Una transazione di pagamento tramite Web Payments inizia con il rilevamento della tua app per i pagamenti. Scopri come configurare un metodo di pagamento e preparare la tua app per consentire a commercianti e clienti di effettuare pagamenti.
Per essere utilizzata con l'API Payment Request, un'app di pagamento deve essere associata a un identificatore del metodo di pagamento. I commercianti che vogliono eseguire l'integrazione con un'app di pagamento utilizzeranno l'identificatore del metodo di pagamento per indicarlo al browser. Questo articolo illustra come funziona il rilevamento delle app per pagamenti e come configurare l'app per il pagamento in modo che venga rilevata e richiamata correttamente da un browser.
Se non conosci il concetto di pagamenti web o il funzionamento di una transazione di pagamento tramite app di pagamento, leggi prima i seguenti articoli:
Supporto del browser
Web Payments è costituito da diverse tecnologie e lo stato dell'assistenza dipende dal browser.
In che modo un browser rileva un'app di pagamento
Ogni app di pagamento deve fornire quanto segue:
- Identificatore del metodo di pagamento basato su URL
- File manifest del metodo di pagamento (tranne nei casi in cui l'identificatore del metodo di pagamento sia fornito da una terza parte)
- File manifest dell'app web

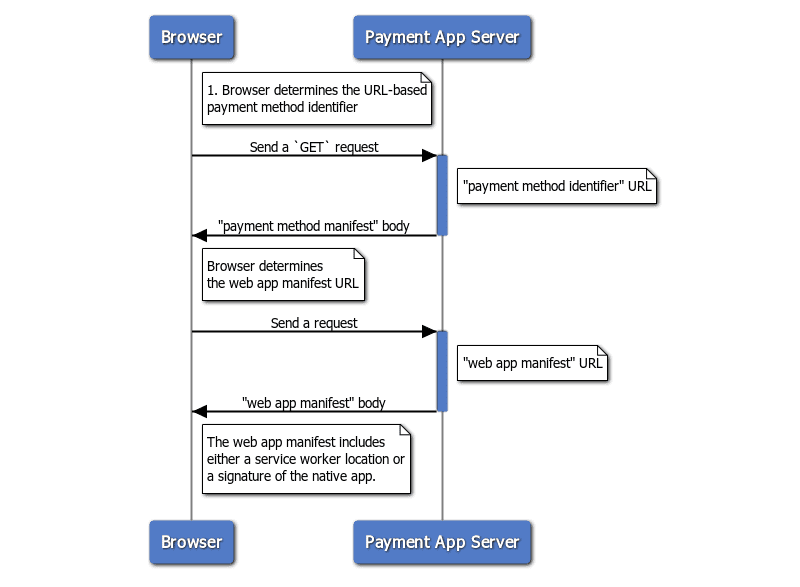
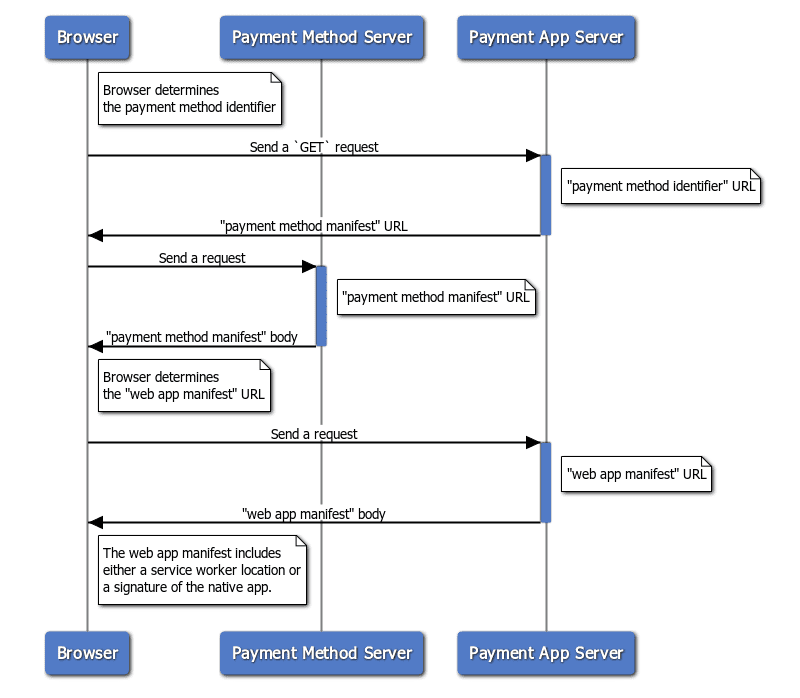
Il processo di rilevamento inizia quando un commerciante avvia una transazione:
- Il browser invia una richiesta all'URL dell'identificatore del metodo di pagamento e recupera il manifest del metodo di pagamento.
