Thumbor dapat digunakan secara gratis untuk mengubah ukuran, mengompresi, dan mengubah gambar sesuai permintaan.
Thumbor adalah CDN gambar open source gratis yang memudahkan untuk mengompresi, mengubah ukuran, dan mengubah gambar. Postingan ini memungkinkan Anda mencoba Thumbor secara langsung tanpa perlu menginstal apa pun. Kami telah menyiapkan server Thumbor sandbox yang dapat Anda coba di http://34.67.235.246:8888. Gambar yang akan Anda gunakan untuk eksperimen tersedia di http://34.67.235.246:8888/unsafe/https://web.dev/backdrop-filter/hero.jpg.
Prasyarat
Postingan ini mengasumsikan bahwa Anda memahami cara CDN gambar dapat meningkatkan performa pemuatan. Jika tidak, baca artikel Menggunakan CDN gambar untuk mengoptimalkan gambar. Anda juga dianggap telah membuat situs dasar sebelumnya.
Format URL Thumbor
Seperti yang disebutkan dalam Menggunakan CDN Gambar untuk Mengoptimalkan Gambar, setiap CDN gambar menggunakan format URL yang sedikit berbeda untuk gambar. Gambar 1 merepresentasikan format Thumbor.

Asal
Seperti semua origin, asal URL Thumbor terdiri dari tiga bagian: skema (yang hampir selalu berupa http atau https), host, dan port. Dalam contoh ini, host diidentifikasi menggunakan alamat IP, tetapi jika Anda menggunakan server DNS, host tersebut mungkin terlihat seperti thumbor-server.my-site.com. Secara default, Thumbor menggunakan port 8888 untuk menayangkan gambar.
Kunci Keamanan
Bagian unsafe URL menunjukkan bahwa Anda menggunakan Thumbor tanpa kunci keamanan. Kunci keamanan mencegah pengguna melakukan perubahan tidak sah pada URL gambar Anda. Dengan mengubah URL gambar, pengguna dapat menggunakan server Anda (dan tagihan hosting Anda) untuk mengubah ukuran gambar mereka, atau, yang lebih berbahaya, untuk membebani server Anda. Panduan ini tidak akan membahas penyiapan fitur kunci keamanan Thumbor.
Ukuran
Bagian URL ini menentukan ukuran gambar output yang diinginkan. Kolom ini dapat dihilangkan jika Anda tidak ingin mengubah ukuran gambar. Thumbor akan menggunakan pendekatan yang berbeda seperti pemangkasan atau penskalaan untuk mencapai ukuran yang diinginkan, bergantung pada parameter URL lainnya. Bagian berikutnya dari postingan ini menjelaskan cara mengubah ukuran gambar secara lebih mendetail.
Coba sekarang:
Klik URL berikut untuk melihat gambar yang ditampilkan dengan ukuran aslinya di tab baru: http://34.67.235.246:8888/unsafe/https://web.dev/backdrop-filter/hero.jpg

Gambar asli Ubah ukuran gambar menjadi 100x100 piksel: http://34.67.235.246:8888/unsafe/100x100/https://web.dev/backdrop-filter/hero.jpg

