O Thumbor pode ser usado sem custo financeiro para redimensionar, compactar e transformar imagens sob demanda.
O Thumbor é uma CDN de imagem sem custo financeiro e de código aberto que facilita a compactação, o redimensionamento e a transformação de imagens. Esta publicação permite que você experimente o Thumbor em primeira mão sem precisar instalar nada. Configuramos um servidor Thumbor sandbox para você testar em http://34.67.235.246:8888. A imagem que você usará está disponível em http://34.67.235.246:8888/unsafe/https://web.dev/backdrop-filter/hero.jpg.
Pré-requisitos
Esta postagem parte do princípio que você já sabe como as CDNs de imagem podem melhorar seu desempenho de carregamento. Caso contrário, confira Usar CDNs de imagem para otimizar imagens. Ele também pressupõe que você já tenha criado sites básicos antes.
Formato de URL Thumbor
Como mencionado em Usar CDNs de imagem para otimizar imagens, cada CDN de imagem usa um formato de URL ligeiramente diferente para as imagens. A figura 1 representa o formato de Thumbor.

Origem
Como todas as origens, a origem de um URL do Thumbor é composta por três partes: um esquema (quase sempre http ou https), um host e uma porta. Neste exemplo, o host é identificado por um endereço IP, mas se você estiver usando um servidor DNS, ele poderá ser parecido com thumbor-server.my-site.com. Por padrão, o Thumbor usa a porta 8888 para exibir imagens.
Chave de segurança
A parte unsafe do URL indica que você está usando o Thumbor sem uma chave de segurança. Uma chave de segurança impede que um usuário faça alterações não autorizadas nos URLs das imagens. Ao alterar o URL da imagem, um usuário pode usar seu servidor (e sua conta de hospedagem) para redimensionar as imagens ou, de maneira mais mal-intencionada, sobrecarregar o servidor. Este guia não aborda a configuração do recurso de chave de segurança do Thumbor.
Tamanho
Essa parte do URL especifica o tamanho desejado da imagem de saída. Essa informação pode ser omitida se você não quiser alterar o tamanho da imagem. O Thumbor usa abordagens diferentes, como corte ou dimensionamento, para alcançar o tamanho desejado, dependendo dos outros parâmetros de URL. A próxima seção desta postagem explica como redimensionar imagens em mais detalhes.
Experimente agora:
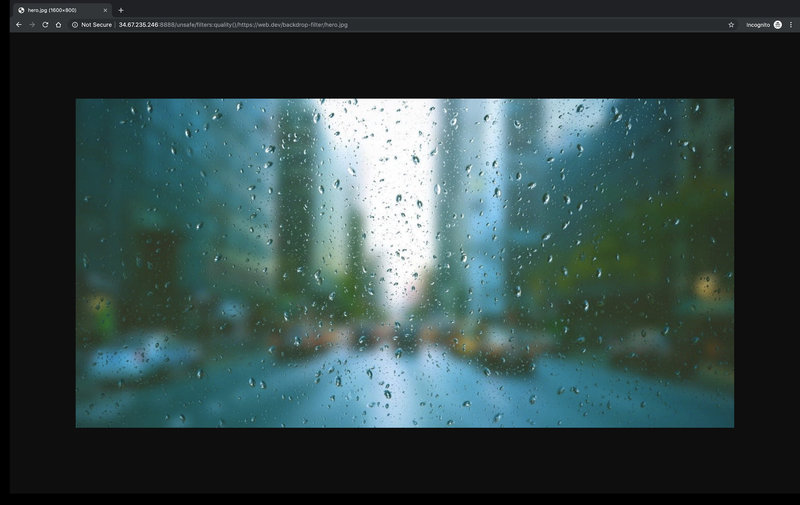
Clique no seguinte URL para conferir a imagem veiculada no tamanho original em uma nova guia: http://34.67.235.246:8888/unsafe/https://web.dev/backdrop-filter/hero.jpg

Imagem original Redimensione a imagem para 100 x 100 pixels: http://34.67.235.246:8888/unsafe/100x100/https://web.dev/backdrop-filter/hero.jpg

Filtros
Os filtros transformam uma imagem. A parte de filtros do segmento de URL começa com filters: seguido por uma lista de filtros separados por dois pontos. isso pode ser omitido se você não estiver usando filtros. A sintaxe de filtros individuais é semelhante a uma chamada de função (por exemplo, grayscale()) que contém zero ou mais argumentos.
Experimente agora:
Aplicar um único filtro: um efeito de desfoque gaussiano com um raio de 25 pixels: http://34.67.235.246:8888/unsafe/filters:blur(25)/https://web.dev/backdrop-filter/hero.jpg

