Pelajari bagaimana beralih ke PWA membantu bisnis MishiPay.
MishiPay memungkinkan pembeli memindai dan membayar belanja mereka dengan smartphone, daripada menghabiskan waktu mengantre di kasir. Dengan teknologi Scan & Go MishiPay, pembeli dapat menggunakan ponsel mereka sendiri untuk memindai kode batang pada item dan membayarnya, lalu langsung meninggalkan toko. Studi mengungkapkan bahwa antrean di toko merugikan sektor retail global sekitar $200 miliar per tahun.
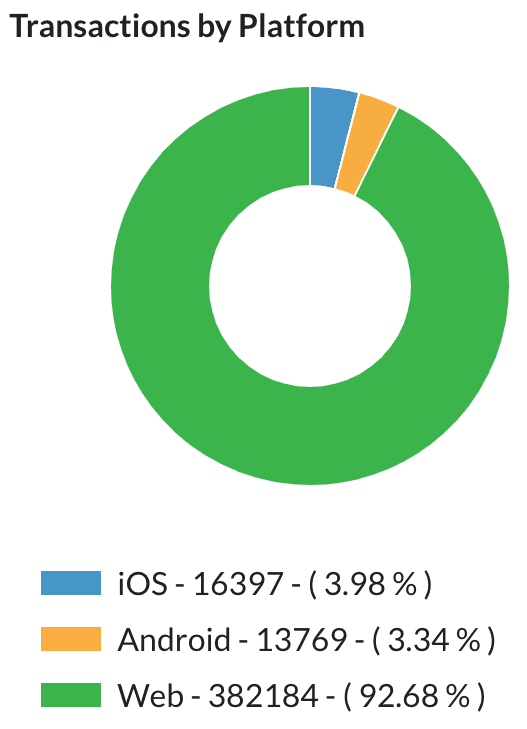
Teknologi kami mengandalkan kemampuan hardware perangkat seperti sensor GPS dan kamera yang memungkinkan pengguna menemukan toko yang mengaktifkan MishiPay, memindai kode batang item dalam toko fisik, lalu membayar menggunakan metode pembayaran digital pilihan mereka. Versi awal teknologi Scan & Go kami adalah aplikasi iOS dan Android khusus platform, dan pengguna awal menyukai teknologi ini. Baca lanjutan untuk mempelajari bagaimana beralih ke PWA meningkatkan transaksi sebanyak 10 kali lipat dan menghemat waktu antrean selama 2,5 tahun.
10×
Meningkatkan transaksi
2,5 tahun
Antrean disimpan
Tantangan
Pengguna merasa teknologi kami sangat membantu saat menunggu dalam antrean atau antrean checkout, karena teknologi ini memungkinkan mereka melewati antrean dan mendapatkan pengalaman yang lancar di toko. Namun, kerumitan mendownload aplikasi Android atau iOS membuat pengguna tidak memilih teknologi kami meskipun nilainya tinggi. Hal ini menjadi tantangan yang berkembang untuk MishiPay, dan kami perlu meningkatkan adopsi pengguna dengan hambatan masuk yang lebih rendah.
Solusi
Upaya kami dalam membuat dan meluncurkan PWA membantu kami menghilangkan kerumitan penginstalan dan mendorong pengguna baru untuk mencoba teknologi kami di dalam toko fisik, melewati antrean, dan memiliki pengalaman belanja yang lancar. Sejak peluncuran, kami telah melihat lonjakan besar dalam adopsi pengguna dengan PWA dibandingkan dengan aplikasi khusus platform kami.

Pembahasan mendalam teknis
Menemukan toko yang mengaktifkan MishiPay
Untuk mengaktifkan fitur ini, kita mengandalkan
getCurrentPosition()
API beserta solusi penggantian berbasis IP.
const geoOptions = {
timeout: 10 * 1000,
enableHighAccuracy: true,
maximumAge: 0,
};
window.navigator.geolocation.getCurrentPosition(
(position) => {
const cords = position.coords;
console.log(`Latitude : ${cords.latitude}`);
console.log(`Longitude : ${cords.longitude}`);
},
(error) => {
console.debug(`Error: ${error.code}:${error.message}`);
/**
* Invoke the IP based location services
* to fetch the latitude and longitude of the user.
*/
},
geoOptions,
);
Pendekatan ini berfungsi dengan baik di versi aplikasi sebelumnya, tetapi kemudian terbukti menjadi poin masalah yang besar bagi pengguna MishiPay karena alasan berikut:
- Ketidakakuratan lokasi dalam solusi penggantian berbasis IP.
