フォント ファイルのサイズを大幅に削減できる新しいフォント仕様
この記事では、可変フォントの概要、メリット、使用方法について説明します。まず、ウェブでのタイポグラフィの仕組みと、バリアブル フォントがもたらす革新について確認します。
ブラウザの互換性
2020 年 5 月現在、ほとんどのブラウザで可変フォントがサポートされています。可変フォントを使用できますか?とフォールバックをご覧ください。
はじめに
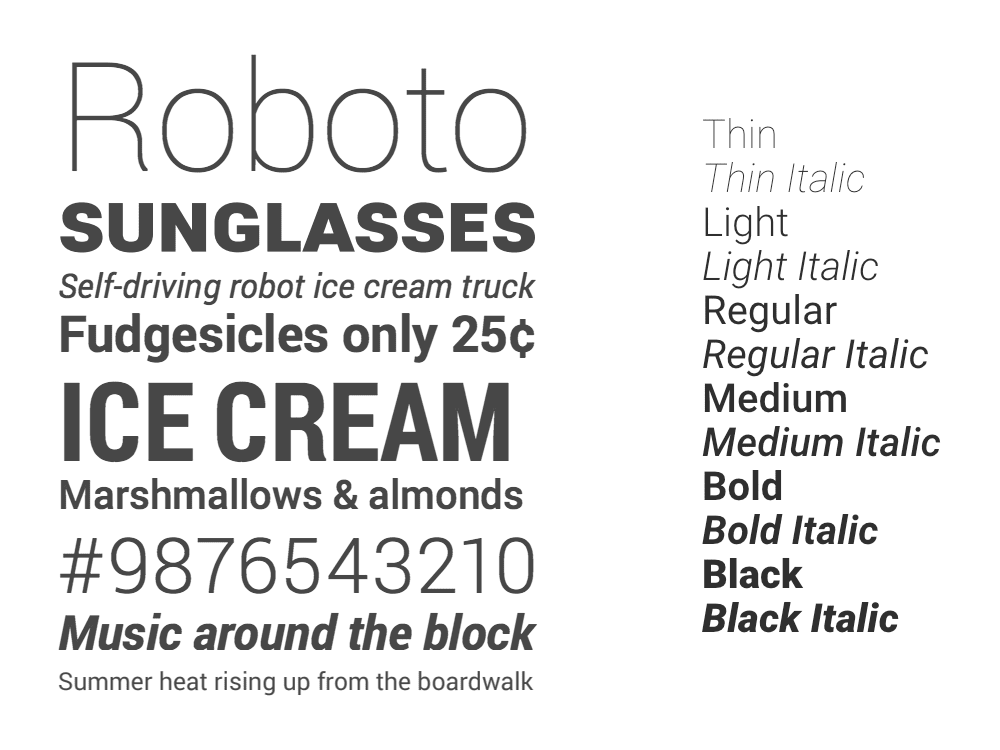
デベロッパーは、フォントと書体を同じ意味で使用することがよくあります。ただし、違いがあります。書体は、さまざまな組版技術で使用できる基盤となる視覚的なデザインであり、フォントは、デジタル ファイル形式のこれらの実装の 1 つです。つまり、書体は目に見えるもので、フォントは使用するものです。
見落とされがちなもう 1 つの概念は、スタイルとファミリーの違いです。スタイルは、太字斜体などの単一の特定の書体であり、ファミリーはスタイルの完全なセットです。
バリアブル フォントが登場するまでは、各スタイルは個別のフォントファイルとして実装されていました。バリアブル フォントを使用すると、すべてのスタイルを 1 つのファイルに含めることができます。

デザイナーとデベロッパーの課題
デザイナーが印刷プロジェクトを作成する際には、ページのレイアウトの物理的なサイズや、使用できる色の数(使用する印刷機の種類によって決まります)など、いくつかの制約があります。ただし、書体スタイルはいくつでも使用できます。つまり、印刷メディアのタイポグラフィは、読書体験を本当に楽しいものにするために、豊かで洗練されていることが多いのです。優れた雑誌を閲覧して楽しんだときのことを思い出してください。
ウェブ デザイナーやウェブ デベロッパーは、印刷デザイナーとは異なる制約を受けます。その 1 つが、デザインに関連する帯域幅のコストです。リッチなタイポグラフィ エクスペリエンスはコストがかかるため、この点が問題となっていました。従来のウェブフォントでは、デザインで使用するスタイルごとにユーザーが個別のフォント ファイルをダウンロードする必要があるため、レイテンシとページのレンダリング時間が長くなります。Regular スタイルと Bold スタイル、およびそれらのイタリック体のみを含める場合でも、フォントデータは 500 KB 以上になることがあります。これは、フォントのレンダリング方法、使用する必要があるフォールバック パターン、FOIT や FOUT などの望ましくない副作用に対処する前です。
多くのフォント ファミリーでは、Thin から Black までのウェイト、狭い幅と広い幅、さまざまなスタイルの詳細、さらにはサイズ固有のデザイン(大きなテキスト サイズまたは小さなテキスト サイズ向けに最適化)など、幅広いスタイルが提供されています。スタイル(またはスタイルの組み合わせ)ごとに新しいフォント ファイルを読み込む必要があるため、多くのウェブ デベロッパーはこれらの機能を使用しないことを選択し、ユーザーの読書体験を低下させています。
可変フォントの構造
バリアブル フォントは、スタイルを 1 つのファイルにまとめることで、これらの課題に対処します。
これは、中央のスタイル(通常は「Regular」)から始めることで機能します。これは、プレーン テキストに最も適した、最も一般的な太さと幅の直立したローマン デザインです。これは、連続した範囲の他のスタイルに接続され、「軸」と呼ばれます。最も一般的な軸は「太さ」で、デフォルトのスタイルから太字のスタイルまでを接続できます。個々のスタイルは軸に沿って配置でき、バリアブル フォントの「インスタンス」と呼ばれます。一部のインスタンスはフォント デベロッパーによって命名されます。たとえば、太さ軸の位置 600 は SemiBold と呼ばれます。
