Referência
O valor de referência da plataforma Web traz clareza às informações sobre a compatibilidade do navegador com recursos da plataforma Web.
A referência oferece informações claras sobre quais recursos da plataforma da Web estão prontos para uso nos seus projetos. Ao ler um artigo ou escolher uma biblioteca para seu projeto, se todos os recursos usados fizerem parte da referência, você poderá confiar no nível de compatibilidade do navegador. Ao fazer o alinhamento com a linha de base, não haverá surpresas ao testar seu site. Mais informações sobre o valor de referência
Como as coisas se tornam o valor de referência?
O valor de referência tem dois estágios:
- Novamente disponível:o recurso passou a ser compatível com todos os navegadores principais e, portanto, é interoperável.
- Amplamente disponível:30 meses se passaram desde a data da nova interoperabilidade. O recurso pode ser usado pela maioria dos sites sem se preocupar com o suporte.
O conjunto principal de navegadores
- Chrome (computador e Android)
- Borda
- Firefox (para computadores e Android)
- Safari (macOS e iOS)
Valor de referência de 2023
Todos os itens que se tornam parte do valor de referência recém-disponível em 2023 podem ser chamados de valor de referência 2023. Publicamos uma postagem no final de 2023 para resumir todos os recursos disponíveis ao longo do ano.
Valor de referência de 2024
Ainda há muitas versões do navegador que serão lançadas em 2024, mas já existem muitos recursos que fazem parte do Valor de referência 2024. Acompanhe os novos recursos que anunciamos ao longo do ano.
Últimas notícias
Painel da plataforma Web
Anunciado no I/O. Descubra uma nova maneira de visualizar a plataforma da Web.
Integração com RUM Archive e RUMvision
Saiba quantos usuários têm versões do navegador incluídas na versão de referência selecionada.
Novidades na Web
Confira nossas novidades na I/O e saiba mais sobre 12 recursos básicos recém-disponibilizados.
Onde encontrar a referência
MDN
Verificar o status de referência de uma propriedade no MDN.
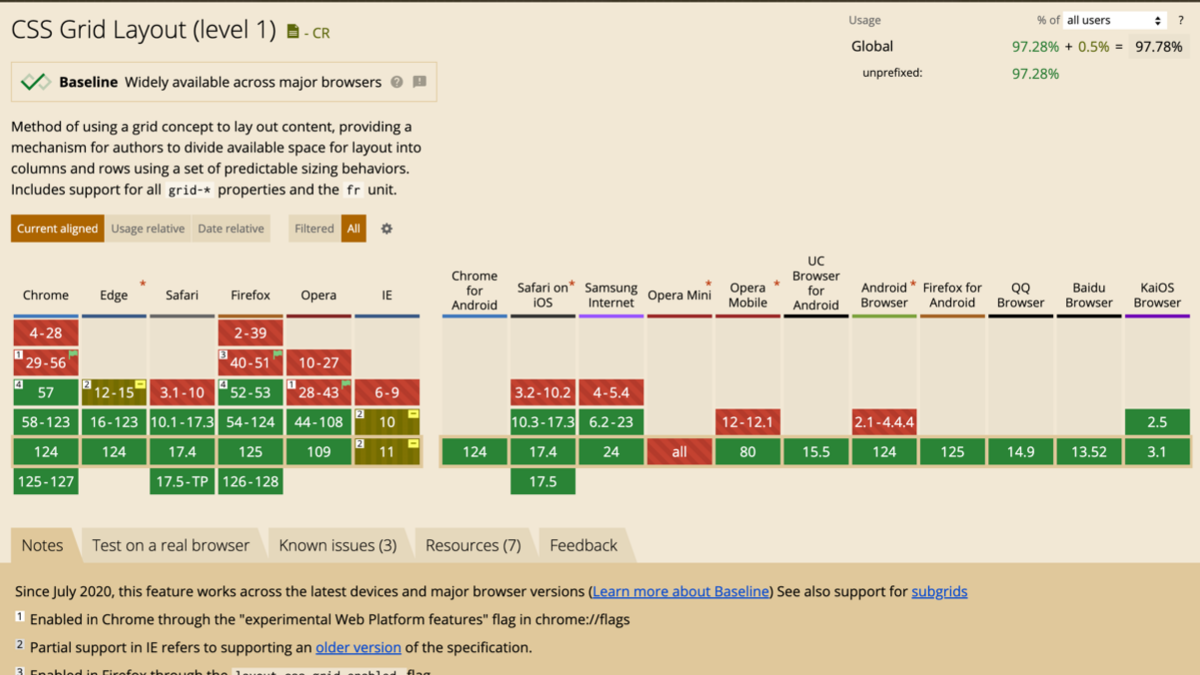
Posso usar
Confira o status de referência em "Posso usar" para conferir se um recurso está pronto para uso.

No seu site?
Use a referência para esclarecer o status de recursos em artigos e apresentações.