- Il browser determina l'URL del manifest dell'app web dal file manifest del metodo di pagamento e recupera il file manifest dell'app web.
- Il browser determina se avviare l'app di pagamento del sistema operativo o l'app per pagamenti basata sul web dal file manifest dell'app web.
Le sezioni successive spiegano dettagliatamente come impostare il tuo metodo di pagamento, in modo che i browser possano individuarlo.
Passaggio 1: fornisci l'identificatore del metodo di pagamento
Un identificatore del metodo di pagamento è una stringa basata su URL. Ad esempio, l'identificatore di Google Pay è
https://google.com/pay. Gli sviluppatori di app di pagamento possono scegliere qualsiasi URL come identificatore del metodo di pagamento, purché ne abbiano il controllo e possano pubblicare contenuti arbitrari. In questo articolo utilizzeremo https://bobbucks.dev/pay come identificatore del metodo di pagamento.
In che modo i commercianti utilizzano l'identificatore del metodo di pagamento
Viene creato un oggetto PaymentRequest con un elenco di identificatori dei metodi di pagamento che identificano le app di pagamento che un commerciante decide di accettare. Gli identificatori dei metodi di pagamento sono impostati come
valore per la proprietà supportedMethods. Ad esempio:
[merchant] richiede il pagamento:
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay'
}], {
total: {
label: 'total',
amount: { value: '10', currency: 'USD' }
}
});
Passaggio 2: pubblica il manifest del metodo di pagamento
Un manifest del metodo di pagamento è un file JSON che definisce quale app di pagamento può utilizzare questo metodo di pagamento.
Fornisci il file manifest del metodo di pagamento
Quando un commerciante avvia una transazione di pagamento, il browser invia una richiesta GET HTTP all'URL dell'identificatore del metodo di pagamento.
Il server risponde con il corpo
manifest del metodo di pagamento.
Il file manifest di un metodo di pagamento contiene due campi: default_applications e supported_origins.
| Nome proprietà | Descrizione |
|---|---|
default_applications (obbligatorio) |
Un array di URL che rimanda ai file manifest delle app web in cui sono ospitate le app di pagamento. (L'URL può essere un relativo). Questo array dovrebbe fare riferimento al manifest di sviluppo, di produzione e così via. |
supported_origins |
Un array di URL che rimandano a origini che potrebbero ospitare app di pagamento di terze parti che implementano lo stesso metodo di pagamento. Tieni presente che un metodo di pagamento può essere implementato da più app di pagamento. |
Un file manifest del metodo di pagamento dovrebbe avere il seguente aspetto:
[gestore dei pagamenti] /payment-manifest.json:
{
"default_applications": ["https://bobbucks.dev/manifest.json"],
"supported_origins": [
"https://alicepay.friendsofalice.example"
]
}
Quando il browser legge il campo default_applications, trova un elenco di link ai file manifest delle app web delle app di pagamento supportate.
Se vuoi, puoi indirizzare il browser per trovare il file manifest del metodo di pagamento in un'altra posizione.
Facoltativamente, l'URL dell'identificatore del metodo di pagamento può rispondere con un'intestazione Link che rimanda a un altro URL in cui il browser può recuperare il file manifest del metodo di pagamento. Questo è utile quando il manifest di un metodo di pagamento è ospitato su un altro server o quando l'app di pagamento è pubblicata da una terza parte.

