يمكن استخدام أداة الإبهام مجانًا لتغيير حجم الصور وضغطها وتحويلها عند الطلب.
Thumbor عبارة عن شبكة توصيل مجانية للصور مفتوحة المصدر تسهِّل ضغط الصور وتغيير حجمها وتحويلها. تتيح لك هذه المشاركة تجربة تطبيق Thumbor مباشرةً بدون الحاجة إلى تثبيت أي برامج. لقد تم إعداد خادم Thumbor في وضع الحماية لتجربته على http://34.67.235.246:8888. تتوفّر الصورة التي تريد إجراء التجربة عليها على الرابط http://34.67.235.246:8888/unsafe/https://web.dev/backdrop-filter/hero.jpg.
المتطلبات الأساسية
تفترض هذه المشاركة أنّك تفهم كيف يمكن لشبكات توصيل المحتوى (CDN) الخاصة بالصور تحسين أداء التحميل. وإذا لم يكن الأمر كذلك، اطّلِع على مقالة استخدام شبكات توصيل المحتوى (CDN) الخاصة بالصور لتحسين الصور. كما أنه يفترض أيضًا أنك قد أنشأت مواقع ويب أساسية من قبل.
تنسيق عنوان URL في علامة التبويب "الإبهام"
كما ورد في مقالة استخدام شبكات توصيل المحتوى (CDN) للصور لتحسين الصور، تستخدم شبكة توصيل المحتوى (CDN) لكل صورة تنسيق عنوان URL مختلفًا قليلاً للصور. يمثل الشكل 1 تنسيق إبهام.

الأصل
مثل جميع المصادر، يتألف أصل عنوان URL لصفحة "الإبهام" من ثلاثة أجزاء: المخطط (الذي يتكوّن دائمًا تقريبًا من http أو https)، والمضيف، والمنفذ. في هذا المثال، يتم تحديد المضيف باستخدام عنوان IP، ولكن إذا كنت تستخدم خادم نظام أسماء النطاقات، قد يبدو المضيف على النحو التالي thumbor-server.my-site.com. يستخدم تطبيق Thumbor تلقائيًا المنفذ 8888 لعرض الصور.
مفتاح الأمان
يشير الجزء unsafe من عنوان URL إلى أنّك تستخدم تطبيق Thumbor بدون مفتاح أمان. يمنع مفتاح الأمان المستخدم من إجراء تغييرات غير مصرح بها على عناوين URL للصور. من خلال تغيير عنوان URL الخاص بالصورة، يمكن للمستخدم استخدام خادمك (وفاتورة الاستضافة) لتغيير حجم الصور، أو لتحميل تحميل زائد على الخادم، وبشكل أكثر ضررًا. لن يتناول هذا الدليل عملية إعداد ميزة مفتاح الأمان في تطبيق Thumbor.
حجم الملف
يحدد هذا الجزء من عنوان URL الحجم المطلوب للصورة الناتجة. يمكن حذف هذا الخيار إذا كنت لا تريد تغيير حجم الصورة. وستستخدم أداة "الإبهام" أساليب مختلفة مثل الاقتصاص أو الضبط لتحقيق الحجم المطلوب اعتمادًا على معلَمات عناوين URL الأخرى. يشرح القسم التالي من هذه المشاركة كيفية تغيير حجم الصور بمزيد من التفصيل.
جرِّب ذلك الآن:
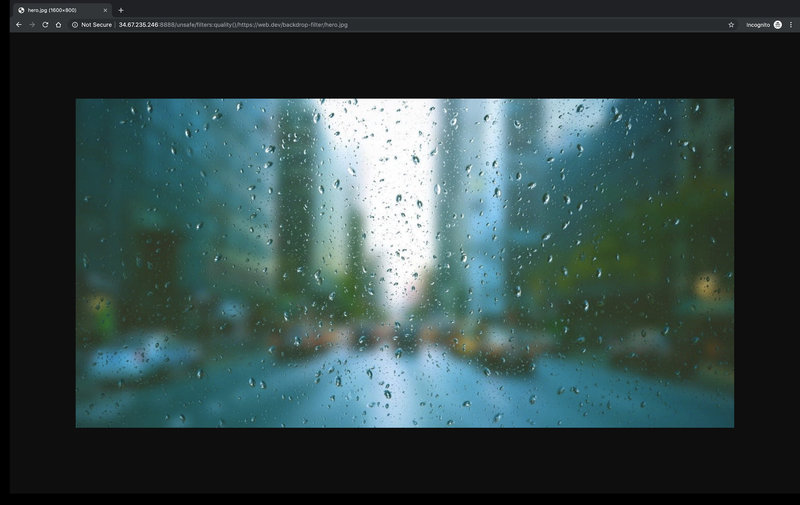
انقر على عنوان URL التالي لعرض الصورة بحجمها الأصلي في علامة تبويب جديدة: http://34.67.235.246:8888/unsafe/https://web.dev/backdrop-filter/hero.jpg

