आपके पसंदीदा डेवलपर टूल, अब वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी को मेज़र कर सकते हैं.
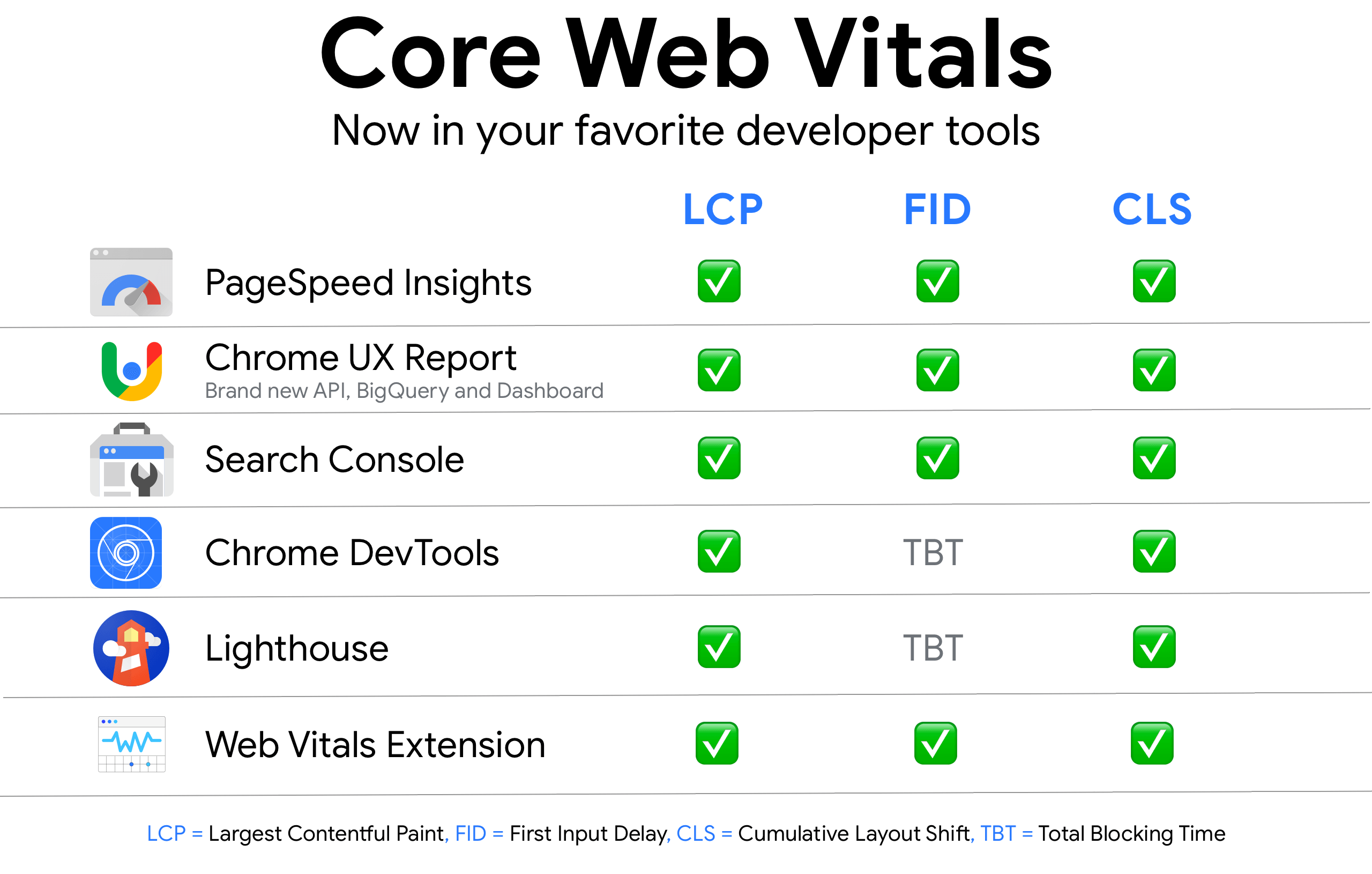
हाल ही में, वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाली एक पहल, ऐसे क्वालिटी सिग्नल के बारे में यूनिफ़ाइड दिशा-निर्देश देती है जो सभी साइटों के लिए ज़रूरी हैं, ताकि वेब पर लोगों को बेहतरीन अनुभव मिल सके. हमें यह बताते हुए खुशी हो रही है कि वेब डेवलपर के लिए उपलब्ध, Google के सभी लोकप्रिय टूल अब वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक को मेज़र करने के लिए काम करते हैं. इससे आपको उपयोगकर्ता अनुभव से जुड़ी समस्याओं का आसानी से पता लगाने और उन्हें ठीक करने में मदद मिलती है. इनमें Lighthouse, PageSpeed Insights, Chrome DevTools, Search Console, web.dev का मेज़रमेंट टूल, वेब की परफ़ॉर्मेंस की जानकारी देने वाला Chrome एक्सटेंशन, और एक नया (!) Chrome UX रिपोर्ट एपीआई शामिल है.
Google Search, अब पेज की परफ़ॉर्मेंस का आकलन करने के लिए, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक का इस्तेमाल कर रहा है. इसलिए, यह ज़रूरी है कि ये मेट्रिक उपलब्ध हों और इन पर कार्रवाई की जा सके.

वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी की मदद से, उपयोगकर्ता अनुभव को ऑप्टिमाइज़ करने के लिए, यह वर्कफ़्लो आज़माएं:
- वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाली, Search Console की नई रिपोर्ट का इस्तेमाल करें. इससे उन पेजों के ग्रुप की पहचान की जा सकती है जिन पर ध्यान देने की ज़रूरत है (फ़ील्ड डेटा के आधार पर).
- ज़रूरी जानकारी वाले पेजों की पहचान कर लेने के बाद, लैब और फ़ील्ड से जुड़ी समस्याओं का पता लगाने के लिए, PageSpeed Insights (Lighthouse और Chrome UX रिपोर्ट की मदद से उपलब्ध) का इस्तेमाल करें. PageSpeed Insights (PSI), Search Console के ज़रिए उपलब्ध होता है या आप सीधे PSI पर यूआरएल डाल सकते हैं.
- क्या आप लैब में अपनी साइट को स्थानीय तौर पर ऑप्टिमाइज़ करने के लिए तैयार हैं? Lighthouse और Chrome DevTools का इस्तेमाल करके, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी को मेज़र करें. साथ ही, समस्याओं को ठीक करने के बारे में कार्रवाई करने के लिए दिशा-निर्देश पाएं. 'वेबसाइट की परफ़ॉर्मेंस की जानकारी' का Chrome एक्सटेंशन, आपको डेस्कटॉप पर रीयल-टाइम में मेट्रिक देखने की सुविधा दे सकता है.
- क्या आपको वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी का कस्टम डैशबोर्ड चाहिए? फ़ील्ड डेटा के लिए, अपडेट किए गए CrUX डैशबोर्ड या नए Chrome UX रिपोर्ट एपीआई या लैब डेटा के लिए PageSpeed Insights एपीआई इस्तेमाल करें.
- क्या आपको मदद चाहिए? web.dev/measure आपके पेज को मेज़र कर सकता है और पीएसआई डेटा का इस्तेमाल करके, ऑप्टिमाइज़ेशन के लिए गाइड और कोडलैब का प्राथमिकता वाला सेट दिखा सकता है.