- Listingan toko yang mendukung MishiPay yang terus bertambah per wilayah mengharuskan pengguna men-scroll daftar dan mengidentifikasi toko yang benar.
- Terkadang pengguna tidak sengaja memilih toko yang salah, sehingga pembelian dicatat secara tidak benar.
Untuk mengatasi masalah ini, kami menyematkan kode QR unik yang digeolokasikan di layar dalam toko untuk setiap
toko. Hal ini membuka jalan bagi pengalaman orientasi yang lebih cepat. Pengguna cukup memindai kode QR yang digeolokasikan
dan dicetak pada materi pemasaran yang ada di toko untuk mengakses aplikasi web Pindai & Beli.
Dengan cara ini, mereka dapat menghindari mengetik alamat web mishipay.shop untuk mengakses layanan.
Memindai produk
Fitur inti di aplikasi MishiPay adalah pemindaian kode batang karena fitur ini memungkinkan pengguna kami memindai pembelian mereka sendiri dan melihat total yang berjalan bahkan sebelum mereka mencapai kasir kas.
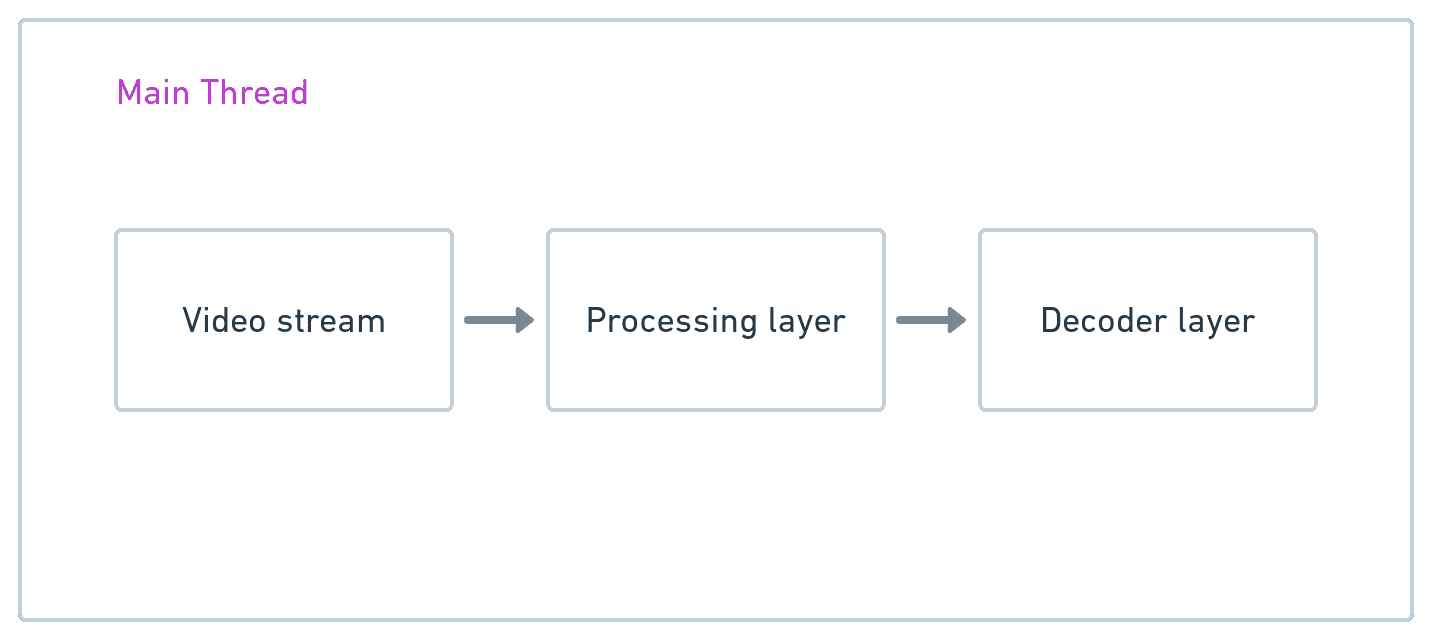
Untuk membuat pengalaman pemindaian di web, kami telah mengidentifikasi tiga lapisan inti.

