각 페이지에 코드 몇 줄을 추가하여 소셜 미디어를 통해 공유될 때 사이트가 표시되는 방식을 조정할 수 있습니다. 이렇게 하면 더 많은 정보를 포함하는 미리보기를 제공하여 더 많은 사용자를 사이트로 유도할 수 있습니다.
각 페이지에 코드 몇 줄을 추가하여 소셜 미디어를 통해 공유될 때 사이트가 표시되는 방식을 조정할 수 있습니다. 이렇게 하면 더 많은 정보를 포함하는 미리보기를 제공하여 더 많은 사용자를 사이트로 유도할 수 있습니다.
요약
- schema.org 마이크로데이터를 사용하여 Google+에 페이지 제목, 설명, 이미지를 제공합니다.
- 공개 그래프 프로토콜 (OGP)을 사용하여 Facebook에 페이지 제목, 설명, 이미지를 제공합니다.
- 트위터 카드를 사용하여 트위터에 페이지 제목, 설명, 이미지, 트위터 ID를 제공합니다.
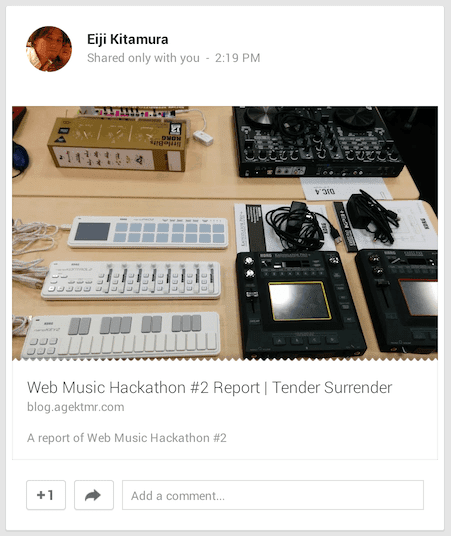
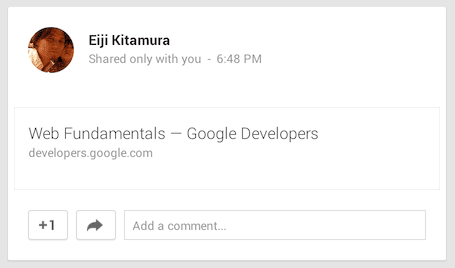
각 페이지에 코드 몇 줄을 추가하여 소셜 미디어를 통해 공유될 때 사이트가 표시되는 방식을 조정할 수 있습니다. 이렇게 하면 기존보다 더 풍부한 정보가 포함된 미리보기를 제공하여 참여도를 높일 수 있습니다. 썸네일이 없으면 소셜 사이트에서 이미지나 기타 유용한 정보 없이 기본 정보만 제공합니다.
어느 쪽이 더 클릭될 가능성이 높을까요? 사람들은 이미지에 관심을 갖고 사전 미리보기를 통해 마음에 드는 제품을 찾을 수 있다고 확신합니다.


소셜 네트워크에서 사용자가 웹사이트를 친구와 공유하려고 할 때는 웹사이트가 얼마나 멋진지 설명하는 메모를 추가하고 공유할 가능성이 높습니다. 하지만 웹사이트를 설명하는 것은 번거롭고 페이지 소유자의 관점에서 핵심을 놓칠 수 있습니다. 일부 서비스는 사용자가 메모에 입력할 수 있는 문자 수를 제한합니다.
페이지에 적절한 메타데이터를 추가하면 제목, 설명, 매력적인 이미지를 제공하여 사용자의 공유 절차를 간소화할 수 있습니다. 즉, 링크를 설명하는 데 소중한 시간 (또는 문자 수)을 들이지 않아도 됩니다.
schema.org + 마이크로데이터를 사용하여 Google+에 리치 스니펫 제공
크롤러는 다양한 방법을 사용하여 페이지를 파싱하고 콘텐츠를 이해합니다. 마이크로데이터 및 schema.org 어휘를 사용하면 소셜 사이트와 검색엔진이 페이지의 콘텐츠를 더 잘 이해하는 데 도움이 됩니다.
예를 들면 다음과 같습니다.
<div itemscope itemtype="http://schema.org/Article">
<h1 itemprop="name">Enjoy fireworks</h1>
<p itemprop="description">Fireworks are beautiful.