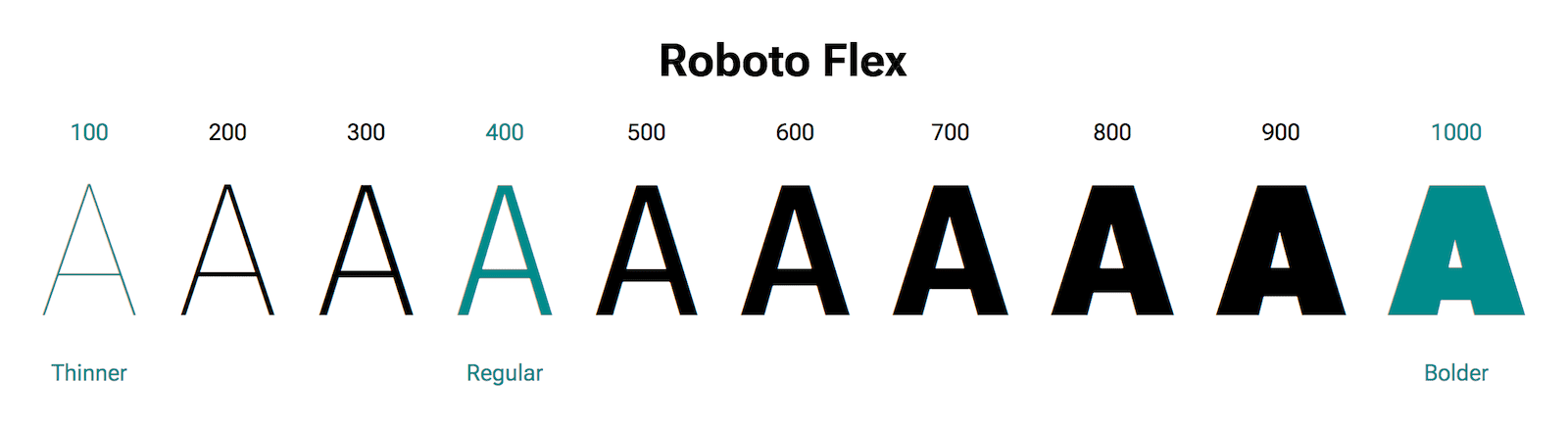
可変フォント Roboto Flex には、Weight 軸の 3 つのスタイルがあります。Regular スタイルは中央にあり、軸の両端には 2 つのスタイル(1 つはライト、もう 1 つはヘビー)があります。これらの間で、900 個のインスタンスから選択できます。

フォント デベロッパーは、さまざまな軸のセットを提供できます。これらはすべて同じデフォルト スタイルを共有しているため、組み合わせることができます。Roboto には、幅軸に 3 つのスタイルがあります。Regular は軸の中央にあり、狭いスタイルと広いスタイルが両端にあります。これらは Regular スタイルのすべての幅を提供し、Weight 軸と組み合わせてすべての重みのすべての幅を提供します。
つまり、何千ものスタイルがあるということです。これは過剰なように思えるかもしれませんが、この多様な書体スタイルによって、読書体験の質が著しく向上する可能性があります。また、パフォーマンスの低下を招くことなく、ウェブ デベロッパーは必要な数のスタイルを使用できます。これはデザイン次第です。
イタリック体
可変フォントでのイタリック体の処理方法は興味深いもので、2 つのアプローチがあります。Helvetica や Roboto などの書体には、補間に対応した輪郭があるため、ローマン スタイルとイタリック スタイルを補間できます。また、スランツ軸を使用して、ローマンからイタリックに移行できます。
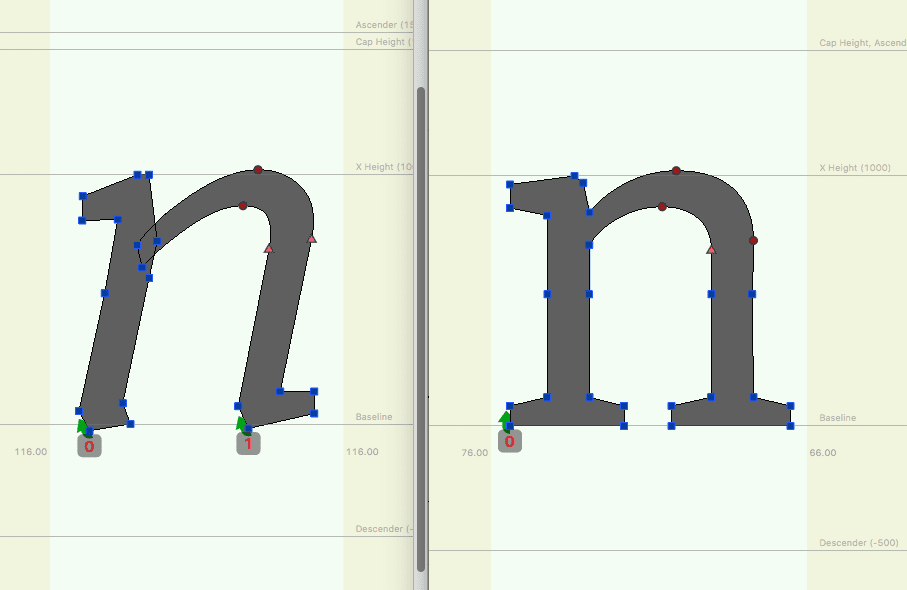
他の書体(Garamond、Baskerville、Bodoni など)には、補間互換性のないローマン体とイタリック体のグリフの輪郭があります。たとえば、通常はローマン体の小文字の「n」を定義する輪郭は、イタリック体の小文字の「n」を定義するために使用される輪郭と一致しません。1 つの輪郭を別の輪郭に補間するのではなく、イタリック軸はローマンとイタリックの輪郭を切り替えます。

イタリック体に切り替えた後、ユーザーが使用できる軸は、文字セットが同じであるのと同様に、ローマン体の場合と同じである必要があります。
グリフ置換機能は個々のグリフにも適用でき、バリアブル フォントのデザイン スペースのどこでも使用できます。たとえば、2 本の縦棒があるドル記号のデザインは、ポイント サイズが大きい場合に最適ですが、ポイント サイズが小さい場合は、1 本の縦棒があるデザインの方が適しています。グリフのレンダリングに使用できるピクセル数が少ない場合、2 本のバーのデザインは判読できなくなる可能性があります。これに対処するため、イタリック軸と同様に、光学サイズ軸に沿って、タイプ デザイナーが決定したポイントで、あるグリフを別のグリフに置き換えるグリフ置換が行われることがあります。
要するに、輪郭が許す範囲で、タイプ デザイナーは多次元のデザイン空間でさまざまなスタイルを補間するフォントを作成できます。これにより、タイポグラフィを細かく制御でき、大きな効果が得られます。
軸の定義
登録済み軸は 5 つあり、フォントの既知の予測可能な特徴(ウェイト、幅、光学サイズ、傾斜、イタリック)を制御します。これらの軸以外に、フォントにカスタム軸を含めることもできます。これらは、セリフのサイズ、スワッシュの長さ、アセンダーの高さ、i のドットのサイズなど、タイプ デザイナーが望むフォントのあらゆるデザイン要素を制御できます。
