Pelajari pendapat kami tentang mengukur responsivitas dan memberi kami masukan.
Di tim Metrik Kecepatan Chrome, kami sedang berupaya memperdalam pemahaman kami tentang seberapa cepat web halaman merespons input pengguna. Kami ingin membagikan beberapa ide untuk meningkatkan metrik responsivitas dan mendengarkan masukan Anda.
Postingan ini akan membahas dua topik utama:
- Tinjau metrik responsivitas kami saat ini, Penundaan Input Pertama (FID), dan jelaskan alasan kami memilih FID daripada beberapa alternatifnya.
- Menyajikan beberapa peningkatan yang telah kami pertimbangkan yang seharusnya lebih mencakup perubahan menyeluruh latensi peristiwa individu. Peningkatan ini juga bertujuan untuk mendapatkan gambaran holistik tentang responsivitas halaman secara keseluruhan sepanjang masanya.
Apa itu Penundaan Input Pertama?
Metrik Penundaan Input Pertama (FID) mengukur berapa lama waktu yang diperlukan browser untuk memulai memproses interaksi pengguna pertama di sebuah laman. Secara khusus, model ini mengukur perbedaan antara waktu saat pengguna berinteraksi dengan perangkat dan waktu saat browser benar-benar dapat mulai memproses pengendali peristiwa. FID hanya diukur untuk ketukan dan penekanan tombol, yang berarti bahwa itu hanya mempertimbangkan kemunculan pertama kali dari peristiwa berikut:
clickkeydownmousedownpointerdown(hanya jika diikuti denganpointerup)
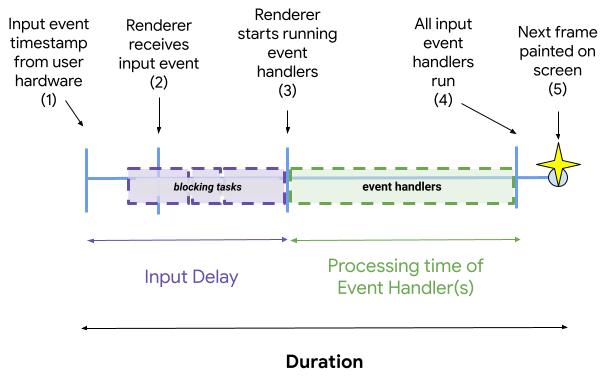
Diagram berikut mengilustrasikan FID:

FID tidak mencakup waktu yang dihabiskan untuk menjalankan pengendali peristiwa tersebut, atau pekerjaan apa pun yang dilakukan oleh browser setelahnya untuk memperbarui layar. Mengukur jumlah waktu thread utama sibuk sebelum memiliki kesempatan untuk menangani input. Waktu pemblokiran ini biasanya disebabkan oleh tugas JavaScript yang panjang, karena proses ini tidak bisa dihentikan kapan saja, jadi tugas saat ini harus selesai sebelum {i>browser<i} dapat mulai memproses input.
Mengapa kami memilih FID?
Kami percaya bahwa penting untuk mengukur pengalaman pengguna yang sebenarnya untuk memastikan bahwa peningkatan pada metrik menghasilkan manfaat nyata bagi pengguna. Kita memilih untuk mengukur FID karena mewakili bagian dari pengalaman pengguna ketika pengguna memutuskan untuk berinteraksi dengan situs yang baru saja dimuat. FID mencatat waktu pengguna harus menunggu untuk melihat respons dengan sebuah situs. Dengan kata lain, FID adalah batas bawah pada jumlah waktu tunggu pengguna setelah berinteraksi.
Metrik lain seperti Total Blocking Time (TBT) dan Time To Interactive (TTI) didasarkan pada tugas yang panjang dan, seperti FID, juga untuk mengukur waktu pemblokiran thread utama selama pemuatan. Karena metrik ini dapat diukur pada kolom dan lab, banyak developer bertanya mengapa kami tidak menyukai salah satunya daripada FID.