Filter
Filter mengubah gambar. Bagian filter segmen URL dimulai dengan filters: diikuti dengan daftar filter yang dipisahkan titik dua; ini dapat dihilangkan jika Anda tidak menggunakan filter apa pun. Sintaksis untuk masing-masing filter menyerupai panggilan fungsi (misalnya, grayscale()) yang berisi nol atau beberapa argumen.
Coba sekarang:
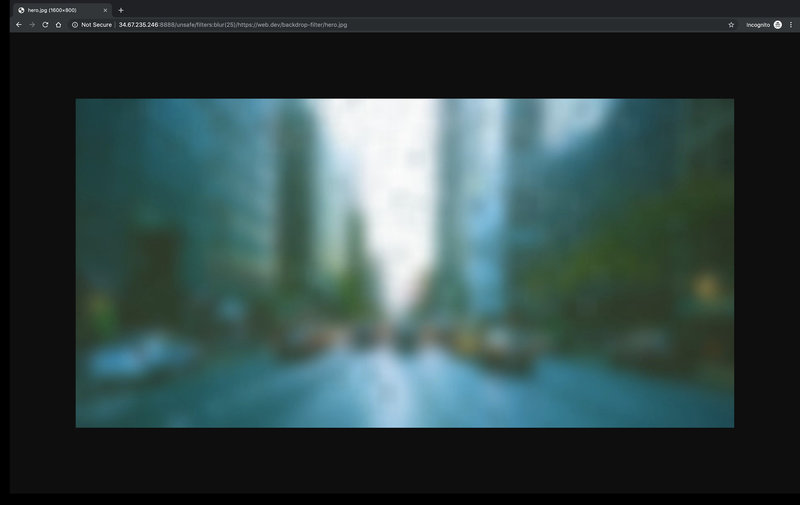
Terapkan satu filter: efek blur Gaussian dengan radius 25 piksel: http://34.67.235.246:8888/unsafe/filters:blur(25)/https://web.dev/backdrop-filter/hero.jpg

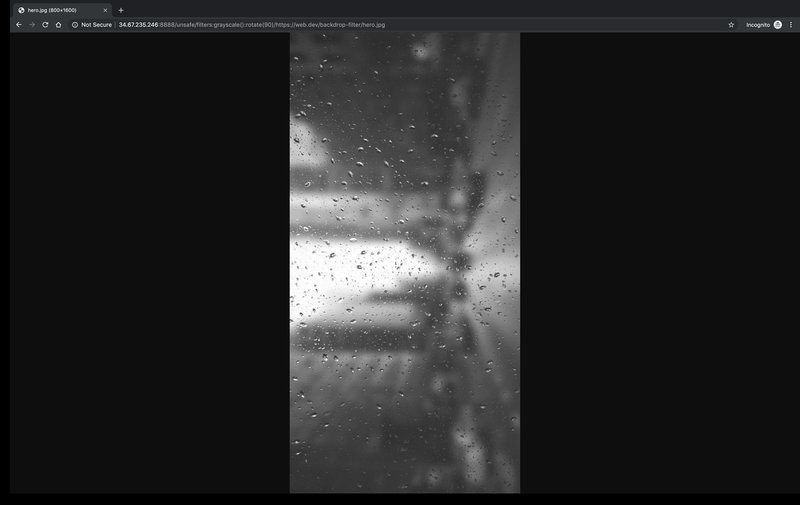
Gambar buram Menerapkan beberapa filter. Konversikan ke grayscale dan rotate gambar 90 derajat: http://34.67.235.246:8888/unsafe/filters:grayscale():blur(90)/https://web.dev/backdrop-filter/hero.jpg

Mentransformasi Gambar
Bagian ini berfokus pada fungsi Thumbor yang paling relevan dengan performa: kompresi, pengubahan ukuran, dan konversi antar-format file.
Kompresi
Filter kualitas mengompresi gambar JPEG ke tingkat kualitas gambar yang diinginkan (1-100). Jika tidak ada tingkat kualitas yang diberikan, Thumbor akan mengompresi gambar ke tingkat kualitas 80. Ini adalah setelan default yang baik: tingkat kualitas 80-85 biasanya memiliki sedikit efek nyata terhadap kualitas gambar, tetapi biasanya mengurangi ukuran gambar hingga 30-40%.
Coba sekarang:
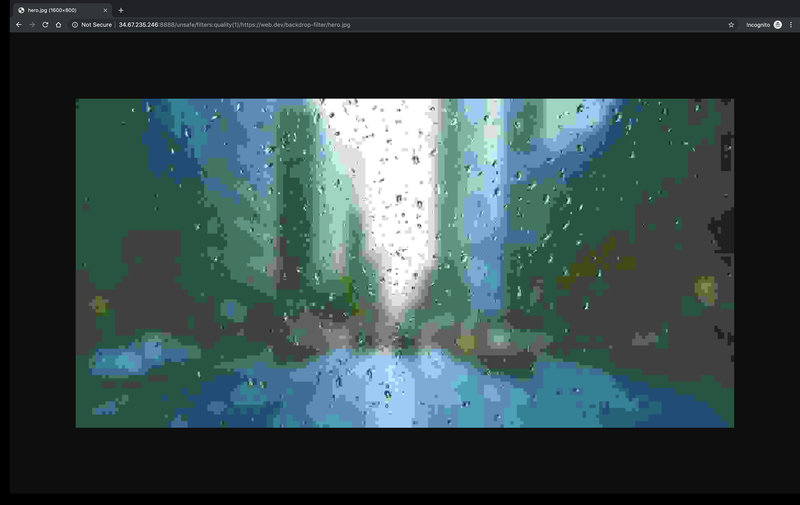
Kompresi gambar ke kualitas 1 (sangat buruk): http://34.67.235.246:8888/unsafe/filters:quality(1)/https://web.dev/backdrop-filter/hero.jpg

