Aplikacja Thumbor pozwala bezpłatnie zmieniać rozmiar, kompresować i przekształcać obrazy na żądanie.
Thumbor to bezpłatna sieć CDN na potrzeby obrazów open source, która ułatwia kompresowanie, zmianę rozmiaru i przekształcanie obrazów. Ten post pozwala wypróbować aplikację Thumbor bez konieczności instalowania czegokolwiek. Skonfigurowaliśmy serwer piaskownicy Thumbor, który możesz wypróbować na stronie http://34.67.235.246:8888. Obraz, z którym zamierzasz poeksperymentować, jest dostępny na stronie http://34.67.235.246:8888/unsafe/https://web.dev/backdrop-filter/hero.jpg.
Wymagania wstępne
Zakładamy w nim, że wiesz, jak sieci CDN obrazów mogą poprawić wydajność wczytywania. Jeśli nie, przeczytaj artykuł Optymalizowanie obrazów za pomocą sieci CDN na potrzeby obrazów. Zakładamy też, że masz już wcześniej utworzone podstawowe witryny.
Format adresu URL miniatury
Jak wspomnieliśmy w artykule Korzystanie z sieci CDN na potrzeby optymalizacji obrazów, każdy obraz w sieci CDN używa nieco innego formatu adresu URL dla obrazów. Rysunek 1 przedstawia format aplikacji Thumbor.

Punkt początkowy
Tak jak w przypadku wszystkich źródeł, źródło adresu URL w aplikacji Thumbor składa się z 3 części: schematu (który prawie zawsze jest http lub https), hosta i portu. W tym przykładzie host jest identyfikowany na podstawie adresu IP, ale jeśli używasz serwera DNS, nazwa może wyglądać tak: thumbor-server.my-site.com. Domyślnie Thumbor używa portu 8888 do wyświetlania obrazów.
Klucz bezpieczeństwa Google
Część unsafe w adresie URL wskazuje, że używasz aplikacji Thumbor bez klucza bezpieczeństwa. Klucz bezpieczeństwa zapobiega wprowadzaniu przez użytkownika nieuprawnionych zmian w adresach URL zdjęć. Zmieniając adres URL obrazu, użytkownik może wykorzystać Twój serwer (i Twój rachunek za hosting) do zmiany rozmiaru swoich obrazów, a także, bardziej złośliwie, do przeciążenia serwera. Ten przewodnik nie zawiera zagadnień związanych z konfigurowaniem funkcji klucza bezpieczeństwa aplikacji Thumbor.
Rozmiar
Ta część adresu URL określa żądany rozmiar obrazu wyjściowego. Możesz to pominąć, jeśli nie chcesz zmieniać rozmiaru obrazu. Aplikacja Thumbor użyje różnych metod, takich jak przycinanie lub skalowanie, aby uzyskać pożądany rozmiar w zależności od innych parametrów adresu URL. W następnej sekcji tego posta znajdziesz szczegółowe informacje o tym, jak zmienić rozmiar obrazów.
Wypróbuj tę funkcję już teraz:
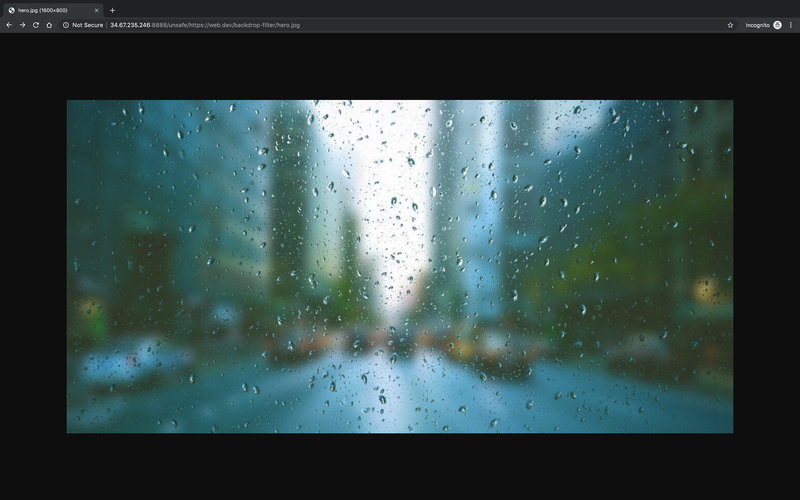
Kliknij ten adres URL, aby na nowej karcie zobaczyć obraz wyświetlony w oryginalnym rozmiarze: http://34.67.235.246:8888/unsafe/https://web.dev/backdrop-filter/hero.jpg

