웹 결제를 사용한 결제 거래는 결제 수단의 있습니다. 결제 수단을 설정하고 결제 앱을 다운로드하는 방법을 알아보세요. 판매자와 고객이 결제할 수 있도록 준비됩니다.
Payment Request API와 함께 사용하려면 결제 앱이 결제 수단 식별자입니다. 결제 앱과 통합하려는 판매자 는 결제 수단 식별자를 사용하여 브라우저에 이를 나타냅니다. 이 도움말에서는 결제 앱 검색의 작동 방식과 결제 앱 올바르게 검색하고 호출해야 합니다.
웹 결제 개념이나 결제 거래 작동 방식을 처음 접하는 경우 제품을 사용하고 있다면 먼저 다음 도움말을 읽어 보세요.
브라우저 지원
웹 결제는 몇 가지 기술과 브라우저에 따라 다릅니다.
브라우저가 결제 앱을 발견하는 방법
모든 결제 앱은 다음을 제공해야 합니다.
- URL 기반 결제 수단 식별자
- 결제 수단 매니페스트 (결제 수단 식별자가 서드 파티에서 제공)
- 웹 앱 매니페스트

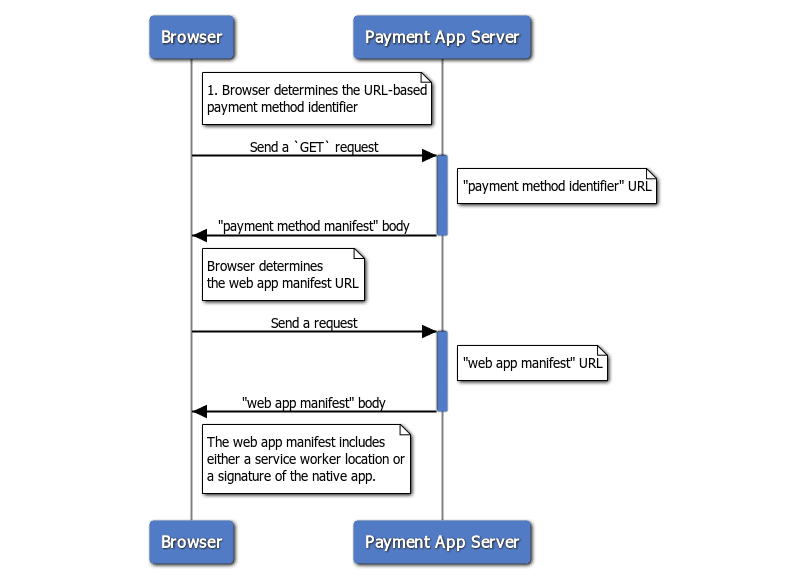
탐색 프로세스는 판매자가 거래를 시작하면 시작됩니다.
- 브라우저가 결제 수단에 요청을 보냅니다. 식별자 URL을 만들고 결제 수단 매니페스트를 참조하세요.
- 브라우저가 웹 앱 매니페스트 URL을 결제 수단 매니페스트를 가져오고 웹 앱 매니페스트를 가져옵니다.
- 브라우저가 OS 결제 앱을 실행할지 아니면 웹 기반 결제 앱을 생성할 수 있습니다.
다음 섹션에서는 자체 결제 수단을 설정하여 검색될 수 있습니다.
1단계: 결제 수단 식별자 제공
결제 수단
식별자
은 URL 기반 문자열입니다. 예를 들어 Google Pay의 식별자는 다음과 같습니다.
https://google.com/pay 결제 앱 개발자는 어떤 URL이든 결제 수단으로 선택할 수 있습니다.
메서드 식별자를 제어할 수 있고 임의의 메서드를 제공할 수 있는 한
있습니다. 이 도움말에서는
결제 수단으로 등록된 https://bobbucks.dev/pay
사용됩니다.
판매자가 결제 수단 식별자를 사용하는 방법
PaymentRequest 객체는 결제 수단 목록으로 구성됩니다.
결제를 식별하는 식별자
선택할 수 있습니다. 결제 수단 식별자가 값으로 설정됨
supportedMethods 속성의 경우 예를 들면 다음과 같습니다.