الصورة الأصلية غيِّر حجم الصورة إلى 100×100 بكسل: http://34.67.235.246:8888/unsafe/100x100/https://web.dev/backdrop-filter/hero.jpg

الفلاتر
تعمل الفلاتر على تحويل صورة. يبدأ جزء الفلاتر في شريحة عنوان URL بـ filters: متبوعًا بقائمة فلاتر مفصولة بنقطتين. يمكن حذف هذا إذا كنت لا تستخدم أي فلاتر. تشبه بنية الفلاتر الفردية استدعاء الدالة (على سبيل المثال grayscale()) الذي يحتوي على صفر أو أكثر من الوسيطات.
جرِّب ذلك الآن:
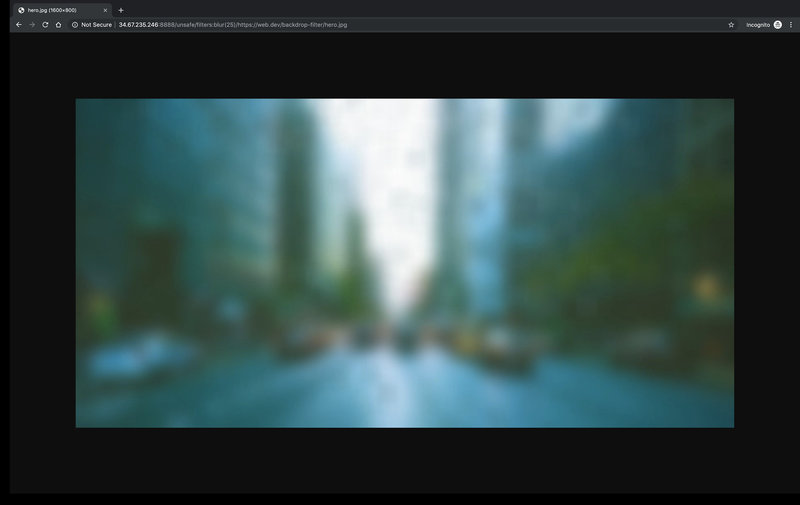
استخدِم فلترًا واحدًا: تأثير تمويه غاوسي بنصف قطر 25 بكسل: http://34.67.235.246:8888/unsafe/filters:blur(25)/https://web.dev/backdrop-filter/hero.jpg

