Cómo el minorista de moda de comercio electrónico correlacionó las métricas web esenciales y las métricas de rendimiento con las métricas empresariales, observó un aumento en los KPI y creó una "Calculadora de casos de éxito de rendimiento" para impulsar las decisiones de productos y una cultura de rendimiento
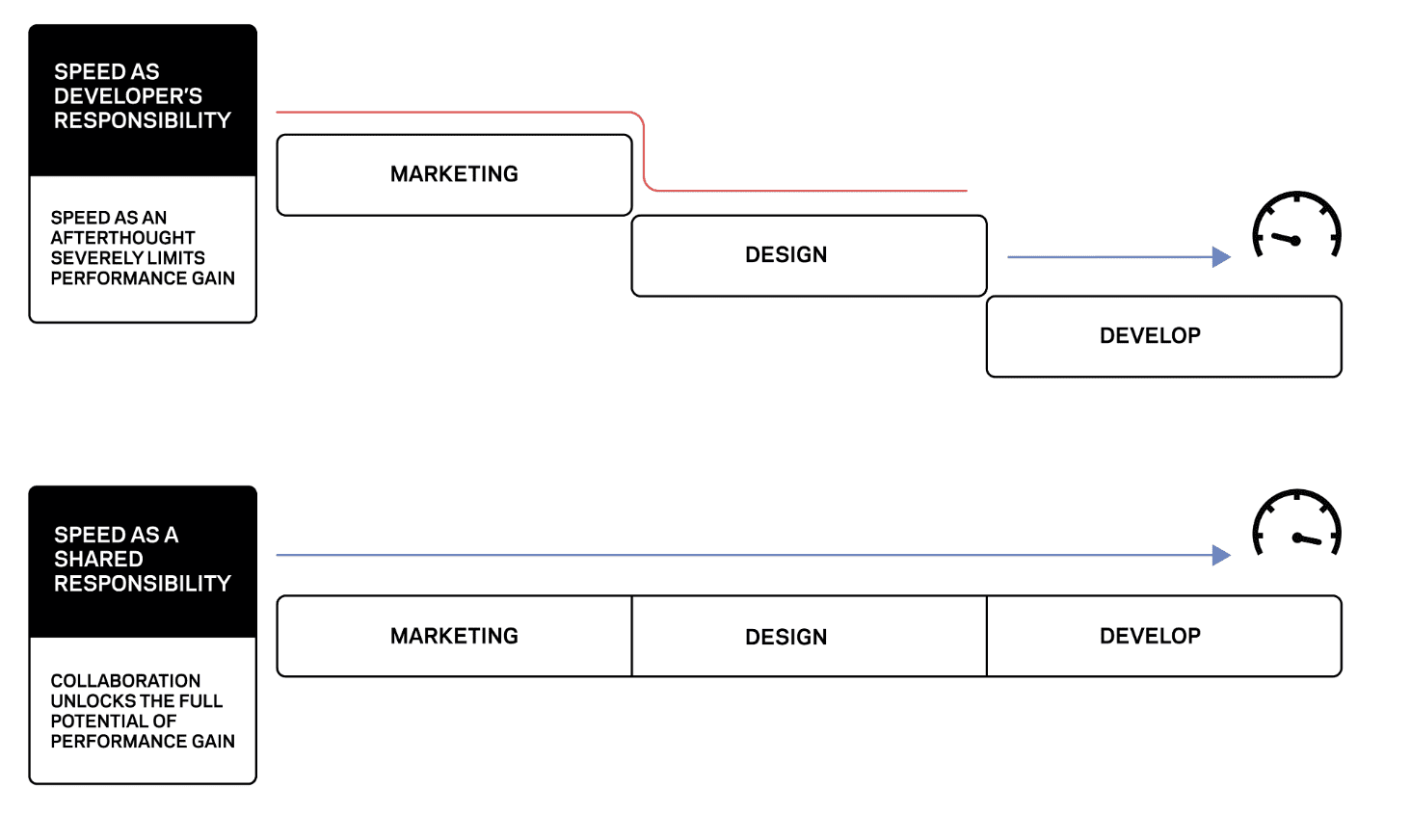
En muchas empresas, el rendimiento de la velocidad del sitio web y las Métricas web esenciales siguen siendo responsabilidad de los equipos de ingeniería. La velocidad del sitio puede volverse invisible para otras áreas de la empresa si no se comprende el valor de la experiencia del cliente y de la empresa. Esto puede hacer que se pase por alto el rendimiento cuando se toman decisiones clave y se definen los planes de ruta.