- आखिर में, पुल के अनुरोधों पर Lighthouse CI का इस्तेमाल करें. इससे यह पक्का किया जा सकेगा कि प्रोडक्शन में बदलाव करने से पहले, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी में कोई रिग्रेशन न हो.
इस जानकारी के साथ, आइए हर टूल से जुड़े खास अपडेट के बारे में जानें!
लाइटहाउस
Lighthouse, अपने-आप काम करने वाला वेबसाइट ऑडिट करने वाला एक टूल है. यह डेवलपर को समस्याओं का पता लगाने और अपनी साइटों पर उपयोगकर्ता अनुभव को बेहतर बनाने के अवसरों की पहचान करने में मदद करता है. यह लैब में इस्तेमाल किए जा रहे प्लैटफ़ॉर्म पर, उपयोगकर्ता अनुभव की क्वालिटी के कई डाइमेंशन को मापता है. इनमें परफ़ॉर्मेंस और सुलभता शामिल हैं. लाइटहाउस के सबसे नए वर्शन (6.0, जिसे मई 2020 के बीच में रिलीज़ किया गया था) में अतिरिक्त ऑडिट, नई मेट्रिक, और नया परफ़ॉर्मेंस स्कोर शामिल है.

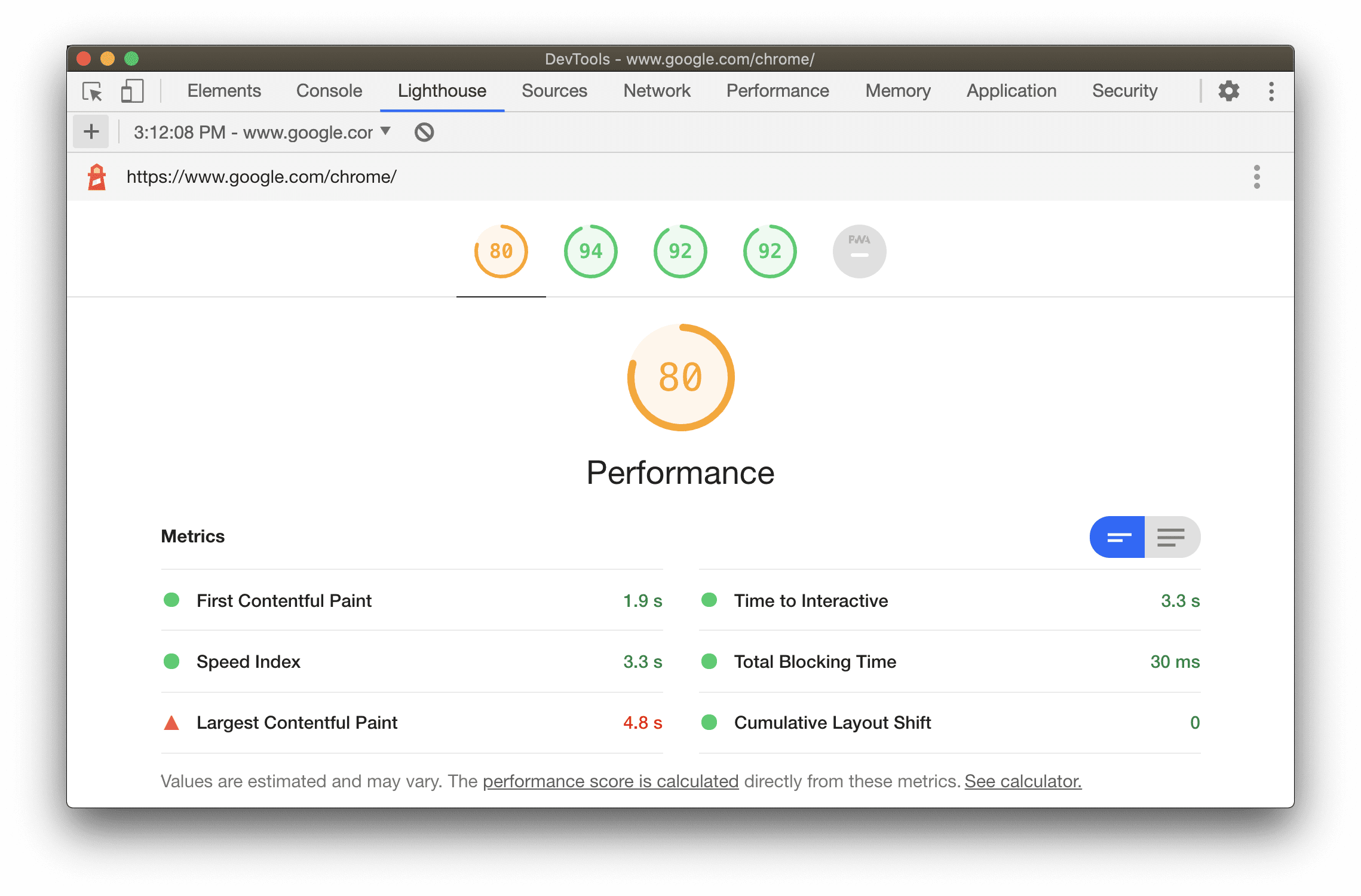
लाइटहाउस 6.0, रिपोर्ट में तीन नई मेट्रिक पेश करता है. इनमें से दो नई मेट्रिक हैं - सबसे बड़े एलिमेंट को रेंडर करने में लगने वाला समय (एलसीपी) और कुल लेआउट शिफ़्ट (सीएलएस), जो वेबसाइट की परफ़ॉर्मेंस की जानकारी को लैब के ज़रिए लागू करती हैं. ये मेट्रिक, उपयोगकर्ता के अनुभव को बेहतर बनाने के लिए, ऐप्लिकेशन की परफ़ॉर्मेंस से जुड़ी अहम जानकारी देती हैं. उपयोगकर्ता अनुभव का आकलन करने में इनकी अहमियत को देखते हुए, नई मेट्रिक को न सिर्फ़ मेज़र किया जाता है और न ही रिपोर्ट में शामिल किया जाता है, बल्कि परफ़ॉर्मेंस स्कोर की गिनती करने के लिए भी नई मेट्रिक का इस्तेमाल किया जाता है.
लाइटहाउस में शामिल तीसरी नई मेट्रिक—टोटल ब्लॉकिंग टाइम (टीबीटी)—फ़ील्ड मेट्रिक फ़र्स्ट इनपुट डिले (एफ़आईडी), वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाली एक अन्य मेट्रिक से अच्छी तरह मेल खाती है. लाइटहाउस रिपोर्ट में दिए गए सुझावों को अपनाने और स्कोर के हिसाब से ऑप्टिमाइज़ करने से, उपयोगकर्ताओं को सबसे अच्छा अनुभव दिया जा सकता है.