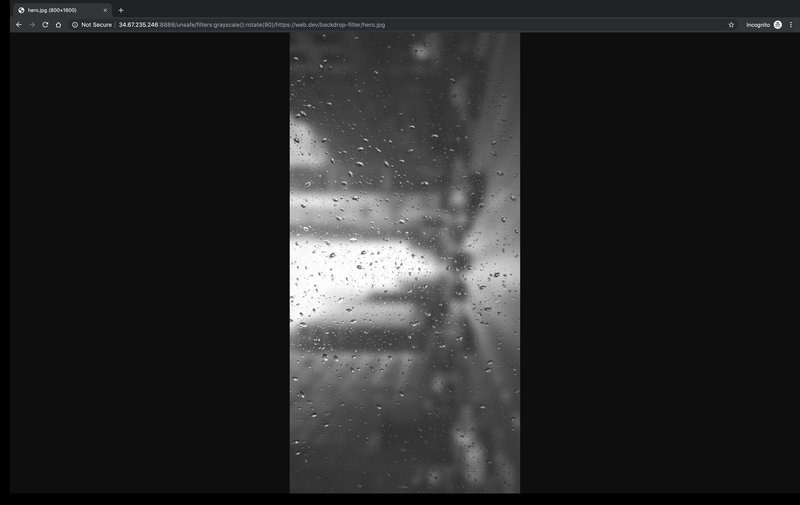
صورة مموَّهة تطبيق فلاتر متعددة تحويل الصورة إلى تدرّج الرمادي وrotate الصورة بزاوية 90 درجة: http://34.67.235.246:8888/unsafe/filters:grayscale():blur(90)/https://web.dev/backdrop-filter/hero.jpg

تحويل الصور
يركّز هذا القسم على وظائف أداة "الإبهام" الأكثر صلة بالأداء، وهي: الضغط وتغيير الحجم والتحويل بين تنسيقات الملفات.
الضغط
يضغط فلتر الجودة صور JPEG إلى مستوى جودة الصورة المطلوب (1-100). في حال عدم توفير مستوى جودة، ضغط الصورة المصغَّرة إلى مستوى جودة 80. هذا الإعداد التلقائي مناسب، لأنّ مستويات الجودة التي تتراوح بين 80 و85 عادةً ما يكون لها تأثير ملحوظ في جودة الصورة، ولكنّها تقلّل حجم الصورة عادةً بنسبة تتراوح بين 30% و 40%.
جرِّب ذلك الآن:
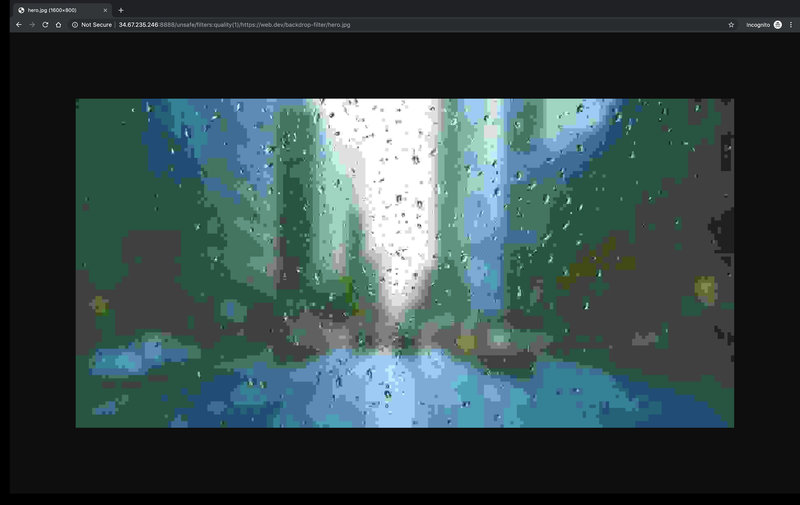
ضغط الصورة للحصول على جودة 1 (سيئة جدًا): http://34.67.235.246:8888/unsafe/filters:quality(1)/https://web.dev/backdrop-filter/hero.jpg

صورة منخفضة الجودة اضغط الصورة باستخدام إعدادات الضغط التلقائية في Thumbor: http://34.67.235.246:8888/unsafe/filters:quality()/https://web.dev/backdrop-filter/hero.jpg

تغيير الحجم
لتغيير حجم صورة مع الحفاظ على أبعادها الأصلية، استخدِم التنسيق $WIDTHx0 أو 0x$HEIGHT ضمن الجزء size من سلسلة عنوان URL.
جرِّب ذلك الآن:
تغيير حجم الصورة إلى عرض 200 بكسل مع الحفاظ على النسب الأصلية: http://34.67.235.246:8888/unsafe/200x0/https://web.dev/backdrop-filter/hero.jpg