Para mejorar la cultura de rendimiento en todos los equipos y generar mejoras significativas en su experiencia web, Farfetch, minorista de moda de comercio electrónico de lujo, lanzó un proyecto para definir y utilizar métricas de rendimiento verdaderamente centradas en el cliente. Su objetivo era correlacionarlos con las métricas comerciales como una forma de mostrar cómo el rendimiento afecta los KPI de la empresa.
Sin embargo, sus ambiciones no terminaron allí. En última instancia, el objetivo del proyecto era lograr un cambio cultural a gran escala: derribar los silos dentro de la organización y presentar un nuevo lenguaje orientado a la empresa para brindarles a todos una forma compartida de hablar sobre lo que antes se consideraban temas técnicos. Farfetch quería que el rendimiento de la velocidad del sitio web fuera una responsabilidad compartida, facilitar la toma de decisiones fundamentadas y establecerlo como un pilar principal de lo que hace que una experiencia web sea buena.

Para comenzar, Farfetch se dio cuenta de que un solo departamento no podía lograr esto como antes y reunió un equipo principal de expertos de varias áreas de la empresa (ingeniería, infraestructura, arquitectura y producto) que implementó una estrategia paso a paso para renovar la forma en que la empresa abordaba este tema.
Paso 1: Define, mide y supervisa las métricas
En primer lugar, Farfetch necesitaba tener las herramientas de supervisión adecuadas para comprender el estado actual y las desviaciones en los puntos de contacto y las aplicaciones del recorrido.
Usaron datos de laboratorio y supervisión de usuarios reales (datos de campo) para hacer un seguimiento de las métricas web esenciales y otras métricas de rendimiento centradas en el usuario para analizar el estado actual del rendimiento de la velocidad. Usaron JavaScript y la biblioteca web-vitals.js para capturar los datos, lo que permitió que el equipo de estadísticas de productos obtuviera visibilidad de las métricas de rendimiento junto con las métricas comerciales en la misma sesión y, de esta manera, comenzar a examinar cómo una afecta a la otra.
El grupo multidisciplinario se propuso comprender qué métricas eran más importantes para la empresa. Para ello, analizaron la ruta de recorrido crítica de los usuarios de Farfetch y trataron de vincular ese recorrido con marcadores de rendimiento. Además de las métricas de las métricas web esenciales que Google describió, cada una de las cuales representa una faceta distinta de la experiencia del usuario, también se usó JavaScript personalizado para hacer un seguimiento del tiempo hasta el primer byte (TTFB), el primer procesamiento de imagen con contenido (FCP), el primer procesamiento de imagen y el tiempo hasta la interacción (TTI).
Las métricas se recopilan con varios métodos de la API de Performance, la API de Long Tasks y los polyfills de Google. Puedes encontrar más detalles en esta entrada de blog de Farfetch Tech de mediados de 2020, escrita por Manuel García, ingeniero principal sénior de la Web.
En el aspecto de las estadísticas de datos, Farfetch tiene su propia solución de seguimiento multicanal que usan las aplicaciones de frontend, llamada Omnitracking. Hace un seguimiento de los eventos generados por las vistas de página, las acciones del usuario y las acciones del sistema. El modelo de datos de Omnitracking es la solución de Farfetch para casos de análisis, exploración de datos y generación de informes, que se basan en los eventos generados por los servicios de seguimiento. El objetivo del modelo de datos es ayudar y brindar asistencia a cualquier persona que necesite comprender lo siguiente:
- Comportamiento de los usuarios
- Experiencia del usuario en las aplicaciones de Farfetch
- Uso de aplicaciones
- Macroconversiones y microconversiones
- Análisis de embudo y multicanal
La idea era agregar a esta capa de datos los datos de rendimiento de cada vista de página en farfetch.com, capturados por JavaScript. Seguir este modelo garantizaba una coincidencia entre los datos de rendimiento y las métricas principales del embudo de conversión de cada sesión, así como la base para una exploración analítica sobre el tema.
