کاهش 30 برابری TBT و مهاجرت به Next.js به Ecomonic Times کمک کرد تا INP را تقریباً چهار برابر کاهش دهد، که منجر به کاهش 50٪ در نرخ پرش و 43٪ افزایش در بازدید از صفحه شد.
تعامل با رنگ بعدی (INP) معیاری است که پاسخگویی وب سایت به ورودی کاربر را ارزیابی می کند. پاسخگویی خوب به این معنی است که یک صفحه سریع به تعاملات کاربر پاسخ می دهد. هرچه INP صفحه کمتر باشد، بهتر می تواند به تعاملات کاربر پاسخ دهد.

شروع مبهم
هنگامی که Google در ابتدا INP را به عنوان یک معیار آزمایشی با پتانسیل تبدیل به یکی از معیارهای اصلی Web Vitals معرفی کرد، تیم Economic Times قبل از فارغ التحصیلی آن را حل کرد، زیرا ارائه یک تجربه کاربری در سطح جهانی برای کاربر بسیار مهم است. ارزش های اصلی کسب و کار ما
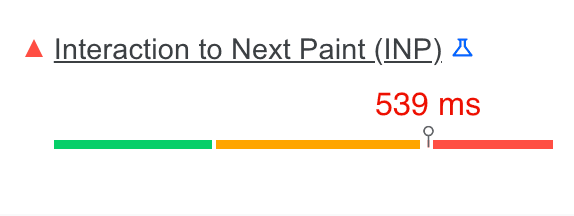
INP یکی از دشوارترین معیارها برای حل تا کنون بوده است. در ابتدا، نحوه اندازه گیری موثر INP نامشخص بود. چیزی که کار را سختتر میکرد، عدم پشتیبانی جامعه بود - از جمله اکثر ارائهدهندگان نظارت بر کاربر واقعی (RUM) هنوز از آن پشتیبانی نمیکردند. با این حال، ابزارهای Google RUM مانند گزارش تجربه کاربر کروم (CrUX) ، کتابخانه جاوا اسکریپت web-vitals و سایر ابزارهایی که از آن پشتیبانی میکردند، داشتیم که به ما این حس را میداد که در حین ارزیابی مسیر پیش رو، در چه موقعیتی ایستادهایم. INP ما زمانی که شروع کردیم نزدیک به 1000 میلی ثانیه در سطح مبدا بود.
یکی از مواردی که هنگام اصلاح INP در این زمینه ظاهر شد این بود که یکی از معیارهای آزمایشگاهی برای هدفگیری میتواند زمان مسدود کردن کل (TBT) باشد. TBT قبلاً به خوبی مستند شده بود و توسط جامعه پشتیبانی می شد. با وجود اینکه از قبل آستانه های Core Web Vitals را برآورده کرده بودیم، با این حال، در زمینه TBT به خوبی عمل نکردیم، زیرا زمانی که شروع کردیم بیش از 3 ثانیه بود.
TBT چیست و چه اقداماتی برای بهبود آن انجام دادیم؟
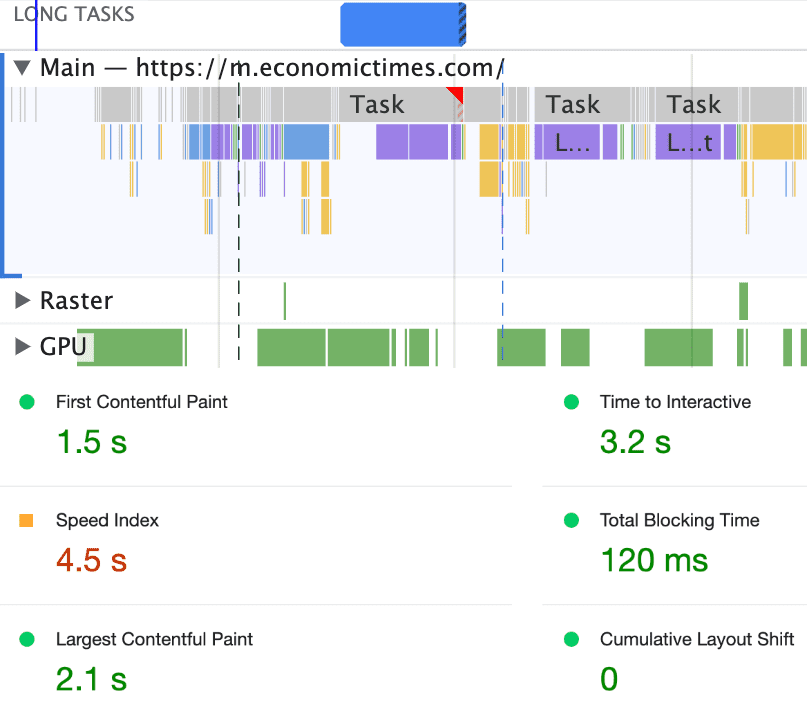
TBT یک معیار آزمایشگاهی است که میزان پاسخگویی یک صفحه وب به ورودی کاربر را در حین بارگذاری صفحه اندازه گیری می کند. هر کاری که بیش از 50 میلی ثانیه طول بکشد، یک کار طولانی در نظر گرفته می شود و زمان بعد از آستانه 50 میلی ثانیه به عنوان زمان مسدود کردن شناخته می شود.
TBT با در نظر گرفتن مجموع زمان مسدود کردن تمام کارهای طولانی در حین بارگذاری صفحه محاسبه می شود. به عنوان مثال، اگر دو کار طولانی در حین بارگذاری وجود داشته باشد، زمان مسدود شدن به صورت زیر تعیین می شود:
- وظیفه A 80 میلی ثانیه (30 میلی ثانیه بیشتر از 50 میلی ثانیه) طول می کشد.
- کار B 100 میلی ثانیه (50 میلی ثانیه بیشتر از 50 میلی ثانیه) طول می کشد.
TBT صفحه خواهد بود: 80 میلی ثانیه (30 + 50). هرچه TBT کمتر باشد، بهتر است و TBT نیز به خوبی با INP همبستگی دارد .
در اینجا یک مقایسه آزمایشگاهی سریع از TBT ما قبل و بعد از انجام اقدامات برای بهبود آن آورده شده است:


کار نخ اصلی را به حداقل برسانید
رشته اصلی مرورگر همه چیز را از تجزیه HTML، ساخت DOM، تجزیه CSS و اعمال سبکها و همچنین ارزیابی و اجرای جاوا اسکریپت انجام میدهد. رشته اصلی همچنین تعاملات کاربر را کنترل می کند - یعنی کلیک کردن، ضربه زدن و فشار دادن کلید. اگر موضوع اصلی با انجام کار دیگری مشغول باشد، ممکن است به ورودی های کاربر به طور موثر پاسخ ندهد و ممکن است منجر به یک تجربه کاربر بد شود.
این سختترین کار برای ما بود، زیرا الگوریتمهای خود را برای شناسایی هویت کاربر برای ارائه تبلیغات بر اساس وضعیت اشتراک و اسکریپتهای شخص ثالث برای آزمایش A/B، تجزیه و تحلیل و موارد دیگر داریم.
ما در ابتدا گامهای کوچکی برداشتیم، مانند حذف اولویتبندی داراییهای تجاری کمتر مهم. دوم، ما از requestIdleCallback برای کارهای غیر مهم استفاده کردیم، که می تواند به کاهش TBT کمک کند.
if ('requestIdleCallback' in window) {
this.requestIdleCallbackId = requestIdleCallback(fetchMarketsData.bind(this), {timeout: 3000});
} else {
fetchMarketsData(); // Fallback in case requestIdleCallback is not supported
}
هنگام استفاده از requestIdleCallback ، مشخص کردن یک بازه زمانی توصیه میشود، زیرا مطمئن میشود که اگر زمان داده شده سپری شده باشد و تماس برگشتی قبلاً فراخوانی نشده باشد، بلافاصله پس از اتمام زمان، پاسخ تماس را اجرا میکند.
زمان ارزیابی فیلمنامه را به حداقل برسانید
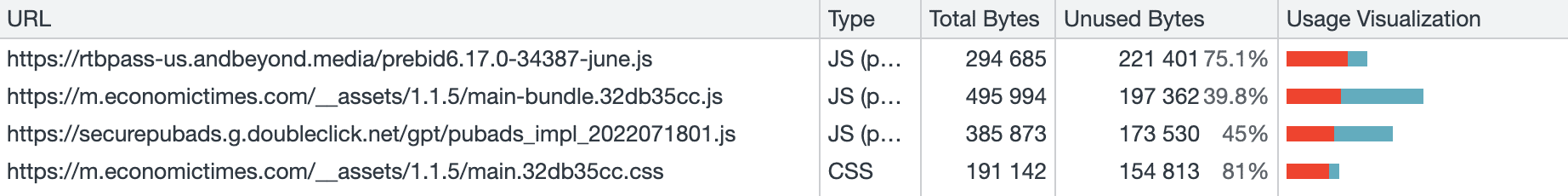
ما همچنین کتابخانههای شخص ثالث را با استفاده از مؤلفههای قابل بارگذاری، بارگذاری کردیم. همچنین جاوا اسکریپت و CSS استفاده نشده را با نمایه سازی صفحه با ابزار پوشش در ابزار توسعه کروم حذف کردیم. این به ما کمک کرد تا مناطقی را شناسایی کنیم که تکان دادن درخت برای ارسال کد کمتر در حین بارگذاری صفحه، و بنابراین کاهش اندازه اولیه بسته نرم افزاری مورد نیاز بود.