Streaming video
Dengan bantuan
metode getUserMedia(), kita
dapat mengakses kamera belakang pengguna dengan batasan yang tercantum di bawah. Memanggil metode ini
akan otomatis memicu perintah bagi pengguna untuk menerima atau menolak akses ke kamera mereka. Setelah memiliki
akses ke streaming video, kita dapat meneruskannya ke elemen video seperti yang ditunjukkan di bawah:
/**
* Video Stream Layer
* https://developer.mozilla.org/docs/Web/API/MediaDevices/getUserMedia
*/
const canvasEle = document.getElementById('canvas');
const videoEle = document.getElementById('videoElement');
const canvasCtx = canvasEle.getContext('2d');
fetchVideoStream();
function fetchVideoStream() {
let constraints = { video: { facingMode: 'environment' } };
if (navigator.mediaDevices !== undefined) {
navigator.mediaDevices
.getUserMedia(constraints)
.then((stream) => {
videoEle.srcObject = stream;
videoStream = stream;
videoEle.play();
// Initiate frame capture - Processing Layer.
})
.catch((error) => {
console.debug(error);
console.warn(`Failed to access the stream:${error.name}`);
});
} else {
console.warn(`getUserMedia API not supported!!`);
}
}
Lapisan pemrosesan
Untuk mendeteksi kode batang dalam streaming video tertentu, kita perlu mengambil frame secara berkala dan mentransfernya
ke lapisan dekoder. Untuk mengambil frame, kita cukup menggambar streaming dari VideoElement ke
HTMLCanvasElement menggunakan
metode
drawImage() dari Canvas API.
/**
* Processing Layer - Frame Capture
* https://developer.mozilla.org/en-US/docs/Web/API/Canvas_API/Manipulating_video_using_canvas
*/
async function captureFrames() {
if (videoEle.readyState === videoEle.HAVE_ENOUGH_DATA) {
const canvasHeight = (canvasEle.height = videoEle.videoHeight);
const canvasWidth = (canvasEle.width = videoEle.videoWidth);
canvasCtx.drawImage(videoEle, 0, 0, canvasWidth, canvasHeight);
// Transfer the `canvasEle` to the decoder for barcode detection.
const result = await decodeBarcode(canvasEle);
} else {
console.log('Video feed not available yet');
}
}
