您可以使用 Thumbor 根据需要随意调整图片大小、压缩图片以及转换图片。
Thumbor 是一个免费的开源图片 CDN,可让您轻松压缩、调整和转换图片。这篇博文让您无需安装任何软件就能直接试用 Thumbor。我们设置了一个沙盒 Thumbor 服务器,您可以在 http://34.67.235.246:8888 上试用。您可通过 http://34.67.235.246:8888/unsafe/https://web.dev/backdrop-filter/hero.jpg 获取要试用的图片。
前提条件
本文假定您了解图片 CDN 如何提高您的加载性能。如果不是,请参阅使用图片 CDN 优化图片。此外,本指南还假定您之前构建过基本网站。
缩略图网址格式
如使用图片 CDN 优化图片中所述,每个图片 CDN 使用的图片网址格式略有不同。图 1 表示 Thumbor 的格式。

来源
与所有 origin 一样,Thumbor 网址的来源由三部分组成:架构(几乎总是 http 或 https)、主机和端口。在此示例中,主机使用 IP 地址进行标识,但如果您使用的是 DNS 服务器,则地址可能类似于 thumbor-server.my-site.com。默认情况下,Thumbor 使用端口 8888 传送映像。
安全密钥
该网址的 unsafe 部分表示您使用的是没有安全密钥的 Thumbor。安全密钥可防止用户在未经授权的情况下更改您的图片网址。更改图片网址后,用户可能会使用您的服务器(和您的托管账单)来调整图片大小,或者更恶意地使您的服务器过载。本指南不会介绍如何设置 Thumbor 安全密钥功能。
大小
网址的这一部分用于指定所需的输出图片大小。如果您不想更改图片大小,则可以忽略此参数。Thumbor 会根据其他网址参数,使用不同的方法(如剪裁或缩放)来实现所需的尺寸。本文的下一部分将更详细地介绍如何调整图片的大小。
立即试用:
点击以下网址,在新标签页中查看以原始大小投放的图片:http://34.67.235.246:8888/unsafe/https://web.dev/backdrop-filter/hero.jpg

原始图片 将图片大小调整为 100x100 像素:http://34.67.235.246:8888/unsafe/100x100/https://web.dev/backdrop-filter/hero.jpg

过滤条件
滤镜用于转换图片。网址段的过滤器部分以 filters: 开头,后跟一个以英文冒号分隔的过滤器列表;如果您未使用任何过滤条件,则可以忽略此字段。各个过滤条件的语法类似于包含零个或多个参数的函数调用(例如 grayscale())。
立即试用:
应用单一滤镜:半径为 25 像素的高斯模糊效果:http://34.67.235.246:8888/unsafe/filters:blur(25)/https://web.dev/backdrop-filter/hero.jpg

经过模糊处理的图片 应用多个过滤条件。转换为灰度并将图片rotate 90 度:http://34.67.235.246:8888/unsafe/filters:grayscale():blur(90)/https://web.dev/backdrop-filter/hero.jpg

转换图片
本部分重点介绍与性能最相关的 Thumbor 功能:压缩、大小调整和文件格式之间的转换。
压缩
质量过滤条件可将 JPEG 图片压缩到所需的图片质量级别 (1-100)。如果未提供任何质量级别,Thumbor 会将图片压缩到 80 的质量级别。这个默认值是个不错的选择:质量级别 80-85 对图片质量的影响一般很小,但通常会导致图片大小减少 30-40%。
立即试用:
将图片压缩为质量级别 1(非常差):http://34.67.235.246:8888/unsafe/filters:quality(1)/https://web.dev/backdrop-filter/hero.jpg

低画质图片 使用 Thumbor 的默认压缩设置压缩图片:http://34.67.235.246:8888/unsafe/filters:quality()/https://web.dev/backdrop-filter/hero.jpg

调整大小
要在保持图片的原始比例的同时调整图片大小,请在网址字符串的 size 部分中使用 $WIDTHx0 或 0x$HEIGHT 格式。
立即试用:
将图片的宽度调整为 200 像素,同时保持原始比例:http://34.67.235.246:8888/unsafe/200x0/https://web.dev/backdrop-filter/hero.jpg
<ph type="x-smartling-placeholder"></ph> 
将图片的宽度调整为 200 像素 将图片高度调整为 500 像素,同时保持原始比例:http://34.67.235.246:8888/unsafe/0x500/https://web.dev/backdrop-filter/hero.jpg