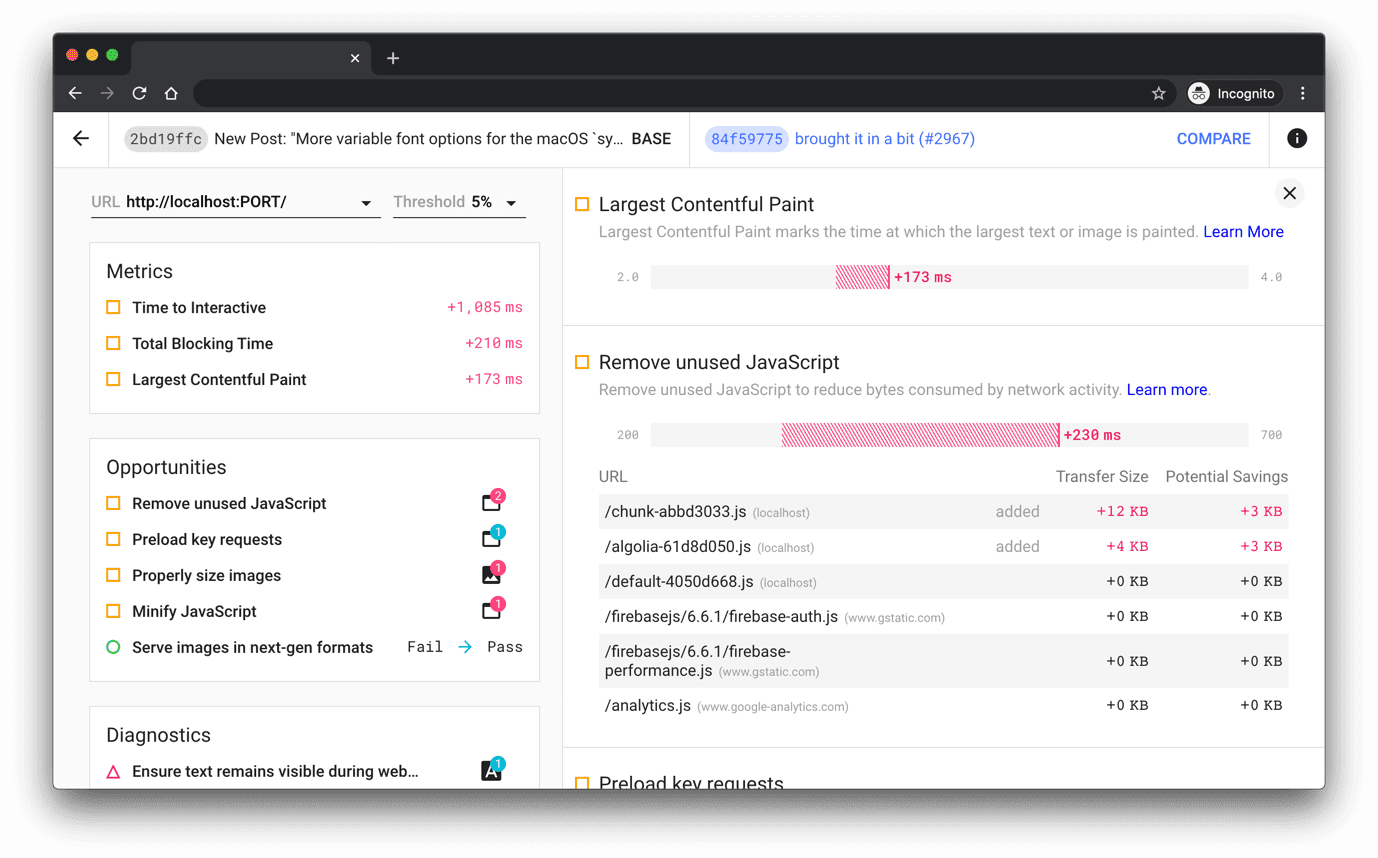
लाइटहाउस की सुविधाओं को सबसे नए वर्शन के हिसाब से अपडेट किया जाता है. इसमें Lighthouse CI प्रॉडक्ट भी शामिल है. इसकी मदद से, किसी पुल के अनुरोध पर वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी को आसानी से मेज़र किया जा सकता है. इसके बाद, उसे मर्ज और डिप्लॉय किया जाता है.

Lighthouse के नए अपडेट के बारे में ज़्यादा जानने के लिए, Lighthouse 6.0 में नया क्या है ब्लॉग पोस्ट देखें.
PageSpeed Insights
PageSpeed Insights (PSI) से मोबाइल और डेस्कटॉप, दोनों डिवाइसों पर किसी पेज की लैब और फ़ील्ड परफ़ॉर्मेंस की रिपोर्ट मिलती है. यह टूल इस बारे में खास जानकारी देता है कि उपयोगकर्ता, Chrome UX रिपोर्ट की मदद से, पेज को कैसे इस्तेमाल कर रहे हैं. साथ ही, इससे साइट का मालिक, पेज की परफ़ॉर्मेंस को बेहतर बनाने के लिए कई सुझाव भी देता है. ये सुझाव लाइटहाउस से मिलते हैं.
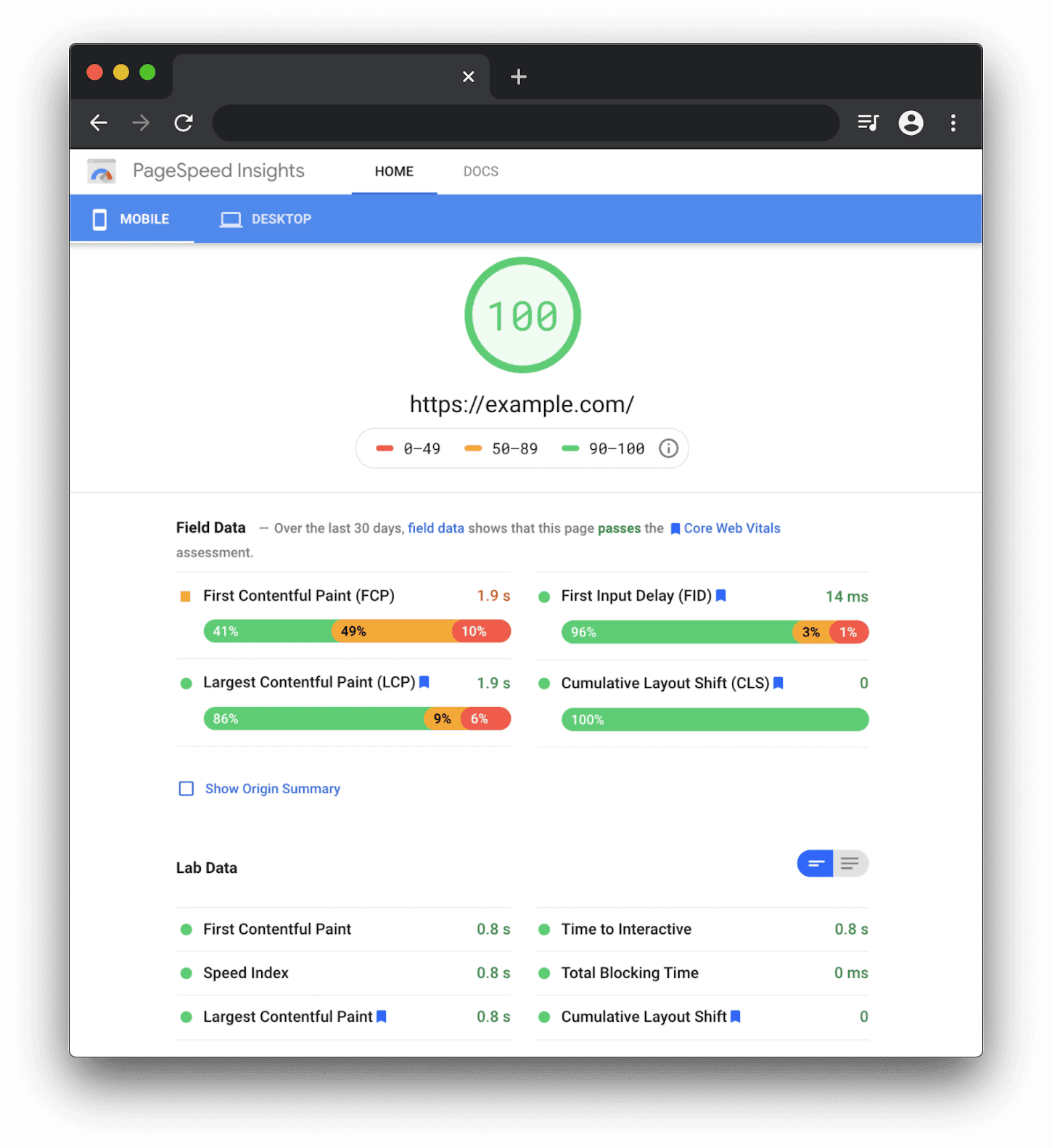
PageSpeed Insights और PageSpeed Insights API को भी अपग्रेड कर दिया गया है. अब इसमें Lighthouse 6.0 का इस्तेमाल किया जा सकता है. साथ ही, अब इनकी लैब और फ़ील्ड, दोनों सेक्शन में वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी को मेज़र किया जा सकता है! वेबसाइट की परफ़ॉर्मेंस की जानकारी के पेज पर नीले रंग का रिबन दिखता है, जैसा कि यहां दिखाया गया है.