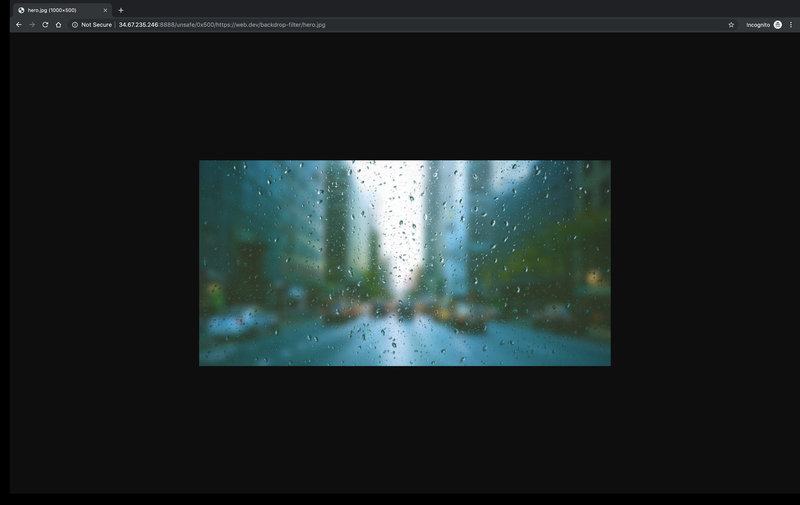
تم تغيير حجم الصورة إلى عرض 200 بكسل تغيير حجم الصورة إلى ارتفاع 500 بكسل مع الحفاظ على التناسب الأصلي: http://34.67.235.246:8888/unsafe/0x500/https://web.dev/backdrop-filter/hero.jpg

يمكنك أيضًا تغيير حجم الصور إلى نسبة مئوية من الصورة الأصلية باستخدام فلتر نسبة. في حال تحديد الحجم بالتزامن مع فلتر النسبة، سيتم تغيير حجم الصورة، وسيتم بعد ذلك تطبيق فلتر النسبة.
جرِّب ذلك الآن:
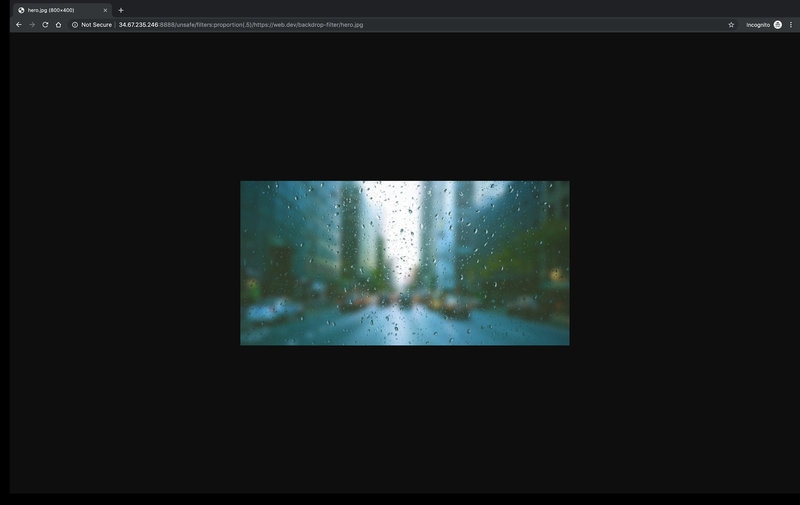
تغيير حجم الصورة إلى 50% من الصورة الأصلية: http://34.67.235.246:8888/unsafe/filters:proportion(.5)/https://web.dev/backdrop-filter/hero.jpg

تم تغيير حجم الصورة إلى 50% من حجم الصورة الأصلية غيّر حجم الصورة إلى عرض 1000 بكسل، ثم غيّر حجمها إلى 10% من حجمها الحالي: http://34.67.235.246:8888/unsafe/1000x/filters:proportion(.1)/https://web.dev/backdrop-filter/hero.jpg