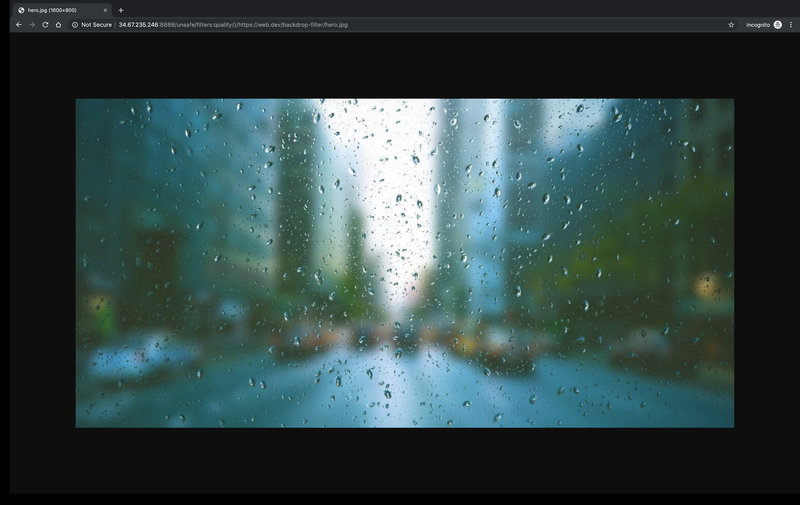
Gambar berkualitas rendah Kompresi gambar menggunakan setelan kompresi default Thumbor: http://34.67.235.246:8888/unsafe/filters:quality()/https://web.dev/backdrop-filter/hero.jpg

Mengubah ukuran
Untuk mengubah ukuran gambar sambil mempertahankan proporsi aslinya, gunakan format $WIDTHx0 atau 0x$HEIGHT dalam bagian size string URL.
Coba sekarang:
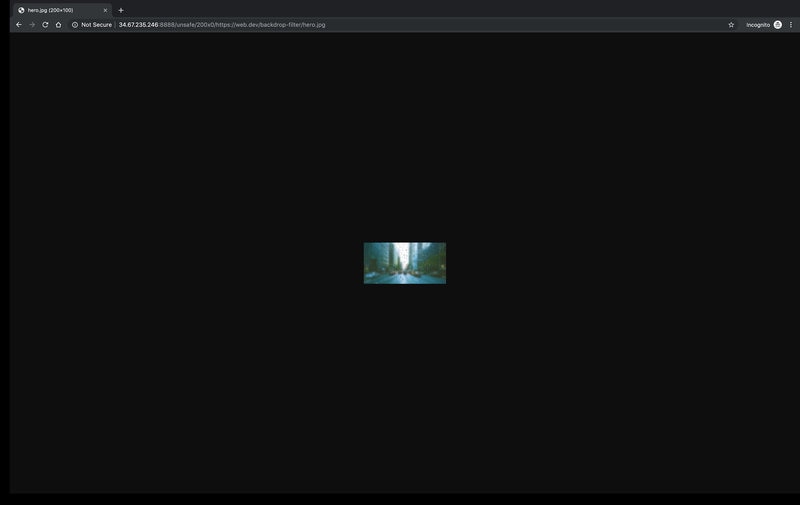
Ubah ukuran gambar menjadi lebar 200 piksel dengan tetap mempertahankan proporsi asli: http://34.67.235.246:8888/unsafe/200x0/https://web.dev/backdrop-filter/hero.jpg