Imagem desfocada Aplicar vários filtros. Converta para escala de cinza e rotate a imagem em 90 graus: http://34.67.235.246:8888/unsafe/filters:grayscale():blur(90)/https://web.dev/backdrop-filter/hero.jpg

Como transformar imagens
Esta seção se concentra nas funcionalidades do Thumbor mais relevantes para o desempenho: compactação, redimensionamento e conversão entre formatos de arquivo.
Compactação
O filtro qualidade compacta imagens JPEG no nível de qualidade desejado (1 a 100). Se nenhum nível de qualidade for fornecido, o Thumbor compacta a imagem para um nível de 80. Esse é um bom padrão: os níveis de qualidade de 80 a 85 normalmente têm pouco efeito perceptível na qualidade da imagem, mas geralmente reduzem o tamanho da imagem em 30% a 40%.
Experimente agora:
Compacte a imagem para uma qualidade de 1 (muito ruim): http://34.67.235.246:8888/unsafe/filters:quality(1)/https://web.dev/backdrop-filter/hero.jpg

Imagem de baixa qualidade Compacte a imagem usando as configurações de compactação padrão do Thumbor: http://34.67.235.246:8888/unsafe/filters:quality()/https://web.dev/backdrop-filter/hero.jpg

Redimensionar
Para redimensionar uma imagem e manter as proporções originais, use o formato $WIDTHx0 ou 0x$HEIGHT na parte size da string de URL.
Experimente agora:
Redimensione a imagem para uma largura de 200 pixels, mantendo as proporções originais: http://34.67.235.246:8888/unsafe/200x0/https://web.dev/backdrop-filter/hero.jpg

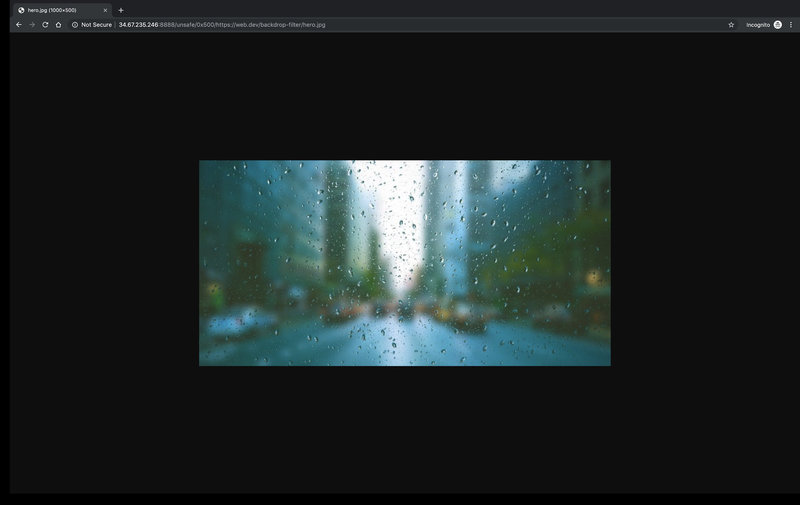
Imagem redimensionada para uma largura de 200 pixels Redimensione a imagem para uma altura de 500 pixels, mantendo a proporção original: http://34.67.235.246:8888/unsafe/0x500/https://web.dev/backdrop-filter/hero.jpg

