iOS 版 Safari 用户可以手动将渐进式 Web 应用 (PWA) 添加到主屏幕。添加 PWA 后在 iOS 主屏幕上显示的图标称为 Apple 触摸图标。此 Codelab 介绍了如何向 PWA 添加 Apple 触摸图标。假设您有权访问 iOS 设备。
测量
在新标签页中打开示例应用:
点击 Remix to Edit 即可修改项目。
如需预览网站,请按 View App(查看应用)。然后按 Fullscreen(全屏)
。
记下示例应用的网址。该网址应类似于
https://example.glitch.me。
在 Chrome 开发者工具中对示例应用运行 Lighthouse PWA 审核:
- 按 `Control+Shift+J`(在 Mac 上为 `Command+Option+J`)打开 DevTools。
- 点击 Lighthouse 标签页。
- 确保在类别列表中选中渐进式 Web 应用复选框。
- 点击生成报告按钮。
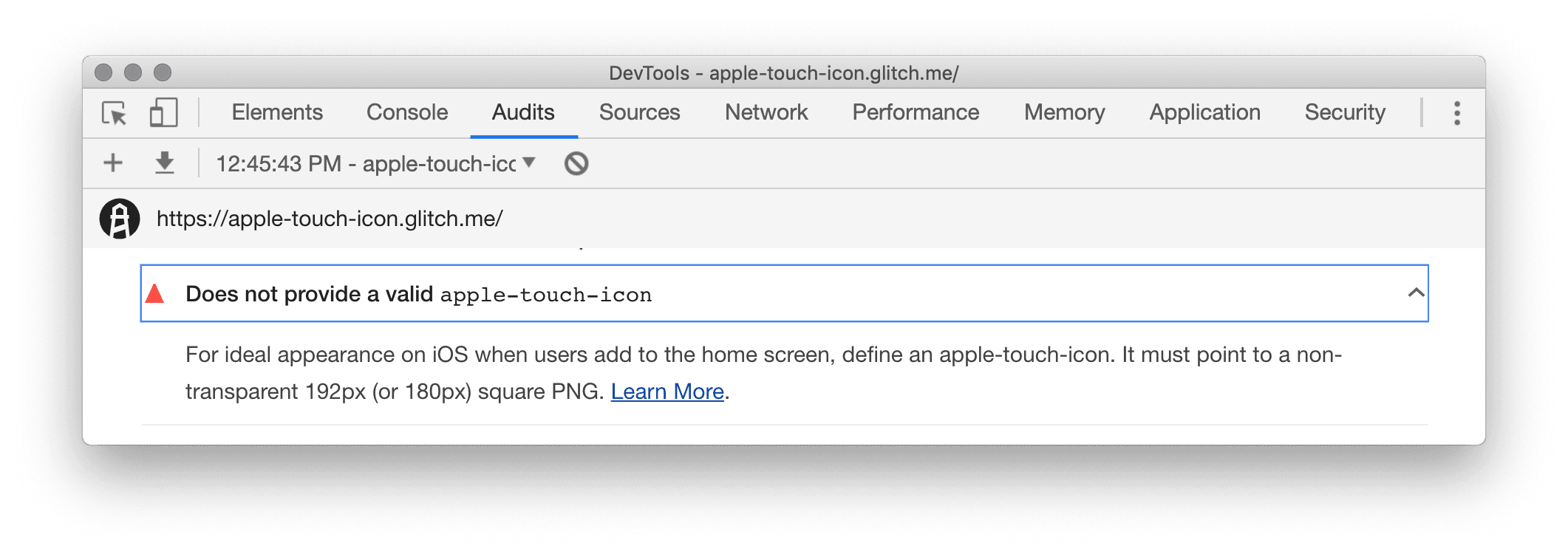
在 PWA 优化部分,Lighthouse 报告示例应用未提供有效的 Apple 触摸图标。

将示例应用添加到 iOS 主屏幕
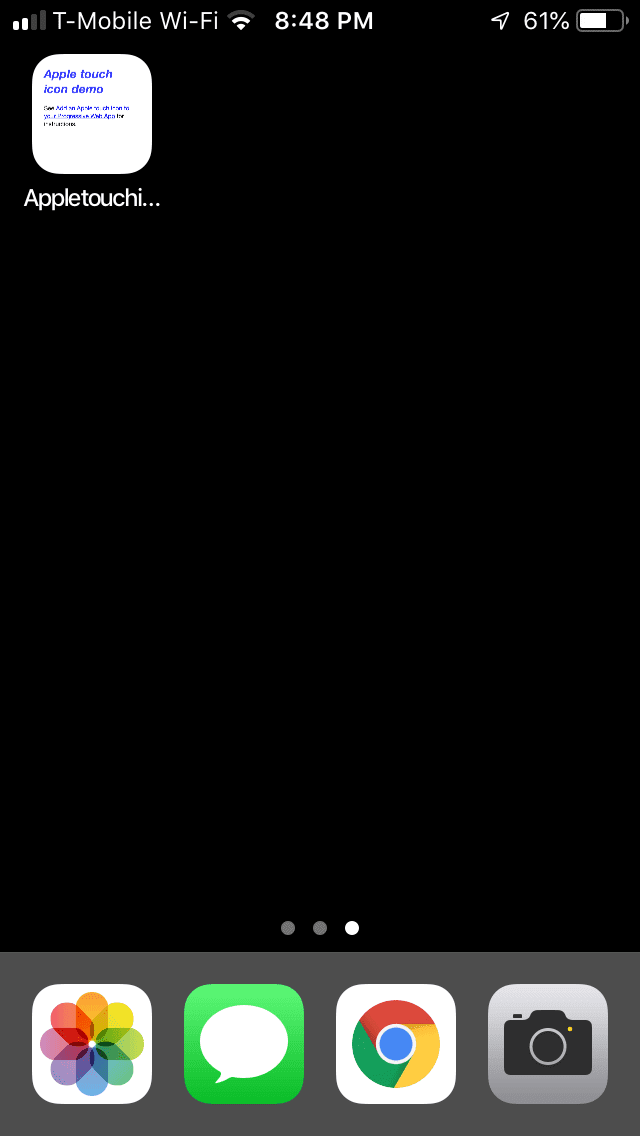
为了演示 Apple 触摸图标如何提供更出色的用户体验,请先尝试在未指定 Apple 触摸图标的情况下将示例应用添加到 iOS 设备的主屏幕。
- 打开 iOS 版 Safari。