Por último, Farfetch estableció presupuestos de rendimiento basados en el tiempo para cada métrica en las páginas principales del recorrido y un proceso de gobernanza para controlar los incumplimientos del presupuesto. También comenzaron a incorporar métricas de rendimiento en las canalización de CI para comprender las desviaciones del presupuesto lo antes posible en el flujo de desarrollo.
Paso 2: Comunícate con lenguaje empresarial
Ahora que los datos de rendimiento están disponibles en los conjuntos de datos de inteligencia empresarial interna de Farfetch, el equipo de estadísticas comenzó a explorar modelos y patrones matemáticos en los datos que podrían indicar una correlación entre las métricas de rendimiento y los KPIs comerciales (por ejemplo, el porcentaje de conversiones y el porcentaje de visitas a una sola página), lo que permite una nueva perspectiva del impacto financiero de la velocidad del sitio y la UX para la empresa. Esto permitió que el rendimiento se analizara en un lenguaje común con los responsables de la toma de decisiones empresariales. El análisis incluyó todas las métricas web esenciales y las otras métricas que Farfetch consideró valiosas. Reveló estadísticas realmente impactantes.
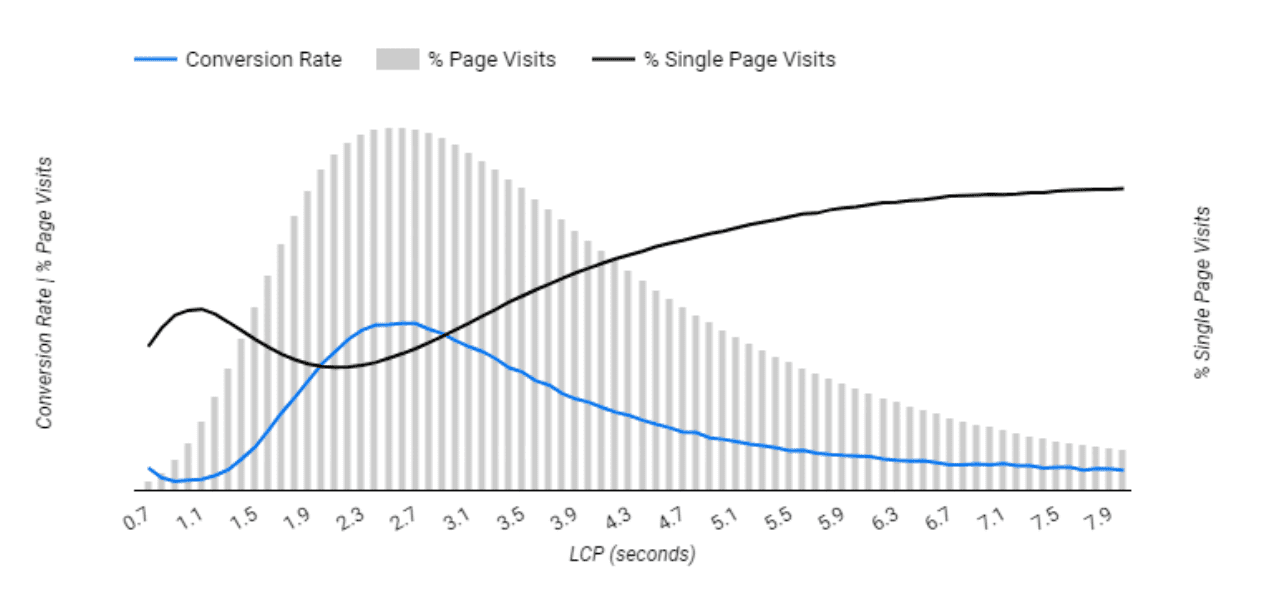
Teniendo en cuenta que Google recomienda que el Largest Contentful Paint (LCP) no supere los 2.5 segundos para proporcionar una experiencia del usuario óptima, Farfetch estudió este umbral cuidadosamente y encontró resultados significativos.
El análisis de correlación estadística de Farfetch mostró que, más allá de ese punto, el porcentaje de conversiones comienza a disminuir, al igual que el porcentaje de salidas aumenta. Esto demuestra que los usuarios realmente comienzan a sentir las desventajas de una percepción de carga de página lenta, y el porcentaje de conversiones disminuye en un promedio del -1.3% con cada 100 ms adicionales de LCP.