軸は同じ特徴を制御できますが、異なる値を使用する場合があります。たとえば、Oswald と Hepta Slab のバリアブル フォントでは、使用可能な軸は Weight の 1 つだけですが、範囲が異なります。Oswald の範囲はバリアブルにアップグレードされる前と同じ 200 ~ 700 ですが、Hepta Slab の範囲は 1 ~ 900 です。
登録されている 5 つの軸には、CSS で値を設定するために使用される 4 文字の小文字のタグがあります。
| 軸名と CSS 値 | |
|---|---|
| 重み |
wght
|
| 幅 |
wdth
|
| 斜体 |
slnt
|
| Optical Size |
opsz
|
| 斜体 |
ital
|
可変フォントで使用できる軸とその値はフォント デベロッパーが定義するため、各フォントで何が提供されているかを確認することが重要です。フォントのドキュメントに記載されているか、Wakamai Fondue などのツールを使用してフォントを検査できます。
ユースケースと利点
軸の値を設定する際は、個人の好みとタイポグラフィのベスト プラクティスを適用します。新しいテクノロジーの危険性は、誤用される可能性があることです。また、芸術的すぎたり、探求的すぎたりする設定は、実際のテキストの可読性を低下させる可能性があります。タイトルでは、さまざまな軸を試して優れた芸術的なデザインを作成するのは楽しいことですが、本文ではテキストが読みにくくなるリスクがあります。
興奮した表情

この芸術的な表現の優れた例は、Mandy Michael による書体 Decovar の探求です。
アニメーション
可変フォントでキャラクターをアニメーション化する可能性もあります。上の動画は、書体 Zycon でさまざまな軸が使用されている例です。Axis Praxis のアニメーションのライブサンプルをご覧ください。
Anicons は、マテリアル デザイン アイコンをベースにした世界初のカラー アニメーション アイコン フォントです。Anicons は、バリアブル フォントとカラー フォントという 2 つの最先端のフォント技術を組み合わせたテストです。
Finesse
Roboto Flex と Amstelvar は、「パラメトリック軸」のセットを提供します。これらの軸では、文字は黒またはポジティブな形状、白またはネガティブな形状、x 軸と y 軸の寸法という 4 つの基本的な形状の側面に分解されます。原色を他の色と混ぜて調整できるのと同じように、これらの 4 つの側面を使用して他の軸を微調整できます。
Amstelvar の XTRA 軸では、前の例に示すように、「白」のパーミル値を調整できます。XTRA の小さな部分を反対方向に使うことで、単語の幅が均等になります。
CSS の可変フォント
可変フォント ファイルの読み込み
可変フォントは、従来の静的ウェブフォントと同じ @font-face メカニズムで読み込まれますが、次の 2 つの新しい機能強化が加えられています。
@font-face {
font-family: 'Roboto Flex';
src: url('RobotoFlex-VF.woff2') format('woff2-variations');
src: url('RobotoFlex-VF.woff2') format('woff2') tech('variations');