Configura il server del metodo di pagamento in modo che risponda con un'intestazione Link HTTP con l'attributo rel="payment-method-manifest" e l'URL del manifest del metodo di pagamento.
Ad esempio, se il manifest si trova in https://bobbucks.dev/payment-manifest.json, l'intestazione della risposta includerà:
Link: <https://bobbucks.dev/payment-manifest.json>; rel="payment-method-manifest"
L'URL può essere un nome di dominio completo o un percorso relativo. Ispeziona https://bobbucks.dev/pay/ per il traffico di rete per visualizzare un esempio. Puoi anche utilizzare un comando curl:
curl --include https://bobbucks.dev/pay
Passaggio 3: pubblica un manifest dell'app web
Per definire un'app web come suggerito dal nome, si utilizza un file manifest dell'app web. È un file manifest ampiamente utilizzato per definire un'app web progressiva (PWA).
Il tipico file manifest dell'app web ha il seguente aspetto:
[gestore dei pagamenti] /manifest.json:
{
"name": "Pay with Bobpay",
"short_name": "Bobpay",
"description": "This is an example of the Payment Handler API.",
"icons": [
{
"src": "images/manifest/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "images/manifest/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"serviceworker": {
"src": "service-worker.js",
"scope": "/",
"use_cache": false
},
"start_url": "/",
"display": "standalone",
"theme_color": "#3f51b5",
"background_color": "#3f51b5",
"related_applications": [
{
"platform": "play",
"id": "com.example.android.samplepay",
"min_version": "1",
"fingerprints": [
{
"type": "sha256_cert",
"value": "4C:FC:14:C6:97:DE:66:4E:66:97:50:C0:24:CE:5F:27:00:92:EE:F3:7F:18:B3:DA:77:66:84:CD:9D:E9:D2:CB"
}
]
}
]
}
Le informazioni descritte nel file manifest di un'app web vengono utilizzate anche per definire il modo in cui un'app di pagamento viene visualizzata nell'interfaccia utente della richiesta di pagamento.
| Nome proprietà | Descrizione |
|---|---|
name (obbligatorio)
|
Utilizzato come nome dell'app di pagamento. |
icons (obbligatorio)
|
Utilizzata come icona dell'app per il pagamento. Solo Chrome utilizza queste icone; altri browser potrebbero utilizzarle come icone di riserva se non le specifichi come parte dello strumento di pagamento. |
serviceworker
|
Utilizzato per rilevare il service worker eseguito come app di pagamento basata sul web. |
serviceworker.src |
L'URL da cui scaricare lo script del service worker. |
serviceworker.scope |
Una stringa che rappresenta un URL che definisce l'ambito di registrazione di un service worker. |
serviceworker.use_cache |
L'URL da cui scaricare lo script del service worker. |
related_applications
|
Utilizzato per rilevare l'app che funge da app di pagamento fornita dal sistema operativo. Ulteriori dettagli sono disponibili nella Guida per gli sviluppatori di app di pagamento Android. |
prefer_related_applications
|
Utilizzato per determinare quale app di pagamento lanciare quando sono disponibili sia un'app di pagamento fornita dal sistema operativo sia un'app per pagamenti basata sul web. |

La proprietà name del file manifest dell'app web viene utilizzata come nome dell'app per pagamenti, mentre la proprietà icons viene utilizzata come icona dell'app di pagamento.
In che modo Chrome determina l'app di pagamento da lanciare
Lancio dell'app di pagamento specifica per la piattaforma
Per lanciare l'app di pagamento specifica per la piattaforma, è necessario che siano soddisfatte le seguenti condizioni:
- Il campo
related_applicationsviene specificato nel file manifest dell'app web e:- L'ID pacchetto e la firma dell'app installata corrispondono, mentre la versione minima (
min_version) nel file manifest dell'app web è inferiore o uguale alla versione dell'applicazione installata.
