Web Payments'ı kullanan bir ödeme işlemi, ödeme uygulamanızın bulunmasıyla başlar. Ödeme yönteminin nasıl oluşturulacağını ve ödeme uygulamanızı satıcılar ve müşterilerin ödeme yapması için nasıl hazır hale getireceğinizi öğrenin.
Ödeme İsteği API'siyle birlikte kullanılabilmesi için bir ödeme uygulamasının, ödeme yöntemi tanımlayıcısıyla ilişkilendirilmiş olması gerekir. Ödeme uygulamasıyla entegre olmak isteyen satıcılar, ödeme yöntemi tanımlayıcısını kullanarak bunu tarayıcıya bildirir. Bu makalede, ödeme uygulaması keşfinin nasıl çalıştığı ve ödeme uygulamanızı bir tarayıcı tarafından doğru şekilde keşfedilip çağrılacak şekilde nasıl yapılandıracağınız açıklanmaktadır.
Web Payments kavramı veya bir ödeme işleminin ödeme uygulamaları üzerinden nasıl işlediği konusunda yeniyseniz önce aşağıdaki makaleleri okuyun:
Tarayıcı desteği
Web Ödemeleri birkaç farklı teknolojiden oluşur ve destek durumu tarayıcıya bağlıdır.
Tarayıcı bir ödeme uygulamasını nasıl bulur?
Her ödeme uygulaması aşağıdaki bilgileri sağlamalıdır:
- URL tabanlı ödeme yöntemi tanımlayıcı
- Ödeme yöntemi manifesti (ödeme yöntemi tanımlayıcısının üçüncü bir tarafça sağlandığı durumlar hariç)
- Web uygulaması manifesti

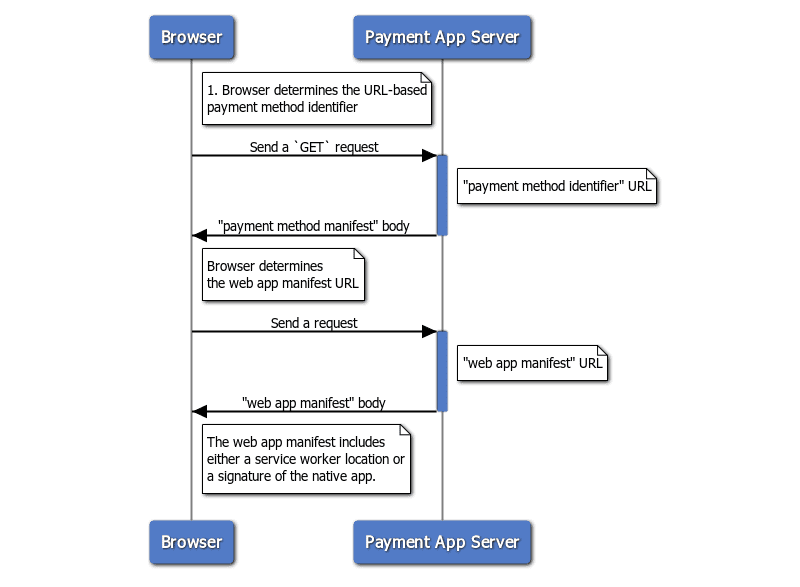
Keşif süreci, satıcı bir işlem başlattığında başlar:
- Tarayıcı, ödeme yöntemi tanımlayıcı URL'sine bir istek gönderir ve ödeme yöntemi manifestini getirir.
- Tarayıcı, ödeme yöntemi manifestindeki web uygulaması manifest URL'sini belirler ve web uygulaması manifestini getirir.
- Tarayıcı, web uygulaması manifest dosyasından OS ödeme uygulamasını mı yoksa web tabanlı ödeme uygulamasını mı başlatacağını belirler.
Sonraki bölümlerde, tarayıcıların keşfetmesi için kendi ödeme yönteminizi nasıl ayarlayacağınız ayrıntılı olarak açıklanmaktadır.
1. Adım: Ödeme yöntemi tanımlayıcısını girin
Ödeme yöntemi tanımlayıcısı, URL tabanlı bir dizedir. Örneğin, Google Pay'in tanımlayıcısı https://google.com/pay şeklindedir. Ödeme uygulaması geliştiricileri, herhangi bir URL'yi ödeme yöntemi tanımlayıcısı olarak seçebilirler. Bunun için URL'ler üzerinde kontrol sahibi olmaları ve rastgele içerik sunabilmeleri gerekir. Bu makalede, ödeme yöntemi tanımlayıcısı olarak https://bobbucks.dev/pay alanını kullanacağız.