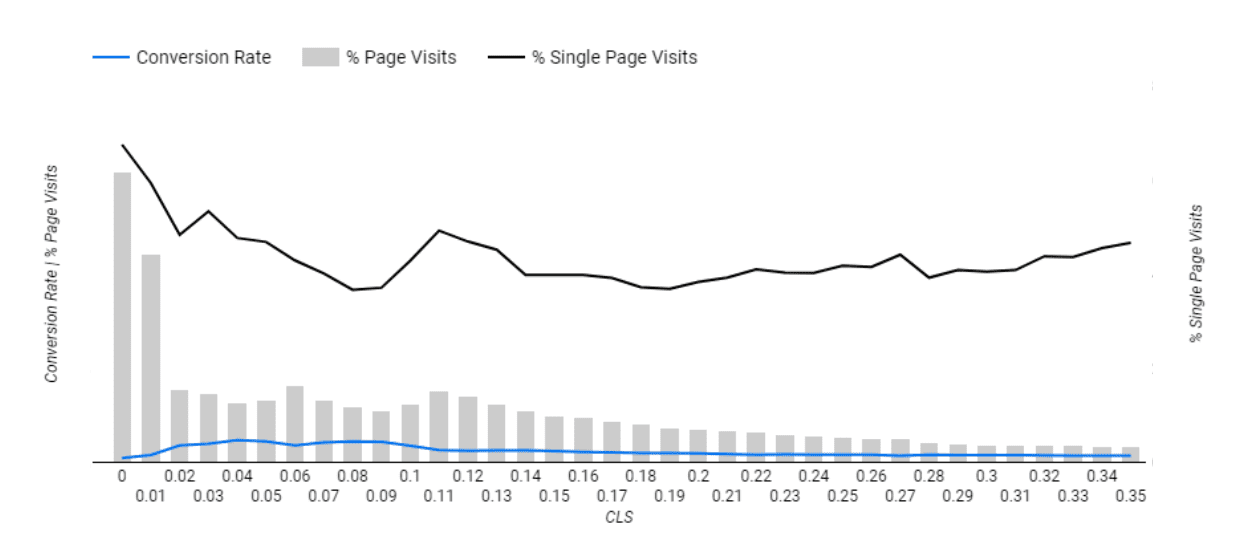
Farfetch también verificó una disminución del porcentaje de salidas del 3.1% por cada 0.01 menos en la puntuación de Cambio de diseño acumulativo (CLS), lo que reafirma el impacto de la estabilidad de la página para mantener a los usuarios en un sitio web.

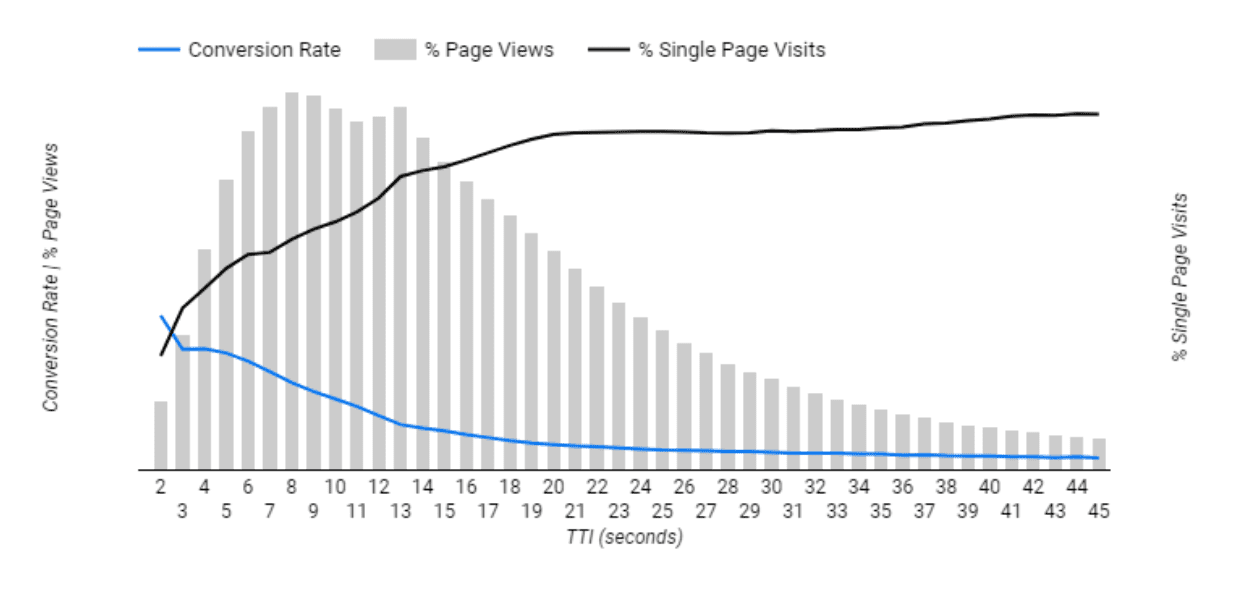
En cuanto a la interactividad y fluidez de la página, aunque se realiza un seguimiento y un análisis continuos del retraso de primera entrada (FID), Farfetch también mide el TTI, que demostró ser una métrica de gran impacto para el embudo de conversión comercial de Farfetch.