Terdapat beberapa penyebab terjadinya hal ini. Mungkin alasan yang paling penting adalah bahwa metrik ini tidak mengukur pengalaman pengguna secara langsung. Semua metrik ini mengukur seberapa banyak JavaScript berjalan pada kami. Meskipun JavaScript yang berjalan lama cenderung menyebabkan masalah pada situs, tugas ini tidak berdampak pada pengalaman pengguna jika pengguna tidak berinteraksi dengan halaman saat hal itu terjadi. Halaman dapat memperoleh skor yang bagus pada TBT dan TTI, tetapi terasa lambat atau mendapatkan skor yang buruk saat merasa cepat bagi pengguna. Berdasarkan pengalaman kami, pengukuran tidak langsung ini menghasilkan metrik yang sangat sesuai untuk di beberapa situs, tetapi tidak untuk sebagian besar situs. Singkatnya, fakta bahwa tugas yang lama dan TTI tidak berpusat pada pengguna membuat kandidat yang lebih lemah ini.
Meskipun pengukuran lab memang penting dan alat yang sangat berharga untuk diagnostik, yang paling penting adalah bagaimana pengalaman pengguna di situs. Dengan memiliki metrik yang berfokus pada pengguna yang mencerminkan kondisi pengguna nyata, Anda dijamin akan menangkap bermakna tentang pengalaman. Kami memutuskan untuk memulai dengan sebagian kecil dari pengalaman itu, bahkan meskipun kami tahu bagian ini tidak merepresentasikan pengalaman secara keseluruhan. Inilah sebabnya kita bekerja menangkap potongan waktu yang lebih besar bagi pengguna untuk menunggu {i>input<i} mereka ditangani.
Mengukur TTI pada pengguna sebenarnya di kolom bermasalah karena terjadi sangat akhir di halaman memuat halaman. Periode tenang jaringan selama 5 detik diperlukan sebelum TTI bahkan dapat dihitung. Di lab, Anda dapat memilih untuk menghapus pemuatan halaman setiap kali Anda memiliki semua data yang diperlukan, tetapi tidak demikian dengan pemantauan pengguna nyata di lapangan. Pengguna dapat memilih untuk meninggalkan halaman atau berinteraksi dengannya di kapan saja. Khususnya, pengguna mungkin memilih meninggalkan laman yang membutuhkan waktu lama untuk dimuat, dan TTI yang akurat tidak akan dicatat dalam kasus tersebut. Saat mengukur TTI untuk pengguna aktual di Chrome, kami menemukan bahwa hanya sekitar setengah pemuatan laman yang mencapai TTI.
Peningkatan apa yang kami pertimbangkan?
Kami ingin mengembangkan metrik baru yang memperluas tindakan FID saat ini tetapi masih mempertahankan hubungan yang kuat dengan pengalaman pengguna.
Kita ingin metrik baru:
- Mempertimbangkan responsivitas semua input pengguna (bukan hanya yang pertama)
- Catat durasi penuh setiap peristiwa (bukan hanya penundaannya).
- Mengelompokkan peristiwa yang terjadi sebagai bagian dari interaksi pengguna logis yang sama dan menentukan latensi interaksi sebagai durasi maksimum semua peristiwanya.
- Buat skor gabungan untuk semua interaksi yang terjadi di halaman, di seluruh skor siklus proses.
Untuk berhasil, kami harus dapat mengatakan dengan keyakinan tinggi bahwa jika sebuah situs mendapat skor buruk dalam hal ini metrik baru, yaitu tidak merespons interaksi pengguna dengan cepat.
Ambil gambar durasi peristiwa lengkap
Peningkatan pertama yang jelas adalah mencoba menangkap latensi peristiwa menyeluruh yang lebih luas. Sebagai yang disebutkan di atas, FID hanya merekam bagian penundaan dari peristiwa input. Hal ini tidak memperhitungkan waktu yang dibutuhkan browser untuk benar-benar memproses pengendali peristiwa.
