この Codelab では、ユーザーがランダムな猫を評価できるシンプルなアプリのパフォーマンスを改善します。トランスパイルされるコードの量を最小限に抑えて JavaScript バンドルを最適化する方法を学習します。

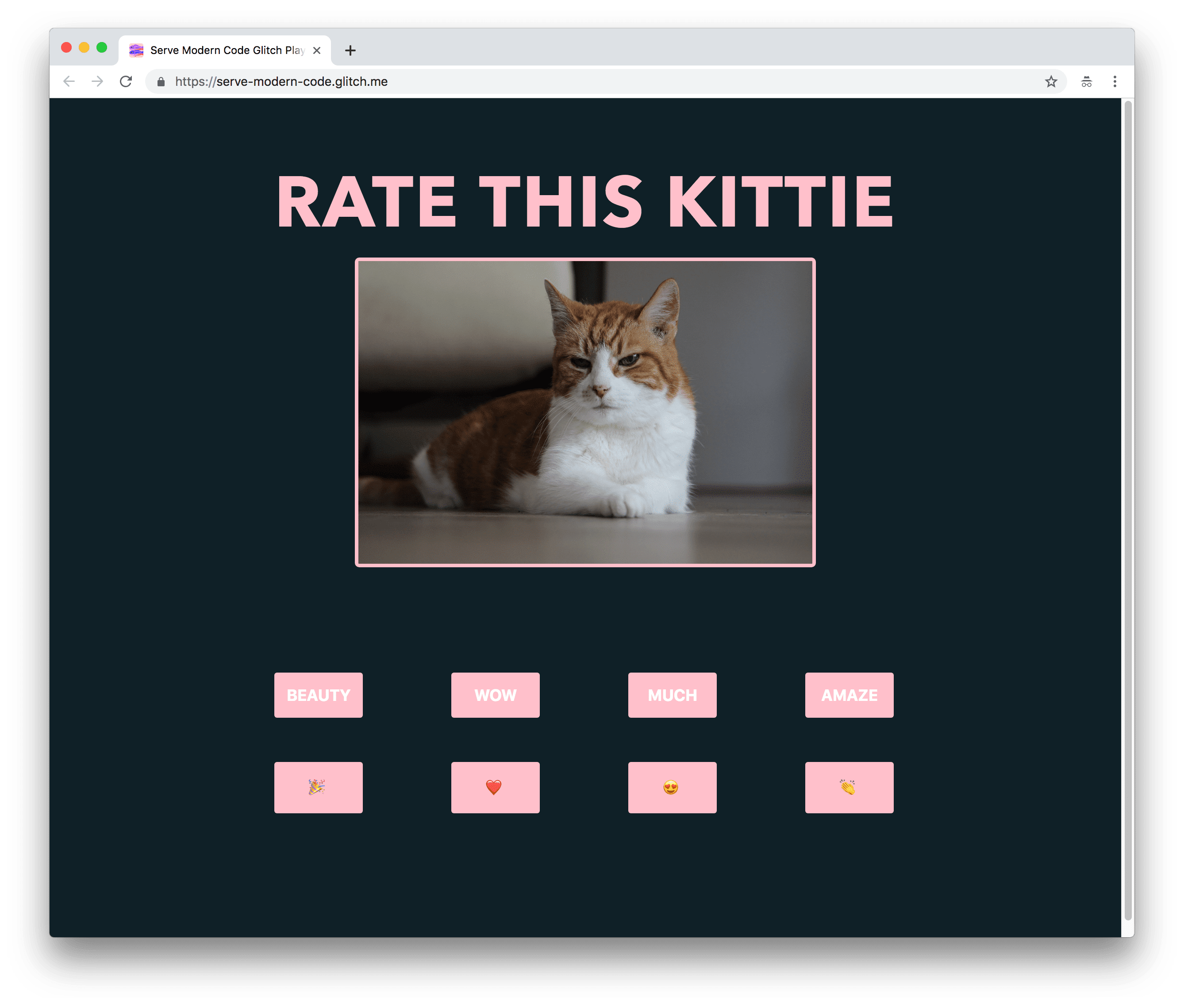
サンプルアプリでは、単語や絵文字を選択して、それぞれの猫の好みを伝えることができます。ボタンをクリックすると、現在の猫の画像の下にボタンの値が表示されます。
測定
最適化を追加する前に、まずウェブサイトを調べることをおすすめします。
- サイトをプレビューするには、[View App] を押してから、[Fullscreen]
を押します。
- Ctrl+Shift+J キー(Mac の場合は Command+Option+J キー)を押して DevTools を開きます。
- [Network] タブをクリックします。
- [キャッシュを無効にする] チェックボックスをオンにします。
- アプリを再読み込みします。

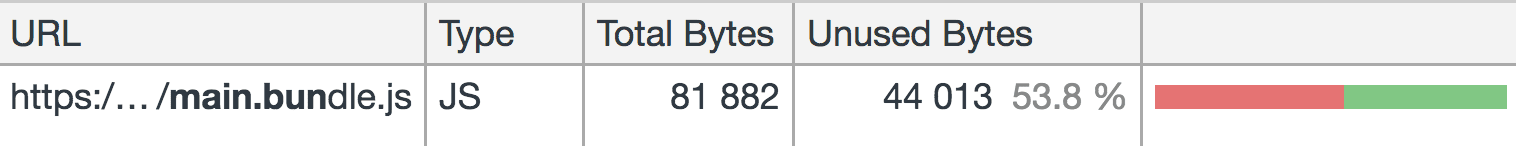
このアプリケーションで 80 KB 超が使用されています。バンドルの一部が使用されていないかどうかを確認するためにかかる時間。