Também é possível redimensionar imagens para uma porcentagem do original usando o filtro proporção. Se o tamanho for especificado em conjunto com o filtro de proporção, a imagem vai ser redimensionada e, em seguida, o filtro de proporção vai ser aplicado.
Experimente agora:
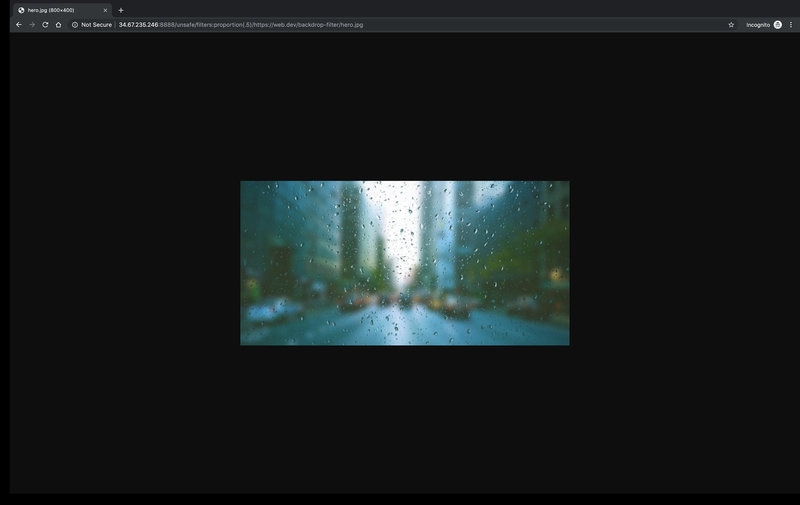
Redimensione a imagem para 50% do original: http://34.67.235.246:8888/unsafe/filters:proportion(.5)/https://web.dev/backdrop-filter/hero.jpg

Imagem redimensionada para 50% do tamanho da original Redimensione a imagem para 1.000 pixels de largura e 10% do tamanho atual: http://34.67.235.246:8888/unsafe/1000x/filters:proportion(.1)/https://web.dev/backdrop-filter/hero.jpg

Esses métodos são apenas algumas das muitas opções de corte e redimensionamento do Thumbor. Para ler sobre outras opções, consulte Uso.
Formatos de arquivo
O filtro de formato converte imagens em jpeg, webp, gif ou png. Se você quiser otimizar o desempenho, use JPEG ou WebP, já que os arquivos PNG e GIF tendem a ser significativamente maiores e não são compactados.
Experimente agora:
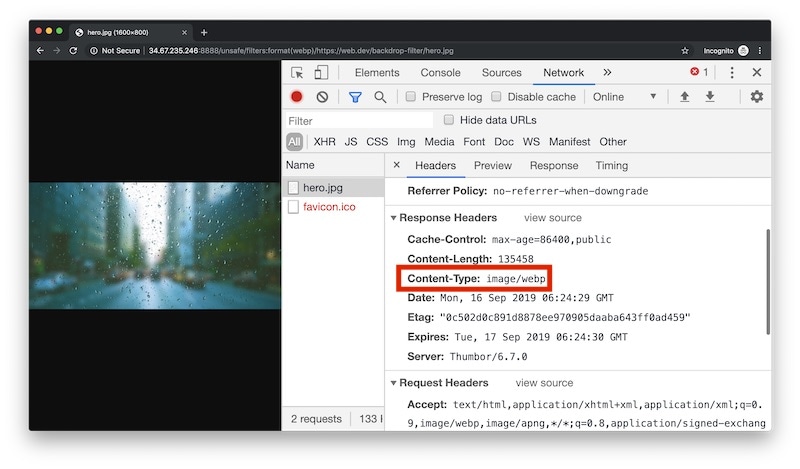
- Converta a imagem para WebP. Se você abrir o painel Network do DevTools, o cabeçalho de resposta Content-Type do documento mostrará que o servidor retornou uma imagem WebP: http://34.67.235.246:8888/unsafe/filters:format(webp)/https://web.dev/backdrop-filter/hero.jpg

content-type mostrado no DevToolsPróximas etapas
Teste outros filtros e transformações na imagem hero.jpg.
Se você estiver acompanhando usando sua própria instalação do Thumbor, confira o apêndice abaixo, que explica como e por que usar o arquivo thumbor.conf.
Apêndice: thumbor.conf
Muitas das opções de configuração discutidas nesta postagem, e muitas outras, podem ser estabelecidas como padrões com a configuração e o uso de um arquivo de configuração thumbor.conf. As configurações no arquivo thumbor.conf serão aplicadas a todas as imagens, a menos que sejam substituídas pelos parâmetros da string de URL.
Execute o comando
thumbor-configpara criar um novo arquivothumbor.conf.thumbor-config > ./thumbor.confAbra o novo arquivo
thumbor.conf. O comandothumbor-configgerou um arquivo que lista e explica todas as opções de configuração do Thumbor.Para definir as configurações, remova a marca de comentário das linhas e altere os valores padrão. Pode ser útil definir as seguintes configurações:
QUALITYAUTO_WEBPMAX_WIDTHeMAX_HEIGHTALLOW_ANIMATED_GIFS
Execute o Thumbor com a sinalização
--confpara usar as configurações dethumbor.conf.thumbor --conf /path/to/thumbor.conf