font-weight: 100 1000;
font-stretch: 25% 151%;
}
1. ソース形式: ブラウザがバリアブル フォントをサポートしていない場合は、フォントをダウンロードしないように、format と tech の説明を追加します。1 つは将来の構文(format('woff2') tech('variations'))で、もう 1 つは非推奨ですがブラウザでサポートされている構文(format('woff2-variations'))です。ブラウザがバリアブル フォントをサポートし、今後の構文をサポートしている場合は、最初の宣言が使用されます。可変フォントと現在の構文をサポートしている場合は、2 番目の宣言が使用されます。どちらも同じフォント ファイルを指します。
2. スタイル範囲: font-weight と font-stretch に 2 つの値を指定していることに注目してください。ブラウザにこのフォントが提供する特定の太さ(font-weight: 500; など)を伝える代わりに、フォントがサポートする太さの範囲を伝えるようになりました。Roboto Flex の場合、Weight 軸の範囲は 100 ~ 1000 で、CSS は軸の範囲を font-weight スタイル プロパティに直接マッピングします。@font-face で範囲を指定すると、この範囲外の値は最も近い有効値に「上限」が設定されます。Width 軸の範囲は、同じ方法で font-stretch プロパティにマッピングされます。
Google Fonts API を使用している場合は、すべて自動的に処理されます。CSS に適切なソース形式と範囲が含まれるだけでなく、可変フォントがサポートされていない場合に備えて、Google Fonts から静的フォールバック フォントも送信されます。
太さと幅の使用
現在、CSS から確実に設定できる軸は、font-weight を介した wght 軸と、font-stretch を介した wdth 軸です。
従来は、font-weight をキーワード(light、bold)として、または 100 ~ 900 の数値を 100 刻みで設定していました。可変フォントでは、フォントの幅の範囲内で任意の値に設定できます。
.kinda-light {
font-weight: 125;
}
.super-heavy {
font-weight: 1000;
}
同様に、キーワード(condensed、ultra-expanded)またはパーセンテージ値を使用して font-stretch を設定できます。
.kinda-narrow {
font-stretch: 33.3%;
}
.super-wide {
font-stretch: 151%;
}
斜体と斜体の使用
ital 軸は、標準スタイルと斜体スタイルの両方を含むフォントを対象としています。軸はオン/オフ スイッチとして機能します。値 0 はオフで、通常のスタイルが表示されます。値 1 はイタリック体で表示されます。他の軸とは異なり、遷移はありません。0.5 の値を指定しても、「半分の斜体」にはなりません。
slnt 軸は、新しいスタイルではなく、通常のスタイルを傾斜させるだけであるという点で、イタリック体とは異なります。デフォルト値は 0 で、デフォルトの直立した文字の形状を意味します。Roboto Flex の最大傾斜は -10 度です。つまり、0 から -10 にすると文字が右に傾きます。