Ada berbagai tahapan dalam siklus hidup peristiwa, seperti yang diilustrasikan dalam diagram ini:

Berikut adalah langkah-langkah yang diambil Chrome untuk memproses input:
- Input dari pengguna terjadi. Waktu terjadinya hal ini adalah
timeStampperistiwa. - Browser melakukan hit test untuk menentukan frame HTML (frame utama atau iframe tertentu) suatu peristiwa perusahaan tersebut. Kemudian browser mengirimkan peristiwa ke proses perender yang sesuai yang bertanggung jawab untuk {i>frame<i} HTML itu.
- Perender menerima peristiwa dan mengantrekannya sehingga dapat diproses saat tersedia untuk melakukannya.
- Perender memproses peristiwa dengan menjalankan pengendalinya. Pengendali ini mungkin mengantrekan tambahan
pekerjaan asinkron, seperti
setTimeoutdan pengambilan, yang merupakan bagian dari penanganan input. Tapi di di titik ini, pekerjaan sinkron telah selesai. - Bingkai digambar ke layar yang mencerminkan hasil pengendali peristiwa yang berjalan. Perlu diketahui bahwa tugas asinkron apa pun yang diantrekan oleh pengendali peristiwa mungkin masih belum selesai.
Waktu antara langkah (1) dan (3) di atas adalah keterlambatan peristiwa, yang diukur oleh FID.
Waktu antara langkah (1) dan (5) di atas adalah durasi peristiwa. Inilah yang akan metrik baru kita ukur.
Durasi peristiwa menyertakan penundaan, tetapi juga mencakup pekerjaan yang terjadi di pengendali peristiwa dan pekerjaan yang perlu dilakukan browser untuk melukiskan {i>frame<i} berikutnya setelah pengendali itu berjalan. Tujuan durasi peristiwa saat ini tersedia di Event Timing API melalui durasi entri .
Idealnya, kita juga ingin menangkap pekerjaan asinkron yang dipicu oleh peristiwa tersebut. Tapi masalahnya adalah
bahwa definisi pekerjaan asinkron yang dipicu oleh
peristiwa itu sangat sulit untuk benar. Sebagai
Sebagai contoh, developer dapat memilih untuk memulai beberapa animasi pada pengendali peristiwa dan menggunakan setTimeout
untuk memulai animasi tersebut. Jika kita menangkap semua tugas yang diposting pada pengendali, animasi akan menunda
waktu penyelesaian selama animasi berjalan. Kami percaya bahwa penyelidikan akan bermanfaat
opsi tentang cara menggunakan heuristik untuk menangkap pekerjaan yang asinkron dan yang harus diselesaikan
SEGERA. Namun, kita harus berhati-hati saat melakukannya
karena kita tidak ingin menghukum pekerjaan
yang berarti memakan waktu lama untuk diselesaikan. Dengan demikian, upaya awal kami akan
melihat langkah 5 sebagai
titik akhir: model hanya akan mempertimbangkan pekerjaan sinkron dan jumlah waktu yang diperlukan untuk menggambar setelah
pekerjaan itu selesai. Artinya, kita tidak akan menerapkan heuristik
untuk menebak pekerjaan yang akan
dimulai secara asinkron pada langkah 4 dalam upaya awal kami.
Perlu diperhatikan bahwa, dalam banyak kasus, pekerjaan harus dieksekusi secara sinkron. Bahkan, ini mungkin
tidak dapat dihindari karena peristiwa kadang-kadang dikirim satu demi satu dan pengendali peristiwa membutuhkan
yang akan dieksekusi secara berurutan. Meskipun demikian, kami akan melewatkan tugas penting, seperti peristiwa yang memicu
pengambilan atau yang mengandalkan pekerjaan penting yang harus dilakukan pada callback requestAnimationFrame berikutnya,
ke titik akhir pelanggan.
Mengelompokkan peristiwa ke dalam interaksi
Memperluas pengukuran metrik dari penundaan ke durasi adalah langkah pertama yang baik, tetapi meninggalkan kesenjangan kritis dalam metrik: metrik ini berfokus pada peristiwa individu, bukan pengalaman pengguna berinteraksi dengan halaman.