Search Console, साइट के मालिकों को उन पेजों के ग्रुप की खास जानकारी देता है जिन पर ध्यान देने की ज़रूरत है. साथ ही, पीएसआई हर पेज के अवसरों को पहचानने में मदद करता है, ताकि पेज की परफ़ॉर्मेंस को बेहतर बनाया जा सके. पीएसआई में, आपको यह साफ़ तौर पर दिखता है कि आपका पेज, वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाली सभी मेट्रिक के लिए ज़रूरी शर्तें पूरी करता है या नहीं. यह रिपोर्ट में सबसे ऊपर दिखती है. इसमें वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक के आकलन में पास हुआ या वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी का आकलन पास नहीं है दिखता है.
CrUX
Chrome UX रिपोर्ट (CrUX), लाखों वेबसाइटों पर उपयोगकर्ता अनुभव के असल डेटा का सार्वजनिक डेटासेट है. यह वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी के फ़ील्ड वर्शन को मेज़र करती है. लैब डेटा से अलग, CrUX डेटा, फ़ील्ड में ऑप्ट-इन किए गए उपयोगकर्ताओं से मिलता है. इस डेटा का इस्तेमाल करके, डेवलपर यह समझ सकते हैं कि उपयोगकर्ताओं को असल दुनिया के अनुभव उनकी खुद की या प्रतिस्पर्धी की वेबसाइटों पर कैसे बांटे गए हैं. अगर आपकी साइट पर आरयूएम नहीं है, तब भी CrUX वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी का आसानी से आकलन करने का तरीका बताता है. BigQuery पर CrUX डेटासेट में, वेबसाइट की परफ़ॉर्मेंस की सभी अहम जानकारी का सटीक डेटा शामिल होता है. साथ ही, यह ऑरिजिन लेवल पर हर महीने के स्नैपशॉट में उपलब्ध होता है.
उपयोगकर्ताओं के लिए आपकी साइट की परफ़ॉर्मेंस कैसी है, यह जानने के लिए सिर्फ़ फ़ील्ड में उसकी परफ़ॉर्मेंस का आकलन किया जा सकता है. ऐसा इसलिए होता है, क्योंकि जब उपयोगकर्ता साइट की परफ़ॉर्मेंस को लोड करते हैं और उसके साथ इंटरैक्ट कर रहे होते हैं, तब वे ऐसा कर रहे होते हैं. इस तरह के मेज़रमेंट को आम तौर पर, असली उपयोगकर्ता की निगरानी करने की सुविधा या कम शब्दों में आरयूएम कहा जाता है. अगर आपकी साइट पर आरयूएम नहीं है, तब भी CrUX वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी का आसानी से आकलन करने का तरीका बताता है.
पेश है CrUX API
आज हमें CrUX API की घोषणा करते हुए खुशी हो रही है. यह नीचे दी गई फ़ील्ड मेट्रिक के लिए आपके डेवलपमेंट वर्कफ़्लो को ऑरिजिन और यूआरएल-लेवल के क्वालिटी मेज़रमेंट के साथ आसानी से इंटिग्रेट करने का एक तेज़ और मुफ़्त तरीका है:
- सबसे बड़ा कॉन्टेंटफ़ुल पेंट
- कुल लेआउट शिफ़्ट
- पेज पर मौजूद लिंक को क्लिक करके उस पर पहुंचने वाला समय
- साइट का पहला एलिमेंट लोड होने में लगने वाला समय
डेवलपर किसी ऑरिजिन या यूआरएल के लिए क्वेरी कर सकते हैं और नतीजों को अलग-अलग डिवाइस टाइप के हिसाब से सेगमेंट कर सकते हैं. एपीआई रोज़ अपडेट होता है और पिछले 28 दिनों के डेटा की खास जानकारी देता है. हालांकि, BigQuery डेटासेट को हर महीने इकट्ठा किया जाता है. हम अपने दूसरे एपीआई, PageSpeed Insights API (हर दिन 25,000 अनुरोध) पर जो आरामदेह सार्वजनिक एपीआई कोटा लगाते हैं, वही एपीआई में भी है.
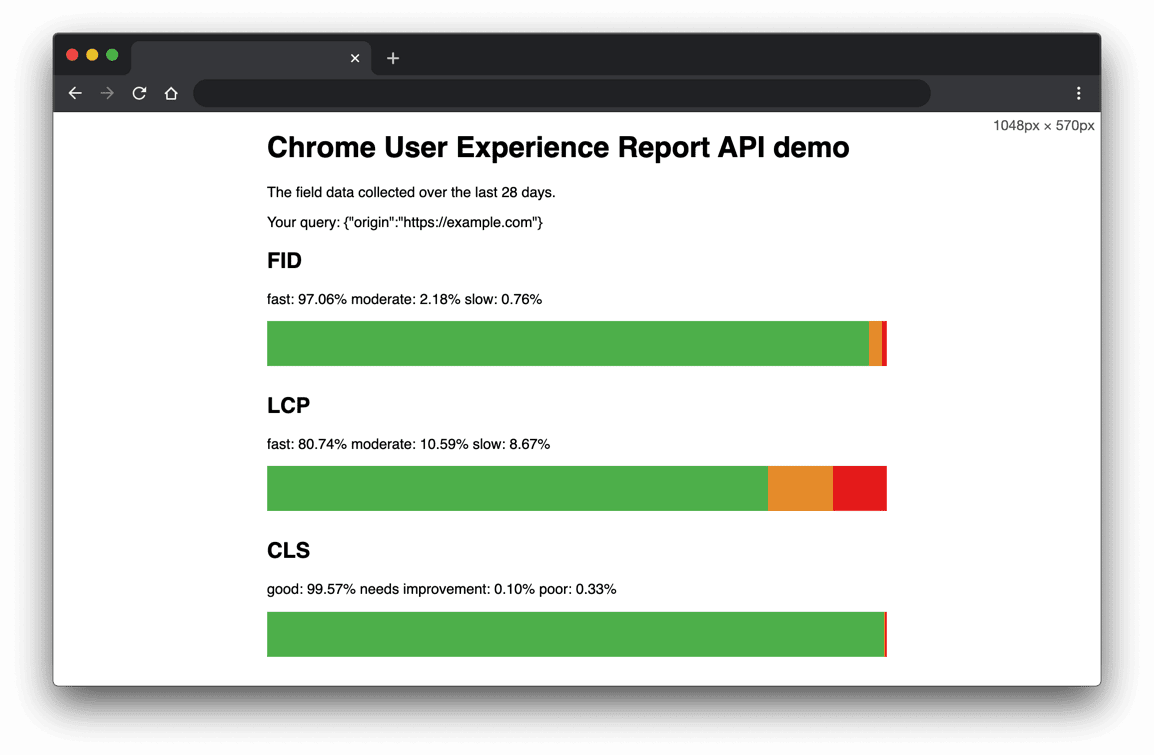
यहां एक डेमो दिया गया है, जिसमें CrUX API का इस्तेमाल करके, वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाली मेट्रिक को देखा जा सकता है. साथ ही, इन मेट्रिक को अच्छे, सुधार की ज़रूरत है, और खराब के डिस्ट्रिब्यूशन के साथ दिखाया गया है:

आने वाले समय में रिलीज़ होने वाले वर्शन में, हम एपीआई का दायरा बढ़ाने की योजना बना रहे हैं, ताकि CrUX डेटासेट के ज़्यादा डाइमेंशन और मेट्रिक का ऐक्सेस उपलब्ध कराया जा सके.