これらの軸は font-style プロパティで設定するのが直感的ですが、2020 年 4 月の時点では、その具体的な方法はまだ検討中です。したがって、今のところはこれらをカスタム軸として扱い、font-variation-settings を通して設定する必要があります。
i, em, .italic {
/* Should be font-style: italic; */
font-variation-settings: 'ital' 1;
}
.slanted {
/* Should be font-style: oblique 10deg; */
font-variation-settings: 'slnt' 10;
}
光学サイズを使用する
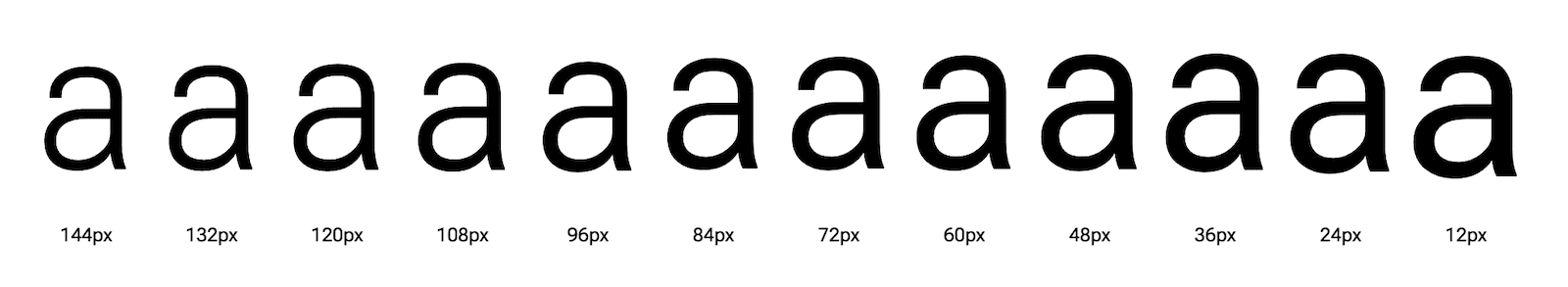
書体は、非常に小さく(12 ピクセルの脚注)または非常に大きく(80 ピクセルの見出し)レンダリングできます。フォントは、サイズの変化に応じて文字の形を変え、サイズに合うように調整できます。小さいサイズでは細かいディテールを省いた方がよい場合があり、大きいサイズではディテールを増やし、ストロークを細くした方がよい場合があります。

この軸に新しい CSS プロパティ font-optical-sizing が導入されました。デフォルトでは auto に設定されており、ブラウザは font-size に基づいて軸の値を設定します。つまり、ブラウザが最適な光学サイズを自動的に選択しますが、この機能をオフにする場合は、font-optical-sizing を none に設定できます。
フォントサイズと一致しないオプティカル サイズを意図的に使用する場合は、opsz 軸にカスタム値を設定することもできます。次の CSS を使用すると、テキストは大きなサイズで表示されますが、8pt で印刷されたかのようなオプティカル サイズで表示されます。
.small-yet-large {
font-size: 100px;
font-variation-settings: 'opsz' 8;
}
カスタム軸の使用
登録済みの軸とは異なり、カスタム軸は既存の CSS プロパティにマッピングされないため、常に font-variation-settings を介して設定する必要があります。カスタム軸のタグは、登録済みの軸と区別するために常に大文字で指定します。
Roboto Flex にはいくつかのカスタム軸があり、最も重要なのは Grade(GRAD)です。Grade 軸は、幅を変更せずにフォントの太さを変更するため、改行が変わらないという点で興味深いものです。Grade 軸を調整することで、全体の幅に影響する Weight 軸の変更や、全体の重みに影響する Width 軸の変更を余儀なくされることを回避できます。
GRAD はカスタム軸で、Roboto Flex では -200 ~ 150 の範囲です。font-variation-settings で対処する必要があります。
.grade-light {
font-variation-settings: `GRAD` -200;
}
.grade-normal {
font-variation-settings: `GRAD` 0;
}
.grade-heavy {
font-variation-settings: `GRAD` 150;
}
Google Fonts の可変フォント
Google Fonts は、バリアブル フォントでカタログを拡充しており、定期的に新しいフォントを追加しています。このインターフェースは、フォントから単一のインスタンスを選択することを目的としています。目的のバリエーションを選択して [このスタイルを選択] をクリックすると、Google Fonts から CSS とフォントを取得する <link> 要素に追加されます。
