iOS용 Safari 사용자는 홈 화면에 프로그레시브 웹 앱 (PWA)을 수동으로 추가할 수 있습니다. PWA가 추가될 때 iOS 홈 화면에 표시되는 아이콘을 Apple 터치 아이콘이라고 합니다. 이 Codelab에서는 PWA에 Apple 터치 아이콘을 추가하는 방법을 보여줍니다. iOS 기기에 액세스할 수 있다고 가정합니다.
측정
새 탭에서 예시 앱을 엽니다.
리믹스하여 수정을 클릭하여 프로젝트를 수정할 수 있도록 합니다.
사이트를 미리 보려면 앱 보기를 누른 다음 전체 화면
을 누릅니다.
예시 앱의 URL을 확인합니다. URL은
https://example.glitch.me과(와) 유사합니다.
Chrome DevTools의 예시 앱에서 Lighthouse PWA 감사를 실행합니다.
- `Control+Shift+J` (Mac의 경우 `Command+Option+J`)를 눌러 DevTools를 엽니다.
- Lighthouse 탭을 클릭합니다.
- 카테고리 목록에서 프로그레시브 웹 앱 체크박스가 선택되어 있는지 확인합니다.
- 보고서 생성 버튼을 클릭합니다.
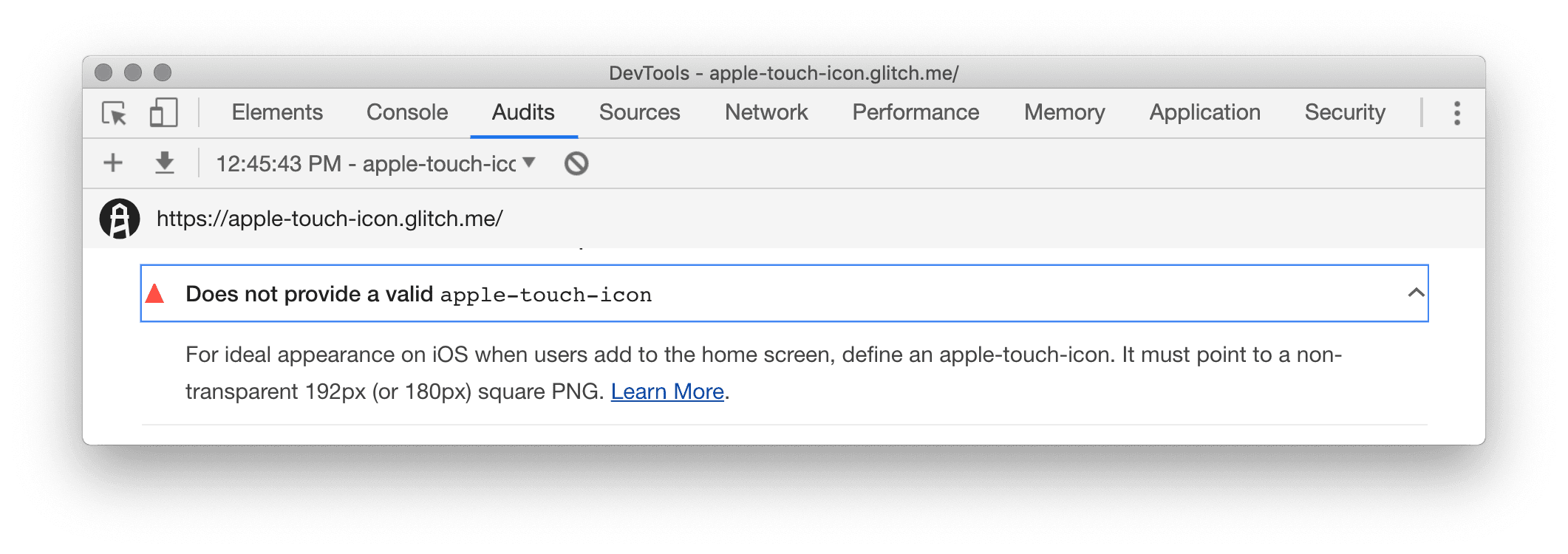
PWA 최적화 섹션에서 Lighthouse는 예시 앱이 유효한 Apple 터치 아이콘을 제공하지 않는다고 보고합니다.

iOS 홈 화면에 예시 앱 추가
Apple 터치 아이콘이 더 세련된 사용자 환경을 제공하는 방법을 보여주려면 먼저 Apple 터치 아이콘이 지정되지 않은 경우 iOS 기기의 홈 화면에 예시 앱을 추가해 보세요.
- iOS용 Safari를 엽니다.
- 예시 앱의 URL을 엽니다. 이 URL은 앞에서 확인한
https://example.glitch.me와 같은 URL입니다. - 공유
 >
홈 화면에 추가를 탭합니다. 이 옵션을 보려면 왼쪽으로 스와이프해야 할 수 있습니다.
>
홈 화면에 추가를 탭합니다. 이 옵션을 보려면 왼쪽으로 스와이프해야 할 수 있습니다. - 추가를 탭합니다.
사이트에서 Apple 터치 아이콘을 지정하지 않았으므로 iOS는 페이지 콘텐츠에서 사이트의 아이콘을 생성합니다.

예시 앱에 Apple 터치 아이콘 추가
index.html의<head>하단에서<link rel="apple-touch-icon">태그의 주석 처리를 삭제합니다.
…
<link rel="stylesheet" href="/index.css">
<link rel="shortcut icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
<!-- <link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736"> -->
<link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
</head>
…
iOS 홈 화면에 예시 앱 다시 추가
- iOS 홈 화면에 예시 앱을 다시 추가해 보세요. 이번에는 사이트에 적절한 아이콘이 생성됩니다. Lighthouse로 페이지를 다시 감사하면 유효한
apple-touch-icon를 제공하지 않음 감사도 통과하는 것을 확인할 수 있습니다.