Dalam codelab ini, tingkatkan performa aplikasi sederhana ini yang memungkinkan pengguna memberi rating pada kucing acak. Pelajari cara mengoptimalkan paket JavaScript dengan meminimalkan jumlah kode yang ditranspilasi.

Di aplikasi contoh, Anda dapat memilih kata atau emoji untuk menyampaikan seberapa besar Anda menyukai setiap kucing. Saat Anda mengklik tombol, aplikasi akan menampilkan nilai tombol di bawah gambar kucing saat ini.
Ukur
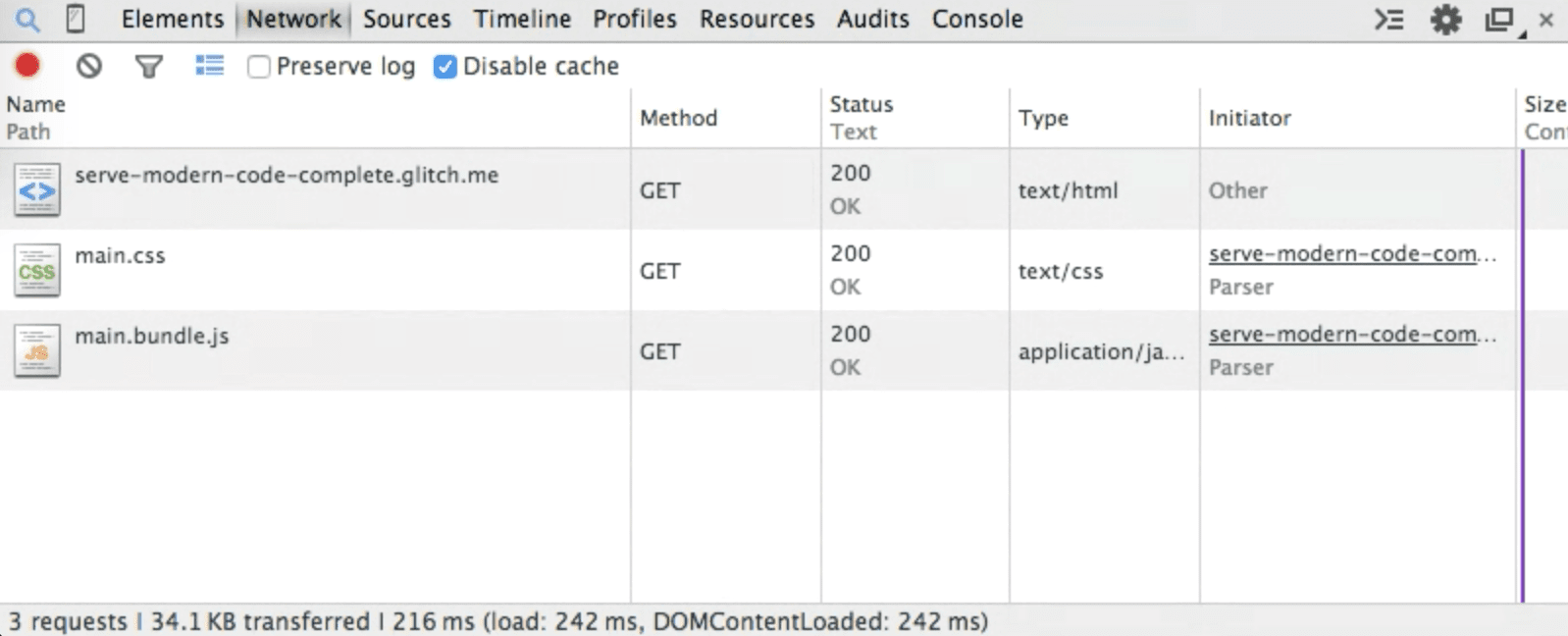
Sebaiknya mulai dengan memeriksa situs sebelum menambahkan pengoptimalan:
- Untuk melihat pratinjau situs, tekan View App, lalu tekan
Fullscreen
.
- Tekan `Control+Shift+J` (atau `Command+Option+J` di Mac) untuk membuka DevTools.
- Klik tab Network
- Centang kotak Disable cache.
- Muat ulang aplikasi.

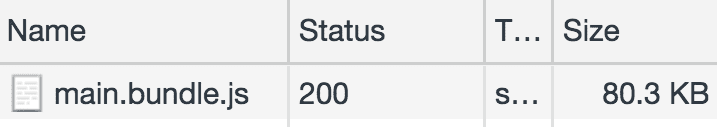
Lebih dari 80 KB digunakan untuk aplikasi ini. Saatnya mengetahui apakah bagian dari paket tidak digunakan:
Tekan
Control+Shift+P(atauCommand+Shift+Pdi Mac) untuk membuka menu Command.