Satıcılar ödeme yöntemi tanımlayıcısını nasıl kullanır?
Bir PaymentRequest nesnesi, satıcının kabul etmeye karar verdiği ödeme uygulamalarını tanımlayan bir ödeme yöntemi tanımlayıcıları listesiyle oluşturulur. Ödeme yöntemi tanımlayıcıları, supportedMethods özelliği için bir değer olarak ayarlanır. Örneğin:
[satıcı] ödeme isteğinde bulunur:
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay'
}], {
total: {
label: 'total',
amount: { value: '10', currency: 'USD' }
}
});
2. Adım: Ödeme yöntemi manifestini sunun
Ödeme yöntemi manifesti, bu ödeme yöntemini hangi ödeme uygulamasının kullanabileceğini tanımlayan bir JSON dosyasıdır.
Ödeme yöntemi manifestini sağlayın
Bir satıcı ödeme işlemi başlattığında tarayıcı, ödeme yöntemi tanımlayıcı URL'sine bir HTTPGET isteği gönderir.
Sunucu, ödeme yöntemi manifest gövdesiyle yanıt verir.
Ödeme yöntemi manifestinde iki alan bulunur: default_applications ve supported_origins.
| Mülk adı | Açıklama |
|---|---|
default_applications (zorunlu) |
Ödeme uygulamalarının barındırıldığı web uygulaması manifestlerini işaret eden bir URL dizisi. (URL göreli olabilir). Bu dizinin, geliştirme manifesti, üretim manifesti vb.'ne referans vermesi beklenir. |
supported_origins |
Aynı ödeme yöntemini uygulayan üçüncü taraf ödeme uygulamaları barındırabilecek kaynaklara yönlendiren bir URL dizisi. Bir ödeme yönteminin birden fazla ödeme uygulaması tarafından uygulanabileceğini unutmayın. |
Ödeme yöntemi manifest dosyası aşağıdaki gibi görünmelidir:
[ödeme işleyici] /payment-manifest.json:
{
"default_applications": ["https://bobbucks.dev/manifest.json"],
"supported_origins": [
"https://alicepay.friendsofalice.example"
]
}
Tarayıcı, default_applications alanını okuduğunda desteklenen ödeme uygulamalarının web uygulaması manifestlerine bağlantıların bir listesini bulur.
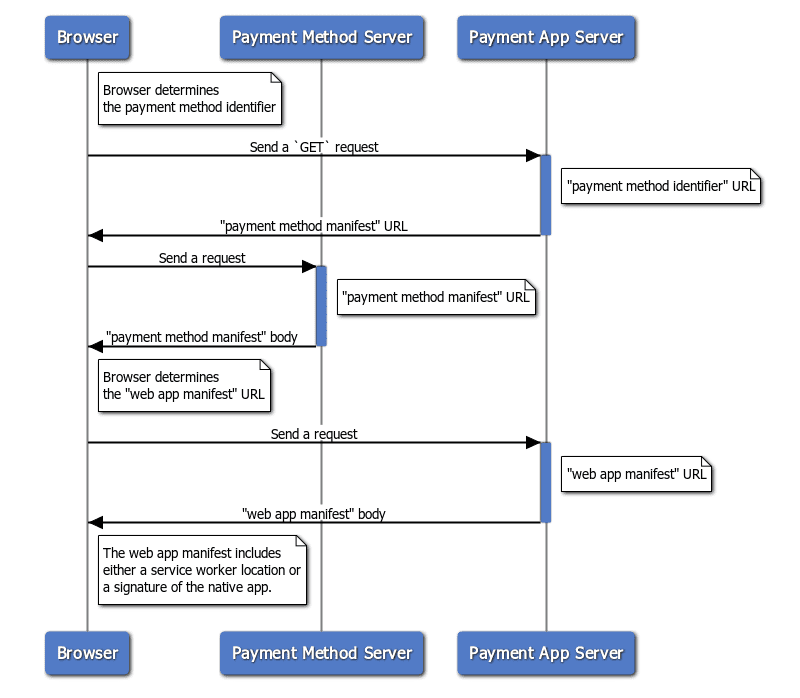
İsteğe bağlı olarak tarayıcıyı, ödeme yöntemi manifestini başka bir konuma bulması için yönlendirin
İsteğe bağlı olarak ödeme yöntemi tanımlayıcı URL'si, tarayıcının ödeme yöntemi manifestini getirebileceği başka bir URL'ye yönlendiren bir Link üst bilgisiyle yanıt verebilir. Bu, ödeme yöntemi manifesti farklı bir sunucuda barındırıldığında veya ödeme uygulaması üçüncü tarafça sunulduğunda yararlıdır.