使用可能なすべての軸または値の範囲を使用するには、Google Fonts API への URL を手動で作成する必要があります。バリアブル フォントの概要には、すべての軸と値が一覧表示されます。
Google Variable Fonts Links ツールでも、完全な可変フォントの最新の URL を取得できます。
font-variation-settings 継承
登録された軸はすべて、既存の CSS プロパティを通じてまもなくサポートされますが、当面はフォールバックとして font-variation-settings を使用する必要があるかもしれません。フォントにカスタム軸がある場合は、font-variation-settings も必要になります。
ただし、font-variation-settings には注意点があります。明示的に設定していないプロパティはすべて、自動的にデフォルトにリセットされます。以前に設定された値は継承されません。つまり、次の処理が期待どおりに動作しません。
<span class="slanted grade-light">
I should be slanted and have a light grade
</span>
まず、ブラウザは .slanted クラスの font-variation-settings: 'slnt' 10 を適用します。次に、.grade-light クラスから font-variation-settings: 'GRAD' -200 を適用します。ただし、この場合、slnt はデフォルトの 0 にリセットされます。結果は薄いグレーのテキストになりますが、斜体にはなりません。
幸いなことに、CSS 変数を使用することでこの問題を回避できます。
/* Set the default values */
:root {
--slnt: 0;
--GRAD: 0;
}
/* Change value for these elements and their children */
.slanted {
--slnt: 10;
}
.grade-light {
--grad: -200;
}
.grade-normal {
--grad: 0;
}
.grade-heavy {
--grad: 150;
}
/* Apply whatever value is kept in the CSS variables */
.slanted,
.grade-light,
.grade-normal,
.grade-heavy {
font-variation-settings: 'slnt' var(--slnt), 'GRAD' var(--GRAD);
}
CSS 変数はカスケードされるため、要素(またはその親のいずれか)で slnt が 10 に設定されている場合、GRAD を別の値に設定しても、その値が保持されます。この手法の詳細については、バリアブル フォントの継承を修正するをご覧ください。
CSS 変数のアニメーションは(仕様上)機能しないため、次のようなコードは機能しません。
@keyframes width-animation {
from { --wdth: 25; }
to { --wdth: 151; }
}
これらのアニメーションは font-variation-settings で直接行う必要があります。
パフォーマンスの向上
