Użytkownicy Safari na iOS mogą ręcznie dodawać progresywne aplikacje internetowe (PWA) do ekranu głównego. Ikona, która pojawia się na ekranie głównym iOS po dodaniu aplikacji PWA, nazywa się ikoną dotykowa Apple. Ten samouczek pokazuje, jak dodać do PWA ikonę dotykowego Apple. Zakładamy, że masz dostęp do urządzenia z iOS.
Zmierz odległość
Otwórz przykładową aplikację w nowej karcie:
Kliknij Remixuj do edycji, aby umożliwić edycję projektu.
Aby wyświetlić podgląd strony, kliknij Wyświetl aplikację. Następnie kliknij Pełny ekran
.
Zanotuj adres URL przykładowej aplikacji. Będzie wyglądał mniej więcej tak:
https://example.glitch.me.
Przeprowadź audyt PWA w Lighthouse w przykładowej aplikacji w Chrome DevTools:
- Aby otworzyć Narzędzia dla programistów, naciśnij `Control+Shift+J` (lub `Command+Option+J` na Macu).
- Kliknij kartę Lighthouse.
- Upewnij się, że na liście Kategorie jest zaznaczone pole Progresywna aplikacja internetowa.
- Kliknij przycisk Wygeneruj raport.
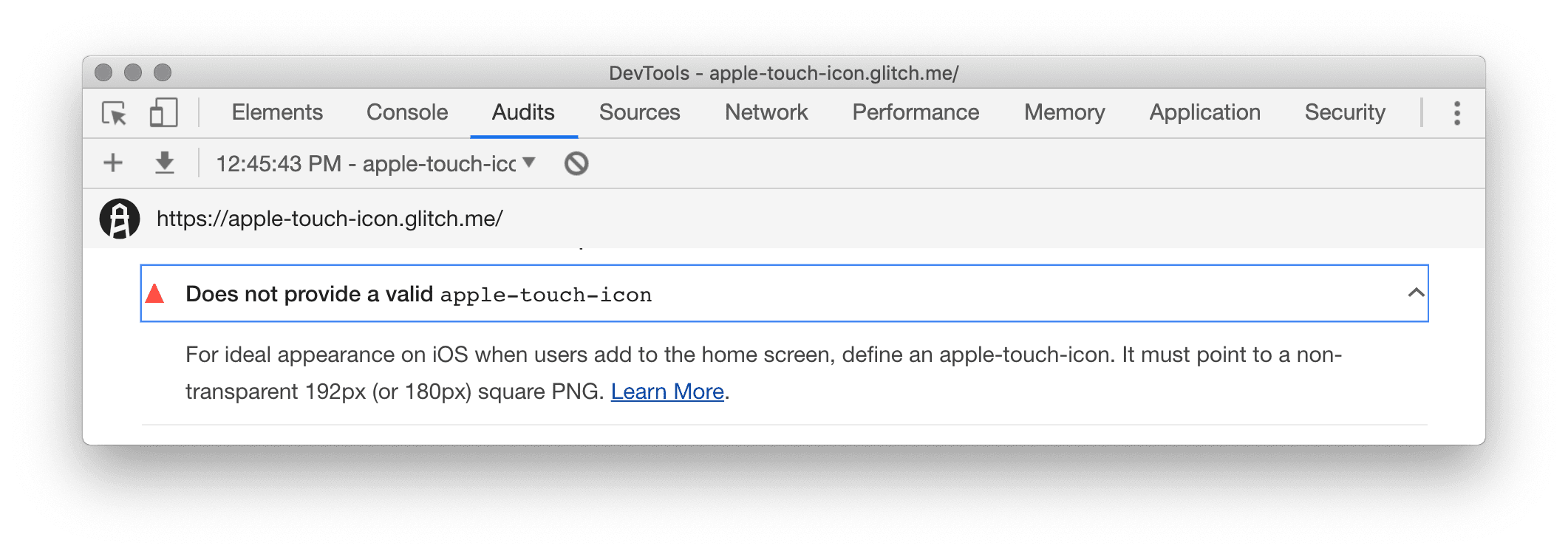
W sekcji PWA zoptymalizowane Lighthouse informuje, że przykładowa aplikacja nie zawiera prawidłowej ikony dotykowej Apple.