Para ello, inyectó el polyfill de TTI de Google en el sitio web para almacenar esta métrica. Usar la API de Long Tasks para informar tareas largas (tareas que tardan más de 50 milisegundos en el subproceso principal del navegador)
Luego, el equipo de análisis pudo descubrir que el porcentaje de conversiones aumentó un 2.8% por cada segundo de reducción en el TTI, lo que justificaba una mejor eficiencia del código y la desobstrucción del subproceso principal del navegador.

Al final, este análisis también pudo demostrar que algunas métricas no tuvieron un impacto significativo en los KPIs comerciales o que algunas serían más relevantes en diferentes etapas del recorrido del usuario. Esto permitió comprender por completo las oportunidades disponibles en cada punto del embudo de conversión.
Paso 3: Incorpora el cambio cultural
Mostrar las estadísticas anteriores junto con la investigación cualitativa sobre la percepción de los usuarios sobre la velocidad del sitio fue fundamental para establecer una alineación con los objetivos de la empresa, garantizar el conocimiento y la aceptación a nivel ejecutivo para la toma de decisiones basada en el rendimiento en los planes de productos. Ahora era posible demostrar cuánto valía el rendimiento para Farfetch.
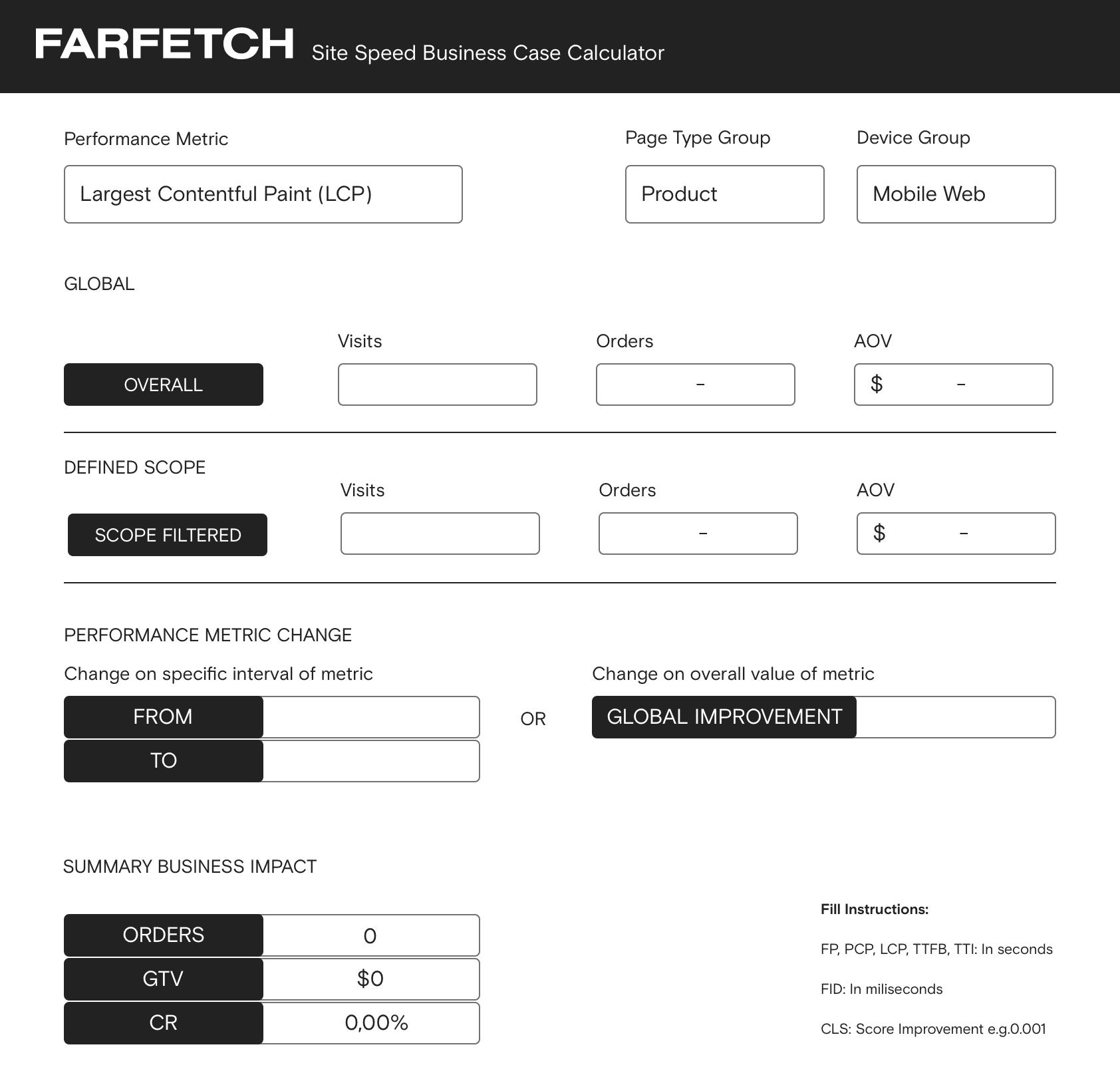
Para optimizar la priorización, Farfetch creó una herramienta de autoservicio llamada Calculadora de casos de éxito de velocidad del sitio, inspirada en la Calculadora de impacto de velocidad de Google. Permite que cualquier administrador de productos cree un caso de éxito a partir de mejoras de rendimiento calculando el impacto comercial sobre la marcha. Con un modelo de datos que utiliza la correlación entre el porcentaje de conversiones y las métricas de experiencia del usuario, es flexible para adaptarse a diferentes alcances de productos, dispositivos y puntos de contacto de la ruta del usuario.