Banyak peristiwa yang berbeda dapat diaktifkan sebagai hasil dari interaksi pengguna tunggal, dan pengukuran secara terpisah masing-masing {i>password<i} tidak membangun gambaran yang jelas tentang apa yang dialami pengguna. Kita ingin memastikan bahwa metrik merekam keseluruhan waktu yang dimiliki pengguna untuk menunggu respons ketika mengetuk, menekan tombol, menggulir, dan menyeret seakurat mungkin. Kami memperkenalkan konsep interaksi untuk mengukur latensi masing-masing.
Jenis interaksi
Tabel berikut mencantumkan empat interaksi yang ingin kita tentukan bersama dengan peristiwa DOM yang yang terkait dengannya. Perhatikan bahwa ini tidak persis sama dengan kumpulan dari semua peristiwa yang yang dikirim saat interaksi pengguna tersebut terjadi. Misalnya, saat pengguna men-scroll, peristiwa scroll dikirim, namun ini terjadi setelah layar diperbarui untuk mencerminkan pengguliran, jadi kita tidak menganggapnya sebagai bagian dari latensi interaksi.
| Interaksi | Awal / akhir | Peristiwa desktop | Acara seluler |
|---|---|---|---|
| Keyboard | Tombol ditekan | keydown |
keydown |
keypress |
keypress |
||
| Tombol dirilis | keyup |
keyup |
|
| Ketuk atau tarik | Ketuk mulai atau tarik mulai | pointerdown |
pointerdown |
mousedown |
touchstart |
||
| Ketuk ke atas atau tarik akhir | pointerup |
pointerup |
|
mouseup |
touchend |
||
click |
mousedown |
||
mouseup |
|||
click |
|||
| Scroll | T/A | ||
Tiga interaksi pertama yang tercantum di atas (keyboard, ketuk, dan tarik) saat ini tercakup oleh FID. Untuk metrik responsivitas baru, kita juga ingin menyertakan scrolling, karena scrolling sangat umum di web dan merupakan aspek penting tentang seberapa responsif suatu halaman bagi pengguna.
Perhatikan bahwa setiap interaksi ini memiliki dua bagian: saat pengguna menekan mouse, jari, atau tombol dan kapan mereka mengangkatnya. Kita perlu memastikan bahwa metrik kita tidak menghitung waktu yang dihabiskan pengguna menahan jari di antara kedua tindakan ini sebagai bagian dari latensi halaman!
Keyboard
Interaksi keyboard memiliki dua bagian: saat pengguna menekan tombol dan saat mereka melepaskannya.
Ada tiga peristiwa terkait dengan interaksi pengguna ini: keydown, keyup, dan keypress.
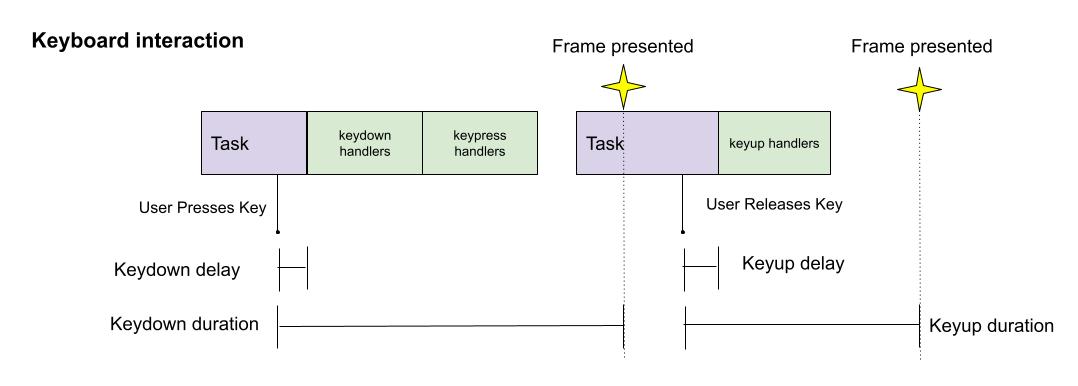
Diagram berikut mengilustrasikan penundaan dan durasi keydown dan keyup untuk keyboard
interaksi:

Pada diagram di atas, durasi terpisah karena frame dari pembaruan keydown
ditampilkan sebelum keyup terjadi, tetapi tidak harus selalu demikian. Selain itu, perhatikan
bahwa bingkai dapat disajikan di tengah tugas dalam proses perender sejak langkah terakhir
yang diperlukan untuk menghasilkan frame dilakukan di luar proses perender.
