ผู้ใช้ Safari สำหรับ iOS สามารถเพิ่ม Progressive Web App (PWA) ลงในหน้าจอหลักด้วยตนเองได้ ไอคอนที่ปรากฏบนหน้าจอหลักของ iOS เมื่อเพิ่ม PWA เรียกว่าไอคอน Apple Touch โค้ดแล็บนี้แสดงวิธีเพิ่มไอคอนการแตะของ Apple ลงใน PWA โดยระบบจะถือว่าคุณมีสิทธิ์เข้าถึงอุปกรณ์ iOS
วัดระยะทาง
เปิดแอปตัวอย่างในแท็บใหม่
คลิกรีมิกซ์เพื่อแก้ไขเพื่อให้โปรเจ็กต์แก้ไขได้
หากต้องการดูตัวอย่างเว็บไซต์ ให้กดดูแอป แล้วกดเต็มหน้าจอ
จด URL ของแอปตัวอย่างไว้ ซึ่งจะเป็น URL ประมาณ
https://example.glitch.me
เรียกใช้การตรวจสอบ PWA ของ Lighthouse ในแอปตัวอย่างในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome โดยทำดังนี้
- กดแป้น Control+Shift+J (หรือ Command+Option+J ใน Mac) เพื่อเปิดเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์
- คลิกแท็บ Lighthouse
- ตรวจสอบว่าได้เลือกช่องทำเครื่องหมาย Progressive Web App ในรายการหมวดหมู่
- คลิกปุ่มสร้างรายงาน
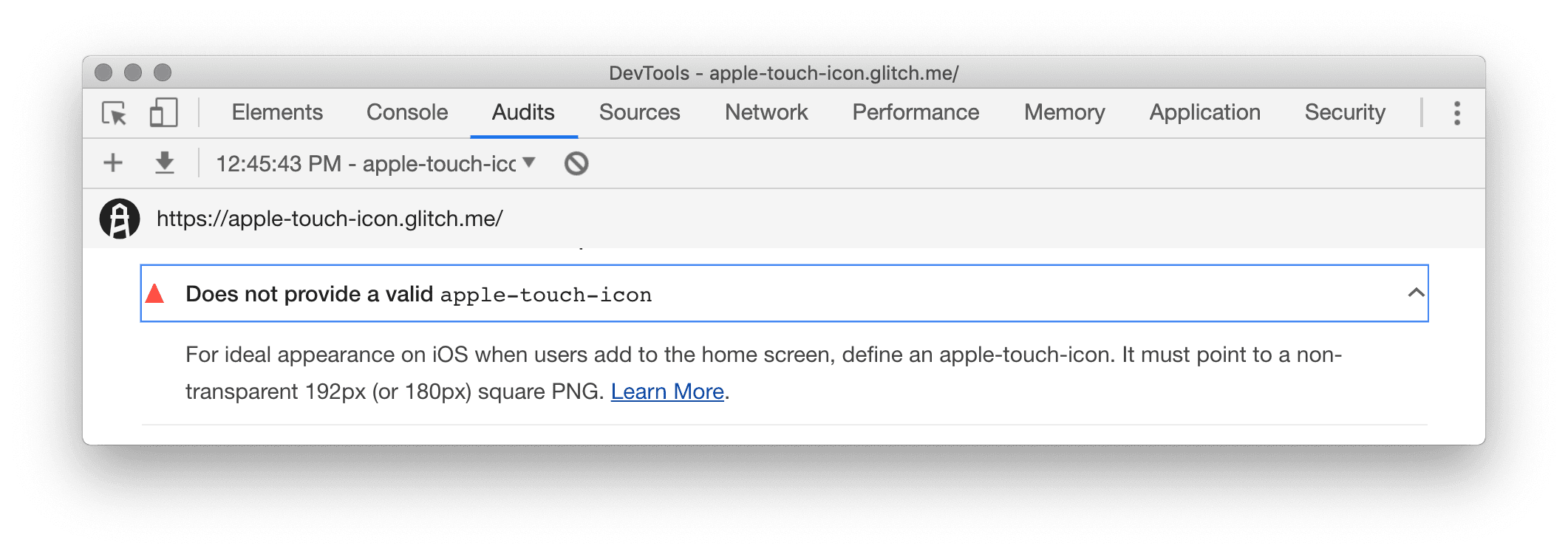
ในส่วนเพิ่มประสิทธิภาพ PWA Lighthouse รายงานว่าแอปตัวอย่างไม่ได้ระบุไอคอน Apple Touch ที่ถูกต้อง

เพิ่มแอปตัวอย่างลงในหน้าจอหลักของ iOS
หากต้องการสาธิตว่าไอคอนแอปบนอุปกรณ์ iOS มอบประสบการณ์การใช้งานที่ยอดเยี่ยมยิ่งขึ้นได้อย่างไร ให้ลองเพิ่มแอปตัวอย่างลงในหน้าจอหลักของอุปกรณ์ iOS เมื่อไม่ได้ระบุไอคอนแอปบนอุปกรณ์ iOS
- เปิด Safari สำหรับ iOS
- เปิด URL ของแอปตัวอย่าง ซึ่งก็คือ URL อย่างเช่น
https://example.glitch.meที่คุณจดไว้ก่อนหน้านี้ - แตะแชร์
 >
เพิ่มลงในหน้าจอหลัก คุณอาจต้องปัดไปทางซ้ายจึงจะเห็นตัวเลือกนี้
>
เพิ่มลงในหน้าจอหลัก คุณอาจต้องปัดไปทางซ้ายจึงจะเห็นตัวเลือกนี้ - แตะเพิ่ม
เนื่องจากเว็บไซต์ไม่ได้ระบุไอคอนการแตะของ Apple iOS จึงสร้างไอคอนสำหรับเว็บไซต์จากเนื้อหาของหน้าเว็บ

เพิ่มไอคอนสัมผัสของ Apple ลงในแอปตัวอย่าง
- ยกเลิกการคอมเมนต์แท็ก
<link rel="apple-touch-icon">ที่ด้านล่างของ<head>ของindex.html
…
<link rel="stylesheet" href="/index.css">
<link rel="shortcut icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
<!-- <link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736"> -->
<link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
</head>
…
เพิ่มแอปตัวอย่างลงในหน้าจอหลักของ iOS (อีกครั้ง)
- ลองเพิ่มแอปตัวอย่างลงในหน้าจอหลักของ iOS อีกครั้ง คราวนี้ระบบจะสร้างไอคอนที่เหมาะสมสำหรับเว็บไซต์ หากตรวจสอบหน้าเว็บอีกครั้งด้วย Lighthouse คุณจะเห็นด้วยว่าการตรวจสอบไม่ได้ระบุ
apple-touch-iconที่ถูกต้องผ่านแล้ว