This article explains how beautiful fireworks are.</p>
<img itemprop="image" src="//developers.google.com/web/imgs/fireworks.jpg" />
</div>
대부분의 메타데이터는 웹페이지의 head 섹션에 삽입되지만 마이크로데이터는 컨텍스트가 있는 위치에 있습니다.
itemscope를 추가하여 마이크로데이터 범위 정의
itemscope를 추가하면 태그를 특정 항목에 관한 콘텐츠 블록으로 지정할 수 있습니다.
itemtype를 추가하여 웹사이트 유형 정의
itemscope와 함께 itemtype 속성을 사용하여 항목 유형을 지정할 수 있습니다. itemtype의 값은 웹페이지의 콘텐츠 유형에 따라 결정될 수 있습니다. 이 페이지에서 관련성 높은 템플릿을 찾을 수 있습니다.
schema.org 용어를 사용하여 각 항목을 설명하는 itemprop를 추가합니다.
itemprop는 범위에서 itemtype의 속성을 정의합니다. 소셜 사이트에 메타데이터를 제공할 때 일반적인 itemprop 값은 name, description, image입니다.
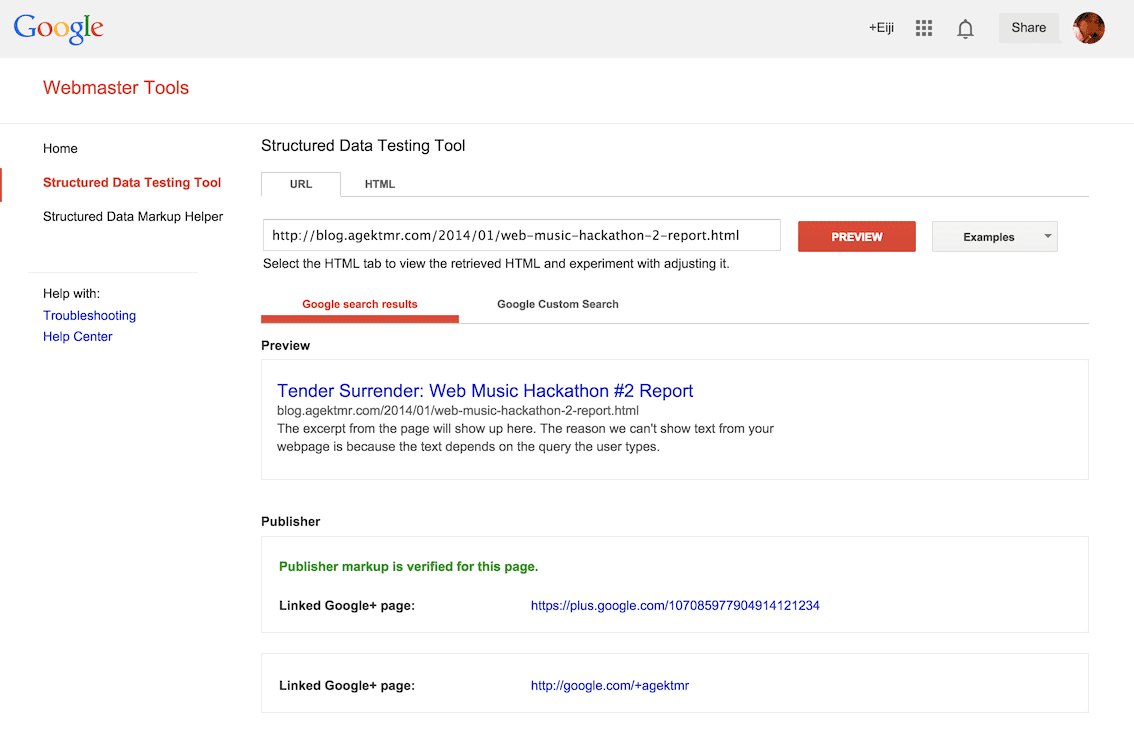
리치 스니펫 유효성 검사
Google+에서 리치 스니펫을 검증하려면 다음과 같은 도구를 사용할 수 있습니다.
- 구조화된 데이터 테스트 도구 - Search Console

공개 그래프 프로토콜 (OGP)을 사용하여 Facebook에 리치 스니펫 제공
공개 그래프 프로토콜 (OGP)은 웹페이지가 다른 Facebook 객체와 동일한 기능을 갖도록 하는 데 필요한 메타데이터를 Facebook에 제공합니다.
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
이 메타데이터는 페이지의 head 섹션에 포함되어 있으면 페이지가 공유될 때 풍부한 스니펫 정보를 제공합니다.
og: 네임스페이스화된 meta 태그를 사용하여 메타데이터 설명
meta 태그는 property 속성과 content 속성으로 구성됩니다.
속성 및 콘텐츠는 다음 값을 사용할 수 있습니다.
| 속성 | 콘텐츠 |
|---|---|
og:title |
웹페이지의 제목입니다. |
og:description |
웹페이지에 대한 설명입니다. |
og:url |
웹페이지의 표준 URL입니다. |
og:image |
공유된 게시물에 첨부된 이미지의 URL입니다. |
og:type |
웹페이지의 유형을 나타내는 문자열입니다. 여기에서 웹페이지에 적합한 템플릿을 찾을 수 있습니다. |
이러한 메타 태그는 Facebook과 같은 소셜 사이트의 크롤러에 시맨틱 정보를 제공합니다.