keydown dan keypress terjadi saat pengguna menekan tombol, sedangkan keyup terjadi saat
pengguna melepaskan kunci. Umumnya pembaruan konten utama terjadi saat tombol ditekan: teks
muncul di layar, atau efek pengubah diterapkan. Oleh karena itu, kami ingin
menangkap semakin banyak
kasus yang jarang terjadi di mana keyup juga menyajikan update UI yang menarik, jadi kita ingin melihat
waktu yang dibutuhkan secara keseluruhan.
Untuk merekam keseluruhan waktu yang dibutuhkan oleh interaksi {i>keyboard<i}, kita dapat menghitung
durasi peristiwa keydown dan keyup.
Ada {i>edge case<i} yang layak untuk disebutkan: mungkin ada kasus di mana pengguna menekan sebuah tombol dan
perlu waktu agak lama untuk
merilisnya. Dalam hal ini, urutan peristiwa
yang dikirim bisa
bervariasi. Di beberapa
dalam kasus ini, kami akan mempertimbangkan hanya ada satu interaksi per keydown, yang mungkin memiliki atau mungkin tidak
keyup yang sesuai.
Ketuk
Interaksi pengguna penting lainnya adalah ketika pengguna mengetuk atau mengeklik situs web. Mirip dengan
keypress, beberapa peristiwa diaktifkan saat pengguna menekan, dan saat peristiwa lainnya dilepaskan, seperti yang ditunjukkan dalam
diagram di atas. Perhatikan bahwa peristiwa yang terkait dengan ketukan sedikit berbeda di desktop vs
seluler.
Untuk ketukan atau klik, biasanya pelepasan adalah yang memicu sebagian besar reaksi, tetapi, seperti halnya interaksi {i>keyboard<i}, kita ingin menangkap interaksi secara penuh. Dalam hal ini, lebih penting untuk dilakukan karena memiliki beberapa pembaruan UI setelah menekan ketukan sebenarnya bukanlah hal yang jarang.
Kami ingin menyertakan durasi acara untuk semua acara ini, tetapi banyak di antaranya yang tumpang tindih
sepenuhnya, kita perlu mengukur pointerdown, pointerup, dan click saja untuk mencakup
interaksi.
pointerdown dan pointerup?Salah satu pertimbangan awal adalah menggunakan peristiwa pointerdown dan pointerup serta mengasumsikan bahwa keduanya
membahas semua durasi yang kita minati. Sayangnya, ini bukan masalahnya, karena tepi
kasus yang ditampilkan. Coba buka situs ini di perangkat seluler atau dengan perangkat seluler
dan mengetuk "Klik saya". Situs ini memicu ketukan browser
tertunda. Dapat dilihat
bahwa pointerdown, pointerup, dan touchend dikirim dengan cepat, sedangkan mousedown,
mouseup, dan click menunggu penundaan sebelum dikirim. Ini berarti bahwa jika kita hanya melihat
pada pointerdown dan pointerup maka kita akan melewatkan durasi dari peristiwa sintetis, yaitu
besar karena penundaan ketuk browser dan harus disertakan. Jadi kita harus mengukur pointerdown,
pointerup, dan click untuk membahas interaksi penuh.
Tarik
Kita memutuskan untuk memasukkan menyeret juga karena memiliki kejadian terkait yang mirip dan karena umumnya
menyebabkan pembaruan
UI yang penting untuk situs. Namun, untuk metrik ini, kita hanya akan
mempertimbangkan awal tarik
dan ujung penyeretan - bagian awal dan akhir penyeretan. Hal ini untuk memudahkan
pemikiran alasan Anda
serta membuat latensinya sebanding dengan interaksi lain yang dipertimbangkan. Ini adalah
sesuai dengan keputusan kami untuk mengecualikan peristiwa berkelanjutan seperti mouseover.