Mientras tanto, un conjunto de paneles de análisis de autoservicio creó visibilidad en toda la empresa de los indicadores de rendimiento en tiempo real y su impacto en la empresa. El rendimiento ahora se está incorporando por completo en el desarrollo de productos, y los equipos de productos disfrutan de un acceso sencillo a las métricas, las herramientas de auditoría y la supervisión del presupuesto de rendimiento. Además, debido a la integración de la capa de datos, las métricas de rendimiento también están disponibles en las herramientas de pruebas A/B de Farfetch, lo que les brinda a los administradores de productos otro vector de estadísticas potente.
En los últimos meses, el equipo principal también está en camino de establecer esta cultura no solo en los equipos de desarrollo de frontend, sino también dentro del dominio de la plataforma, con metodologías similares para supervisar y probar el impacto de los microservicios y las transacciones principales.
Hay varias presentaciones de Farfetch sobre este tema, pero también menciones externas. Por ejemplo, una mención en una charla de Google I/O de 2021 sobre el impacto comercial de las Métricas web esenciales. Esto también contribuyó a darle relevancia continua al tema y solidificó la estrategia del equipo sobre la cultura.
Paso 4: Mejora las métricas
Al final, todo este trabajo debía contribuir a que Farfetch mejorara objetivamente las métricas de velocidad de su sitio web y garantizara que sus equipos siguieran las prácticas de primer nivel y buscaran oportunidades de mejora.