Oryginalne zdjęcie Zmień rozmiar obrazu na 100 x 100 pikseli: http://34.67.235.246:8888/unsafe/100x100/https://web.dev/backdrop-filter/hero.jpg

Filtry
Filtry przekształcają obraz. Część filtra segmentu adresu URL zaczyna się od słowa filters:, po którym następuje lista filtrów rozdzielonych dwukropkiem. możesz pominąć ten parametr, jeśli nie korzystasz z żadnych filtrów. Składnia poszczególnych filtrów przypomina wywołanie funkcji (np. grayscale()) zawierające 0 lub więcej argumentów.
Wypróbuj tę funkcję już teraz:
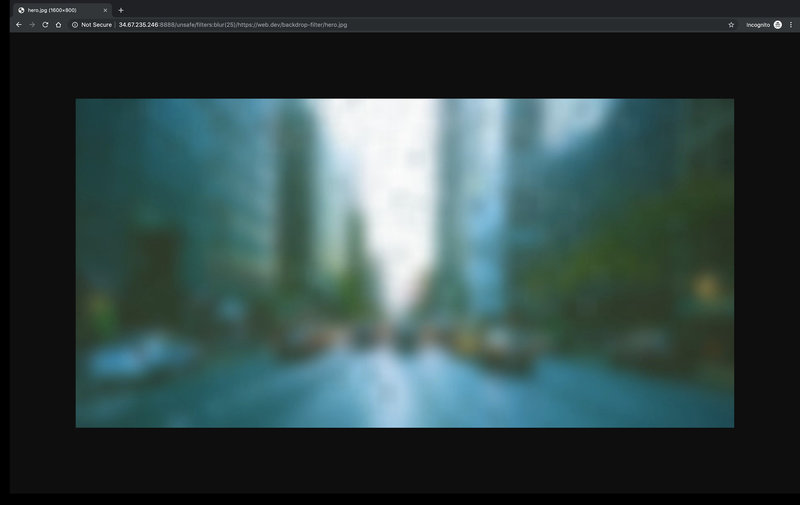
Zastosuj pojedynczy filtr: efekt rozmycia Gaussa o promieniu 25 pikseli: http://34.67.235.246:8888/unsafe/filters:blur(25)/https://web.dev/backdrop-filter/hero.jpg

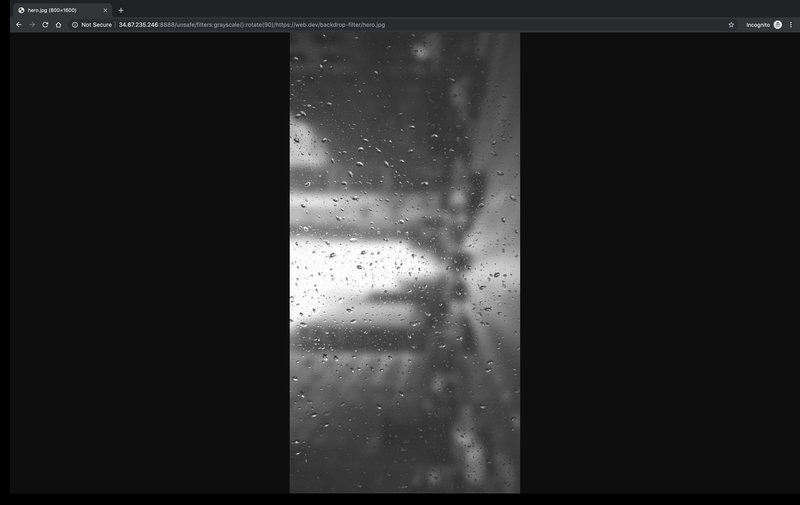
Niewyraźny obraz Zastosuj wiele filtrów. Przejdź na skalę szarości i rotate obraz o 90 stopni: http://34.67.235.246:8888/unsafe/filters:grayscale():blur(90)/https://web.dev/backdrop-filter/hero.jpg