Kita juga tidak mempertimbangkan operasi tarik yang diterapkan melalui Tarik lalu Lepas API karena hanya berfungsi di {i>desktop<i}.
Scroll
Salah satu bentuk interaksi yang paling umum dengan situs adalah melalui scroll. Untuk metrik baru ini, kita perlu seperti mengukur latensi untuk interaksi scroll awal pengguna. Secara khusus, kita memperhatikan reaksi awal browser terhadap fakta bahwa pengguna meminta scroll. Kami akan tidak mencakup keseluruhan pengalaman scroll. Yaitu, men-scroll menghasilkan banyak bingkai, dan kita akan fokus perhatian kita pada {i>frame<i} awal yang dihasilkan sebagai reaksi terhadap {i>scroll<i}.
Mengapa hanya yang pertama? Untuk satu, frame berikutnya dapat ditangkap oleh kelancaran terpisah proposal. Artinya, setelah pengguna melihat hasil pertama dari scroll, sisanya harus diukur dalam terkait seberapa lancar pengalaman scroll. Oleh karena itu, kami berpikir bahwa kelancaran upaya dapat menangkap situasi ini dengan lebih baik. Jadi, seperti FID, kami memilih untuk tetap berpegang pada pengalaman pengguna terpisah: pengguna pengalaman yang memiliki titik waktu yang jelas terkait dengannya dan yang dapat dengan mudah dihitung latensinya. Scrolling secara keseluruhan adalah pengalaman berkelanjutan, jadi kami tidak bermaksud mengukur semua dalam metrik ini.
Jadi, mengapa mengukur scroll? Performa scroll yang kami kumpulkan di Chrome menunjukkan bahwa scroll umumnya sangat cepat. Meskipun demikian, kita masih ingin menyertakan latensi scroll awal dalam metrik baru karena berbagai alasan. Pertama, menggulir cepat hanya karena banyak dioptimalkan, karena sangatlah penting. Namun, masih ada cara bagi situs untuk mengabaikan beberapa peningkatan kinerja yang yang ditawarkan browser. Yang paling umum di Chrome adalah men-scroll paksa agar terjadi di layar utama . Agar metrik harus dapat memperkirakan kapan hal ini terjadi dan menyebabkan performa scroll yang buruk ketersediaan tinggi dan latensi yang lebih rendah bagi pengguna. Kedua, men-scroll terlalu penting untuk diabaikan. Kami khawatir jika kami mengecualikan scroll maka kita akan mengalami gangguan yang besar, dan performa scroll dapat menurun dari waktu ke waktu tanpa adanya web oleh developer Anda.
Ada beberapa peristiwa yang dikirim saat pengguna men-scroll, seperti touchstart, touchmove,
dan scroll. Kecuali untuk peristiwa scroll, hal ini sangat bergantung pada perangkat yang digunakan untuk
scroll: peristiwa sentuh dikirim saat men-scroll dengan jari di perangkat seluler, saat roda
yang terjadi saat menggulir dengan roda mouse. Peristiwa scroll diaktifkan setelah scroll awal
yang telah selesai. Dan secara umum, tidak ada peristiwa DOM yang memblokir scroll, kecuali jika situs menggunakan non-pasif
pemroses peristiwa. Jadi kita menganggap scroll sebagai terpisah dari DOM
Peristiwa secara keseluruhan. Yang ingin kita ukur adalah waktu sejak pengguna bergerak cukup banyak untuk menghasilkan
gestur scroll hingga frame pertama yang menunjukkan scroll terjadi.
Bagaimana cara menentukan latensi interaksi?
Seperti disebutkan di atas, interaksi yang memiliki status "turun" dan "atas" perlu dipertimbangkan secara terpisah untuk menghindari atribusi waktu yang dihabiskan pengguna menahan jari mereka.