OpenType 可変フォントを使用すると、書体ファミリーの複数のバリエーションを 1 つのフォント ファイルに保存できます。Monotype は、12 個の入力フォントを組み合わせて、3 つの幅で 8 つの太さのフォントを生成する実験を、イタリック体とローマン体の両方で行いました。48 個の個別のフォントを 1 つの可変フォント ファイルに保存することで、ファイルサイズを 88% 削減できました。
ただし、Roboto Regular などの単一フォントのみを使用している場合は、軸の多いバリアブル フォントに切り替えても、フォントサイズの純増が見られないことがあります。いつものように、ユースケースによって異なります。
一方、設定間でフォントをアニメーション化すると、パフォーマンスの問題が発生する可能性があります。ブラウザでの可変フォントのサポートが成熟すればこの問題は改善されますが、現在画面に表示されているフォントのみをアニメーション化することで、問題をある程度軽減できます。Dinamo による次の便利なスニペットは、クラス vf-animation の要素が画面に表示されていないときに、その要素のアニメーションを一時停止します。
var observer = new IntersectionObserver(function(entries, observer) {
entries.forEach(function(entry) {
// Pause/Play the animation
if (entry.isIntersecting) entry.target.style.animationPlayState = "running"
else entry.target.style.animationPlayState = "paused"
});
});
var variableTexts = document.querySelectorAll(".vf-animation");
variableTexts.forEach(function(el) { observer.observe(el); });
フォントがユーザー操作に応答する場合は、入力イベントをスロットリングまたはデバウンスすることをおすすめします。これにより、ブラウザは、人間の目では違いがわからないほど前のインスタンスから変化の少ないバリアブル フォントのインスタンスをレンダリングしなくなります。
Google Fonts を使用している場合は、Google のフォントがホストされているドメイン https://fonts.gstatic.com にプリコネクトすることをおすすめします。これにより、ブラウザは CSS でフォントを見つけたときに、どこからフォントを取得すればよいかを早期に把握できます。
<link rel="preconnect" href="https://fonts.gstatic.com" />
このヒントは他の CDN にも当てはまります。ブラウザにネットワーク接続を早く設定させるほど、フォントを早くダウンロードできます。
Google Fonts の読み込みに関するパフォーマンスのヒントについては、The Fastest Google Fonts をご覧ください。
フォールバックとブラウザのサポート
最新のブラウザはすべてバリアブル フォントをサポートしています。古いブラウザをサポートする必要がある場合は、静的フォントでサイトを構築し、プログレッシブ エンハンスメントとしてバリアブル フォントを使用できます。
/* Set up Roboto for old browsers, only regular + bold */