- L'ID pacchetto e la firma dell'app installata corrispondono, mentre la versione minima (
- Il campo
prefer_related_applicationsètrue. - L'app di pagamento specifica per la piattaforma è installata e dispone di:
- Un filtro per intent di
org.chromium.action.PAY. - Un identificatore del metodo di pagamento specificato come valore per la proprietà
org.chromium.default_payment_method_name.
- Un filtro per intent di
Consulta App di pagamento Android: guida per gli sviluppatori per ulteriori dettagli su come configurarle.
[gestore dei pagamenti] /manifest.json
"prefer_related_applications": true,
"related_applications": [{
"platform": "play",
"id": "xyz.bobpay.app",
"min_version": "1",
"fingerprints": [{
"type": "sha256_cert",
"value": "92:5A:39:05:C5:B9:EA:BC:71:48:5F:F2:05:0A:1E:57:5F:23:40:E9:E3:87:14:EC:6D:A2:04:21:E0:FD:3B:D1"
}]
}]
Se il browser ha stabilito che l'app di pagamento specifica per la piattaforma è disponibile, il flusso di rilevamento viene interrotto qui. In caso contrario, si continua con il passaggio successivo: il lancio dell'app per pagamenti basata sul web.
Lancio dell'app di pagamento basata sul web
L'app per pagamenti basata sul web deve essere specificata nel campo serviceworker del file manifest dell'app web.
[gestore dei pagamenti] /manifest.json:
"serviceworker": {
"src": "payment-handler.js"
}
Il browser avvia l'app di pagamento basata sul web inviando un evento paymentrequest al service worker. Il service worker non deve essere registrato
in anticipo. Può essere registrato just-in-time.
Informazioni sulle ottimizzazioni speciali
In che modo i browser possono saltare l'UI delle richieste di pagamento e lanciare direttamente un'app di pagamento
In Chrome, quando viene chiamato il metodo show() di PaymentRequest, l'API Payment
Request mostra una UI fornita dal browser denominata "Payment Request UI". Questa UI consente agli utenti di scegliere un'app di pagamento. Dopo aver premuto il pulsante Continua nell'interfaccia utente della richiesta di pagamento, viene avviata l'app di pagamento selezionata.
Mostrare l'UI della richiesta di pagamento prima di lanciare un'app di pagamento aumenta il numero di passaggi necessari a un utente per completare un pagamento. Per ottimizzare la procedura,
il browser può delegare l'evasione delle informazioni ad app di pagamento e
avviare direttamente un'app senza mostrare l'UI della richiesta di pagamento quando
show() viene chiamato.
Per lanciare direttamente un'app di pagamento, è necessario che siano soddisfatte le seguenti condizioni:
show()viene attivato da un gesto dell'utente (ad esempio, un clic del mouse).- Esiste una sola app per pagamenti che:
- Supporta l'identificatore del metodo di pagamento richiesto.
Quando un'app per pagamenti basata sul web viene registrata just-in-time (JIT)?
Le app di pagamento basate sul web possono essere lanciate senza che l'utente abbia visitato esplicitamente il sito web dell'app e senza registrare il service worker. Il worker di servizio può essere registrato just-in-time quando l'utente sceglie di pagare con l'app di pagamento basata sul web. Esistono due variazioni per la tempistica di registrazione:
- Se all'utente viene mostrata l'interfaccia utente della richiesta di pagamento, l'app viene registrata just-in-time e viene avviata quando l'utente fa clic su Continua.
- Se l'interfaccia utente della richiesta di pagamento viene saltata, l'app di pagamento viene registrata just-in-time e avviata direttamente. Ignorare l'interfaccia utente della richiesta di pagamento per avviare un'app registrata just-in-time richiede un gesto dell'utente, che impedisce la registrazione imprevista di service worker multiorigine.
Passaggi successivi
Ora che hai trovato la tua app di pagamento, scopri come sviluppare un'app di pagamento specifica per la piattaforma e un'app di pagamento basata sul web.