Przekształcanie obrazów
Ta sekcja koncentruje się na funkcjach aplikacji Thumbor, które są najistotniejsze z punktu widzenia wydajności: kompresja, zmiana rozmiaru i konwersja między formatami plików.
Kompresja
Filtr jakości kompresuje obrazy JPEG do pożądanego poziomu jakości (1–100). Jeśli nie podasz poziomu jakości, Thumbor skompresuje obraz do poziomu 80. Jest to dobre ustawienie domyślne: poziomy jakości 80–85 mają zwykle niewielki wpływ na jakość obrazu, ale zwykle zmniejszają jego rozmiar o 30–40%.
Wypróbuj tę funkcję już teraz:
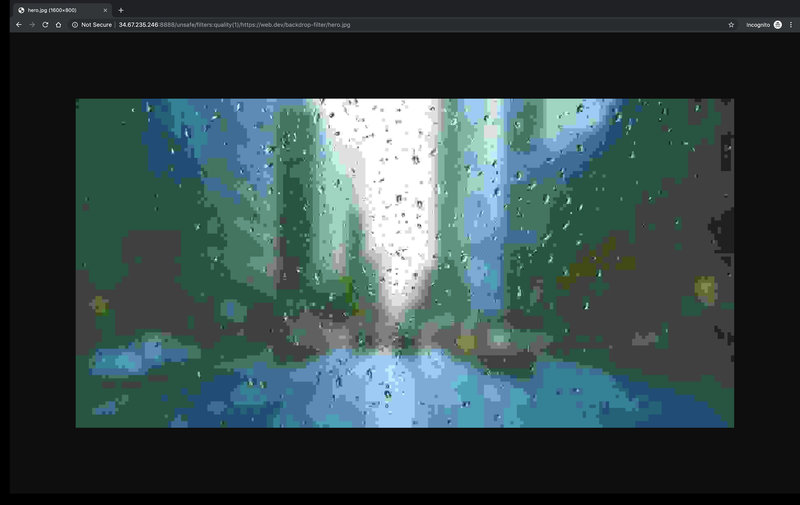
Skompresuj obraz do jakości 1 (bardzo źle): http://34.67.235.246:8888/unsafe/filters:quality(1)/https://web.dev/backdrop-filter/hero.jpg

Obraz niskiej jakości Skompresuj obraz przy użyciu domyślnych ustawień kompresji Thumbor: http://34.67.235.246:8888/unsafe/filters:quality()/https://web.dev/backdrop-filter/hero.jpg

Zmieniam wielkość
Aby zmienić rozmiar obrazu przy zachowaniu oryginalnych proporcji, użyj formatu $WIDTHx0 lub 0x$HEIGHT w części size ciągu adresu URL.
Wypróbuj tę funkcję już teraz:
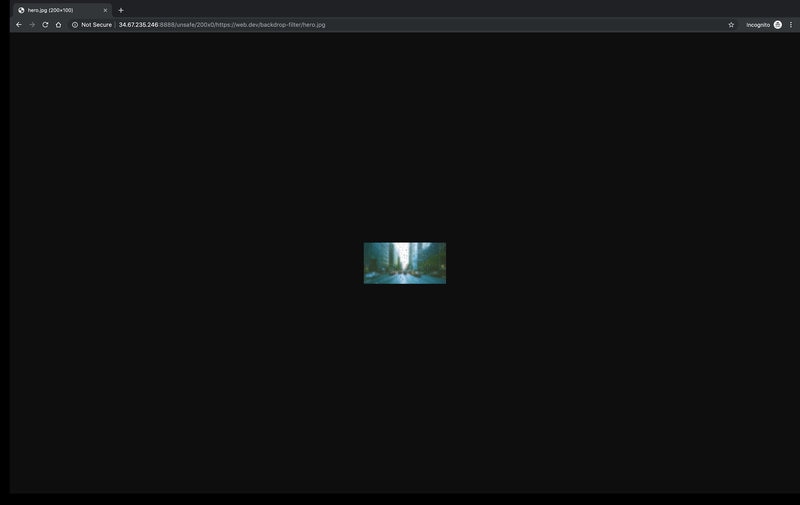
Zmień rozmiar obrazu na 200 pikseli, zachowując oryginalne proporcje: http://34.67.235.246:8888/unsafe/200x0/https://web.dev/backdrop-filter/hero.jpg