您还可以使用比例过滤器,将图片大小调整为与原始图片相等的百分比。如果同时指定了比例滤镜和比例滤镜,系统会调整图片大小,然后应用比例滤镜。
立即试用:
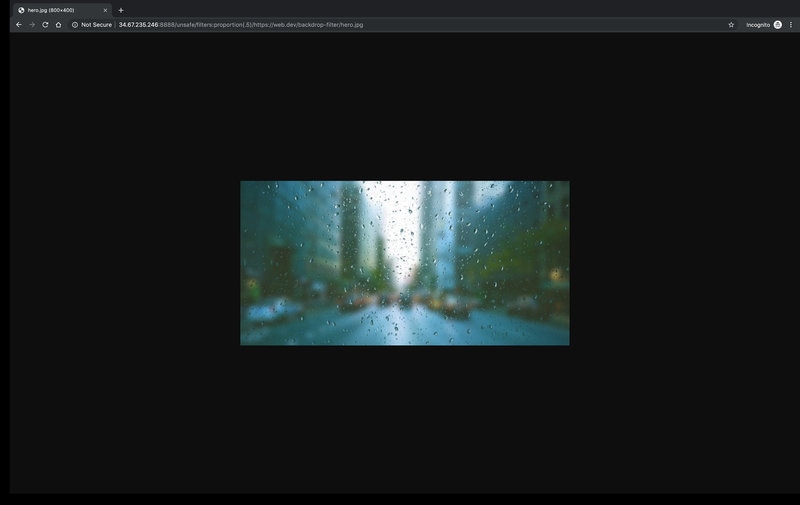
将图片大小调整为原始图片的 50%:http://34.67.235.246:8888/unsafe/filters:proportion(.5)/https://web.dev/backdrop-filter/hero.jpg

将图片大小调整为原始图片的 50% 将图片的宽度调整为 1000 像素,然后将图片大小调整为当前大小的 10%:http://34.67.235.246:8888/unsafe/1000x/filters:proportion(.1)/https://web.dev/backdrop-filter/hero.jpg

这些方法只是 Thumbor 众多剪裁和大小调整选项中的几种。如需了解其他选项,请参阅使用情况。
文件格式
format 过滤条件用于将图片转换为 jpeg、webp、gif 或 png。请注意,如果您要优化性能,则应使用 JPEG 或 WebP,因为 PNG 和 GIF 文件往往会非常大,因而无法进行压缩。
立即试用:
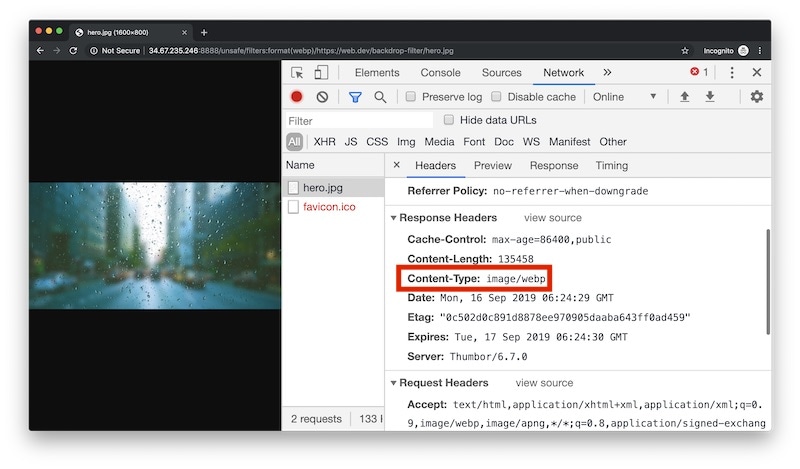
- 将图片转换为 WebP 格式。如果您打开开发者工具的 Network 面板,则该文档的 Content-Type 响应标头会显示服务器返回了 WebP 图片:http://34.67.235.246:8888/unsafe/filters:format(webp)/https://web.dev/backdrop-filter/hero.jpg

content-type 响应标头后续步骤
请对 hero.jpg 图片尝试其他滤镜和转换功能。
如果您使用自己的 Thumbor 安装继续操作,请参阅下面的附录,了解使用 thumbor.conf 文件的方式和原因。
附录:thumbor.conf
本博文中讨论的许多配置选项以及许多其他选项都可以通过设置和使用 thumbor.conf 配置文件来设置为默认值。thumbor.conf 文件中的设置将应用于所有图片,除非被网址字符串参数替换。
运行
thumbor-config命令以创建新的thumbor.conf文件。thumbor-config > ./thumbor.conf打开新的
thumbor.conf文件。thumbor-config命令生成一个文件,其中列出并解释了所有 Thumbor 配置选项。通过取消注释各行并更改默认值来配置设置。 您可能会发现设置以下设置非常有用:
QUALITYAUTO_WEBPMAX_WIDTH和MAX_HEIGHTALLOW_ANIMATED_GIFS
运行带有
--conf标志的 Thumbor,以使用thumbor.conf设置。thumbor --conf /path/to/thumbor.conf