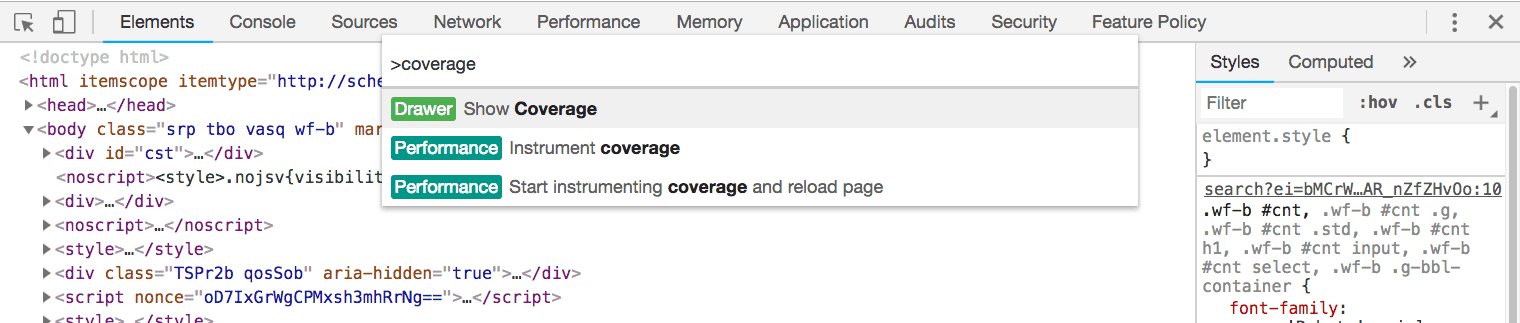
Control+Shift+P(Mac の場合はCommand+Shift+P)を押して、[コマンド] メニューを開きます。
「
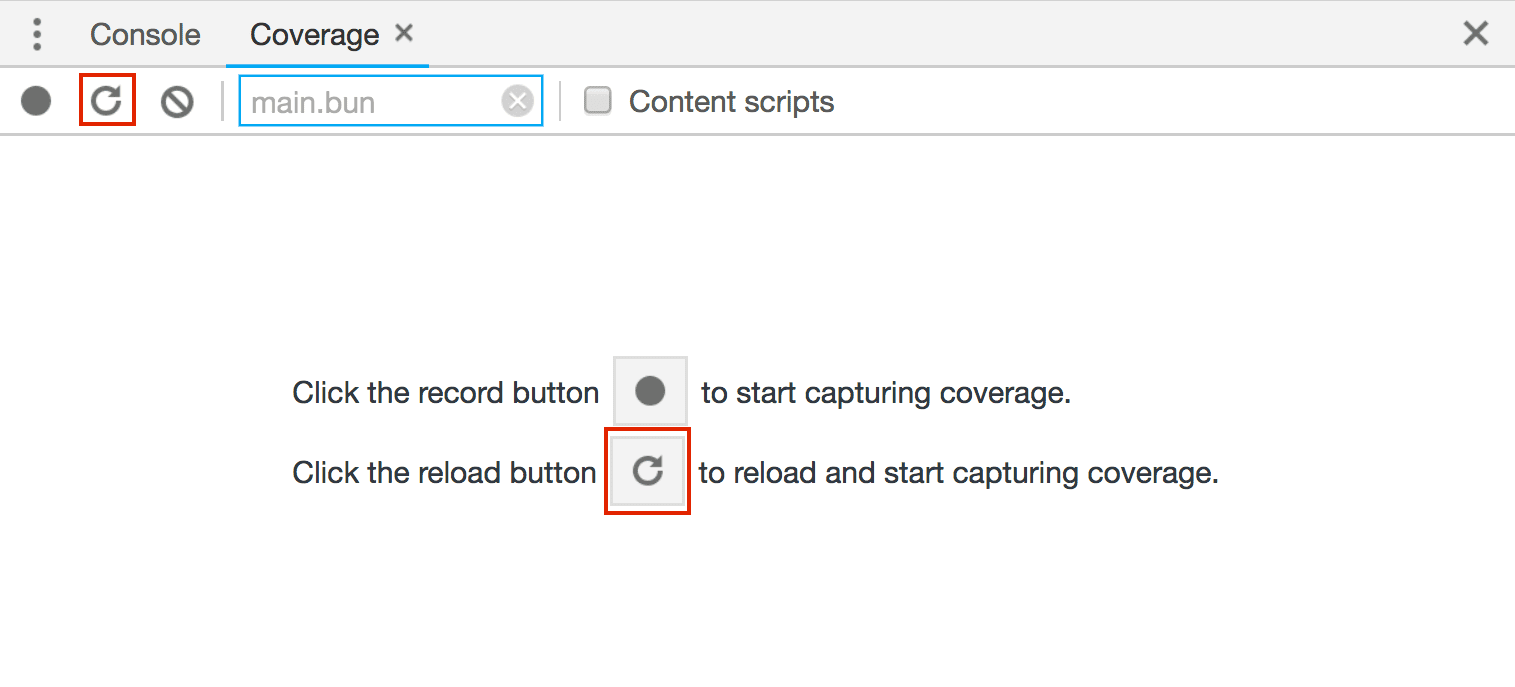
Show Coverage」と入力してEnterを押すと、[カバレッジ] タブが表示されます。[カバレッジ] タブで [再読み込み] をクリックして、カバレッジの取得中にアプリケーションを再読み込みします。

使用されたコードの量と、メインバンドルの読み込み量を比較します。

バンドルの半分(44 KB)がまだ利用されていない。これは、古いブラウザでアプリが確実に動作するように、内部のコードの多くがポリフィルで構成されているためです。
@babel/preset-env を使用する
JavaScript 言語の構文は、ECMAScript(ECMA-262)と呼ばれる標準に準拠しています。仕様の新しいバージョンは毎年リリースされ、提案プロセスに合格した新機能が含まれています。主要なブラウザごとに、これらの機能をサポートする段階は異なります。
このアプリケーションでは、次の ES2015 機能が使用されます。
次の ES2017 機能も使用されています。
src/index.js のソースコードを見ると、これらすべての使用例を確認できます。
これらの機能はすべて最新バージョンの Chrome でサポートされていますが、これらをサポートしていない他のブラウザについてはどうなるでしょうか。アプリに含まれている Babel は、新しい構文を含むコードを古いブラウザや環境でも理解できるコードにコンパイルするために使用される最も一般的なライブラリです。この処理は 2 つの方法で行われます。
- 新しい ES2015+ 関数をエミュレートするためにポリフィルが含まれているので、ブラウザでサポートされていない場合でも API を使用できます。
Array.includesメソッドのpolyfillの例を次に示します。 - プラグインは、ES2015 以降のコードを古い ES5 構文に変換するために使用されます。これらは構文関連の変更(アロー関数など)であるため、ポリフィルでエミュレートすることはできません。
どの Babel ライブラリが含まれているかは、package.json で確認できます。
"dependencies": {
"@babel/polyfill": "^7.0.0"
},
"devDependencies": {
//...