اندازه DOM را کاهش دهید
در هر Lighthouse، اندازههای DOM بزرگ، استفاده از حافظه را افزایش میدهند، باعث محاسبات مجدد سبک طولانیتر میشوند و جریانهای مجدد طرحبندی پرهزینه ایجاد میکنند.

ما تعداد گره های DOM را به دو روش کاهش دادیم:
- ابتدا موارد منو را به درخواست کاربر (با کلیک) رندر کردیم. اندازه DOM را حدود 1200 گره کاهش داد.
- دوم، ما تنبل ویدجت های کمتر مهم را بارگذاری کردیم.
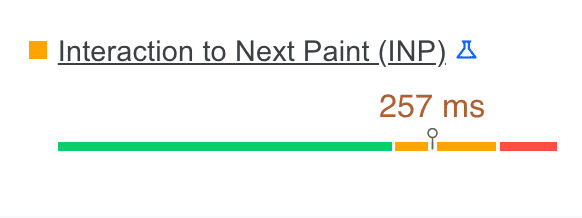
به دلیل همه این تلاش ها، ما TBT را به طور قابل توجهی کاهش دادیم و INP ما تقریباً 50٪ کاهش یافت:

در این مرحله، برای کاهش بیشتر TBT (و INP توسط پروکسی) تقریباً تعداد بردهای آسان ما تمام شد، اما میدانستیم که فضای زیادی برای بهبود داریم. این زمانی بود که ما تصمیم گرفتیم برای استفاده بهتر از قلابها برای جلوگیری از رندر مجدد غیرضروری اجزا، رابط کاربری سفارشی خود را به آخرین نسخه React به همراه Next.js ارتقا دهیم.
به دلیل بهروزرسانیهای مکرر و ترافیک نسبتاً کمتر در مقایسه با سایر بخشهای وبسایت، ما شروع به انتقال صفحات موضوع خود به Next.js کردیم. ما همچنین از PartyTown برای بارگذاری کار با موضوع اصلی سنگین اضافی به کارگران وب، همراه با تکنیک هایی مانند requestIdleCallBack برای به تعویق انداختن کارهای غیر حیاتی استفاده کردیم.
چگونه بهبود INP به The Economic Times کمک کرده است؟
TBT و INP فعلی در مبدا
در زمان انتشار این پست، TBT برای منشاء ما 120 میلی ثانیه بود که از 3260 میلی ثانیه در زمانی که تلاش های بهینه سازی خود را شروع کردیم، کمتر بود. به طور مشابه، INP برای مبدا ما 257 میلیثانیه پس از تلاشهای بهینهسازی ما بود که از بیش از 1000 میلیثانیه کاهش داشت.

