في عام 2023، يتعاون جميع مورّدي المتصفّحات الرئيسيين والجهات المعنيّة الأخرى معًا لحلّ أهم المشاكل المتعلّقة بتوافق المتصفّحات.
في عام 2023، يتعاون جميع مورّدي المتصفّحات الرئيسيين والجهات المعنيّة الأخرى معًا لحلّ أهم المشاكل المتعلّقة بتوافق المتصفّح. بدأت الجهود المبذولة على هذا النطاق باستخدام أداة التشغيل المتداخل لعام 2022، ويمكنك الاطّلاع على ما أنجزناه معًا في منشور نهاية العام. يعتقد جميع المعنيين أن هذا سيساعد في تحسين تجربة مطوري الويب في كل مكان. هذا العام، وللمرة الأولى، أعلنّا عن عملية الاقتراح وتلقَّينا العديد من الاقتراحات الرائعة من أطر العمل والشركات الكبيرة ومورّدي المتصفّحات ومطوّري البرامج من كل مكان.
الجوانب التي يجب التركيز عليها في أداة التشغيل التفاعلي لعام 2023
وفي هذه المرة، ليس لدينا ما لا يقل عن 26 مجال تركيز، موضحًا بالتفصيل في مستند المشروع. وها هي بالترتيب الأبجدي:
- الصورة الحدودية في CSS
- مساحات الألوان والدوال في CSS
- طلبات البحث في الحاوية في CSS
- الاحتواء في CSS
- الفئات الزائفة في CSS
- الخصائص المخصّصة في CSS
- Flexbox
- التعرّف على ميزات الخطوط ولوحات البيانات
- النماذج
- الشبكة
- :has()
- Inert
- الإخفاء في CSS
- الدوال الرياضية في CSS
- طلبات البحث عن الوسائط
- الوحدات في Web Workers
- مسار الحركة في الصور المتحركة في CSS
- لوحة الرسم خارج الشاشة
- أحداث المؤشر والماوس
- URL
- Web Compat 2023: مجال تركيز عام للأخطاء الصغيرة التي تسبّب مشاكل معروفة متعلّقة بتوافق المواقع الإلكترونية
- برامج ترميز الويب (فيديو)
- مكوّنات الويب
يمكنك العثور على تفاصيل كاملة حول جميع المجالات التي يجب التركيز عليها في اختبارات منصة الويب استنادًا إلى مستندات ويب MDN، ولكن إليك بعض الجوانب التي نعتقد أنّها قد تهمّك.
طلبات البحث الخاصة بالحاويات
كانت طلبات البحث الخاصة بالحاويات أكثر طلبات بحث من المطوّرين على مدار سنوات عديدة، وفي عام 2022 استخدم Chrome وSafari هذه الطلبات. ومن المتوقّع أن يشحن متصفّح Firefox طلبات البحث المتعلّقة بالحاويات في الإصدار 110 من Firefox، وتساعد الاختبارات التي أجريناها على منطقة التركيز هذه في ضمان عمل طلبات البحث المتعلّقة بالحاويات على جميع المتصفّحات ووفقًا للمواصفات.
:has(…)
يطلب المطوّرون منذ فترة طويلة استخدام أداة اختيار العنصر الرئيسي في CSS. تتيح الفئة الصورية :has() العديد من حالات الاستخدام لأدوات الاختيار الرئيسية، بالإضافة إلى اختيار عنصر تابع سابق بالنسبة إلى عنصر مرجعي. على سبيل المثال، يجعل ذلك من الممكن تصميم شكل به تسمية توضيحية بشكل مختلف عن آخر لا يحتوي عليها. يمكنك الاطّلاع على مزيد من المعلومات حول حالات استخدام has() في :has()، أداة اختيار العائلة.