[판매자] 이(가) 결제 요청:
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay'
}], {
total: {
label: 'total',
amount: { value: '10', currency: 'USD' }
}
});
2단계: 결제 수단 매니페스트 제공
결제 수단 매니페스트는 이 결제 수단을 사용할 수 있는 결제 앱을 정의하는 JSON 파일입니다.
결제 수단 매니페스트 제공
판매자가 결제 거래를 시작하면 브라우저는
결제 수단 식별자 URL에 대한 GET 요청.
서버에서 결제 수단으로 응답합니다.
매니페스트 본문입니다.
결제 수단 매니페스트에는 default_applications 및
supported_origins
| 속성 이름 | 설명 |
|---|---|
default_applications(필수) |
결제가 이루어지는 웹 앱 매니페스트를 가리키는 URL의 배열입니다. 알아두어야 합니다 상대 URL을 사용할 수 있습니다. 이 배열은 필수 항목입니다. 를 사용하여 개발 매니페스트, 프로덕션 매니페스트 등을 참조합니다. |
supported_origins |
제3자를 호스팅할 수 있는 출처를 가리키는 URL의 배열 동일한 결제 수단을 구현하는 결제 앱 결제 금액은 여러 결제 앱에서 구현할 수 있습니다. |
결제 수단 매니페스트 파일은 다음과 같습니다.
[결제 핸들러] /payment-manifest.json:
{
"default_applications": ["https://bobbucks.dev/manifest.json"],
"supported_origins": [
"https://alicepay.friendsofalice.example"
]
}
브라우저가 default_applications 필드를 읽으면
지원되는 웹 앱 매니페스트
결제 앱
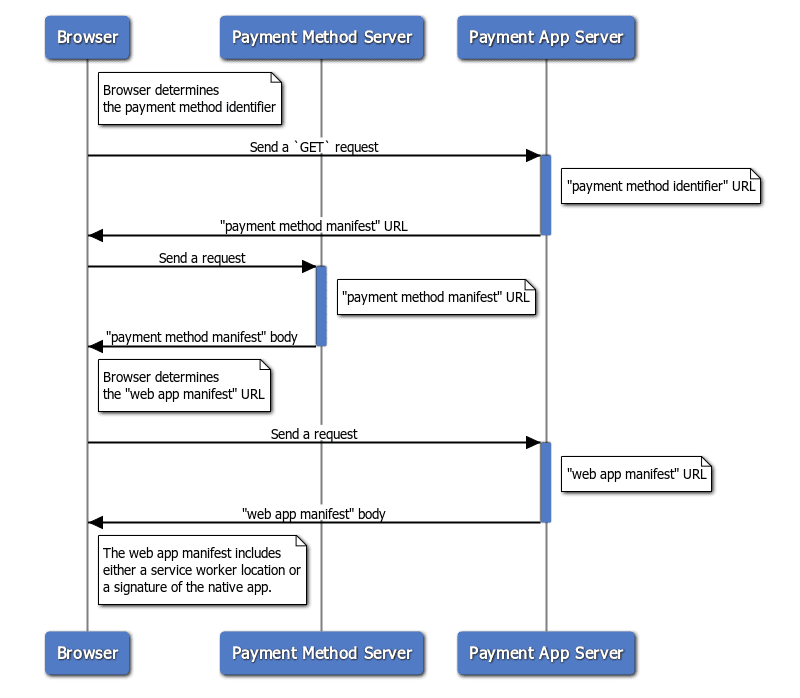
원하는 경우 브라우저를 다른 위치에서 결제 수단 매니페스트를 찾도록 라우팅합니다.
결제 수단 식별자 URL은 선택적으로 Link 헤더로 응답할 수 있습니다.
브라우저가 결제 수단을 가져올 수 있는 다른 URL을 가리키는 URL
합니다. 이는 결제 수단 매니페스트가 다른 Google Cloud
서드 파티에서 제공하는 결제 앱인 경우에 발생합니다.