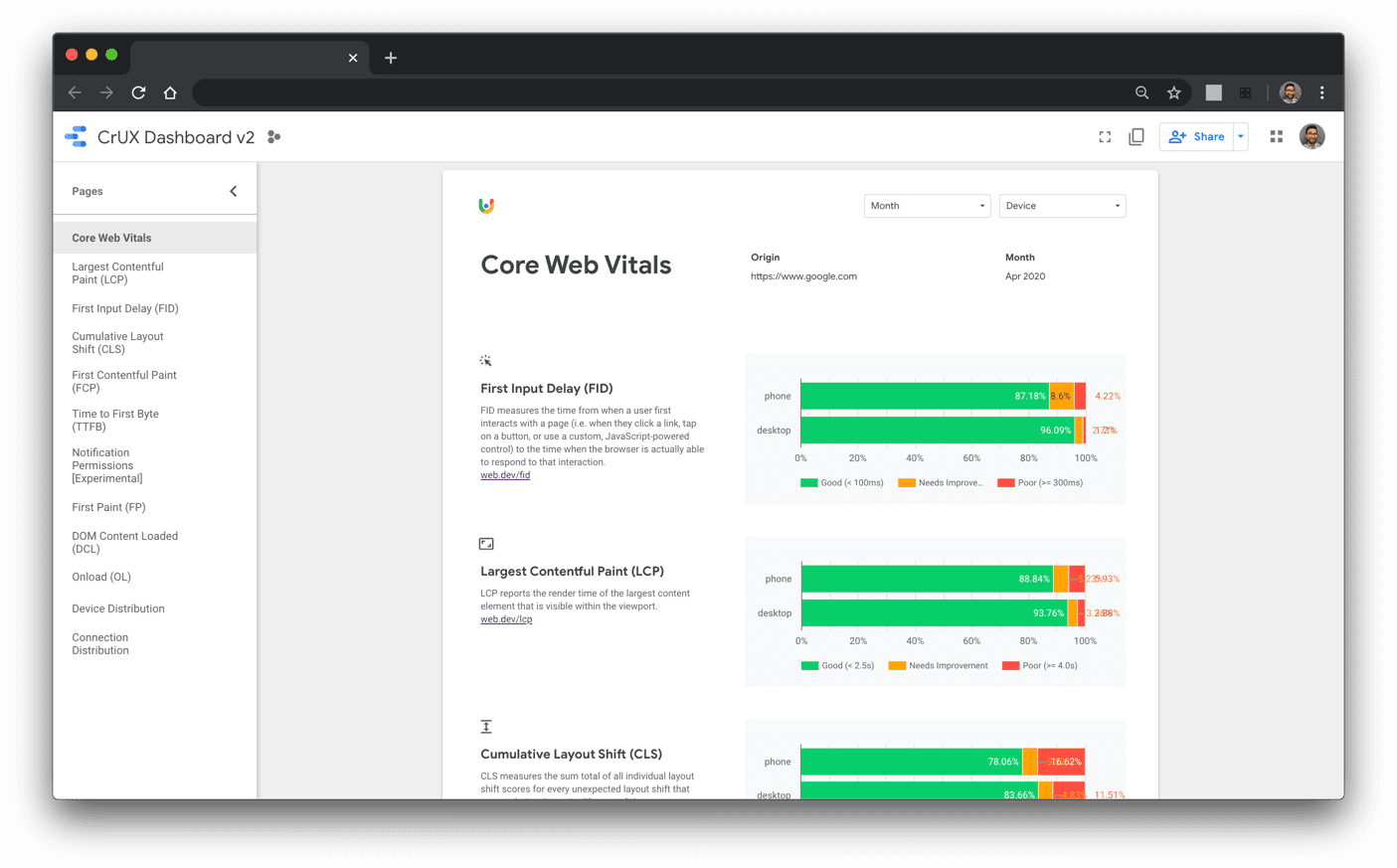
CrUX डैशबोर्ड को बेहतर बनाया गया
नए डिज़ाइन वाले CrUX डैशबोर्ड की मदद से, समय के साथ किसी ऑरिजिन की परफ़ॉर्मेंस को आसानी से ट्रैक किया जा सकता है. साथ ही, अब इसका इस्तेमाल वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाली सभी मेट्रिक के डिस्ट्रिब्यूशन पर नज़र रखने के लिए किया जा सकता है. डैशबोर्ड का इस्तेमाल शुरू करने के लिए, web.dev पर हमारा ट्यूटोरियल देखें.

हमने वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाला एक नया लैंडिंग पेज लॉन्च किया है. इससे, एक नज़र में अपनी साइट की परफ़ॉर्मेंस को आसानी से देखा जा सकता है. हम CrUX टूल के बारे में आपके सुझाव/राय या शिकायत का स्वागत करते हैं. अपनी राय और सवाल शेयर करने के लिए, हमसे @ChromeUXReport के Twitter खाते या Google Group पर संपर्क करें.