- 打开示例应用的网址。这是您之前记下的网址,例如
https://example.glitch.me。 - 依次点按分享图标
 > 添加到主屏幕。您可能需要向左滑动才能看到此选项。
> 添加到主屏幕。您可能需要向左滑动才能看到此选项。 - 点按添加。
由于该网站未指定 Apple 触摸图标,因此 iOS 只会根据网页内容为该网站生成图标。

向示例应用添加 Apple 触控图标
- 取消对
index.html的<head>底部的<link rel="apple-touch-icon">标记的注释。
…
<link rel="stylesheet" href="/index.css">
<link rel="shortcut icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
<!-- <link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736"> -->
<link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
</head>
…
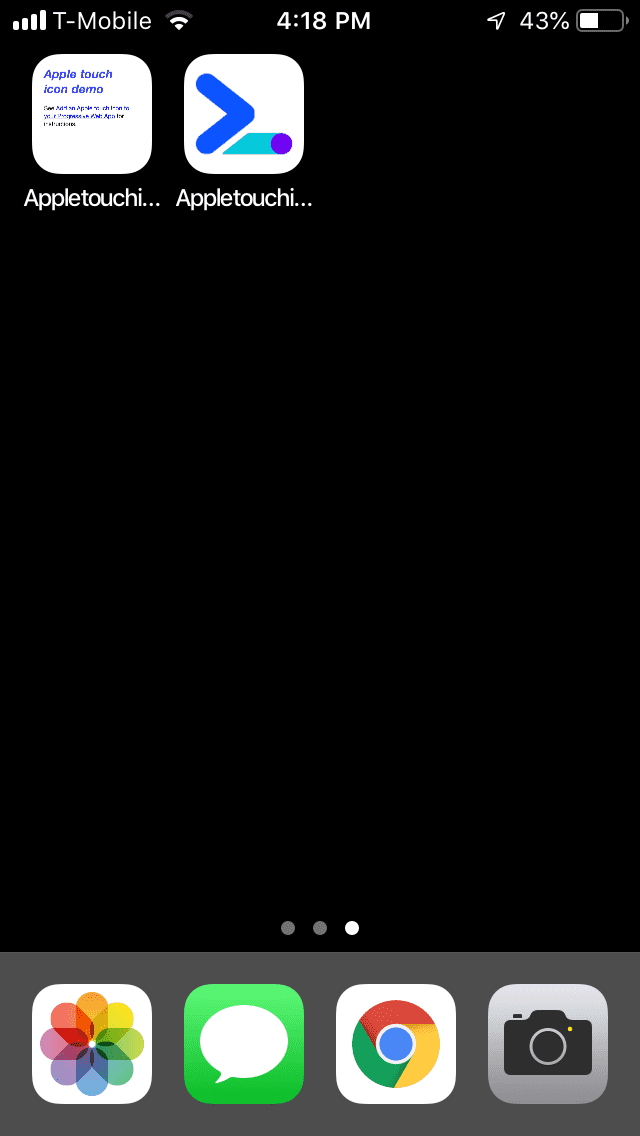
将示例应用再次添加到 iOS 主屏幕
- 请再次尝试将示例应用添加到 iOS 主屏幕。这次,系统会为该网站生成合适的图标。如果您再次使用 Lighthouse 审核该网页,还会发现未提供有效的
apple-touch-icon审核现在已通过。