Ödeme yöntemi sunucusunu, rel="payment-method-manifest" özelliği ve ödeme yöntemi manifest URL'sine sahip bir HTTP Link başlığıyla yanıt verecek şekilde yapılandırın.
Örneğin, manifest dosyası https://bobbucks.dev/payment-manifest.json adresindeyse yanıt başlığı şunları içerir:
Link: <https://bobbucks.dev/payment-manifest.json>; rel="payment-method-manifest"
URL, tam alan adı veya göreli bir yol olabilir. Bir örnek görmek için https://bobbucks.dev/pay/ ağ trafiğini inceleyin. curl komutu da kullanabilirsiniz:
curl --include https://bobbucks.dev/pay
3. Adım: Bir web uygulaması manifesti sunun
Web uygulaması manifest dosyası, adından da anlaşılacağı üzere bir web uygulamasını tanımlamak için kullanılır. Progresif Web Uygulaması (PWA) tanımlamak için yaygın olarak kullanılan bir manifest dosyasıdır.
Tipik web uygulaması manifesti şöyle görünür:
[ödeme işleyici] /manifest.json:
{
"name": "Pay with Bobpay",
"short_name": "Bobpay",
"description": "This is an example of the Payment Handler API.",
"icons": [
{
"src": "images/manifest/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "images/manifest/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"serviceworker": {
"src": "service-worker.js",
"scope": "/",
"use_cache": false
},
"start_url": "/",
"display": "standalone",
"theme_color": "#3f51b5",
"background_color": "#3f51b5",
"related_applications": [
{
"platform": "play",
"id": "com.example.android.samplepay",
"min_version": "1",
"fingerprints": [
{
"type": "sha256_cert",
"value": "4C:FC:14:C6:97:DE:66:4E:66:97:50:C0:24:CE:5F:27:00:92:EE:F3:7F:18:B3:DA:77:66:84:CD:9D:E9:D2:CB"
}
]
}
]
}
Web uygulaması manifest dosyasında açıklanan bilgiler, bir ödeme uygulamasının Ödeme İsteği kullanıcı arayüzünde nasıl görüneceğini tanımlamak için de kullanılır.
| Mülk adı | Açıklama |
|---|---|
name (zorunlu)
|
Ödeme uygulamasının adı olarak kullanılır. |
icons (zorunlu)
|
Ödeme uygulaması simgesi olarak kullanılır. Bu simgeleri yalnızca Chrome kullanır. Ödeme aracının bir parçası olarak belirtmediğiniz takdirde diğer tarayıcılar bunları yedek simge olarak kullanabilir. |
serviceworker
|
Web tabanlı ödeme uygulaması olarak çalışan hizmet çalışanını algılamak için kullanılır. |
serviceworker.src |
Service Worker komut dosyasının indirileceği URL. |
serviceworker.scope |
Service Worker'ın kayıt kapsamını tanımlayan URL'yi temsil eden dize. |
serviceworker.use_cache |
Service Worker komut dosyasının indirileceği URL. |
related_applications
|
İşletim sistemi tarafından sağlanan ödeme uygulaması işlevi gören uygulamayı algılamak için kullanılır. Android ödeme uygulamaları geliştirici kılavuzunda daha fazla bilgi bulabilirsiniz. |
prefer_related_applications
|
Hem işletim sistemi tarafından sağlanan bir ödeme uygulaması hem de bir web tabanlı ödeme uygulaması kullanılabilir olduğunda hangi ödeme uygulamasının başlatılacağını belirlemek için kullanılır. |

Ödeme uygulaması adı olarak web uygulaması manifest'inin name mülkü, ödeme uygulamasının simgesi olarak icons mülkü kullanılır.
Chrome hangi ödeme uygulamasının başlatılacağını nasıl belirler?
Platforma özel ödeme uygulamasını kullanıma sunma
Platforma özel ödeme uygulamasını başlatmak için aşağıdaki koşulların karşılanması gerekir:
related_applicationsalanı, web uygulaması manifest dosyasında belirtilir ve:- Yüklü uygulamanın paket kimliği ve imzası eşleşiyor. Web uygulaması manifest'indeki minimum sürüm (
min_version), yüklü uygulamanınkinden küçük veya bu sürüme eşit.
- Yüklü uygulamanın paket kimliği ve imzası eşleşiyor. Web uygulaması manifest'indeki minimum sürüm (
prefer_related_applicationsalanıtrue.- Platforma özel ödeme uygulaması yüklenmiş ve şu özelliklere sahip olmalıdır:
org.chromium.action.PAYamaç filtresi.org.chromium.default_payment_method_nameözelliğinin değeri olarak belirtilen ödeme yöntemi tanımlayıcı.