Chrome DevTools का परफ़ॉर्मेंस पैनल
एक्सपीरियंस सेक्शन में, लेआउट शिफ़्ट वाले इवेंट को डीबग करना
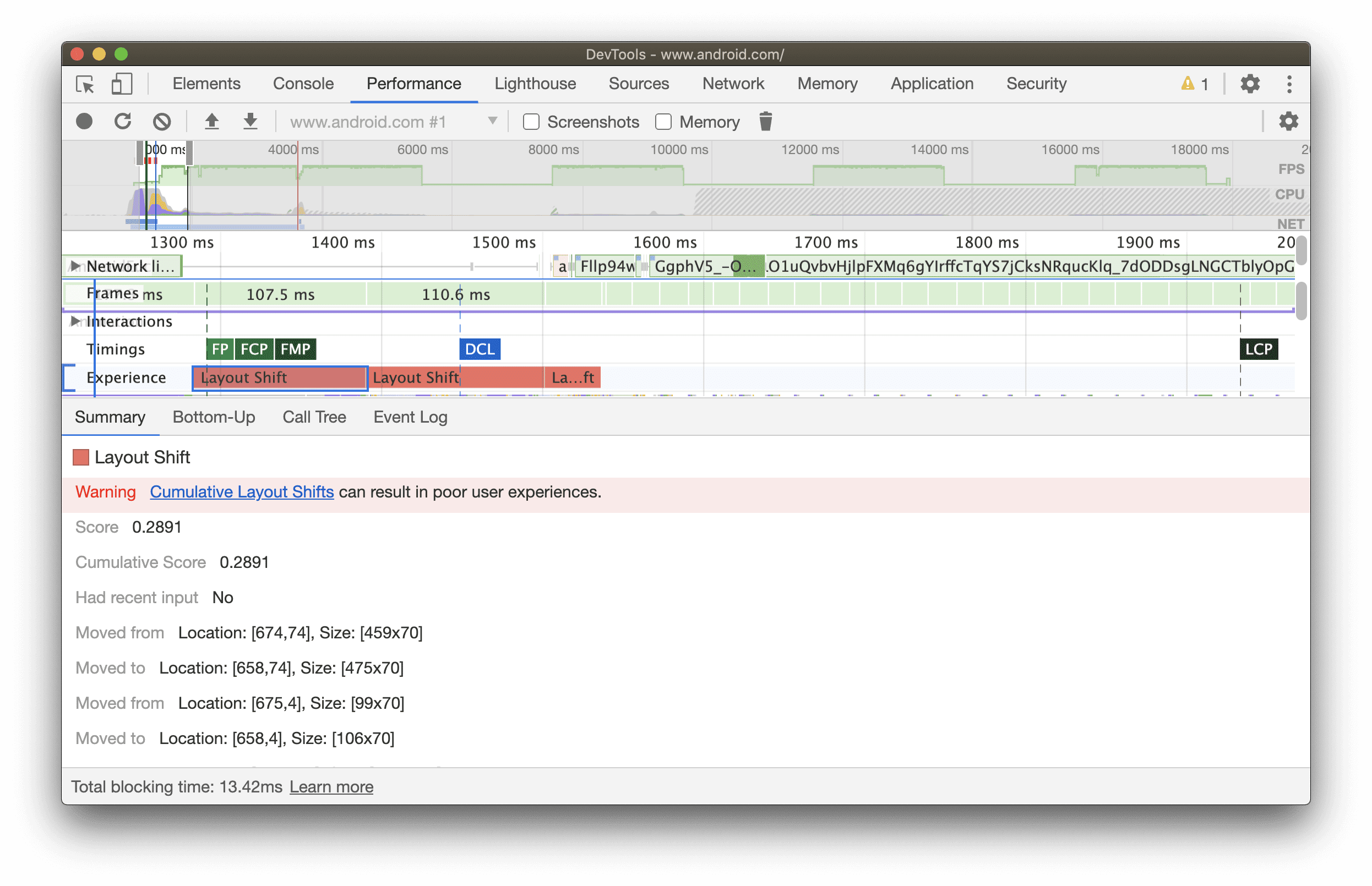
Chrome DevTools के परफ़ॉर्मेंस पैनल में एक नया एक्सपीरियंस सेक्शन है. इसकी मदद से, अनचाहे लेआउट शिफ़्ट का पता लगाया जा सकता है. इससे आपके पेज पर, विज़ुअल अस्थिरता से जुड़ी समस्याओं को ढूंढने और उन्हें ठीक करने में मदद मिलती है. इन समस्याओं से लेआउट शिफ़्ट होने में मदद मिलती है.

खास जानकारी टैब में लेआउट की जानकारी देखने के लिए, किसी लेआउट शिफ़्ट को चुनें. यह देखने के लिए कि खुद कहां शिफ़्ट हुआ है, यहां से ले जाया गया और यहां ले जाया गया फ़ील्ड पर कर्सर घुमाएं.
फ़ुटर में टोटल ब्लॉकिंग टाइम की मदद से, इंटरैक्शन रेडीनेस को डीबग करना
टोटल ब्लॉकिंग टाइम (TBT) की मेट्रिक को लैब टूल में मापा जा सकता है. साथ ही, यह फ़र्स्ट इनपुट डिले के लिए एक बेहतरीन प्रॉक्सी है. TBT, फ़र्स्ट कॉन्टेंटफ़ुल पेंट (एफ़सीपी) और टाइम टू इंटरैक्टिव (टीटीआई) के बीच के कुल समय को मापता है, जहां मुख्य थ्रेड को लंबे समय तक ब्लॉक किया गया था, ताकि इनपुट का रिस्पॉन्स न मिल पाए. लैब में TBT की परफ़ॉर्मेंस को बेहतर बनाने से, फ़ील्ड में एफ़आईडी को बेहतर बनाया जा सकता है.

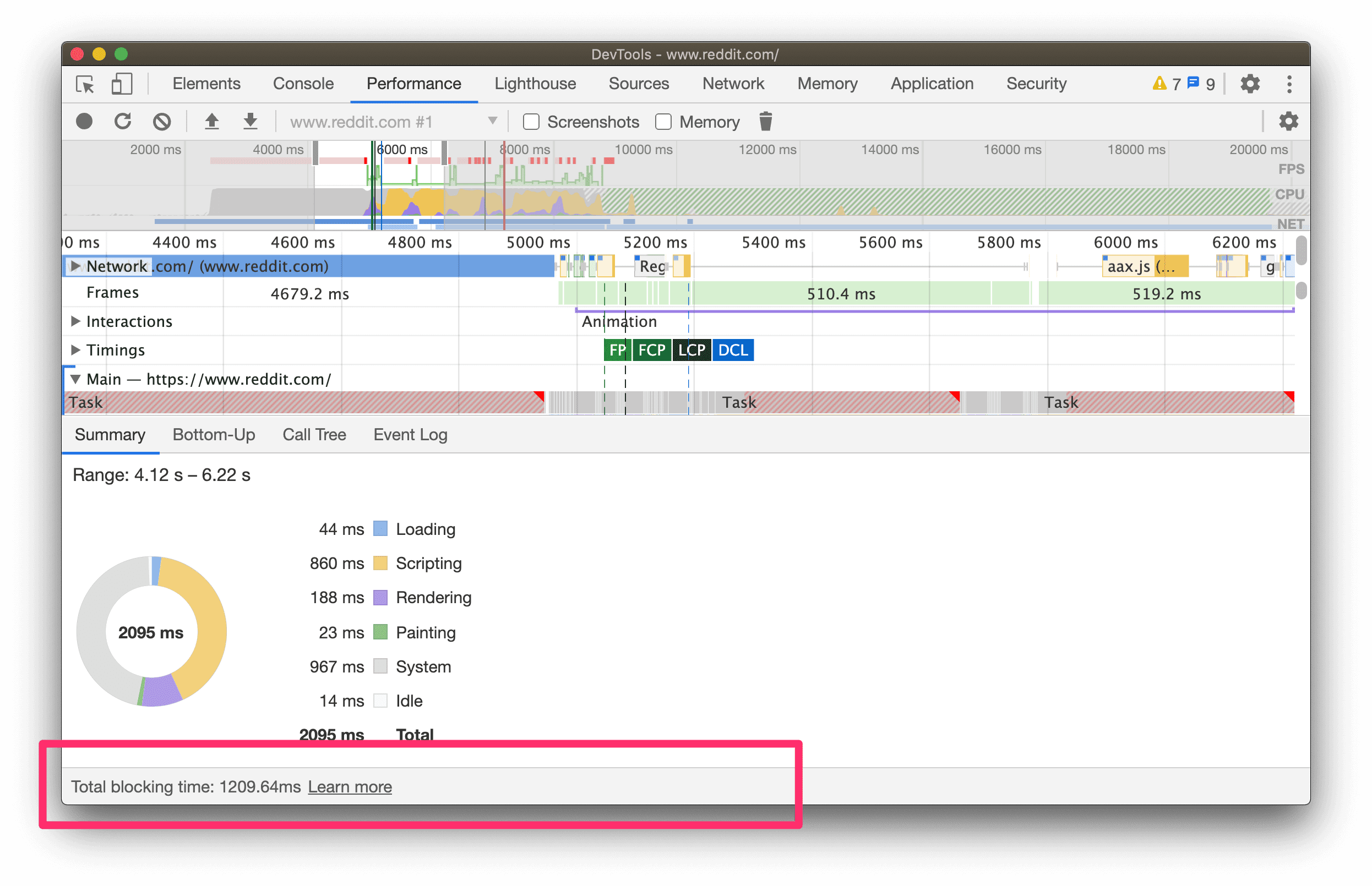
पेज की परफ़ॉर्मेंस को मेज़र करते समय TBT अब Chrome DevTools के परफ़ॉर्मेंस पैनल के फ़ुटर में दिखता है:
- DevTools खोलने के लिए, `Control+Shift+J` (या Mac पर `Command+Option+J`) दबाएं.