Untuk jenis interaksi ini, kita ingin latensi melibatkan durasi semua peristiwa
yang relevan dengan mereka. Karena durasi peristiwa untuk setiap "down" dan "atas" sebagian dari interaksi itu bisa
tumpang tindih, definisi paling sederhana dari latensi interaksi
yang mencapainya adalah durasi maksimum,
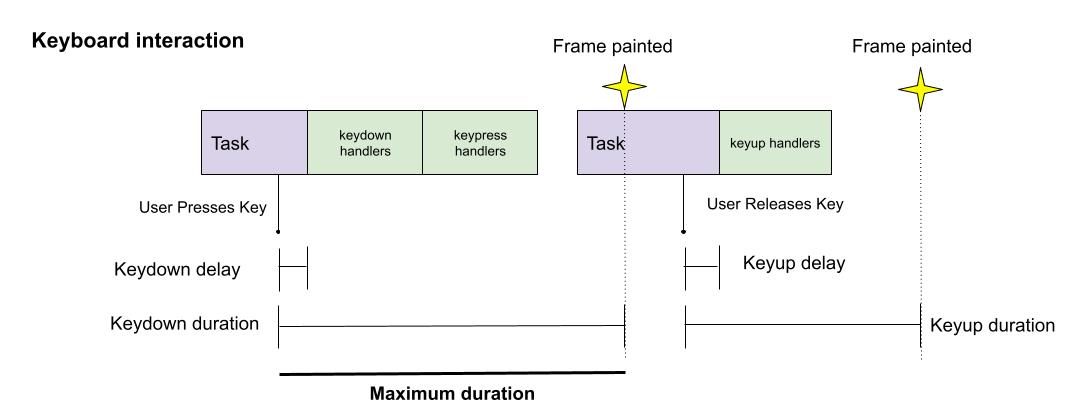
setiap peristiwa yang terkait dengannya. Mengacu kembali ke diagram {i>keyboard<i}
dari materi sebelumnya, ini akan menjadi
durasi keydown, karena lebih lama dari keyup:

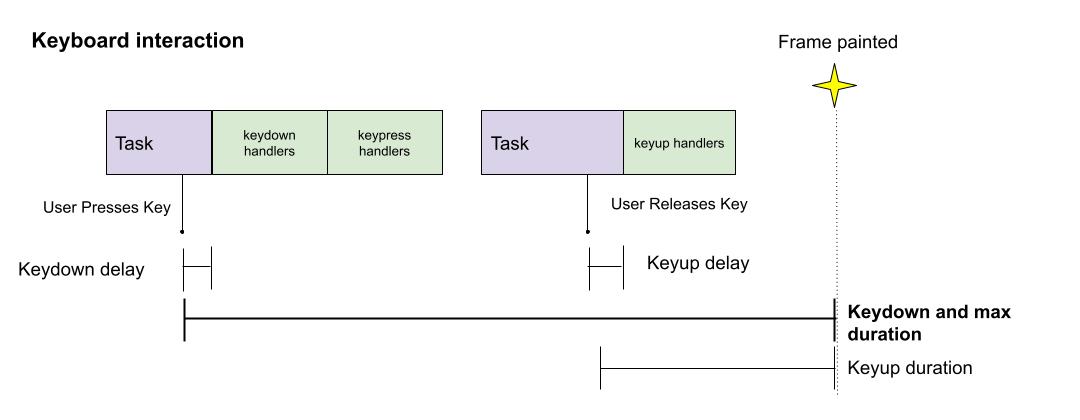
Durasi keydown dan keyup juga mungkin tumpang-tindih. Ini dapat terjadi,
misalnya ketika {i>frame<i}
yang disajikan untuk kedua kejadian itu sama, seperti pada diagram berikut:

Terdapat pro dan kontra terhadap pendekatan maksimum ini, dan kami ingin mendengar masukan Anda:
- Pro: Sesuai dengan cara kami mengukur scroll karena hanya mengukur satu nilai durasi.
- Pro: Pendekatan ini bertujuan mengurangi derau untuk kasus seperti interaksi keyboard, tempat
keyupbiasanya tidak melakukan apa-apa dan di mana pengguna dapat mengeksekusi ketika dan melepaskan tombol dengan cepat atau lambat. - Con: Hal ini tidak mencatat waktu tunggu penuh pengguna. Misalnya, fungsi ini akan menangkap awal atau akhir penarikan, tetapi tidak keduanya.