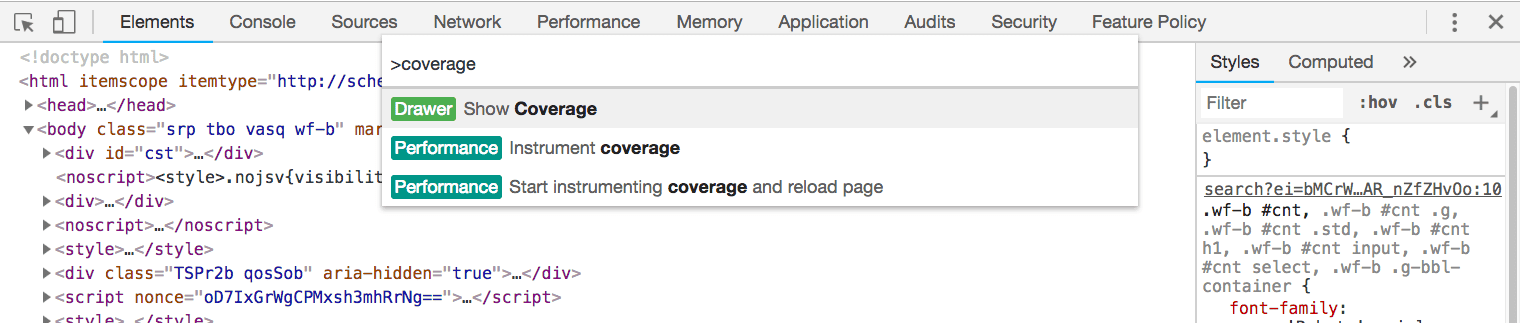
Masukkan
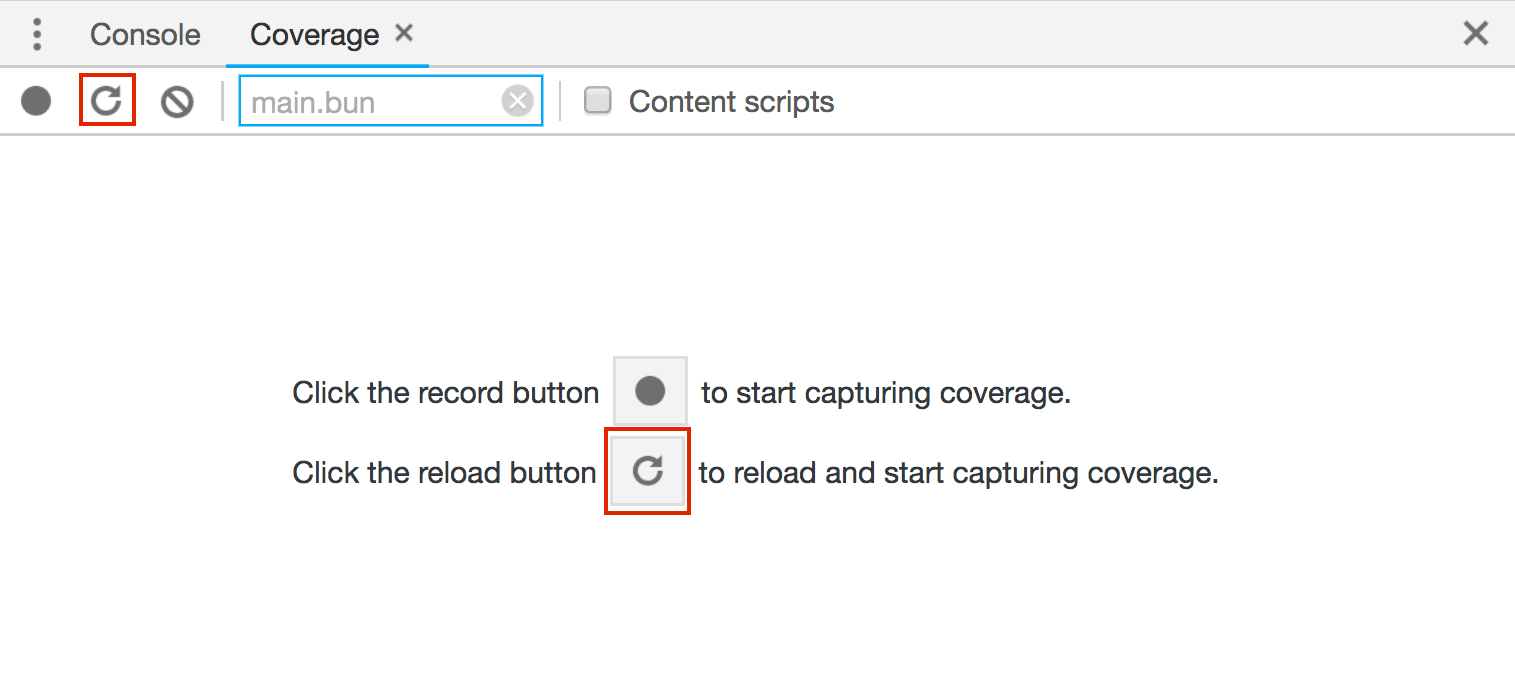
Show Coverage, lalu tekanEnteruntuk menampilkan tab Cakupan.Di tab Cakupan, klik Reload untuk memuat ulang aplikasi sambil merekam cakupan.