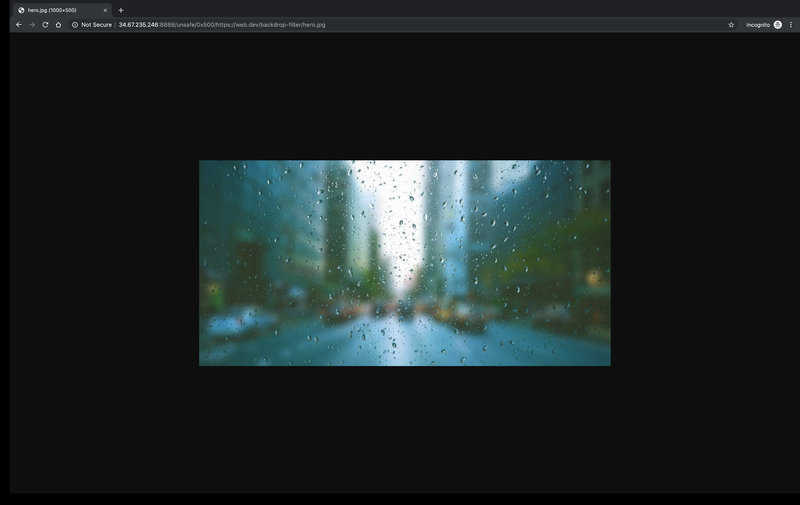
Gambar diubah ukurannya ke lebar 200 piksel Ubah ukuran gambar ke tinggi 500 piksel dengan tetap mempertahankan proporsi asli: http://34.67.235.246:8888/unsafe/0x500/https://web.dev/backdrop-filter/hero.jpg

Anda juga dapat mengubah ukuran gambar ke persentase asli menggunakan filter proporsi. Jika ukuran ditetapkan bersama filter proporsi, gambar akan diubah ukurannya, lalu filter proporsi akan diterapkan.
Coba sekarang:
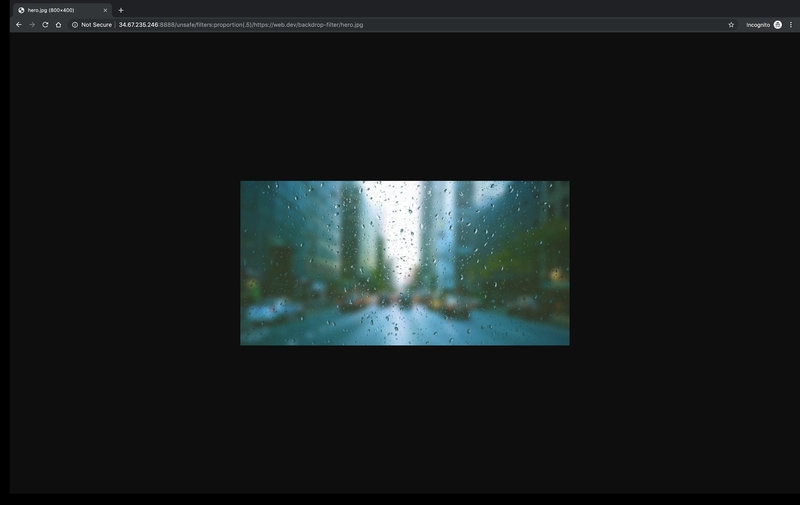
Ubah ukuran gambar menjadi 50% dari aslinya: http://34.67.235.246:8888/unsafe/filters:proportion(.5)/https://web.dev/backdrop-filter/hero.jpg