자세히 알아보기
Facebook 게시물에 첨부할 수 있는 항목에 대해 자세히 알아보려면 공식 Open Graph 프로토콜 사이트를 방문하세요.
리치 스니펫 유효성 검사
Facebook에서 마크업의 유효성을 검사하려면 다음과 같은 도구를 사용할 수 있습니다.
트위터 카드를 사용하여 트위터에 리치 스니펫 제공하기
트위터 카드는 트위터에 적용되는 개방형 그래프 프로토콜의 확장 프로그램입니다. 이를 통해 이미지, 동영상과 같은 미디어 첨부파일을 웹페이지 링크와 함께 트윗에 추가할 수 있습니다. 적절한 메타데이터를 추가하면 페이지로 연결되는 트윗에 추가한 풍부한 세부정보가 포함된 카드가 추가됩니다.
twitter: 네임스페이스화된 메타 태그를 사용하여 메타데이터 설명
트위터 카드를 사용하려면 도메인이 승인되어야 하며 property 속성 대신 name 속성으로 twitter:card가 있는 메타 태그가 포함되어야 합니다.
간단한 예 보기:
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="agektmr">
트위터 ID를 twitter:site 값에 할당하면 트위터는 사용자가 페이지 소유자와 쉽게 소통할 수 있도록 이 정보를 공유된 게시물에 삽입합니다.

자세히 알아보기
트위터 카드에 대해 자세히 알아보려면 다음 페이지를 방문하세요.
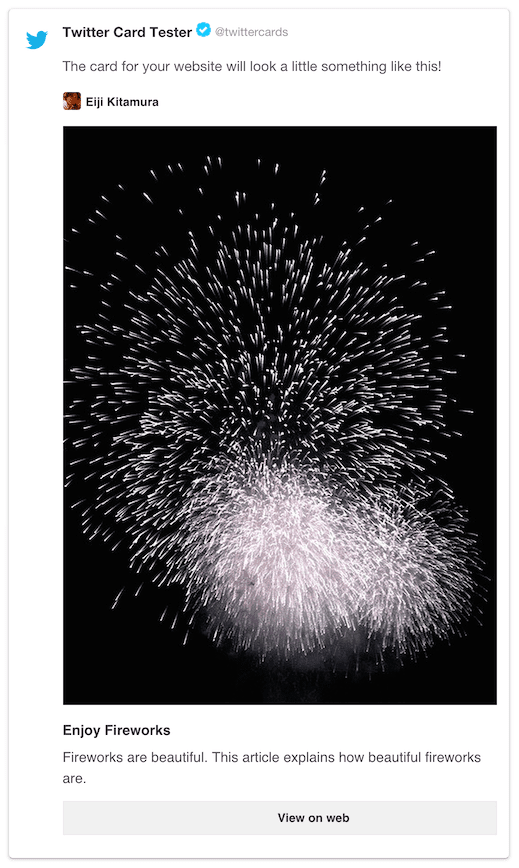
리치 스니펫 유효성 검사
마크업을 검증하기 위해 트위터는 다음을 제공합니다.
권장사항
세 가지 옵션이 모두 있으므로 가장 좋은 방법은 웹페이지에 모두 포함하는 것입니다. 예를 들면 다음과 같습니다.
<!-- namespace declaration -->
<html prefix="og: http://ogp.me/ns#">
<!-- define microdata scope and type -->
<head itemscope itemtype="http://schema.org/Article">
<title>Social Site Example</title>
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:title" itemprop="name" content="Enjoy Fireworks">
<!-- define ogp image -->
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<!-- use link[href] to define image url for microdata -->
<link itemprop="image" href="//developers.google.com/web/imgs/fireworks.jpg">
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites2.html">
<!-- define ogp type -->
<meta property="og:type" content="website">
<!-- define twitter cards type -->
<meta name="twitter:card" content="summary_large_image">
<!-- define site's owner twitter id -->
<meta name="twitter:site" content="agektmr">
<!-- define description for ogp and itemprop of microdata in one line -->
<meta property="og:description" itemprop="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<!-- general description (separate with ogp and microdata) -->
<meta name="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
</head>
마이크로데이터와 OGP는 일부 마크업을 공유합니다.
itemscope는head태그에 있습니다.title및description는 마이크로데이터와 OGP 간에 공유됩니다.itemprop="image"가property="og:image"로meta태그를 재사용하는 대신href속성이 있는link태그를 사용합니다.
마지막으로 게시하기 전에 웹페이지가 각 소셜 사이트에 예상대로 표시되는지 확인하세요.