"babel-loader": "^8.0.2",
"@babel/core": "^7.1.0",
"@babel/preset-env": "^7.1.0",
//...
}
@babel/coreは、Babel コア コンパイラです。これにより、すべての Babel 構成がプロジェクトのルートの.babelrcで定義されます。babel-loaderには、webpack のビルドプロセスに Babel が含まれています。
次に、webpack.config.js を見て、babel-loader がルールとしてどのように含まれているかを確認します。
module: {
rules: [
//...
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader"
}
]
},
@babel/polyfillは、新しい ECMAScript 機能に必要なすべてのポリフィルを提供し、それらをサポートしていない環境でも動作できるようにします。src/index.js.の先頭ですでにインポートされています。
import "./style.css";
import "@babel/polyfill";
@babel/preset-envは、ターゲットとして選択されたブラウザまたは環境に必要な変換とポリフィルを識別します。
Babel 構成ファイル .babelrc の内容を確認します。
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions"
}
]
]
}
これは Babel と webpack の設定です。webpack とは異なるモジュール バンドラを使用する場合は、アプリケーションに Babel を含める方法をご確認ください。
.babelrc の targets 属性は、ターゲットとするブラウザを識別します。@babel/preset-env は browserlist と統合されます。つまり、このフィールドで使用できる互換性のあるクエリの完全なリストは、ブラウザリストのドキュメントで確認できます。
"last 2 versions" 値は、すべてのブラウザの直近の 2 つのバージョンに対して、アプリケーションのコードをトランスパイルします。
デバッグ
ブラウザのすべての Babel ターゲットと、それに含まれるすべての変換とポリフィルを確認するには、debug フィールドを .babelrc: に追加します。
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions",
"debug": true
}
]
]
}
- [ツール] をクリックします。
- [ログ] をクリックします。
アプリケーションを再読み込みし、エディタの下部にある Glitch ステータス ログを確認します。
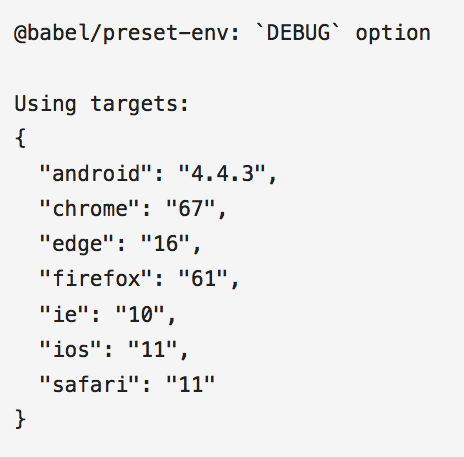
ターゲットに設定したブラウザ
Babel はコンパイル プロセスに関する多くの詳細をコンソールに記録します。これには、コードがコンパイルされたすべての移行先の環境も含まれます。