Bunların nasıl ayarlanacağıyla ilgili daha fazla bilgi için Android ödeme uygulamaları: geliştirici kılavuzuna göz atın.
[ödeme işleyici] /manifest.json
"prefer_related_applications": true,
"related_applications": [{
"platform": "play",
"id": "xyz.bobpay.app",
"min_version": "1",
"fingerprints": [{
"type": "sha256_cert",
"value": "92:5A:39:05:C5:B9:EA:BC:71:48:5F:F2:05:0A:1E:57:5F:23:40:E9:E3:87:14:EC:6D:A2:04:21:E0:FD:3B:D1"
}]
}]
Tarayıcı, platforma özel ödeme uygulamasının kullanılabilir olduğunu belirlerse keşif akışı burada sonlandırılır. Aksi takdirde, bir sonraki adım olan web tabanlı ödeme uygulamasını başlatma aşamasına geçilir.
Web tabanlı ödeme uygulamasını kullanıma sunma
Web tabanlı ödeme uygulaması, web uygulaması manifestinin serviceworker alanında belirtilmelidir.
[ödeme işleyici] /manifest.json:
"serviceworker": {
"src": "payment-handler.js"
}
Tarayıcı, hizmet çalışanına bir paymentrequest etkinliği göndererek web tabanlı ödeme uygulamasını başlatır. Service Worker'ın önceden kaydedilmesi gerekmez. Tam zamanında kaydedilebilir.
Özel optimizasyonları anlama
Tarayıcılar, Ödeme İsteği kullanıcı arayüzünü atlayıp bir ödeme uygulamasını nasıl doğrudan başlatabilir?
Chrome'da PaymentRequest için show() yöntemi çağrıldığında PaymentRequest API, "Ödeme İsteği Kullanıcı Arayüzü" adı verilen ve tarayıcı tarafından sağlanan bir kullanıcı arayüzü görüntüler. Bu kullanıcı arayüzü, kullanıcıların ödeme uygulaması seçmesine olanak tanır. Ödeme İsteği kullanıcı arayüzündeki Devam düğmesine basıldıktan sonra, seçilen ödeme uygulaması başlatılır.
Bir ödeme uygulamasını kullanıma sunmadan önce Ödeme İsteği kullanıcı arayüzünün gösterilmesi, kullanıcının bir ödemeyi gerçekleştirmek için gereken adım sayısını artırır. Süreci optimize etmek için tarayıcı, bu bilgilerin karşılanması konusunda ödeme uygulamalarına yetki verebilir ve show() çağrıldığında Ödeme İsteği kullanıcı arayüzünü göstermeden doğrudan bir ödeme uygulaması başlatabilir.
Bir ödeme uygulamasını doğrudan başlatmak için aşağıdaki koşulların karşılanması gerekir:
show(), bir kullanıcı hareketiyle (örneğin, fare tıklaması) tetiklenir.- Aşağıdaki özelliklere sahip tek bir ödeme uygulaması vardır:
- İstenen ödeme yöntemi tanımlayıcısını destekler.
Web tabanlı bir ödeme uygulaması ne zaman tam zamanında kaydedilir?
Web tabanlı ödeme uygulamaları, kullanıcının daha önce ödeme uygulaması web sitesini ziyaret etmediği ve hizmet çalışanını kaydetmesi gerekmeden başlatılabilir. Kullanıcı, web tabanlı ödeme uygulamasıyla ödeme yapmayı seçtiğinde hizmet çalışanı tam zamanında kaydedilebilir. Kayıt zamanlaması iki farklı şekilde uygulanabilir:
- Kullanıcıya Ödeme İsteği kullanıcı arayüzü gösteriliyorsa uygulama tam zamanında kaydedilir ve kullanıcı Devam'ı tıkladığında başlatılır.
- Ödeme İsteği kullanıcı arayüzü atlanırsa ödeme uygulaması tam zamanında kaydedilir ve doğrudan başlatılır. Tam zamanında kaydedilen bir uygulamayı başlatmak için Ödeme İsteği kullanıcı arayüzünün atlanması için bir kullanıcı hareketi gerekir. Bu, kaynaklar arası hizmet çalışanlarının beklenmedik bir şekilde kaydedilmesini önler.
Sonraki adımlar
Ödeme uygulamanız artık bulunabilir olduğuna göre, platforma özel bir ödeme uygulaması ve web tabanlı bir ödeme uygulamasını nasıl geliştireceğinizi öğrenebilirsiniz.