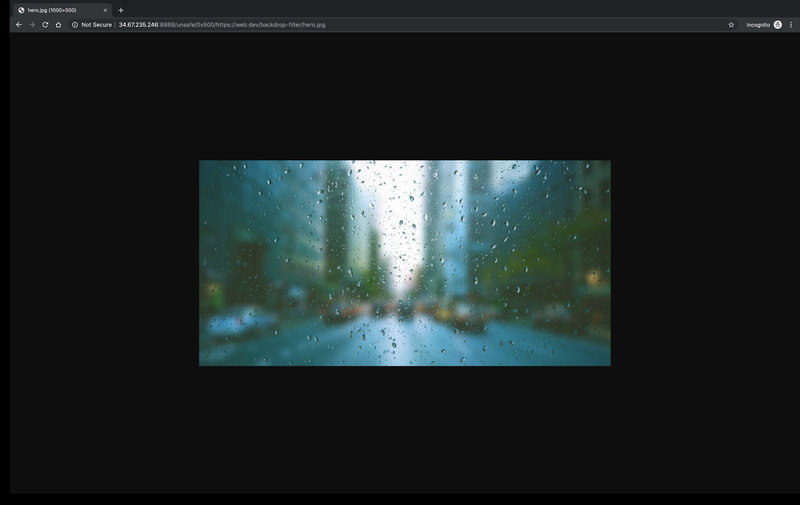
Rozmiar obrazu został zmieniony do szerokości 200 pikseli Zmień rozmiar obrazu na 500 pikseli, zachowując oryginalne proporcje: http://34.67.235.246:8888/unsafe/0x500/https://web.dev/backdrop-filter/hero.jpg

Możesz też zmienić rozmiar obrazów do procentu oryginału, używając filtra proporcji. Jeśli określono rozmiar w połączeniu z filtrem proporcji, rozmiar obrazu zostanie zmieniony, a następnie zastosowany zostanie filtr proporcji.
Wypróbuj tę funkcję już teraz:
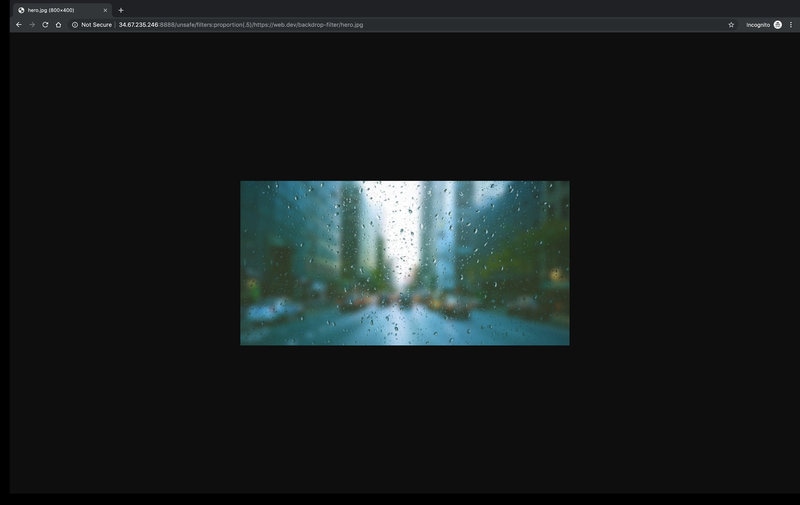
Zmień rozmiar obrazu na 50% oryginału: http://34.67.235.246:8888/unsafe/filters:proportion(.5)/https://web.dev/backdrop-filter/hero.jpg