الخصائص المخصصة
تتيح خصائص CSS المخصصة، والمعروفة أيضًا باسم متغيرات CSS، تحديد قيمة مرة واحدة في ورقة الأنماط وإعادة استخدامها في العديد من الأماكن، مما يقلل التكرار. على سبيل المثال، يمكنك تحديد لون شائع أو حجم خط مرة واحدة في ورقة أنماط واستخدام هذا عبر المكونات. يعد الدعم الأساسي للخصائص المخصصة متاحًا في المتصفحات منذ فترة طويلة. تركّز أداة التشغيل المتداخل لعام 2023 على قاعدة @property. يمثّل @property تسجيل ملكية مخصّصة في ورقة أنماط، ما يسمح بالتحقّق من نوع الموقع وضبط القيم التلقائية وما إذا كان يجب أن يكتسب الموقع القيم. اطّلِع على مزيد من المعلومات في @property: منح مزايا خارقة لمتغيّرات CSS.
إخفاء صفحات الأنماط المتتالية (CSS)
يوفر إخفاء CSS طرقًا لتطبيق تأثيرات الصور، كما قد تراها في أحد تطبيقات الرسومات، باستخدام CSS. دعم خصائص الإخفاء المختلفة غير منتظم، مما يجعل استخدام الإخفاء أصعب مما ينبغي. سيساعد مجال التركيز هذا المطوّرين على استخدام التأثيرات الإبداعية عبر المتصفحات بثقة. تعرَّف على مزيد من المعلومات حول تطبيق التأثيرات على الصور في هذه المقالة حول إخفاء الصور.
OffscreenCanvas
يوفِّر العنصر <canvas> وCanvas API طريقة قابلة للبرمجة لرسم رسومات على الشاشة. ومع ذلك، قد يتسبب ذلك في حدوث مشاكل في الأداء أثناء اكتمال العمل على سلسلة المحادثات نفسها التي يؤدي إليها تفاعل المستخدم. توفّر واجهة OffscreenCanvas للمطوّرين لوحة منفصلة عن نموذج كائن المستند (DOM) وواجهة برمجة التطبيقات Canvas API. يمكن للمطوّرين أيضًا تشغيل مهام العرض في Web Worker، بشكل منفصل عن سلسلة التعليمات الرئيسية. مزيد من المعلومات حول مزايا أداء ميزة OffscreenCanvas
أحداث المؤشر والماوس
يتم تنشيط أحداث المؤشر عند التفاعل مع صفحة باستخدام ماوس أو قلم أو قلم شاشة أو شاشة تعمل باللمس. يتم تنشيط أحداث الماوس عند استخدام الماوس، ولكن لأسباب سابقة أيضًا تتعلّق باللمس. تتناول منطقة التركيز هذه سلوك تفاعل المؤشر والماوس مع الصفحات، بما في ذلك كيفية تفاعلها مع مناطق اختبار النتائج والتمرير. لا تشمل مجالات التركيز لعام 2023 اللمس وقلم الشاشة بسبب عدم توفُّر اختبارات لمنصات الويب.
WebCodecs
توفّر WebCodecs API طرقًا تتيح للمطوّرين الوصول إلى إطارات الفيديو الفردية والمقاطع الصوتية. وهو يتيح الوصول إلى برامج الترميز المتوفّرة في المتصفّح وواجهات مختلفة للتفاعل معها. توضّح مقالة معالجة الفيديو باستخدام WebCodecs كيفية استخدام واجهة برمجة التطبيقات لفك ترميز الإطارات الفردية وعرضها على لوحة رسم.
مكونات الويب
مكونات الويب هي مصطلح شامل لعدد من التقنيات المستخدمة لإنشاء مكوّنات قابلة لإعادة الاستخدام، مثل العناصر المخصصة وShidow DOM. ستركّز خطة التشغيل التفاعلي لعام 2023 على تحسين إمكانية التشغيل التفاعلي لهذه التكنولوجيات الأساسية.