- परफ़ॉर्मेंस टैब पर क्लिक करें.
- रिकॉर्ड करें पर क्लिक करें.
- पेज को मैन्युअल तरीके से फिर से लोड करें.
- पेज के लोड होने तक इंतज़ार करें और फिर रिकॉर्डिंग बंद करें.
ज़्यादा जानकारी के लिए, DevTools (Chrome 84) में नया क्या है देखें.
Search Console
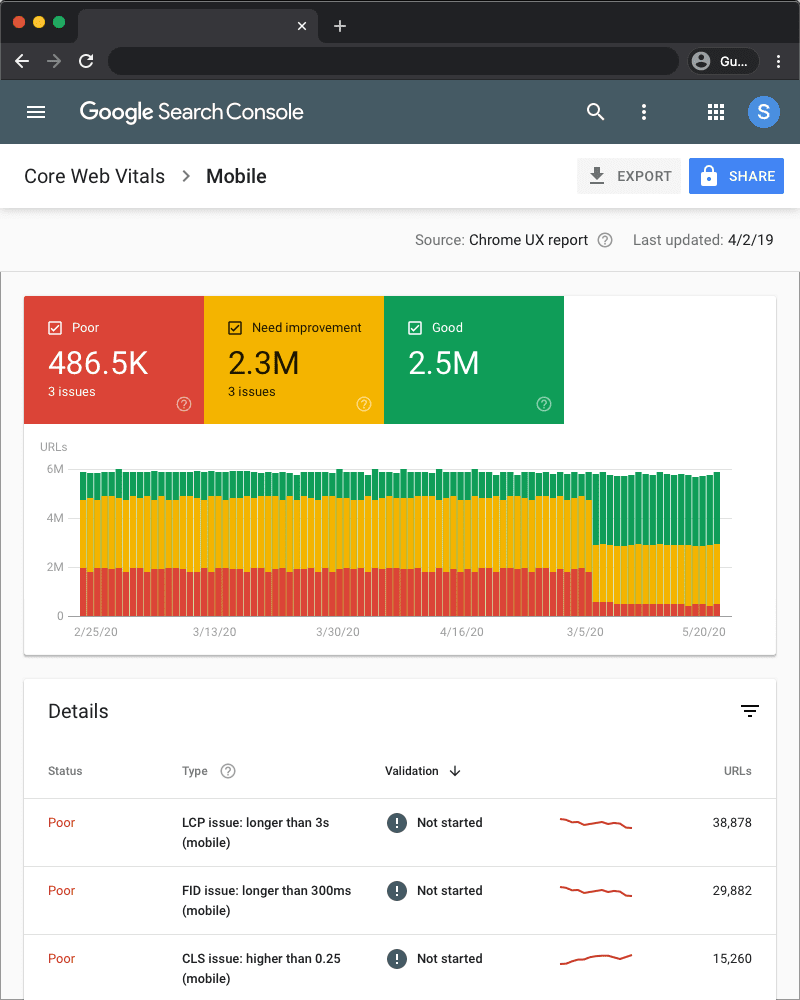
Search Console में, वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाली नई रिपोर्ट से, आपको अपनी साइट के उन पेजों के ग्रुप की पहचान करने में मदद मिलती है जिन पर ध्यान देने की ज़रूरत है. यह रिपोर्ट, CrUX से मिले असल (फ़ील्ड) डेटा के आधार पर बनाई जाती है. यूआरएल की परफ़ॉर्मेंस को स्टेटस, मेट्रिक टाइप, और यूआरएल ग्रुप (मिलते-जुलते वेब पेजों के ग्रुप) के हिसाब से ग्रुप में रखा जाता है.

यह रिपोर्ट, वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाली इन तीन मेट्रिक के हिसाब से तैयार होती है: एलसीपी, एफ़आईडी, और सीएलएस. अगर किसी यूआरएल में, इन मेट्रिक के लिए रिपोर्टिंग डेटा थ्रेशोल्ड से कम होता है, तो उसे रिपोर्ट से हटा दिया जाता है. अपने ऑरिजिन की परफ़ॉर्मेंस की पूरी जानकारी पाने के लिए नई रिपोर्ट आज़माएं.
वेबसाइट की परफ़ॉर्मेंस की जानकारी से जुड़ी समस्याओं वाले किसी पेज के टाइप का पता लगाने के बाद, PageSpeed Insights का इस्तेमाल किया जा सकता है. इससे, प्रतिनिधि पेजों के लिए ऑप्टिमाइज़ेशन के खास सुझावों के बारे में जानकारी मिलती है.