@supports not (font-variation-settings: normal) {
@font-face {
font-family: Roboto;
src: url('Roboto-Regular.woff2');
font-weight: normal;
}
@font-face {
font-family: Roboto;
src: url('Roboto-Bold.woff2');
font-weight: bold;
}
body {
font-family: Roboto;
}
.super-bold {
font-weight: bold;
}
}
/* Set up Roboto for modern browsers, all weights */
@supports (font-variation-settings: normal) {
@font-face {
font-family: 'Roboto';
src: url('RobotoFlex-VF.woff2') format('woff2 supports variations'),
url('RobotoFlex-VF.woff2') format('woff2-variations');
font-weight: 100 1000;
font-stretch: 25% 151%;
}
.super-bold {
font-weight: 1000;
}
}
古いブラウザでは、.super-bold クラスのテキストは通常の太字でレンダリングされます。これは、使用可能な太字フォントがそれしかないためです。可変フォントがサポートされている場合は、実際に最も太い 1000 の太さを使用できます。
@supports ルールは Internet Explorer でサポートされていないため、このブラウザではスタイルは表示されません。このことが問題になる場合は、昔ながらのハックを使用して、関連する古いブラウザをターゲットにすることができます。
Google Fonts API を使用している場合、サイト訪問者のブラウザに適したフォントの読み込みは API が処理します。たとえば、次のように、Oswald フォントの太さの範囲を 200 ~ 700 でリクエストするとします。
<link href="https://fonts.googleapis.com/css2?family=Oswald:wght@200..700&display=swap" rel="stylesheet">
可変フォントを処理できる最新のブラウザでは、可変フォントが取得され、200 ~ 700 のすべての太さが利用可能になります。古いブラウザでは、ウェイトごとに個別の静的フォントが提供されます。この場合、重み 200 用、重み 300 用など、6 つのフォント ファイルがダウンロードされます。
ありがとう
この記事は、以下の皆様のご協力なしには実現できませんでした。
- Google の UX デザイナー兼デザイン アドボケイトの Mustafa Kurtuldu 氏
- Roel Nieskens(Kabisa の UX デザイナー/デベロッパー、タイポグラフィの専門家)
- Google Fonts プログラム マネージャー Dave Crossland
- Font Bureau のタイプ デザイナー兼タイポグラファー、David Berlow 氏
- axis-praxis.org の開発者、Laurence Penney
- variablefonts.dev のデベロッパー、Mandy Michael