Untuk kasus penggunaan lanjutan, lapisan ini juga melakukan beberapa tugas pra-pemrosesan seperti memangkas,
memutar, atau mengonversi ke hitam putih. Tugas ini dapat menggunakan CPU secara intensif dan menyebabkan aplikasi
tidak responsif karena pemindaian kode batang adalah operasi yang berjalan lama. Dengan bantuan
OffscreenCanvas API, kita dapat memindahkan
tugas yang menggunakan CPU secara intensif ke pekerja web. Pada perangkat yang mendukung akselerasi grafis hardware,
WebGL API dan
WebGL2RenderingContext-nya dapat
mengoptimalkan peningkatan pada tugas prapemrosesan yang intensif CPU.
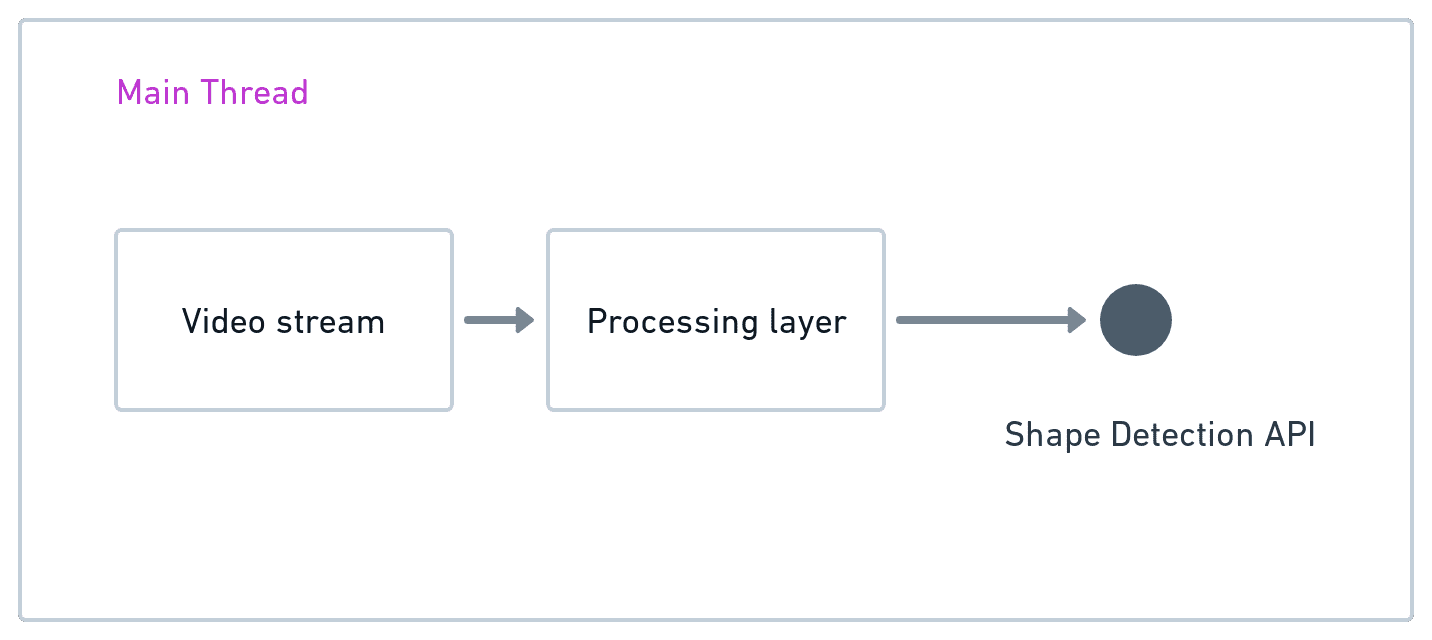
Lapisan decoder
Lapisan terakhir adalah lapisan dekoder yang bertanggung jawab untuk mendekode kode batang dari frame
yang diambil oleh lapisan pemrosesan. Berkat
Shape Detection API (yang
belum tersedia di semua browser), browser itu sendiri mendekode kode batang dari
ImageBitmapSource, yang dapat berupa elemen img, elemen image SVG, elemen video,
elemen canvas, objek Blob, objek ImageData, atau objek ImageBitmap.

/**
* Barcode Decoder with Shape Detection API
* https://web.dev/shape-detection/
*/
async function decodeBarcode(canvas) {
const formats = [
'aztec',
'code_128',
'code_39',
'code_93',
'codabar',
'data_matrix',
'ean_13',
'ean_8',
'itf',
'pdf417',
'qr_code',
'upc_a',
'upc_e',
];
const barcodeDetector = new window.BarcodeDetector({
formats,
});
try {
const barcodes = await barcodeDetector.detect(canvas);
console.log(barcodes);
return barcodes.length > 0 ? barcodes[0]['rawValue'] : undefined;
} catch (e) {
throw e;
}
}
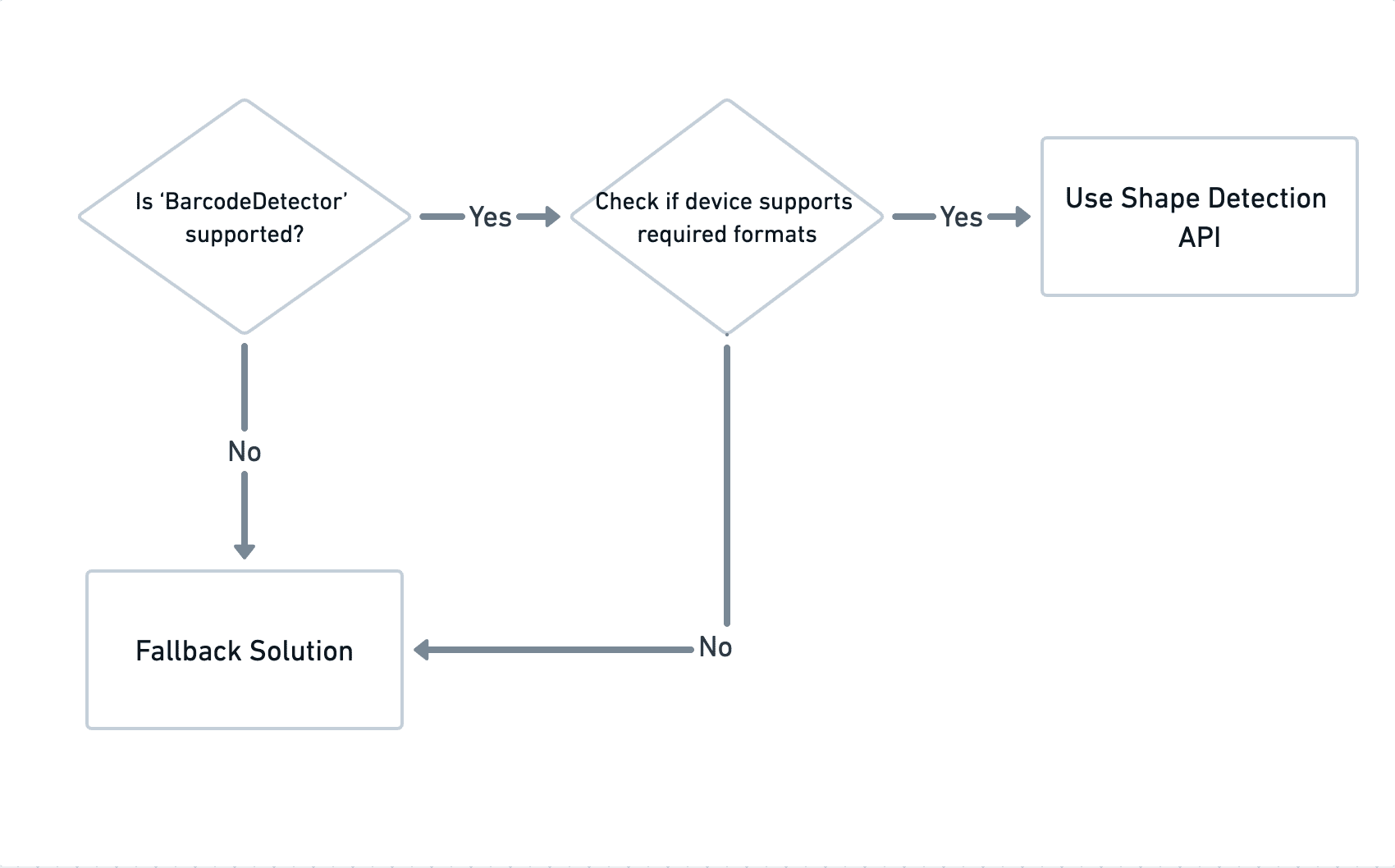
Untuk perangkat yang belum mendukung Shape Detection API, kita memerlukan solusi penggantian untuk mendekode
kode batang. Shape Detection API mengekspos metode
getSupportedFormats()
yang membantu beralih antara Shape Detection API dan solusi penggantian.
// Feature detection.
if (!('BarceodeDetector' in window)) {
return;
}
// Check supported barcode formats.
BarcodeDetector.getSupportedFormats()
.then((supportedFormats) => {
supportedFormats.forEach((format) => console.log(format));
