BBC 即將推出 HSTS 來協助自家網站提升安全性與成效。瞭解這項技術的意義,以及 HSTS 可以提供哪些協助。
近幾年來,HTTPS 的採用率持續穩定成長。根據 HTTP Archive 的 2021 年 Web Almanac,約有 91% 的電腦版和行動版要求都是透過 HTTPS 提供。不僅如此,HTTPS 還必須先達成使用條件,才能使用 Service Worker 和 HTTP/2 和 HTTP/3 等新型通訊協定。
不久前,BBC 首席技術架構師 Neil Craig 表示,HTTP 嚴格傳輸安全性 (HSTS) 即將逐步推出 bbc.com。瞭解 BBC 的意義,以及這對你的影響。
問題
網路伺服器通常會監聽通訊埠 80 和 443 的要求。通訊埠 80 適用於不安全的 HTTP 要求,443 則用於安全的 HTTPS 要求。這可能會造成問題,因為當您在網址列中輸入地址時,如未加上 https:// 通訊協定前置字元 (就像多數使用者通常會這麼做),有些瀏覽器會將流量導向不安全的 HTTP 版本網站 (但並非一定的情況)。
如要確保使用者不會存取不安全的網站,常見的做法是對所有要求設定 HTTP 對 HTTPS 重新導向。這種做法可以正常運作,但啟動了下列事件鏈:
- 伺服器收到 HTTP 要求。
- 伺服器會發出重新導向,前往與要求資源對應的 HTTPS。
- 伺服器必須與瀏覽器交涉安全連線。
- 系統會照常載入內容。
雖然重新導向功能可正常運作,但可能會導致重新導向設定錯誤,導致使用者仍可存取網站不安全的版本。即使所有設定「都已正確」,仍存在安全性問題,因為使用者仍會在重新導向階段透過不安全的 HTTP 連線,因此使用者可能會遭受危險的中間人攻擊。
輸入 HTTP 嚴格傳輸安全性
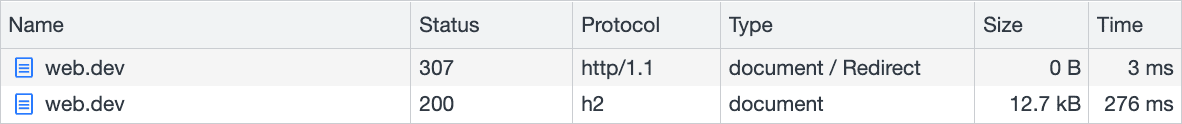
HSTS 取決於 HTTPS 要求的 Strict-Transport-Security HTTP 回應標頭。設定後,造訪網站時將會觸發特殊重新導向,稱為「307 內部重新導向」,也就是瀏覽器處理重新導向邏輯 (而非伺服器) 時。此方法可避免系統攔截要求,因為該要求絕對不會離開瀏覽器,因此安全性更高。此外,這類型的重新導向速度非常快,因此可以消除在 HTTP 對 HTTPS 躍點期間發生任何明顯延遲的情形。

HSTS 標頭的語法與 Cache-Control 的 max-age 指令類似,因此會指定 max-age 指令。這個指令使用的值 (以秒為單位) 來指定政策生效的時間長度:
Strict-Transport-Security: max-age=3600
在上述範例中,政策只應生效一小時。
部署 HSTS
如果您尚未準備好將來源視為安全防護措施,部署 HSTS 的主要缺點是。假設您提供資源的來源多個子網域,但可能有些子網域不一定安全。在這種情況下,HSTS 標頭可能會導致網站無法正常運作。
BBC 以適當的方式部署 HSTS。如同 Neil Craig 在 Twitter 推文中所述,為 bbc.com 設定初始值是 max-age=10。
這表示該政策一開始只會有 10 秒的時間。這麼做並沒有什麼好處,但建議您先思考套用 HSTS 時是否會發生問題。隨著時間推移,您可以逐步提高政策,看看是否發生問題。在撰寫本文時,bbc.com 指定了 max-age=86400 的 HSTS 政策,而且這個政策會隨時間增加。
您當然不會在部署 HSTS 時想出值較長的 max-age 值。使用者在遇到問題時,您可能會注意到自己突然猶豫不決地修正問題。從小規模開始,然後隨著時間逐漸增加!確認所有作業都正確無誤後,可以將 max-age 指令設為更長的時間範圍。當全面推出時,建議將 max-age 設為一或兩年。
運用 HSTS 預先載入清單,以更安全快速的方式進行初始導覽
HSTS 政策只會在使用者第一次造訪網站後生效,因此不適用於首次造訪該網站。在這種情況下,您仍需要使用不安全的重新導向。不過,您可以將網站提交至 HSTS 預先載入清單 (也就是以硬式編碼方式寫入且瀏覽器確定是 HTTPS 的網站),即可預先載入您的 HSTS 政策。當網站在預先載入清單上,首次造訪也會受到保護,且 HTTP-to-HTTPS 重新導向會立即生效。
親自體驗
如果 BBC 能接受 HSTS 測試,您或許就能對網站採取相同做法。立即為您的網站進行拍攝,並視需要修改 HSTS 預先載入清單加以修正,為使用者提供更安全「且」更快速的使用體驗。