Gambar diubah ukurannya menjadi 50% dari ukuran asli Ubah ukuran gambar menjadi lebar 1.000 piksel, lalu ubah ukuran gambar menjadi 10% dari ukurannya saat ini: http://34.67.235.246:8888/unsafe/1000x/filters:proportion(.1)/https://web.dev/backdrop-filter/hero.jpg

Metode ini hanyalah beberapa dari banyak opsi pemangkasan dan pengubahan ukuran yang dimiliki Thumbor. Untuk membaca opsi lainnya, lihat Penggunaan.
Format File
Filter format mengonversi gambar menjadi jpeg, webp, gif, atau png. Perlu diingat bahwa jika Anda mengoptimalkan performa, sebaiknya gunakan JPEG atau WebP karena file PNG dan GIF cenderung lebih besar secara signifikan dan juga tidak dikompresi.
Coba sekarang:
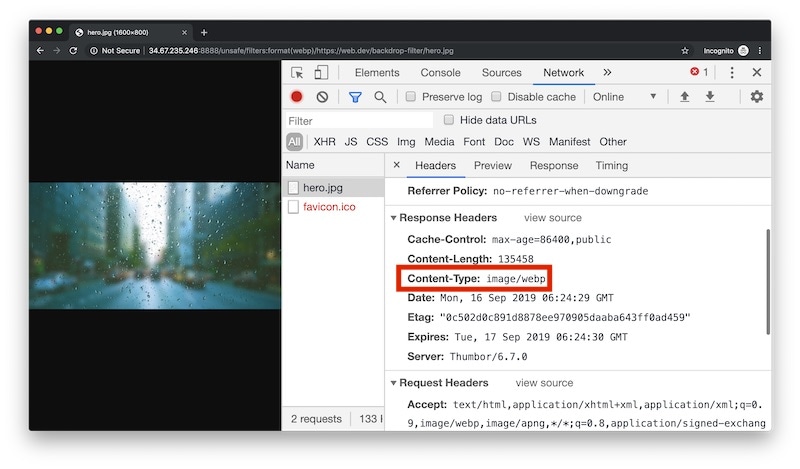
- Konversikan gambar ke WebP. Jika Anda membuka panel Network di DevTools, header respons Content-Type dokumen akan menunjukkan bahwa server menampilkan gambar WebP: http://34.67.235.246:8888/unsafe/filters:format(webp)/https://web.dev/backdrop-filter/hero.jpg

content-type yang ditampilkan di DevToolsLangkah Berikutnya
Coba filter dan transformasi lainnya pada gambar hero.jpg.
Jika Anda mengikuti petunjuk dari penginstalan Thumbor sendiri, lihat lampiran di bawah ini yang menjelaskan cara dan alasan Anda menggunakan file thumbor.conf.
Lampiran: thumbor.conf
Banyak opsi konfigurasi yang dibahas dalam postingan ini, serta banyak opsi lainnya, dapat ditetapkan sebagai default dengan menyiapkan dan menggunakan file konfigurasi thumbor.conf. Setelan di file thumbor.conf akan diterapkan ke semua gambar kecuali jika diganti oleh parameter string URL.
Jalankan perintah
thumbor-configuntuk membuat filethumbor.confbaru.thumbor-config > ./thumbor.confBuka file
thumbor.confbaru Anda. Perintahthumbor-configmenghasilkan file yang mencantumkan dan menjelaskan semua opsi konfigurasi Thumbor.Konfigurasi setelan dengan menghapus tanda komentar baris dan mengubah nilai default. Sebaiknya tetapkan setelan berikut:
QUALITYAUTO_WEBPMAX_WIDTHdanMAX_HEIGHTALLOW_ANIMATED_GIFS
Jalankan Thumbor dengan flag
--confuntuk menggunakan setelanthumbor.conf.thumbor --conf /path/to/thumbor.conf