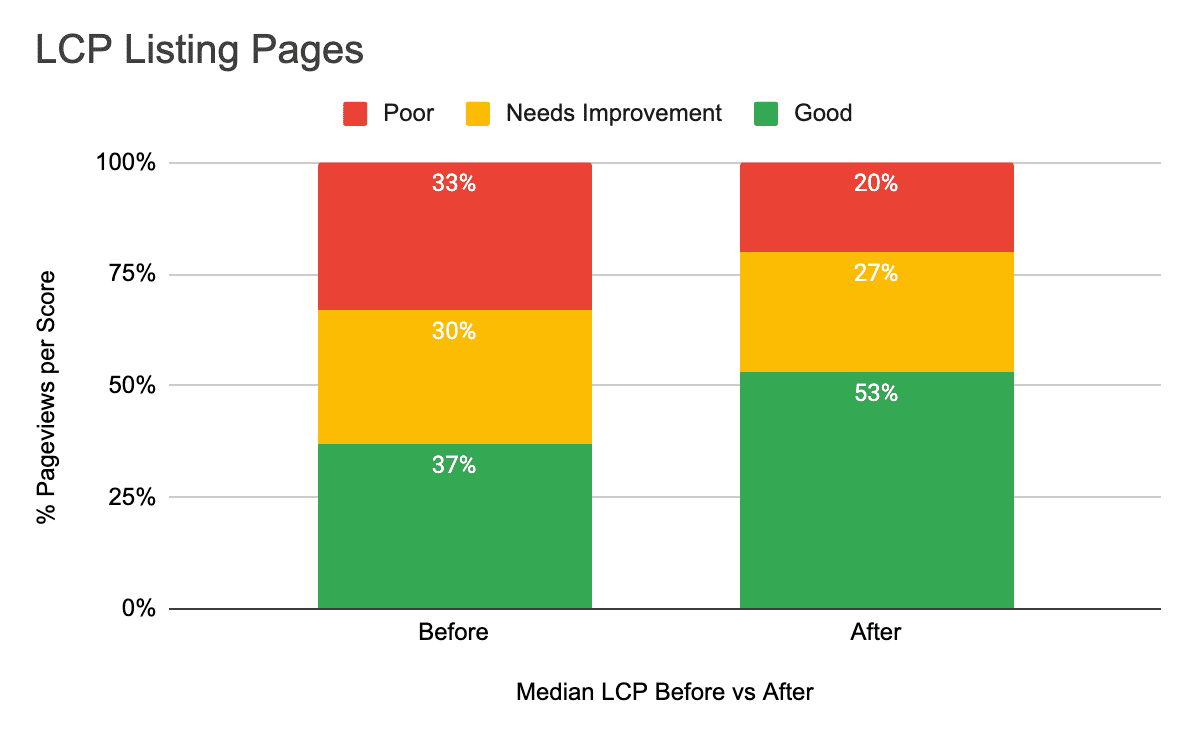
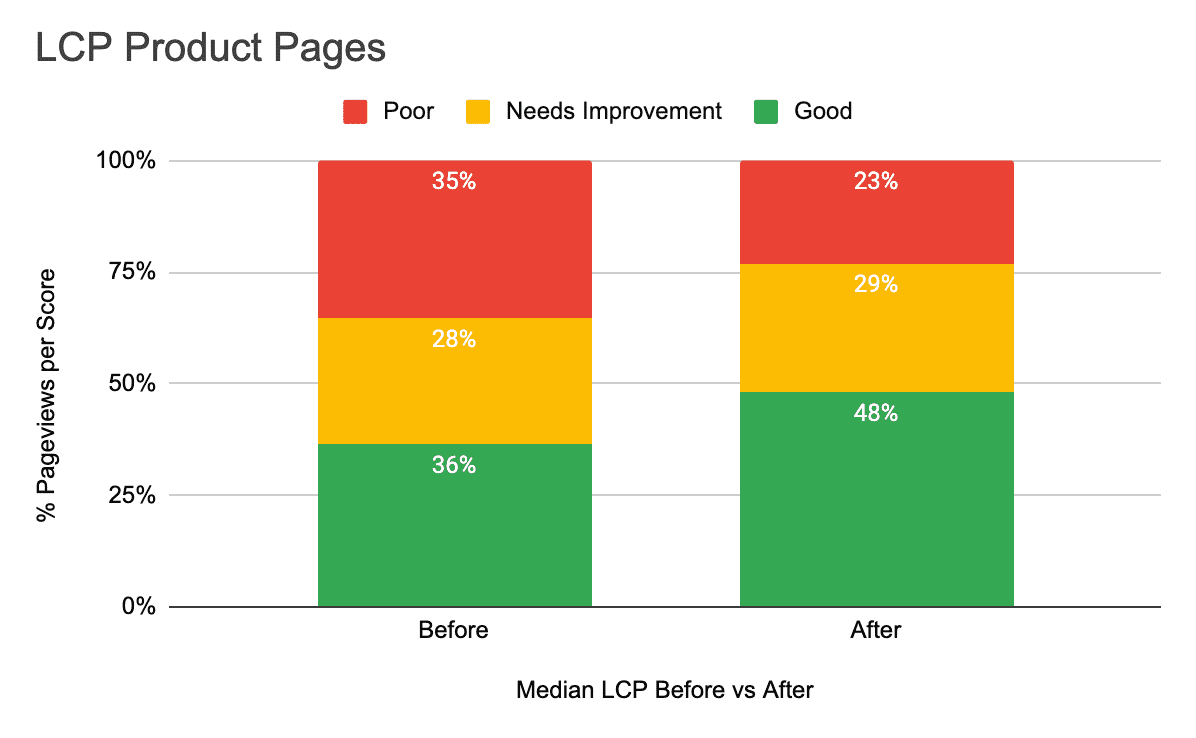
Una de las principales oportunidades detectadas en 2021 fue la necesidad de mejorar el LCP en los dos tipos de páginas principales de Farfetch: las páginas de productos y las páginas de fichas de productos.
Los equipos abordaron cómo cargaban el contenido principal de esas páginas. Con un caso de éxito que mostraba el impacto de aprovechar esta oportunidad, pudieron hacer lo siguiente:
- Adapta el componente de carga de imágenes de productos de una solución basada en JavaScript a una implementación nativa.
- Define la prioridad de las imágenes y divídelas en recursos críticos y no críticos.
- Carga imágenes críticas con anticipación, con la fuente ya intercalada en el código HTML y usando
<link rel="preload">para que se descarguen lo antes posible. - Usa el atributo
<img loading="lazy">para las imágenes no críticas, con un polyfill que use Intersection Observer en navegadores no compatibles, como Safari.
Con esto, pudieron lograr un cambio y demostrar, a través de pruebas A/B, la hipótesis y el impacto comercial. En las páginas de productos, por ejemplo, este esfuerzo redujo más de 600 ms, y la prueba A/B mostró un aumento en el porcentaje de conversiones de entre el 1 y el 5% con el nivel de confianza definido por la empresa.
A continuación, se muestran las mejoras que el equipo pudo realizar en términos del porcentaje de vistas de página que se consideran "buenas", "necesitan mejoras" y "deficientes", según la definición de Google para la puntuación de LCP.


