Pengguna Safari untuk iOS dapat menambahkan Progressive Web App (PWA) secara manual ke layar utama mereka. Ikon yang muncul di layar utama iOS ketika PWA ditambahkan disebut ikon sentuh Apple. Codelab ini menunjukkan cara menambahkan ikon sentuh Apple ke PWA. Hal ini mengasumsikan bahwa Anda memiliki akses ke perangkat iOS.
Ukur
Buka aplikasi contoh di tab baru:
Klik Remix to Edit untuk menjadikan project dapat diedit.
Untuk melihat pratinjau situs, tekan Lihat Aplikasi. Kemudian tekan Layar Penuh
.
Catat URL aplikasi contoh Anda. URL tersebut akan terlihat seperti
https://example.glitch.me.
Jalankan audit PWA Lighthouse pada aplikasi contoh Anda di Chrome DevTools:
- Tekan `Control+Shift+J` (atau `Command+Option+J` di Mac) untuk membuka DevTools.
- Klik tab Lighthouse.
- Pastikan kotak Progressive Web App dicentang dalam daftar Kategori.
- Klik tombol Buat laporan.
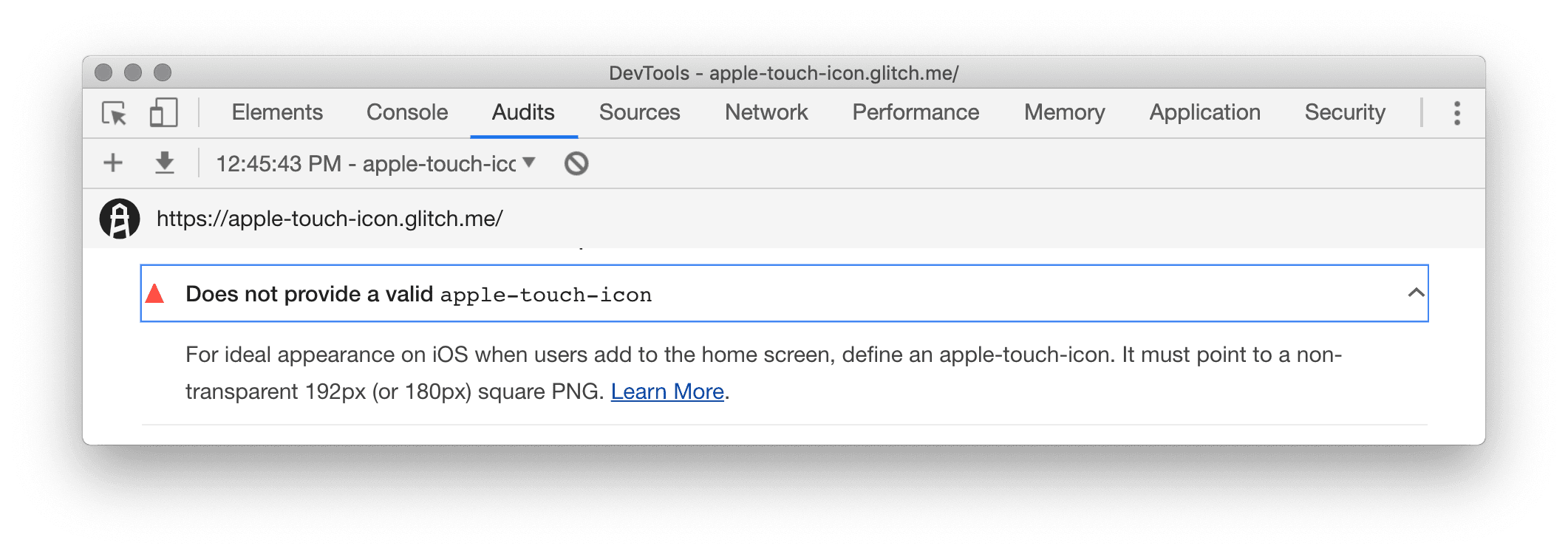
Di bagian PWA Optimized, Lighthouse melaporkan bahwa aplikasi contoh tidak menyediakan ikon sentuh Apple yang valid.

Menambahkan aplikasi contoh ke layar utama iOS
Untuk menunjukkan cara ikon sentuh Apple memberikan pengalaman pengguna yang lebih baik, coba tambahkan aplikasi contoh ke layar utama perangkat iOS Anda terlebih dahulu jika ikon sentuh Apple belum ditentukan.
- Buka Safari untuk iOS.
- Buka URL aplikasi contoh Anda. Ini adalah URL seperti
https://example.glitch.meyang Andacatat sebelumnya. - Ketuk Bagikan
 >
Tambahkan ke Layar Utama. Anda mungkin harus menggeser ke kiri untuk melihat opsi ini.
>
Tambahkan ke Layar Utama. Anda mungkin harus menggeser ke kiri untuk melihat opsi ini. - Ketuk Tambahkan.