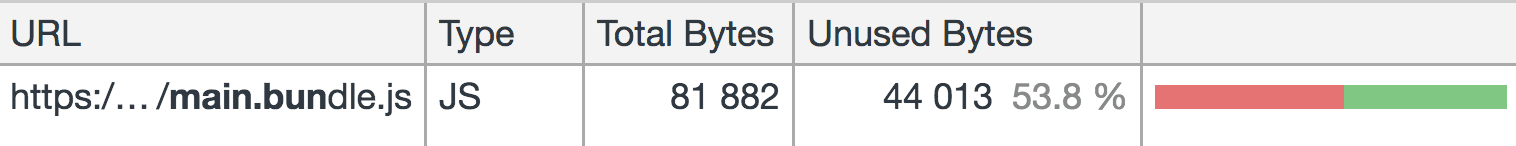
Lihat berapa banyak kode yang digunakan dibandingkan dengan berapa banyak yang dimuat untuk paket utama:

Lebih dari setengah paket (44 KB) bahkan tidak digunakan. Hal ini karena banyak kode di dalamnya terdiri dari polyfill untuk memastikan bahwa aplikasi berfungsi di browser lama.
Menggunakan @babel/preset-env
Sintaksis bahasa JavaScript mematuhi standar yang dikenal sebagai ECMAScript, atau ECMA-262. Versi spesifikasi yang lebih baru dirilis setiap tahun dan menyertakan fitur baru yang telah lulus proses proposal. Setiap browser utama selalu berada pada tahap yang berbeda dalam mendukung fitur ini.
Fitur ES2015 berikut digunakan dalam aplikasi:
Fitur ES2017 berikut juga digunakan:
Jangan ragu untuk mempelajari kode sumber di src/index.js untuk melihat bagaimana semua ini
digunakan.
Semua fitur ini didukung dalam Chrome versi terbaru, tetapi bagaimana dengan browser lain yang tidak mendukungnya? Babel, yang disertakan dalam aplikasi, adalah library paling populer yang digunakan untuk mengompilasi kode yang berisi sintaksis baru ke dalam kode yang dapat dipahami oleh browser dan lingkungan lama. Hal ini dilakukan dengan dua cara:
- Polyfill disertakan untuk mengemulasi fungsi ES2015+ yang lebih baru sehingga API-nya
dapat digunakan meskipun tidak didukung oleh browser. Berikut adalah contoh polyfill dari metode
Array.includes. - Plugin digunakan untuk mengubah kode ES2015 (atau yang lebih baru) menjadi sintaksis ES5 lama. Karena ini adalah perubahan terkait sintaksis (seperti fungsi panah), perubahan tersebut tidak dapat diemulasikan dengan polyfill.
Lihat package.json untuk mengetahui library Babel yang disertakan:
"dependencies": {
"@babel/polyfill": "^7.0.0"
},
"devDependencies": {
//...
"babel-loader": "^8.0.2",
"@babel/core": "^7.1.0",
"@babel/preset-env": "^7.1.0",
//...
}
@babel/coreadalah compiler Babel inti. Dengan ini, semua konfigurasi Babel ditentukan dalam.babelrcdi root project.babel-loadermenyertakan Babel dalam proses build webpack.
Sekarang, lihat webpack.config.js untuk mengetahui bagaimana babel-loader disertakan sebagai
aturan:
module: {
rules: [
//...
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader"
}
]
},
@babel/polyfillmenyediakan semua polyfill yang diperlukan untuk semua fitur ECMAScript baru sehingga dapat berfungsi di lingkungan yang tidak mendukungnya. Data ini sudah diimpor di bagian paling atassrc/index.js.
import "./style.css";
import "@babel/polyfill";
@babel/preset-envmengidentifikasi transformasi dan polyfill mana yang diperlukan untuk setiap browser atau lingkungan yang dipilih sebagai target.
Lihat file konfigurasi Babel, .babelrc, untuk mengetahui cara penyertaannya:
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions"
}
]
]
}
Ini adalah penyiapan Babel dan webpack. Pelajari cara menyertakan Babel dalam aplikasi jika Anda menggunakan pemaket modul yang berbeda dengan webpack.
Atribut targets
di .babelrc mengidentifikasi browser mana yang ditarget. @babel/preset-env
terintegrasi dengan daftar browser, yang berarti Anda dapat menemukan daftar lengkap kueri
kompatibel yang dapat digunakan dalam kolom ini dalam
dokumentasi browserlist.
Nilai "last 2 versions" mentranspilasi kode dalam aplikasi untuk
dua versi terakhir dari setiap browser.
Proses Debug
Untuk mendapatkan tampilan lengkap semua target Babel browser serta semua transformasi dan polyfill yang disertakan, tambahkan kolom debug ke .babelrc:
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions",
"debug": true
}
]
]
}
- Klik Tools.
- Klik Logs.
Muat ulang aplikasi dan lihat log status Glitch di bagian bawah editor.