다음과 같은 HTTP Link 헤더로 응답하도록 결제 수단 서버를 구성합니다.
rel="payment-method-manifest" 속성 및 결제 수단
매니페스트 URL로 리디렉션됩니다.
예를 들어 매니페스트가 https://bobbucks.dev/payment-manifest.json에 있으면
응답 헤더에는 다음이 포함됩니다.
Link: <https://bobbucks.dev/payment-manifest.json>; rel="payment-method-manifest"
URL은 정규화된 도메인 이름 또는 상대 경로일 수 있습니다. 검사
네트워크 트래픽의 예시를 보려면 https://bobbucks.dev/pay/하세요. 다음을 사용할 수 있습니다.
curl 명령어도 실행합니다.
curl --include https://bobbucks.dev/pay
3단계: 웹 앱 매니페스트 제공
웹 앱 매니페스트는 다음과 같습니다. 웹 앱을 정의하는 데 사용됩니다. 널리 사용되는 매니페스트 파일로, 프로그레시브 웹 앱 (PWA)을 정의하는 방법을 알아보세요.
일반적인 웹 앱 매니페스트는 다음과 같습니다.
[결제 핸들러] /manifest.json:
{
"name": "Pay with Bobpay",
"short_name": "Bobpay",
"description": "This is an example of the Payment Handler API.",
"icons": [
{
"src": "images/manifest/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "images/manifest/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"serviceworker": {
"src": "service-worker.js",
"scope": "/",
"use_cache": false
},
"start_url": "/",
"display": "standalone",
"theme_color": "#3f51b5",
"background_color": "#3f51b5",
"related_applications": [
{
"platform": "play",
"id": "com.example.android.samplepay",
"min_version": "1",
"fingerprints": [
{
"type": "sha256_cert",
"value": "4C:FC:14:C6:97:DE:66:4E:66:97:50:C0:24:CE:5F:27:00:92:EE:F3:7F:18:B3:DA:77:66:84:CD:9D:E9:D2:CB"
}
]
}
]
}
웹 앱 매니페스트에 설명된 정보는 웹 앱 매니페스트에 결제 앱이 결제 요청 UI에 표시됩니다.
| 속성 이름 | 설명 |
|---|---|
name(필수)
|
결제 앱 이름으로 사용됩니다. |
icons(필수)
|
결제 앱 아이콘으로 사용됩니다. Chrome만 이 아이콘을 사용합니다. 기타 결제 수단의 일부로 간주됩니다. |
serviceworker
|
웹 기반 결제로 실행되는 서비스 워커를 감지하는 데 사용됩니다. 있습니다. |
serviceworker.src |
서비스 워커 스크립트를 다운로드할 URL입니다. |
serviceworker.scope |
서비스 워커의 등록 범위입니다. |
serviceworker.use_cache |
서비스 워커 스크립트를 다운로드할 URL입니다. |
related_applications
|
OS에서 제공하는 결제 앱 역할을 하는 앱을 감지하는 데 사용됩니다. 자세한 내용은 Android를 참조하세요. 결제 앱 개발자 가이드를 참고하세요. |
prefer_related_applications
|
OS에서 제공하는 결제 앱과 웹 기반 결제 앱을 모두 사용할 수 있을 때 실행할 결제 앱을 결정하는 데 사용됩니다. |
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">웹 앱 매니페스트의 name 속성이 결제 앱 이름(icons)으로 사용됩니다.
속성이 결제 앱 아이콘으로 사용됩니다.
Chrome에서 실행할 결제 앱을 결정하는 방법
플랫폼별 결제 앱 출시
플랫폼별 결제 앱을 실행하려면 다음 조건을 충족해야 합니다.
related_applications필드는 웹 앱 매니페스트에 지정되어 있으며 다음을 충족해야 합니다. <ph type="x-smartling-placeholder">- </ph>
- 설치된 앱의 패키지 ID와 서명은 일치하지만 최소
웹 앱 매니페스트의 버전 (
min_version)이 다음보다 작거나 같음 설치된 애플리케이션의 버전
- 설치된 앱의 패키지 ID와 서명은 일치하지만 최소
웹 앱 매니페스트의 버전 (
prefer_related_applications필드는true입니다.- 플랫폼별 결제 앱이 설치되었으며 다음이 포함됩니다.