هذه الطرق ليست سوى عدد قليل من خيارات الاقتصاص وتغيير الحجم التي يوفّرها تطبيق Thumbor. للتعرّف على الخيارات الأخرى، يمكنك الاطّلاع على الاستخدام.
تنسيقات الملفات
يحوّل فلتر التنسيق الصور إلى jpeg أو webp أو gif أو png. يُرجى العِلم أنّه في حال تحسين الأداء، يجب استخدام JPEG أو WebP لأنّ ملفات PNG وGIF تكون أكبر بكثير ولا يتم ضغطها أيضًا.
جرِّب ذلك الآن:
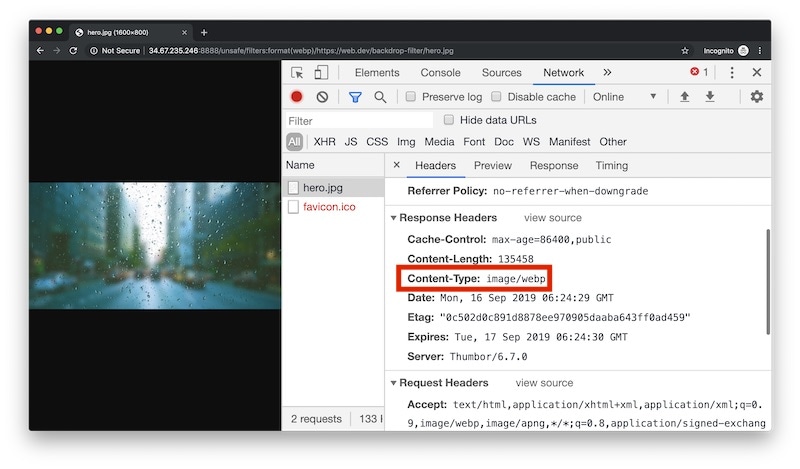
- حوِّل الصورة إلى تنسيق WebP. في حال فتح لوحة الشبكة ضِمن "أدوات مطوري البرامج"، سيُظهر عنوان الاستجابة Content-Type في المستند أنّ الخادم عرض صورة WebP على النحو التالي: http://34.67.235.246:8888/unsafe/filters:format(webp)/https://web.dev/backdrop-filter/hero.jpg

content-type المعروض في "أدوات مطوري البرامج"الخطوات التالية
جرِّب الفلاتر والإحالات الناجحة الأخرى على صورة hero.jpg.
إذا كنت تتابع استخدام ملف Thumbor الخاص بك، يمكنك الاطّلاع على الملحق أدناه الذي يشرح كيفية استخدام ملف thumbor.conf والغرض من استخدامه.
الملحق: thumbor.conf
يمكن تحديد العديد من خيارات الإعداد التي تمت مناقشتها في هذه المشاركة، بالإضافة إلى العديد من الخيارات الأخرى، كإعدادات تلقائية من خلال إعداد ملف إعداد thumbor.conf واستخدامه. سيتم تطبيق الإعدادات في ملف thumbor.conf على جميع الصور ما لم تتجاهلها مَعلمات سلسلة عنوان URL.
نفِّذ الأمر
thumbor-configلإنشاء ملفthumbor.confجديد.thumbor-config > ./thumbor.confافتح ملف
thumbor.confالجديد. أنشأ الأمرthumbor-configملفًا يعرض جميع خيارات ضبط تطبيق Thumbor.يمكنك ضبط الإعدادات من خلال إلغاء تعليق الأسطر وتغيير القيم التلقائية. وقد يكون من المفيد ضبط الإعدادات التالية:
QUALITYAUTO_WEBPMAX_WIDTHوMAX_HEIGHTALLOW_ANIMATED_GIFS
شغِّل تطبيق Thumbor باستخدام علامة
--confلاستخدام إعداداتthumbor.conf.thumbor --conf /path/to/thumbor.conf