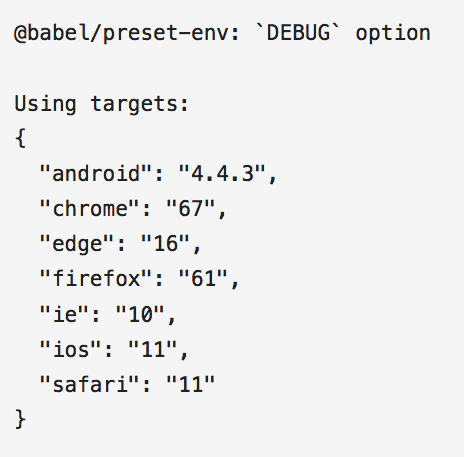
Browser yang ditargetkan
Babel mencatat sejumlah detail ke konsol tentang proses kompilasi, termasuk semua lingkungan target tempat kode dikompilasi.

Perhatikan bagaimana browser yang dihentikan, seperti Internet Explorer, disertakan dalam daftar ini. Hal ini menjadi masalah karena browser yang tidak didukung tidak akan menambahkan fitur baru, dan Babel terus melakukan transpilasi sintaksis khusus untuk browser tersebut. Hal ini perlu meningkatkan ukuran paket Anda jika pengguna tidak menggunakan browser ini untuk mengakses situs Anda.
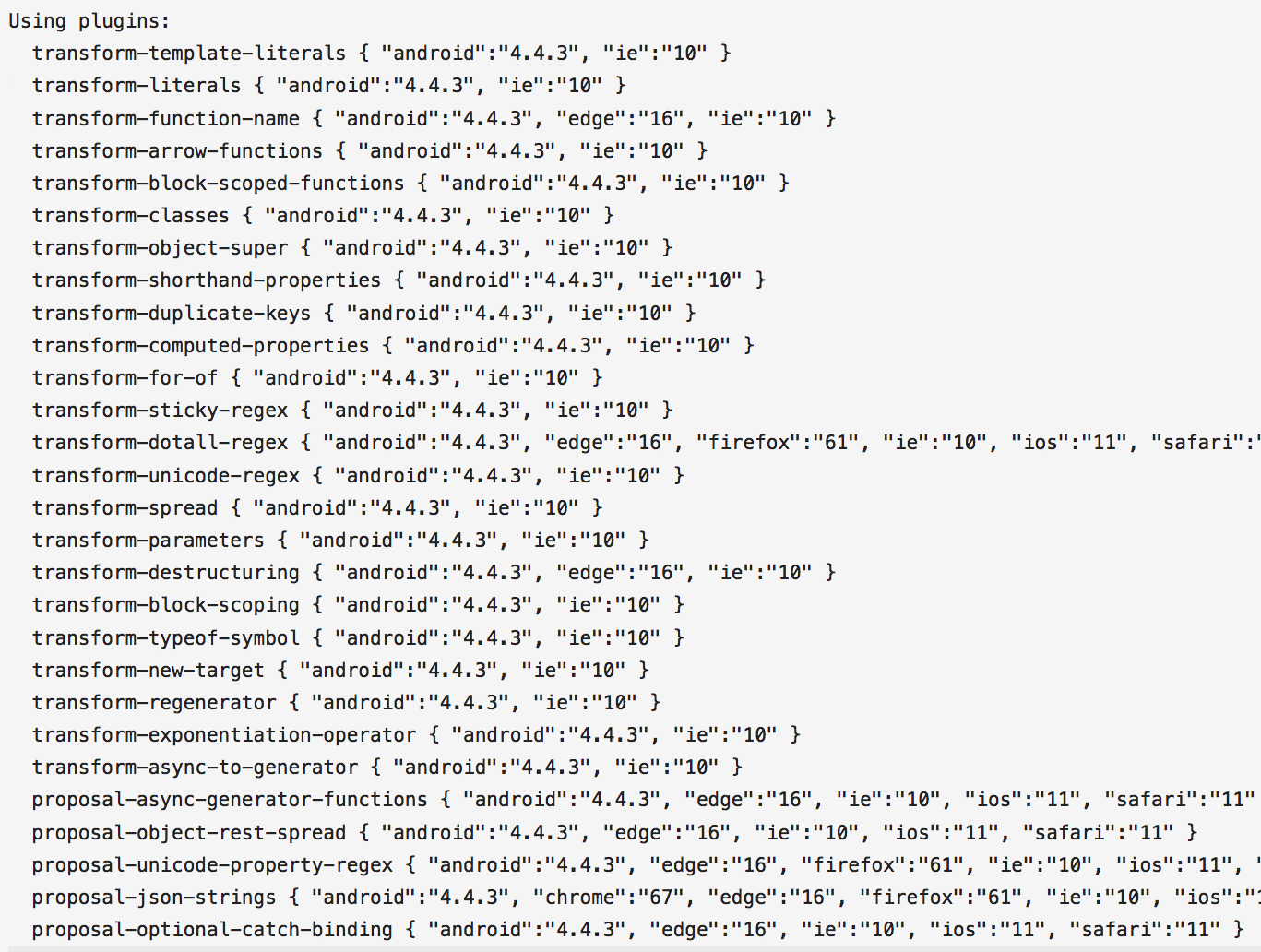
Babel juga mencatat daftar plugin transformasi yang digunakan:

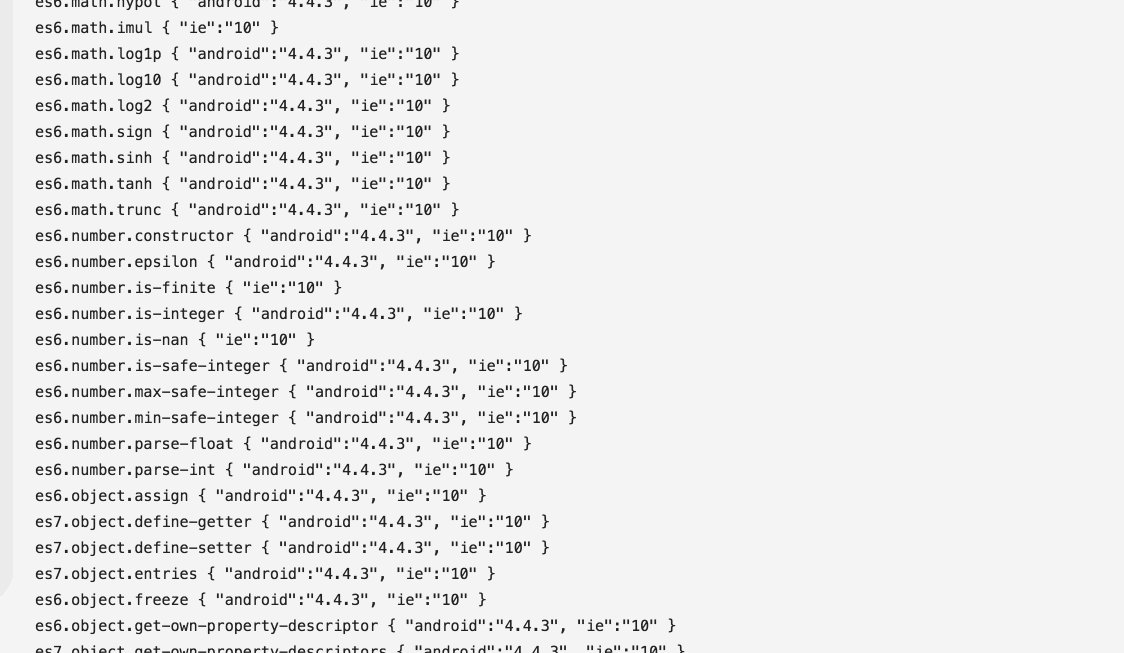
Daftarnya cukup panjang! Ini semua adalah plugin yang perlu digunakan Babel untuk mengubah sintaks ES2015+ ke sintaks lama untuk semua browser yang ditargetkan.
Namun, Babel tidak menampilkan polyfill tertentu yang digunakan:
![]()
Hal ini karena seluruh @babel/polyfill diimpor secara langsung.
Memuat polyfill satu per satu
Secara default, Babel menyertakan setiap polyfill yang diperlukan untuk lingkungan ES2015+ lengkap ketika @babel/polyfill diimpor ke dalam file. Untuk mengimpor polyfill tertentu yang diperlukan bagi browser target, tambahkan useBuiltIns: 'entry' ke konfigurasi.