Untuk scrolling (yang hanya memiliki satu peristiwa terkait), latensinya akan ditentukan sebagai waktu
yang diperlukan browser untuk menghasilkan {i>frame <i}pertama sebagai hasil scroll. Artinya, latensi
adalah delta di antara peristiwa timeStamp dari peristiwa DOM pertama (seperti touchmove, jika menggunakan
jari) yang cukup besar untuk memicu scroll dan paint pertama yang mencerminkan scrolling
berlangsung.
Gabungkan semua interaksi per halaman
Setelah kita menentukan berapa latensi interaksi, kita perlu menghitung nilai gabungan untuk pemuatan halaman, yang mungkin memiliki banyak interaksi pengguna. Dengan nilai gabungan, kami dapat:
- Membentuk korelasi dengan metrik bisnis.
- Evaluasi korelasi dengan metrik performa lainnya. Idealnya, metrik baru kita akan cukup independen, bahwa variabel tersebut menambah nilai ke metrik yang ada.
- Ekspos nilai dengan mudah menggunakan alat dengan cara yang mudah dipahami.
Untuk melakukan agregasi ini, kita harus menjawab dua pertanyaan:
- Angka apa saja yang ingin kita gabungkan?
- Bagaimana cara mengagregasi angka-angka itu?
Kami sedang mempelajari dan mengevaluasi beberapa opsi. Kami menantikan pendapat Anda tentang agregasi ini.
Salah satu opsinya adalah menentukan anggaran untuk latensi interaksi, yang mungkin bergantung pada jenis (scroll, keyboard, ketuk, atau tarik). Misalnya, jika anggaran untuk ketukan adalah 100 md dan jika terjadi latensi ketuk adalah 150 md, maka jumlah yang melebihi anggaran untuk interaksi tersebut akan menjadi 50 md. Kemudian kita dapat menghitung jumlah maksimum latensi yang melebihi anggaran untuk untuk interaksi pengguna di halaman.
Pilihan lain adalah menghitung latensi rata-rata atau median interaksi sepanjang siklus proses halaman. Jadi, jika kita memiliki latensi 80 md, 90 md, dan 100 md, maka rata-rata latensi untuk halaman tersebut adalah 90 md. Kita juga dapat mempertimbangkan nilai rata-rata atau median "di atas anggaran" untuk memperhitungkan ekspektasi yang berbeda tergantung pada jenis interaksi.
Bagaimana tampilannya di API performa web?
Apa yang hilang dari Waktu Peristiwa?
Sayangnya, tidak semua ide yang disajikan dalam postingan ini dapat ditangkap menggunakan Waktu Acara
Compute Engine API. Secara khusus, tidak ada cara sederhana untuk mengetahui peristiwa yang terkait dengan pengguna tertentu
dengan API. Untuk melakukannya, kami mengusulkan penambahan interactionID ke
API.
Kekurangan lain dari Event Timing API adalah tidak ada cara untuk mengukur scroll ini, jadi kami sedang berupaya mengaktifkan pengukuran (melalui Waktu Peristiwa atau API terpisah).
Apa yang bisa kamu coba sekarang?
Saat ini, komputasi latensi maksimum untuk ketukan/seret dan untuk keyboard masih dapat dilakukan interaksi. Cuplikan kode berikut akan menghasilkan kedua metrik tersebut.
let maxTapOrDragDuration = 0;
let maxKeyboardDuration = 0;
const observer = new PerformanceObserver(list => {
list.getEntries().forEach(entry => {
switch(entry.name) {
case "keydown":
case "keyup":
maxKeyboardDuration = Math.max(maxKeyboardDuration,
entry.duration);
break;
case "pointerdown":
case "pointerup":
case "click":
maxTapOrDragDuration = Math.max(maxTapOrDragDuration,
entry.duration);
break;
}
});
});
observer.observe({type: "event", durationThreshold: 16, buffered: true});
// We can report maxTapDragDuration and maxKeyboardDuration when sending
// metrics to analytics.
Masukan
Beri tahu kami pendapat Anda tentang ide ini dengan mengirim email ke: web-vitals-feedback@googlegroups.com!