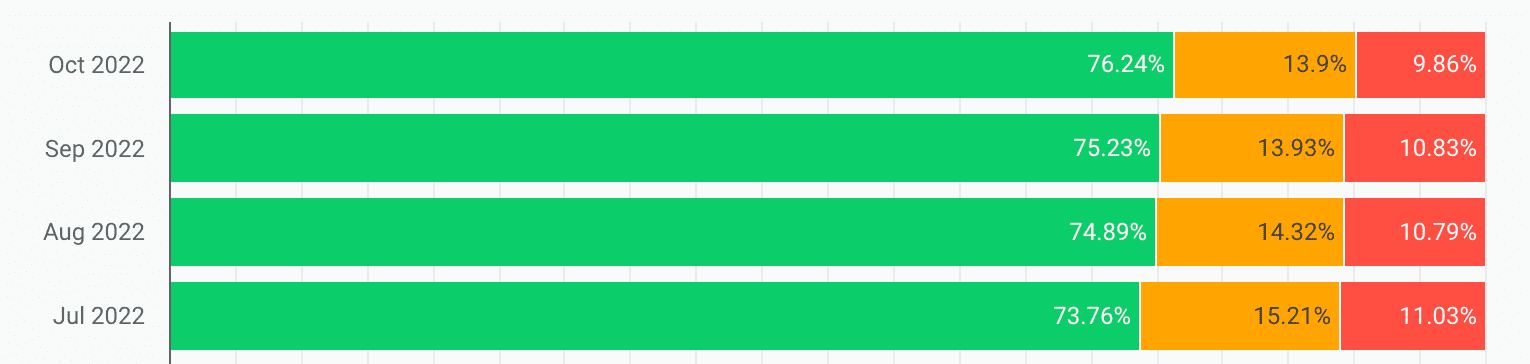
روند INP CrUX
ترافیک دریافتی در صفحات موضوع نشان دهنده بخش بسیار کوچکتری از ترافیک کلی است. از این رو، مکانی ایده آل برای آزمایش بود. نتایج CrUX همراه با نتایج تجاری بسیار دلگرم کننده بود و ما را بر آن داشت تا تلاش های خود را در کل وب سایت گسترش دهیم تا از مزایای بیشتری بهره مند شویم.

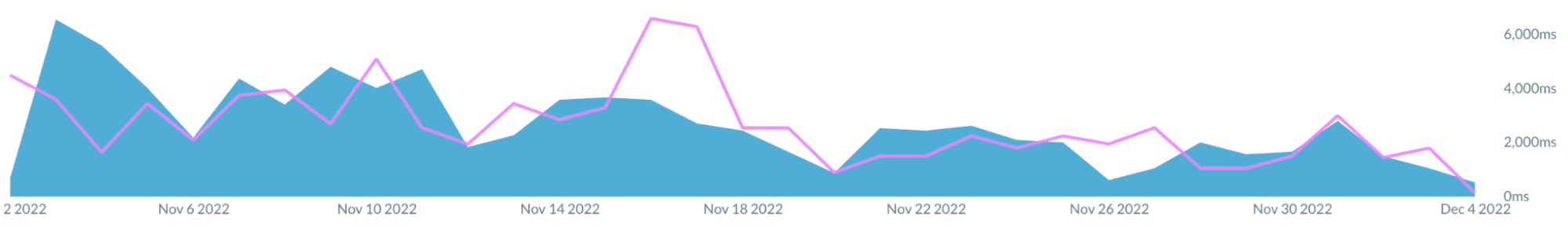
تجزیه و تحلیل Akamai mPulse TBT
ما از Akamai mPulse به عنوان راه حل RUM خود استفاده می کنیم که TBT را در میدان اندازه گیری می کند. ما کاهش مداوم در TBT را مشاهده کردیم که به وضوح نتایج تلاشهایمان برای کاهش INP را ترسیم کرد. همانطور که در تصویر زیر مشاهده می شود، مقادیر TBT در نهایت از حدود 5 ثانیه در حدود 200 میلی ثانیه در میدان کاهش یافت.

نتیجه کسب و کار
به طور کلی، تلاش ما برای کاهش 30 برابری TBT، همراه با مهاجرت به Next.js به ما کمک کرد تا INP را تقریباً 4 برابر کاهش دهیم، که در نهایت منجر به کاهش 50 درصدی نرخ پرش و افزایش 43 درصدی بازدید از صفحه در صفحات موضوع شد.

نتیجه
به طور خلاصه، INP به طور گسترده به تعیین مشکلات عملکرد زمان اجرا در بخشهایی از وبسایت Economic Times کمک کرد. ثابت شده است که یکی از موثرترین معیارها برای تأثیر مثبت بر نتایج کسب و کار است. با توجه به اعداد بسیار دلگرم کننده ای که در نتیجه این تلاش مشاهده کرده ایم، انگیزه داریم تا تلاش های بهینه سازی خود را در سایر زمینه های وب سایت خود گسترش دهیم و از مزایای بیشتری بهره مند شویم.