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions",
"debug": true
"useBuiltIns": "entry"
}
]
]
}
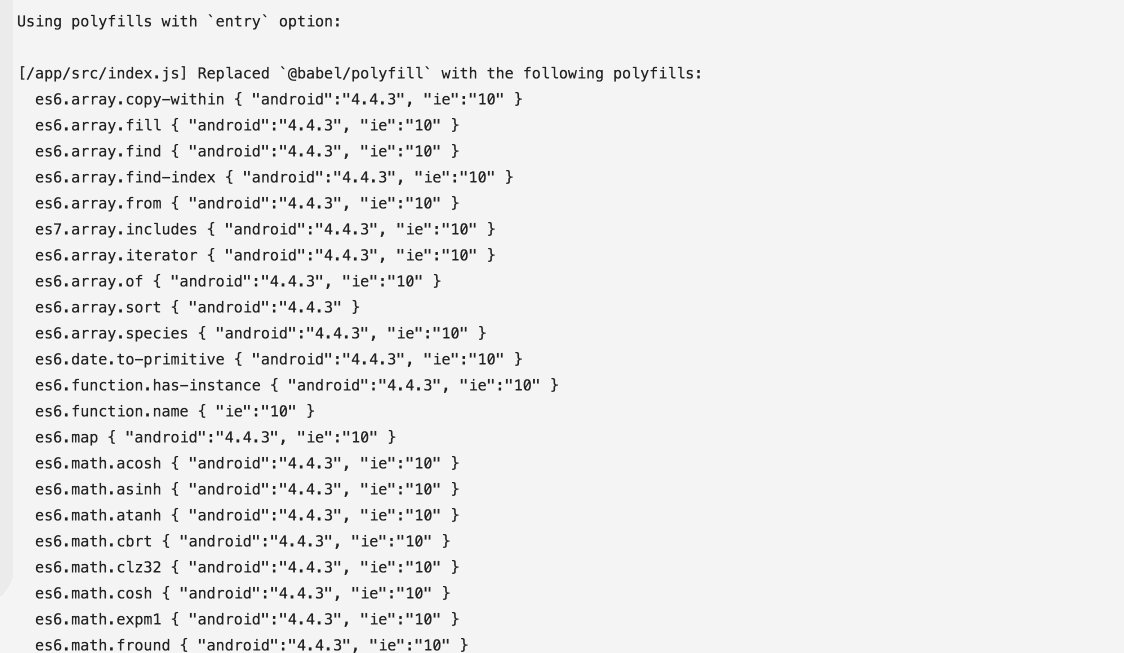
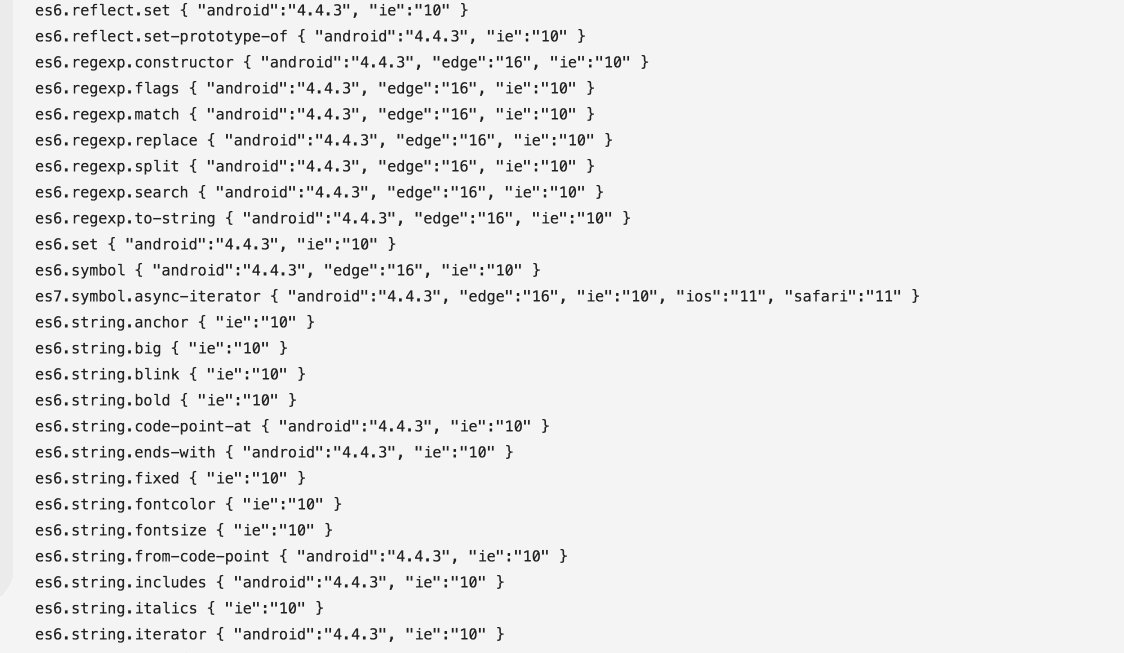
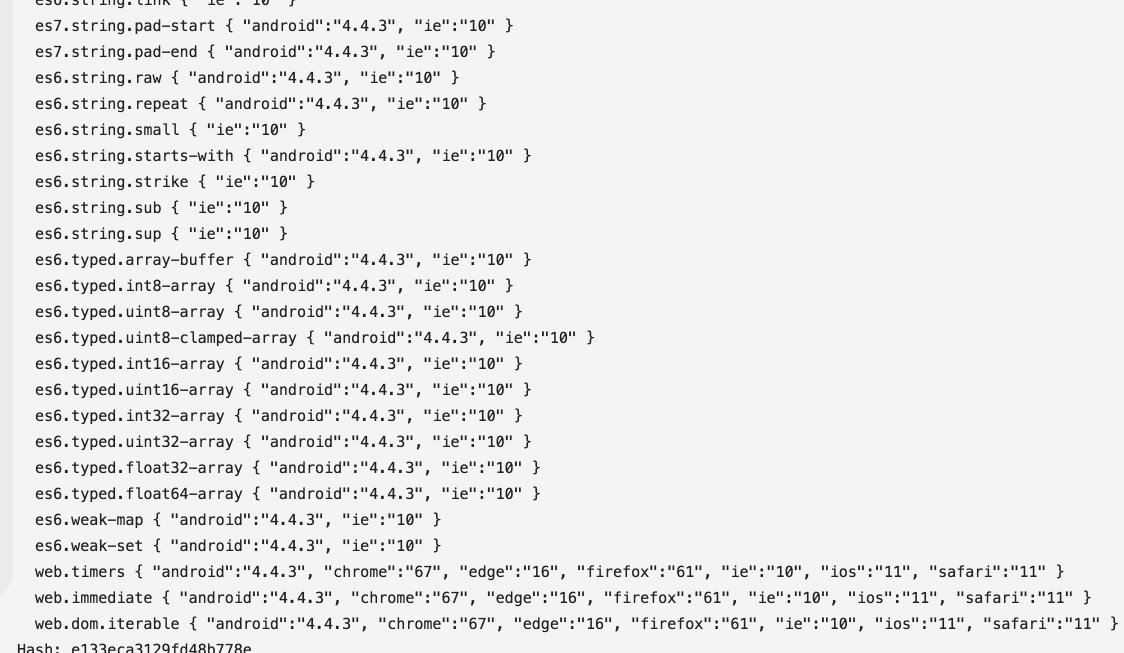
Muat ulang aplikasi. Sekarang Anda dapat melihat semua polyfill tertentu yang disertakan:

Meskipun sekarang hanya diperlukan polyfill untuk "last 2 versions", daftar ini masih sangat panjang. Hal ini karena polyfill yang diperlukan untuk browser target untuk setiap fitur yang lebih baru masih disertakan. Ubah nilai atribut menjadi usage
agar hanya menyertakan nilai yang diperlukan untuk fitur yang sedang digunakan dalam kode.
