo (JIT)?
Las apps de pagos basadas en la Web se pueden iniciar sin la visita previa explícita del usuario al sitio web de la app de pago ni registrar el service worker. El service worker se puede registrar justo a tiempo cuando el usuario elige pagar con la app de pagos basada en la Web. Existen dos variaciones para los tiempos de registro:
- Si se muestra la IU de la Solicitud de pago al usuario, la app se registra justo a tiempo y se inicia cuando el usuario hace clic en Continuar.
- Si se omite la IU de la solicitud de pago, la app de pagos se registra justo a tiempo y se inicia directamente. Omitir la IU de la solicitud de pago para iniciar una app registrada justo a tiempo requiere un gesto del usuario, que evita el registro inesperado de service workers de origen cruzado.
Próximos pasos
Ahora que puedes descubrir tu app de pagos, obtén más información para desarrollar una app de pagos específica de la plataforma y una basada en la Web.