Rozmiar obrazu został zmieniony do 50% rozmiaru oryginału Zmień rozmiar obrazu na 1000 pikseli, a następnie do 10% bieżącego rozmiaru: http://34.67.235.246:8888/unsafe/1000x/filters:proportion(.1)/https://web.dev/backdrop-filter/hero.jpg

Te metody to tylko kilka z wielu opcji przycinania i zmiany rozmiaru dostępnych w aplikacji Thumbor. Informacje o innych opcjach znajdziesz w artykule Użycie.
Formaty plików
Filtr formatu konwertuje obrazy na wartości jpeg, webp, gif lub png. Jeśli optymalizujesz kampanię pod kątem wydajności, użyj formatu JPEG lub WebP, ponieważ pliki PNG i GIF są zwykle znacznie większe i słabo się kompresują.
Wypróbuj tę funkcję już teraz:
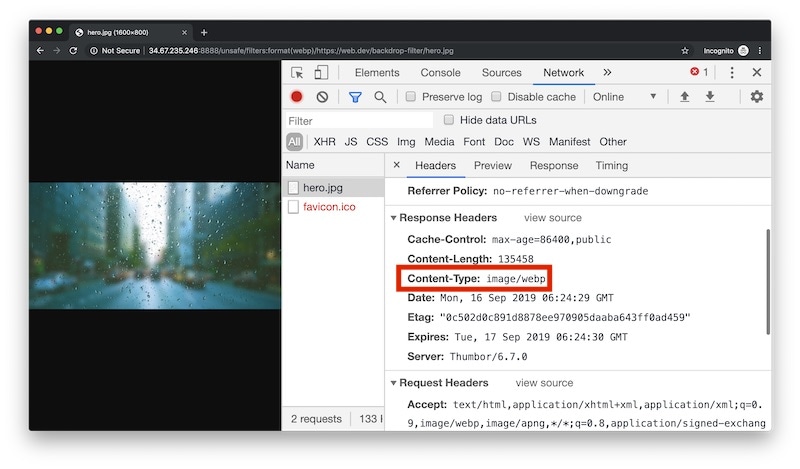
- Przekonwertuj obraz do formatu WebP. Jeśli otworzysz panel Network (Sieć) w Narzędziach deweloperskich, nagłówek odpowiedzi Content-Type dokumentu wskazuje, że serwer zwrócił obraz WebP: http://34.67.235.246:8888/unsafe/filters:format(webp)/https://web.dev/backdrop-filter/hero.jpg

content-type wyświetlany w Narzędziach deweloperskichNastępne kroki
Wypróbuj inne filtry i przekształcenia obrazu hero.jpg.
Jeśli korzystasz z własnej instalacji aplikacji Thumbor, zapoznaj się z dodatkiem poniżej, w którym wyjaśniamy, jak i dlaczego warto używać pliku thumbor.conf.
Załącznik: thumbor.conf
Wiele opcji konfiguracji omówionych w tym poście, a także wiele innych, można ustawić jako domyślne, konfigurując i używając pliku konfiguracji thumbor.conf. Ustawienia z pliku thumbor.conf zostaną zastosowane do wszystkich obrazów, chyba że zastąpią je parametry ciągu adresu URL.
Uruchom polecenie
thumbor-config, aby utworzyć nowy plikthumbor.conf.thumbor-config > ./thumbor.confOtwórz nowy plik
thumbor.conf. Poleceniethumbor-configwygenerowało plik zawierający listę wszystkich opcji konfiguracyjnych aplikacji Thumbor oraz omówienie wszystkich opcji konfiguracji.Skonfiguruj ustawienia, usuwając komentarze do wierszy i zmieniając wartości domyślne. Warto skonfigurować te ustawienia:
QUALITYAUTO_WEBPMAX_WIDTHiMAX_HEIGHTALLOW_ANIMATED_GIFS
Uruchom Thumbor z flagą
--conf, by użyć ustawieńthumbor.conf.thumbor --conf /path/to/thumbor.conf