web.dev
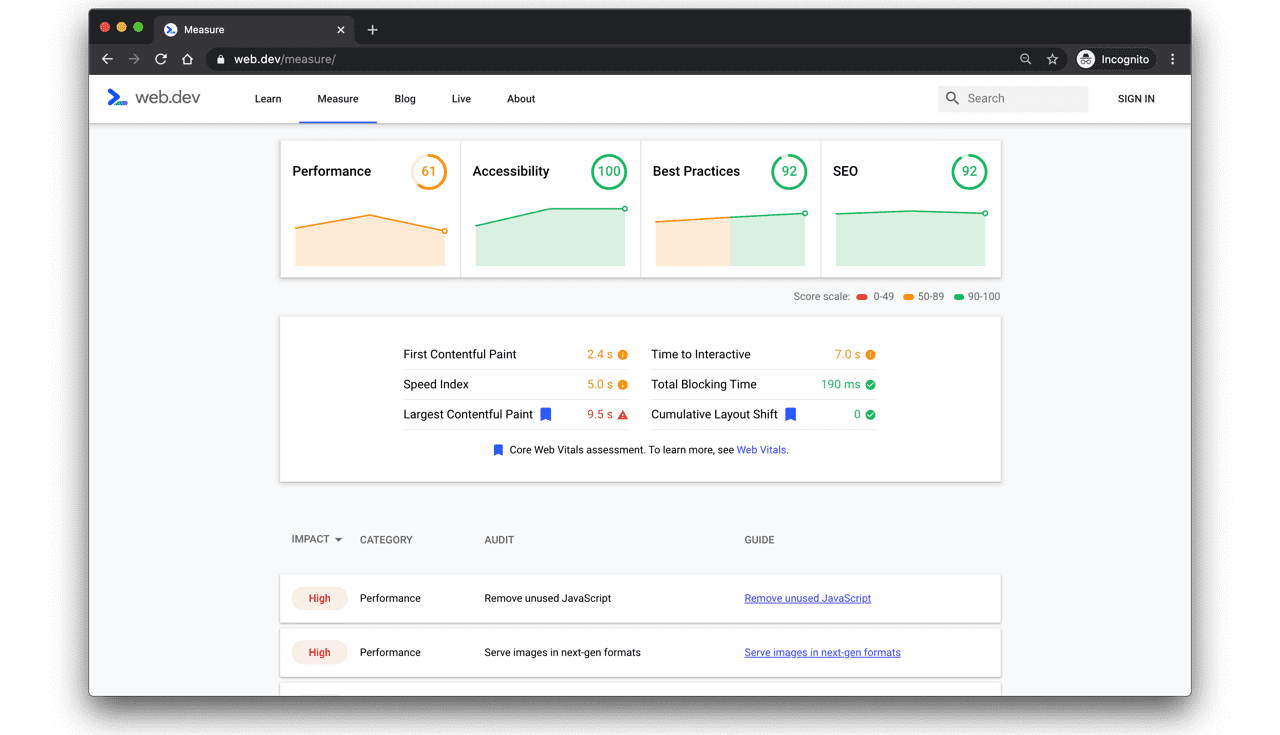
https://pagespeed.web.dev/ की मदद से, समय के साथ अपने पेज की परफ़ॉर्मेंस का आकलन किया जा सकता है. इसमें, इस सुविधा को बेहतर बनाने के लिए गाइड और कोडलैब की प्राथमिकता वाली सूची दी जाती है. यह मेज़रमेंट, PageSpeed Insights की मदद से काम करता है. वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाली मेट्रिक, मेज़रमेंट टूल के साथ भी काम करती हैं, जैसा कि यहां दिखाया गया है:

वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाला एक्सटेंशन
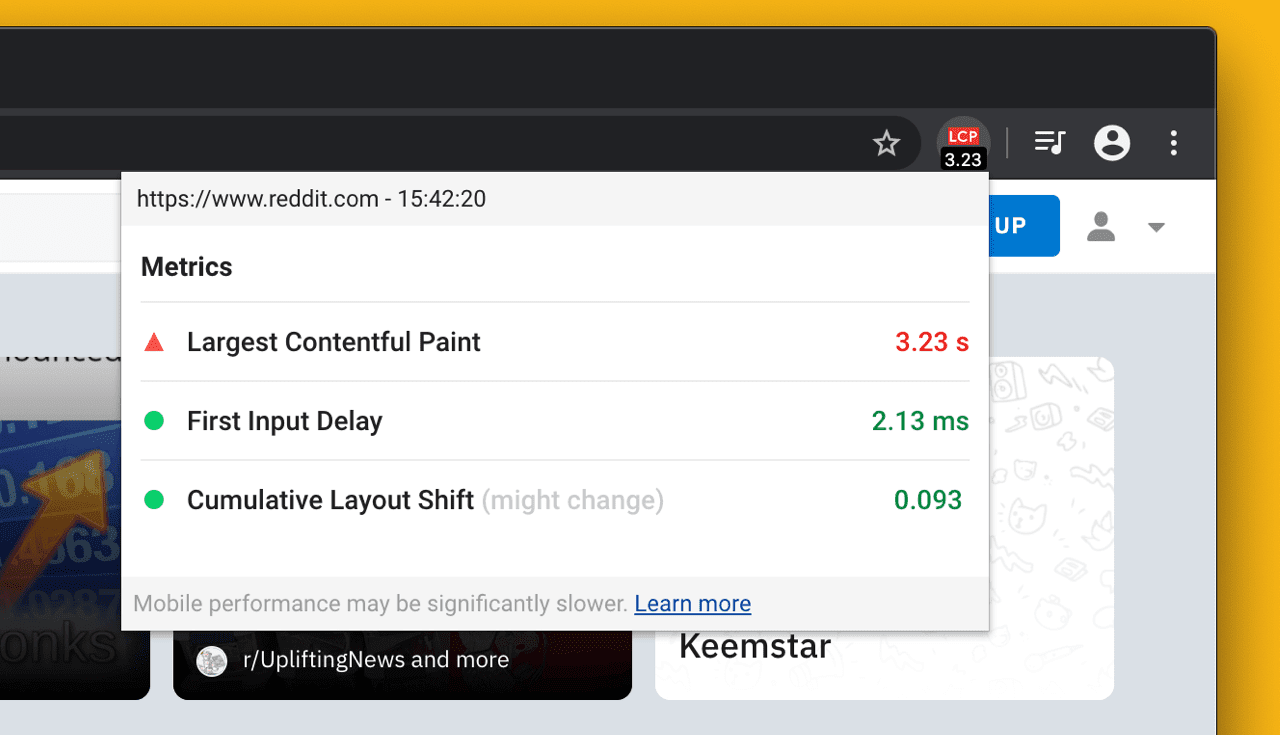
Google Chrome के लिए, वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाला एक्सटेंशन, रीयल टाइम में वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाली तीन मेट्रिक को मेज़र करता है. यह, डेवलपमेंट वर्कफ़्लो के दौरान शुरुआत में ही समस्याओं का पता लगाने में मदद करता है. साथ ही, यह वेब ब्राउज़ करते समय वेबसाइट की परफ़ॉर्मेंस की जानकारी का आकलन करने के लिए, एक टूल के तौर पर काम करता है.
यह एक्सटेंशन अब Chrome Web Store से इंस्टॉल करने के लिए उपलब्ध है! हमें उम्मीद है कि यह आपके काम का होगा. हम आपके योगदान को बेहतर बनाने के साथ-साथ प्रोजेक्ट के GitHub डेटा स्टोर करने की जगह के बारे में सुझाव, शिकायत या राय का स्वागत करते हैं.

खास हाइलाइट
फ़िलहाल इतना ही! अब आपके पास क्या विकल्प हैं:
- DevTools में Lighthouse का इस्तेमाल करके, उपयोगकर्ता अनुभव को ऑप्टिमाइज़ करें. साथ ही, यह पक्का करें कि वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक की मदद से, खुद को कामयाब बनाने के लिए तैयार किया जा रहा है.
- PageSpeed Insights का इस्तेमाल करके, अपने लैब और फ़ील्ड की वेबसाइट की परफ़ॉर्मेंस की तुलना करें.
- Chrome User Experience Report API का नया वर्शन आज़माएं. इससे आपको यह पता चलेगा कि पिछले 28 दिनों में, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी के हिसाब से, आपके ऑरिजिन और यूआरएल की परफ़ॉर्मेंस कैसी रही.
- वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी के बारे में ज़्यादा जानने और डीबग करने के लिए, DevTools परफ़ॉर्मेंस पैनल में एक्सपीरियंस सेक्शन और फ़ुटर का इस्तेमाल करें.
- Search Console की वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाली रिपोर्ट का इस्तेमाल करके, फ़ील्ड में अपने ऑरिजिन की परफ़ॉर्मेंस की खास जानकारी पाएं.
- वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाले एक्सटेंशन का इस्तेमाल करके, रीयल टाइम में किसी पेज की परफ़ॉर्मेंस को ट्रैक करते हैं.
जून में web.dev Live पेज पर, वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाले टूल के बारे में ज़्यादा जानकारी दी जाएगी. इवेंट के बारे में अपडेट पाने के लिए साइन अप करें!
~ एलिज़ाबेथ और ऐडी, WebPerf Janators की पेशकश