لوحة البيانات
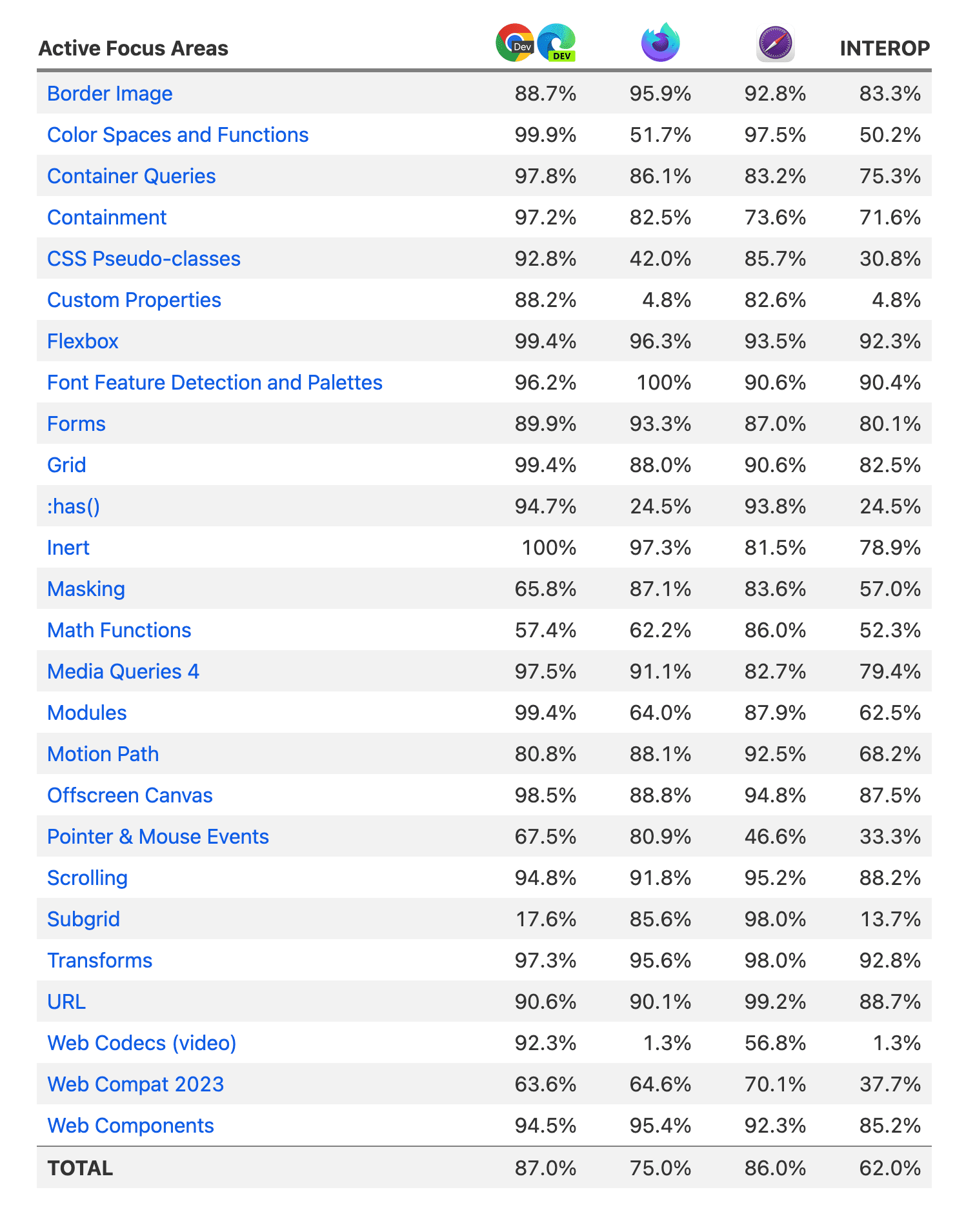
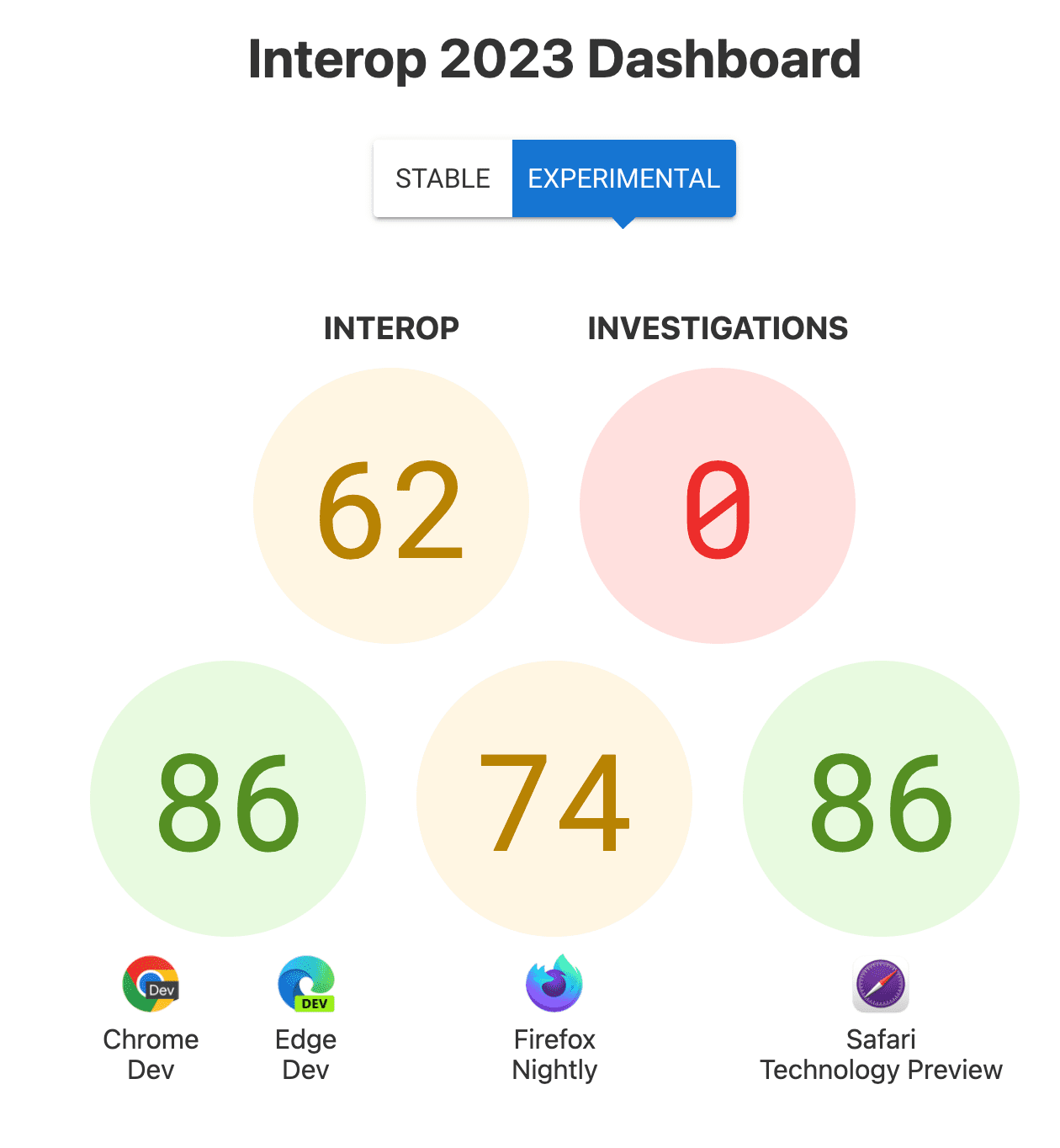
يمكنك متابعة مستوى التقدّم على مدار العام على لوحة بيانات التشغيل التفاعلي 2023، حيث يمكنك الاطّلاع على النتائج الحالية وحالة معالجة هذه المجالات التي يجب التركيز عليها في جميع محرّكات المتصفحات الرئيسية.

يتم احتساب نتائج منطقة التركيز استنادًا إلى معدّلات النجاح في الاختبارات. إذا كانت لديك أي ملاحظات أو كنت ترغب في المساهمة في تحسين WPT، يُرجى الإبلاغ عن مشكلة لطلب تعديل مجموعة الاختبارات المستخدمة للنتيجة.