<ph type="x-smartling-placeholder">
- </ph>
org.chromium.action.PAY의 인텐트 필터org.chromium.default_payment_method_name속성 값으로 지정된 결제 수단 식별자입니다.
Android 결제 앱: 개발자 가이드를 확인하세요. 참조하세요.
[결제 핸들러] /manifest.json
"prefer_related_applications": true,
"related_applications": [{
"platform": "play",
"id": "xyz.bobpay.app",
"min_version": "1",
"fingerprints": [{
"type": "sha256_cert",
"value": "92:5A:39:05:C5:B9:EA:BC:71:48:5F:F2:05:0A:1E:57:5F:23:40:E9:E3:87:14:EC:6D:A2:04:21:E0:FD:3B:D1"
}]
}]
브라우저에서 플랫폼별 결제 앱을 사용할 수 있다고 판단한 경우 탐색 흐름이 여기에서 종료됩니다. 그렇지 않으면 다음 단계로 넘어갑니다. 웹 기반 결제 앱 실행
웹 기반 결제 앱 출시
웹 기반 결제 앱을 웹 앱 매니페스트의 serviceworker 필드에 지정해야 합니다.
[결제 핸들러] /manifest.json:
"serviceworker": {
"src": "payment-handler.js"
}
브라우저가 paymentrequest를 전송하여 웹 기반 결제 앱을 실행합니다.
서비스 워커에 전달합니다. 서비스 워커는
있습니다. 적시에 등록할 수 있습니다.
특별한 최적화 이해하기
브라우저에서 결제 요청 UI를 건너뛰고 결제 앱을 직접 실행하는 방법
Chrome에서 PaymentRequest의 show() 메서드가 호출되면
Request API에는 '결제 요청 UI'라는 브라우저 제공 UI가 표시됩니다. 이
사용자가 결제 앱을 선택할 수 있는 UI 계속 버튼을 누른 후
결제 요청 UI에서 선택한 결제 앱이 실행됩니다.
결제 앱을 출시하기 전에 결제 요청 UI를 표시하면
사용자가 결제를 처리하는 데 필요한 단계 수 프로세스를 최적화하려면
브라우저는 해당 정보의 처리를 결제 앱에 위임할 수 있으며
결제 앱 실행 시 결제 요청 UI를 표시하지 않고
show()가 호출됩니다.
결제 앱을 직접 실행하려면 다음 조건을 충족해야 합니다.
show()는 사용자 동작 (예: 마우스 클릭)으로 트리거됩니다.- 다음과 같은 기능을 제공하는 결제 앱은 하나뿐입니다.
<ph type="x-smartling-placeholder">
- </ph>
- 요청된 결제 수단 식별자를 지원합니다.
웹 기반 결제 앱이 적시 (JIT)로 등록되는 경우는 언제인가요?
사용자가 명시적으로 방문하지 않아도 웹 기반 결제 앱을 실행할 수 있습니다. 결제 앱 웹사이트에 연결하고 서비스 워커를 등록합니다. 서비스 사용자가 결제 시스템을 통해 지불하기로 선택하면 웹 기반 결제 앱 등록 시점에는 다음과 같은 두 가지 변형이 있습니다.
- 사용자에게 결제 요청 UI가 표시되면 앱이 등록된 것입니다. 적시적이고 사용자가 계속을 클릭하면 시작됩니다.
- 결제 요청 UI를 건너뛰면 결제 앱이 등록됩니다. 적시에 출시하고 직접 실행할 수 있습니다 출시 시 결제 요청 UI 건너뛰기 적시 등록 앱에 사용자 동작이 필요하며, 이로 인해 교차 출처 서비스 워커의 예상치 못한 등록
다음 단계
결제 앱을 검색할 수 있게 되었으니 이제 플랫폼별 앱을 개발하는 방법을 알아보세요. 웹 기반 결제 앱이 있습니다