});

Solusi penggantian
Beberapa library pemindaian open source dan perusahaan tersedia yang dapat diintegrasikan dengan mudah dengan aplikasi web apa pun untuk menerapkan pemindaian. Berikut beberapa library yang direkomendasikan MishiPay.
Semua library di atas adalah SDK lengkap yang menyusun semua lapisan yang dibahas di atas. API ini juga mengekspos antarmuka untuk mendukung berbagai operasi pemindaian. Bergantung pada format kode batang dan kecepatan deteksi yang diperlukan untuk kasus bisnis, keputusan dapat berupa solusi Wasm dan non-Wasm. Meskipun overhead memerlukan resource tambahan (Wasm) untuk mendekode kode batang, solusi Wasm mengungguli solusi non-Wasm dalam hal akurasi.
Scandit adalah pilihan utama kami. Library ini mendukung semua format kode batang yang diperlukan untuk kasus penggunaan bisnis kami; library ini mengalahkan semua library open source yang tersedia dalam kecepatan pemindaian.
Masa depan pemindaian
Setelah Shape Detection API didukung sepenuhnya oleh semua browser utama, kita berpotensi memiliki elemen HTML baru <scanner> yang memiliki kemampuan yang diperlukan untuk pemindai kode batang. Tim engineering
di MishiPay yakin bahwa ada kasus penggunaan yang solid untuk fungsi pemindaian kode batang menjadi elemen HTML
baru karena semakin banyak library berlisensi dan open source yang memungkinkan
pengalaman seperti Scan & Go dan banyak lagi.
Kesimpulan
Kejenuhan aplikasi adalah masalah yang dihadapi developer saat produk mereka memasuki pasar. Pengguna sering kali ingin memahami nilai yang diberikan aplikasi kepada mereka sebelum mendownloadnya. Di toko, tempat MishiPay menghemat waktu pembeli dan meningkatkan pengalaman mereka, menunggu download sebelum mereka dapat menggunakan aplikasi adalah hal yang tidak masuk akal. Di sinilah PWA kami dapat membantu. Dengan menghilangkan hambatan untuk masuk, kami telah meningkatkan transaksi sebanyak 10 kali lipat dan memungkinkan pengguna menghemat waktu menunggu di antrean selama 2,5 tahun.
Ucapan terima kasih
Artikel ini ditinjau oleh Joe Medley.