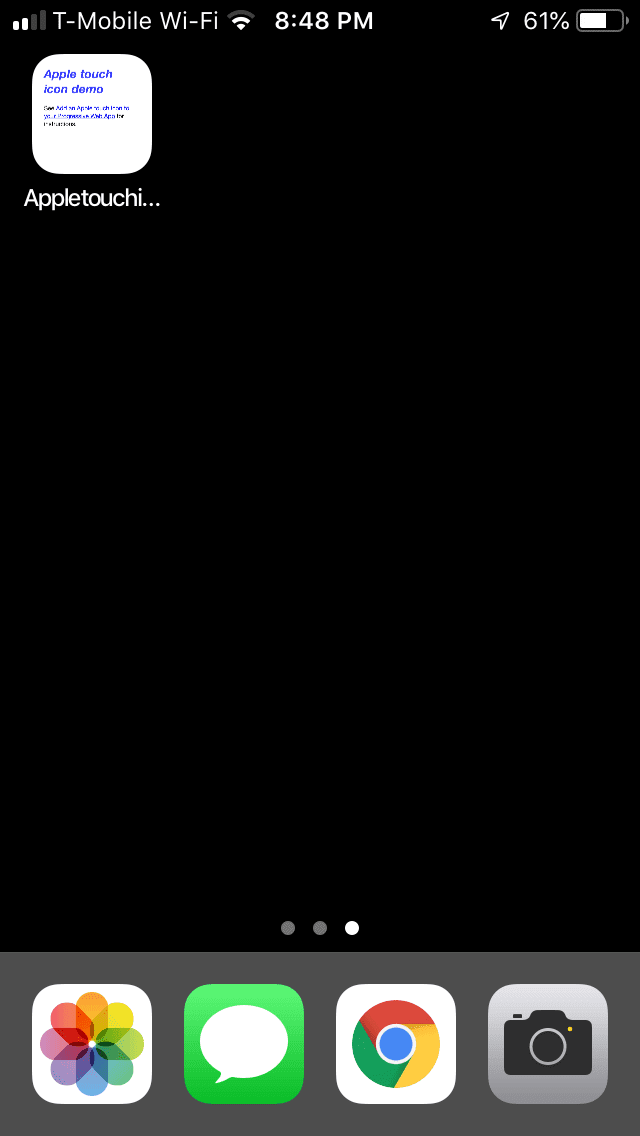
Karena situs belum menentukan ikon Apple Touch, iOS hanya membuat ikon untuk situs tersebut dari konten halaman.

Menambahkan ikon sentuh Apple ke aplikasi contoh
- Hapus tanda komentar pada tag
<link rel="apple-touch-icon">di bagian bawah<head>dariindex.html.
…
<link rel="stylesheet" href="/index.css">
<link rel="shortcut icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
<!-- <link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736"> -->
<link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
</head>
…
Menambahkan aplikasi contoh ke layar utama iOS (lagi)
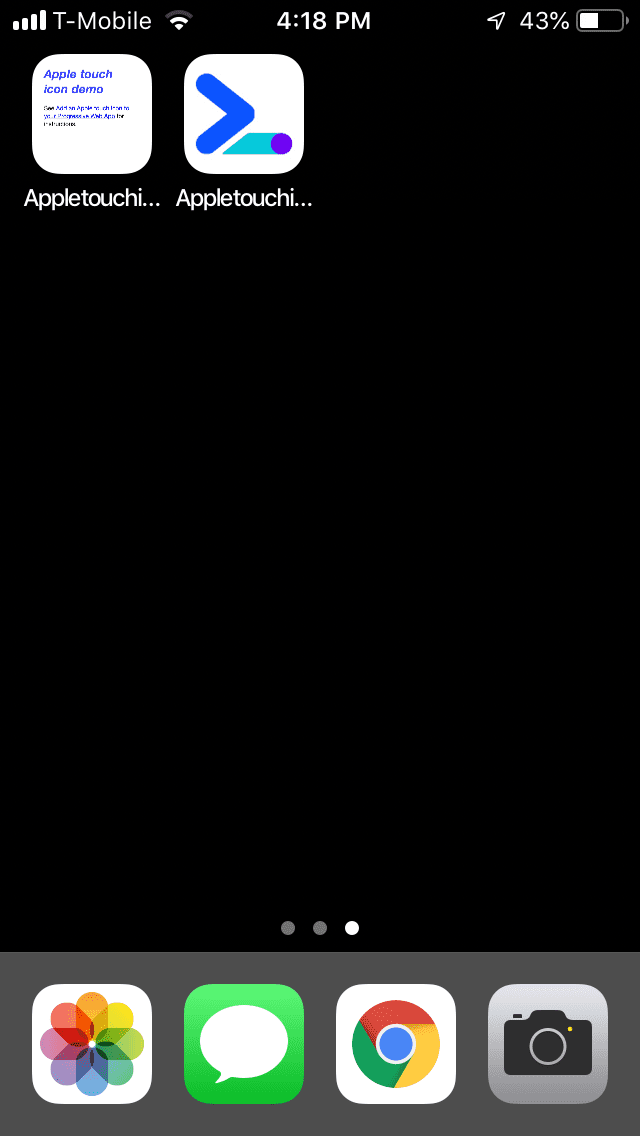
- Coba tambahkan lagi aplikasi contoh ke layar utama iOS. Kali ini, ikon yang tepat akan dibuat untuk situs. Jika mengaudit kembali halaman dengan Lighthouse, Anda juga akan melihat bahwa audit Tidak memberikan
apple-touch-iconyang valid kini lulus.