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions",
"debug": true,
"useBuiltIns": "entry"
"useBuiltIns": "usage"
}
]
]
}
Dengan demikian, polyfill otomatis disertakan jika diperlukan.
Ini berarti Anda dapat menghapus impor @babel/polyfill di src/index.js.
import "./style.css";
import "@babel/polyfill";
Sekarang, hanya polyfill yang diperlukan untuk aplikasi yang disertakan.

Ukuran paket aplikasi berkurang secara signifikan.

Mempersempit daftar browser yang didukung
Jumlah target browser yang disertakan masih cukup besar, dan tidak banyak pengguna yang menggunakan browser yang dihentikan seperti Internet Explorer. Update konfigurasi menjadi berikut:
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions",
"targets": [">0.25%", "not ie 11"],
"debug": true,
"useBuiltIns": "usage",
}
]
]
}
Lihat detail paket yang diambil.

Karena aplikasinya sangat kecil, sebenarnya tidak ada banyak perbedaan dengan
perubahan ini. Namun, menggunakan persentase pangsa pasar browser (seperti
">0.25%") bersama dengan mengecualikan browser tertentu yang Anda yakini tidak
digunakan pengguna adalah pendekatan yang direkomendasikan. Baca artikel "2 versi terakhir" yang dianggap berbahaya oleh James Kyle untuk mempelajari hal ini lebih lanjut.
Gunakan <script type="module">
Masih ada banyak hal yang bisa ditingkatkan. Meskipun sejumlah polyfill yang tidak digunakan telah dihapus, ada banyak yang sedang dikirim dan tidak diperlukan untuk beberapa browser. Dengan menggunakan modul, sintaksis yang lebih baru dapat ditulis dan dikirim ke browser secara langsung tanpa menggunakan polyfill yang tidak perlu.
Modul JavaScript adalah fitur yang relatif baru yang didukung di semua browser utama.
Modul dapat dibuat menggunakan atribut type="module" untuk menentukan skrip yang diimpor dan diekspor dari modul
lain. Contoh:
// math.mjs
export const add = (x, y) => x + y;
<!-- index.html -->
<script type="module">
import { add } from './math.mjs';
add(5, 2); // 7
</script>
Banyak fitur ECMAScript baru yang sudah didukung di lingkungan yang mendukung modul JavaScript (bukan memerlukan Babel.) Ini berarti konfigurasi Babel dapat dimodifikasi untuk mengirim dua versi aplikasi yang berbeda ke browser:
- Versi yang akan berfungsi di browser baru yang mendukung modul dan mencakup modul yang sebagian besar belum ditranspilasi tetapi memiliki ukuran file yang lebih kecil
- Versi yang mencakup skrip yang lebih besar hasil transpilasi yang akan berfungsi di browser lama mana pun
Menggunakan Modul ES dengan Babel
Agar memiliki setelan @babel/preset-env yang terpisah untuk kedua versi
aplikasi, hapus file .babelrc. Setelan Babel dapat ditambahkan ke
konfigurasi webpack dengan menentukan dua format kompilasi berbeda untuk setiap
versi aplikasi.
Mulai dengan menambahkan konfigurasi untuk skrip lama ke webpack.config.js:
const legacyConfig = {
entry,
output: {
path: path.resolve(__dirname, "public"),
filename: "[name].bundle.js"
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader",
options: {
presets: [
["@babel/preset-env", {
useBuiltIns: "usage",
targets: {
esmodules: false
}
}]
]
}
},
cssRule
]
},
plugins
}
Perhatikan bahwa daripada menggunakan nilai targets untuk "@babel/preset-env",
esmodules dengan nilai false digunakan sebagai gantinya. Artinya, Babel menyertakan semua transformasi dan polyfill yang diperlukan untuk menargetkan setiap browser yang belum mendukung modul ES.
Tambahkan objek entry, cssRule, dan corePlugins ke awal
file webpack.config.js. Ini semua dibagi antara modul dan
skrip lama yang disajikan ke {i>browser<i}.
const entry = {
main: "./src"
};
const cssRule = {
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: "css-loader"
})
};
const plugins = [
new ExtractTextPlugin({filename: "[name].css", allChunks: true}),
new HtmlWebpackPlugin({template: "./src/index.html"})
];
Sekarang, buat objek konfigurasi untuk skrip modul di bawah ini tempat legacyConfig ditentukan:
const moduleConfig = {
entry,
output: {
path: path.resolve(__dirname, "public"),
filename: "[name].mjs"
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader",
options: {
presets: [
["@babel/preset-env", {
useBuiltIns: "usage",
targets: {
esmodules: true
}
}]
]
}
},
cssRule
]
},
plugins
}
Perbedaan utama di sini adalah ekstensi file .mjs digunakan untuk nama file
output. Di sini, nilai esmodules disetel ke benar (true) yang berarti kode yang dihasilkan ke dalam modul ini adalah skrip yang lebih kecil dan kurang dikompilasi yang tidak mengalami transformasi apa pun dalam contoh ini karena semua fitur yang digunakan sudah didukung di browser yang mendukung modul.