Las recompensas de un sitio más rápido y mejores prácticas de trabajo
La creación de una cultura en torno al rendimiento y herramientas como la calculadora de casos de éxito permitió que todos comenzaran a hablar un lenguaje compartido que los gerentes de producto, las partes interesadas y los ingenieros puedan entender. Esto precipitó debates en curso sobre cómo priorizar nuevas iniciativas y mejoras de rendimiento.
“Queríamos romper el ciclo de rendimiento como una preocupación solo de tecnología, algo que solo el equipo de ingeniería debía abordar y solucionar”, explica Rui Santos, gerente principal sénior de productos de los canales web de Farfetch. “Conectar las métricas de rendimiento con las métricas comerciales fue sorprendentemente eficaz para transmitir el mensaje con mucha rapidez. El negocio impulsa a la empresa, y conectar su éxito a las métricas de velocidad animó a un conjunto más amplio de partes interesadas a comprender y navegar por las decisiones de compensación".
En el segmento de comercio electrónico de lujo, la velocidad de tu sitio puede determinar cómo los consumidores ven tu marca y la calidad de tu servicio en general. Para los usuarios, la calidad equivale a lujo, y esto se aplica a todos los aspectos de su experiencia, incluido el rendimiento de tu sitio web. Dado que la velocidad del sitio produce un efecto comprobado en el porcentaje de conversiones, el rendimiento ahora ocupa una posición segura en la planificación a futuro de Farfetch.