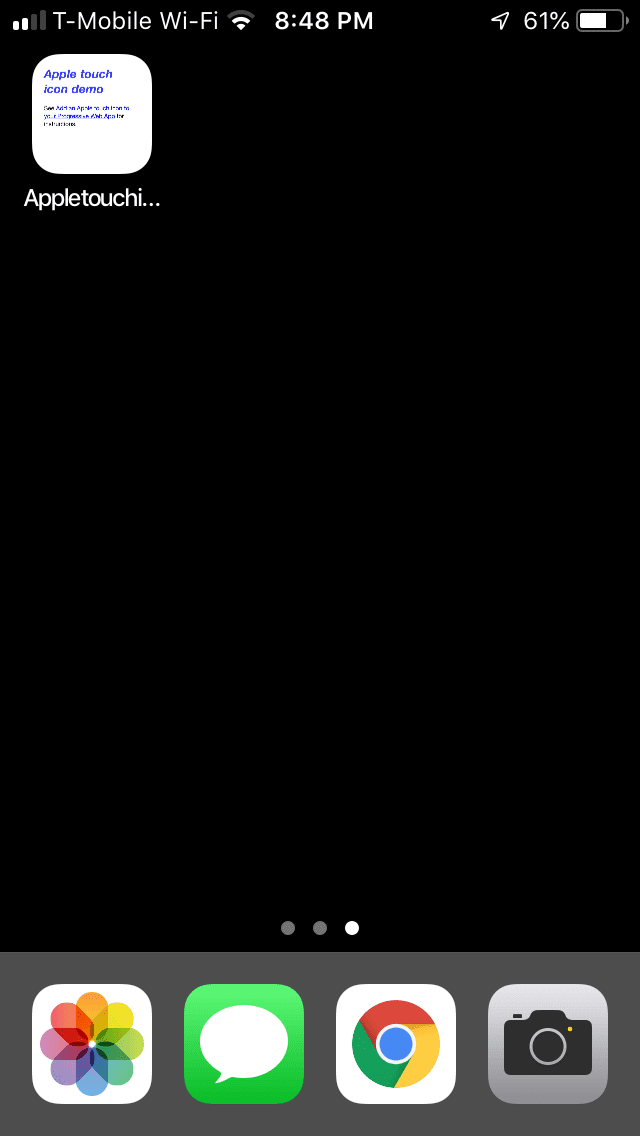
Dodawanie przykładowej aplikacji do ekranu głównego w iOS
Aby pokazać, jak ikona Apple Touch zapewnia lepsze wrażenia użytkownika, najpierw dodaj przykładową aplikację do ekranu głównego urządzenia z iOS, gdy nie określono ikony Apple Touch.
- Otwórz Safari na iOS.
- Otwórz adres URL przykładowej aplikacji. Jest to adres URL podobny do
https://example.glitch.me, który został wcześniej zapisany. - Kliknij Udostępnij
 > Dodaj do ekranu głównego. Aby zobaczyć tę opcję, musisz przesunąć palcem w lewo.
> Dodaj do ekranu głównego. Aby zobaczyć tę opcję, musisz przesunąć palcem w lewo. - Kliknij Dodaj.
Ponieważ witryna nie ma określonej ikony na urządzeniach Apple Touch, iOS generuje ikonę witryny na podstawie zawartości strony.

Dodawanie ikony Apple Touch do przykładowej aplikacji
- Odkomentuj tag
<link rel="apple-touch-icon">na dole<head>w plikuindex.html.
…
<link rel="stylesheet" href="/index.css">
<link rel="shortcut icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
<!-- <link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736"> -->
<link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
</head>
…
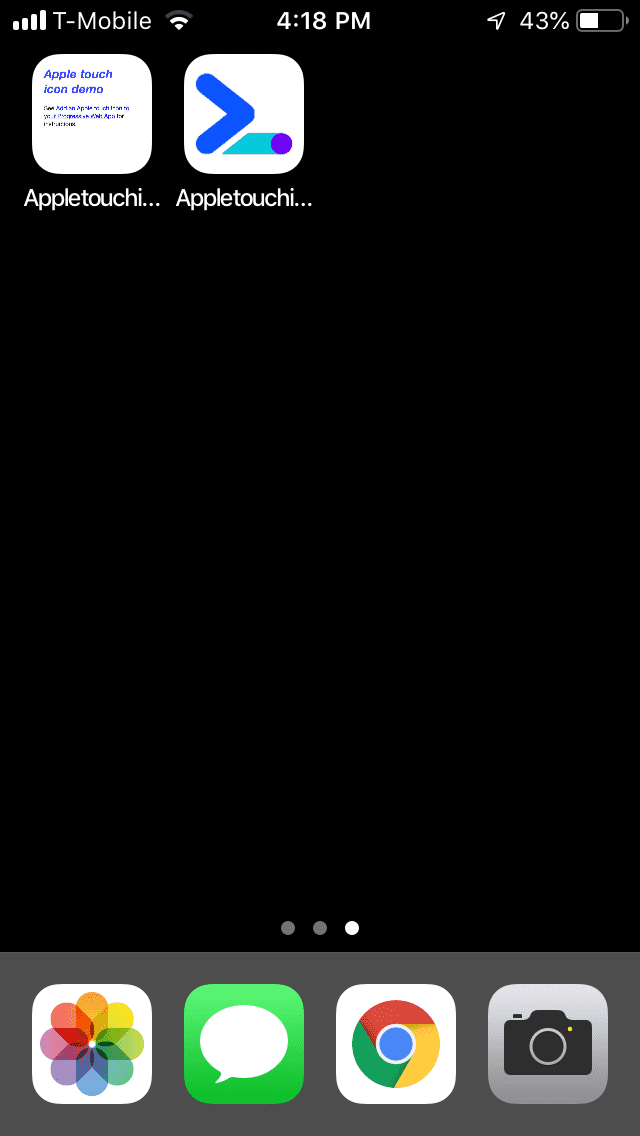
Dodawanie przykładowej aplikacji do ekranu głównego iOS (ponownie)
- Spróbuj ponownie dodać przykładową aplikację do ekranu głównego iOS. Tym razem została wygenerowana prawidłowa ikona witryny. Jeśli zweryfikujesz stronę ponownie za pomocą Lighthouse, zobaczysz też, że Nieprawidłowy
apple-touch-iconjest teraz sprawdzany.