Di bagian paling akhir file, ekspor kedua konfigurasi dalam satu array.
module.exports = [
legacyConfig, moduleConfig
];
Sekarang, langkah ini akan membangun modul yang lebih kecil untuk browser yang mendukungnya dan skrip yang ditranspilasi lebih besar untuk browser lama.
Browser yang mendukung modul mengabaikan skrip dengan atribut nomodule.
Sebaliknya, browser yang tidak mendukung modul akan mengabaikan elemen skrip dengan
type="module". Artinya, Anda dapat menyertakan modul serta penggantian
yang dikompilasi. Idealnya, kedua versi aplikasi harus dalam index.html
seperti ini:
<script type="module" src="main.mjs"></script>
<script nomodule src="main.bundle.js"></script>
Browser yang mendukung modul mengambil dan mengeksekusi main.mjs dan mengabaikan
main.bundle.js. Browser yang tidak mendukung modul melakukan hal sebaliknya.
Penting untuk dicatat bahwa tidak seperti skrip reguler, skrip modul selalu ditangguhkan secara default.
Jika Anda ingin skrip nomodule yang setara juga ditangguhkan dan hanya dieksekusi setelah
menguraikan, Anda harus menambahkan atribut defer:
<script type="module" src="main.mjs"></script>
<script nomodule src="main.bundle.js" defer></script>
Hal terakhir yang perlu dilakukan di sini adalah menambahkan atribut module dan nomodule masing-masing ke modul dan skrip lama. Impor ScriptExtHtmlWebpackPlugin di bagian paling atas webpack.config.js:
const path = require("path");
const webpack = require("webpack");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const ScriptExtHtmlWebpackPlugin = require("script-ext-html-webpack-plugin");
Sekarang perbarui array plugins dalam konfigurasi untuk menyertakan plugin ini:
const plugins = [
new ExtractTextPlugin({filename: "[name].css", allChunks: true}),
new HtmlWebpackPlugin({template: "./src/index.html"}),
new ScriptExtHtmlWebpackPlugin({
module: /\.mjs$/,
custom: [
{
test: /\.js$/,
attribute: 'nomodule',
value: ''
},
]
})
];
Setelan plugin ini menambahkan atribut type="module" untuk semua elemen skrip .mjs serta atribut nomodule untuk semua modul skrip .js.
Modul penayangan dalam dokumen HTML
Hal terakhir yang perlu dilakukan adalah membuat output elemen skrip lama dan modern ke file HTML tersebut. Sayangnya, plugin yang membuat file HTML final, HTMLWebpackPlugin, saat ini tidak mendukung output skrip modul maupun tanpa modul. Meskipun ada solusi dan plugin terpisah yang dibuat untuk memecahkan masalah ini, seperti BabelMultiTargetPlugin dan HTMLWebpackMultiBuildPlugin, pendekatan yang lebih sederhana untuk menambahkan elemen skrip modul secara manual digunakan untuk tujuan tutorial ini.
Tambahkan kode berikut ke src/index.js di akhir file:
...
</form>
<script type="module" src="main.mjs"></script>
</body>
</html>
Sekarang, muat aplikasi di browser yang mendukung modul, seperti Chrome versi terbaru.

Hanya modul yang diambil, dengan ukuran paket yang jauh lebih kecil karena sebagian besarnya belum ditranspilasi. Elemen skrip lainnya diabaikan sepenuhnya oleh browser.
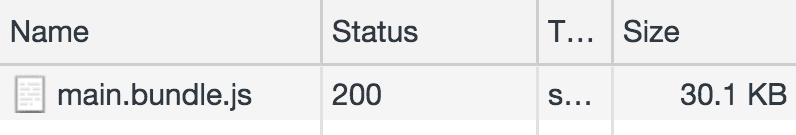
Jika Anda memuat aplikasi di browser lama, hanya skrip yang lebih besar yang ditranspilasi dengan semua polyfill dan transformasi yang diperlukan yang akan diambil. Berikut adalah screenshot untuk semua permintaan yang dibuat pada Chrome versi lama (versi 38).

Kesimpulan
Sekarang Anda sudah memahami cara menggunakan @babel/preset-env untuk menyediakan polyfill yang diperlukan bagi browser yang ditargetkan. Anda juga telah mengetahui cara modul JavaScript
dapat meningkatkan performa lebih lanjut dengan mengirimkan dua versi transpilasi aplikasi yang
berbeda. Dengan pemahaman yang baik tentang bagaimana kedua teknik ini dapat mengurangi
ukuran paket Anda secara signifikan, lanjutkan dan optimalkan.