このリストには、Internet Explorer などの廃止されたブラウザも含まれています。サポートされていないブラウザには新しい機能が追加されず、Babel は引き続きそれらの特定の構文をトランスパイルするため、これは問題です。ユーザーがこのブラウザを使用してサイトにアクセスしていない場合、バンドルのサイズが不必要に大きくなります。
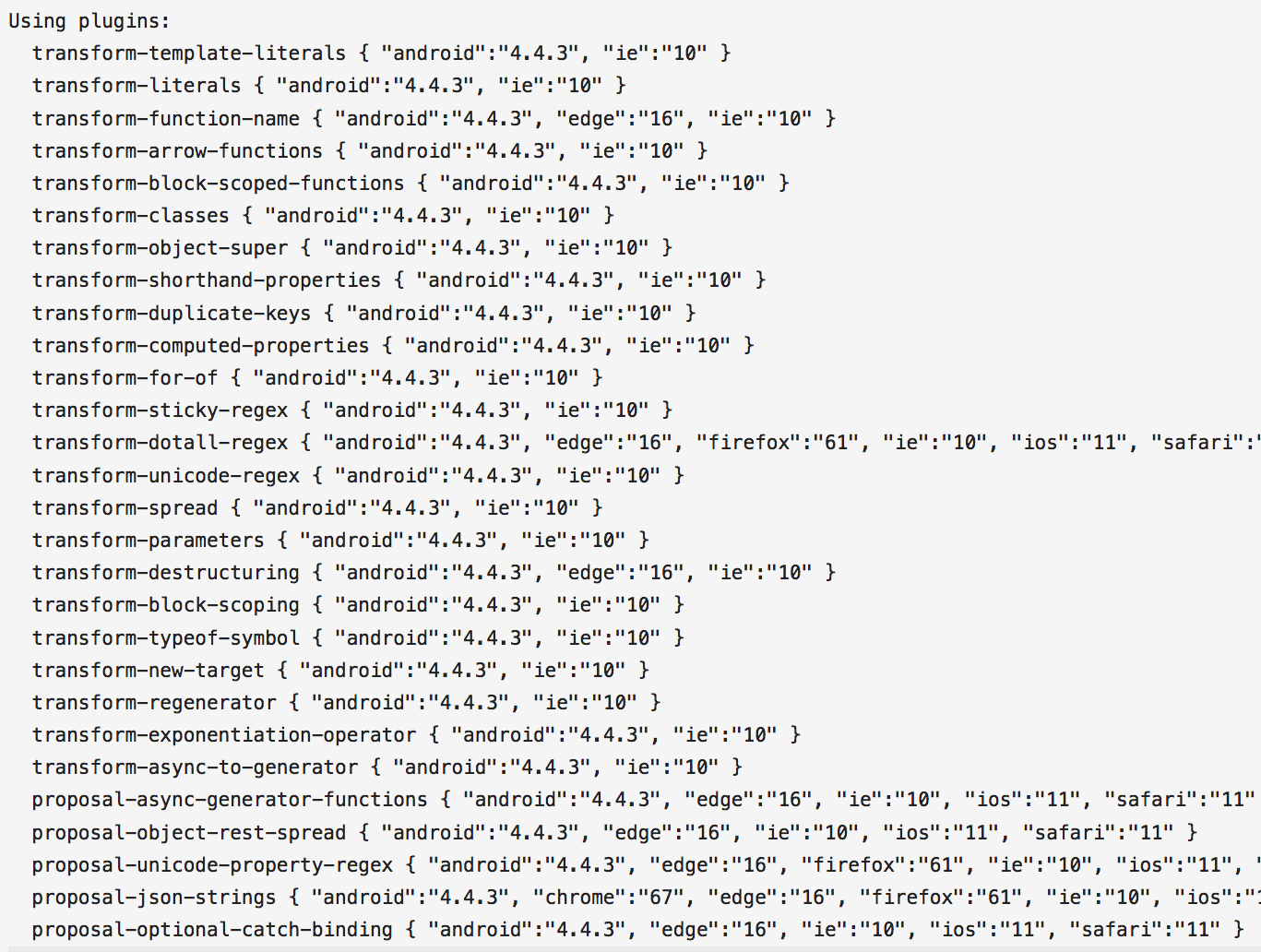
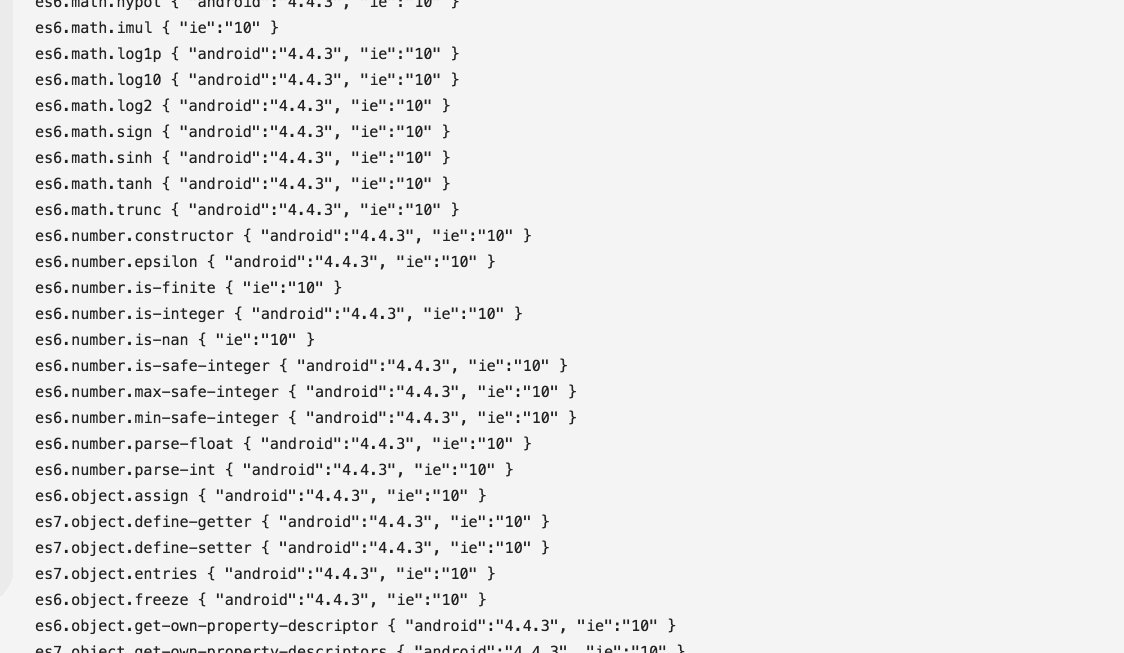
Babel はまた、使用された変換プラグインのリストをログに記録します。

長いリストです。Babel が ES2015 以降の構文を古い構文に変換する際は、これらすべてのプラグインをターゲット ブラウザで使用します。
ただし、使用されている特定のポリフィルは表示されていません。
![]()
これは、@babel/polyfill 全体が直接インポートされるためです。
ポリフィルを個別に読み込む
デフォルトでは、@babel/polyfill をファイルにインポートする際に、完全な ES2015+ 環境に必要なすべてのポリフィルが Babel に含まれています。ターゲット ブラウザに必要な特定のポリフィルをインポートするには、構成に useBuiltIns: 'entry' を追加します。
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions",
"debug": true
"useBuiltIns": "entry"
}
]
]
}
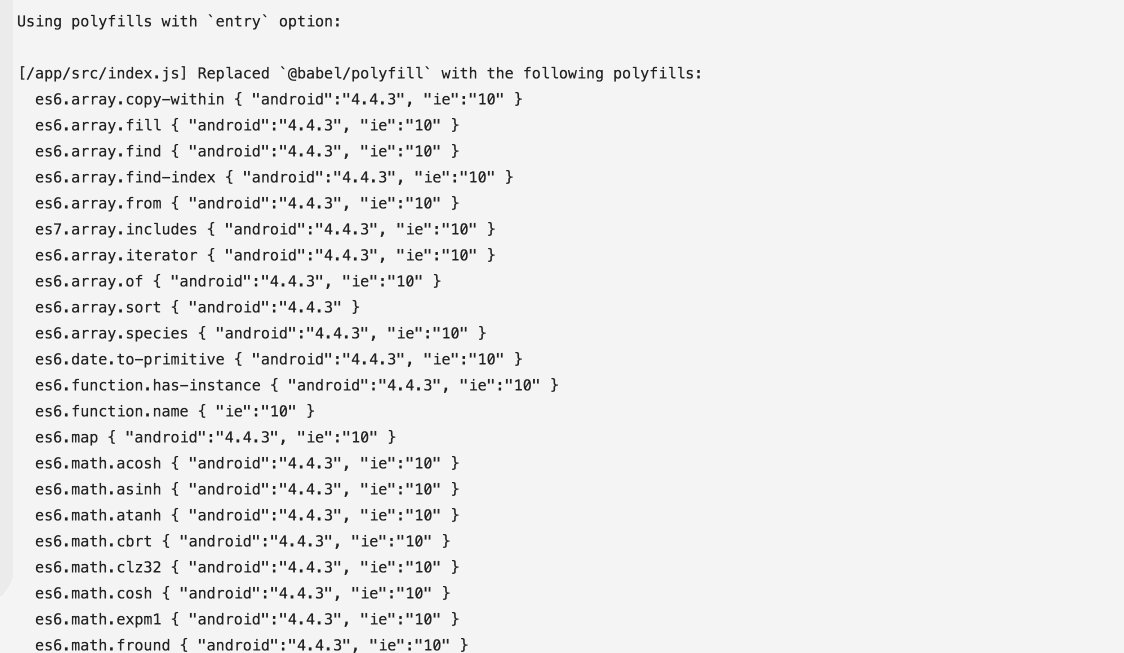
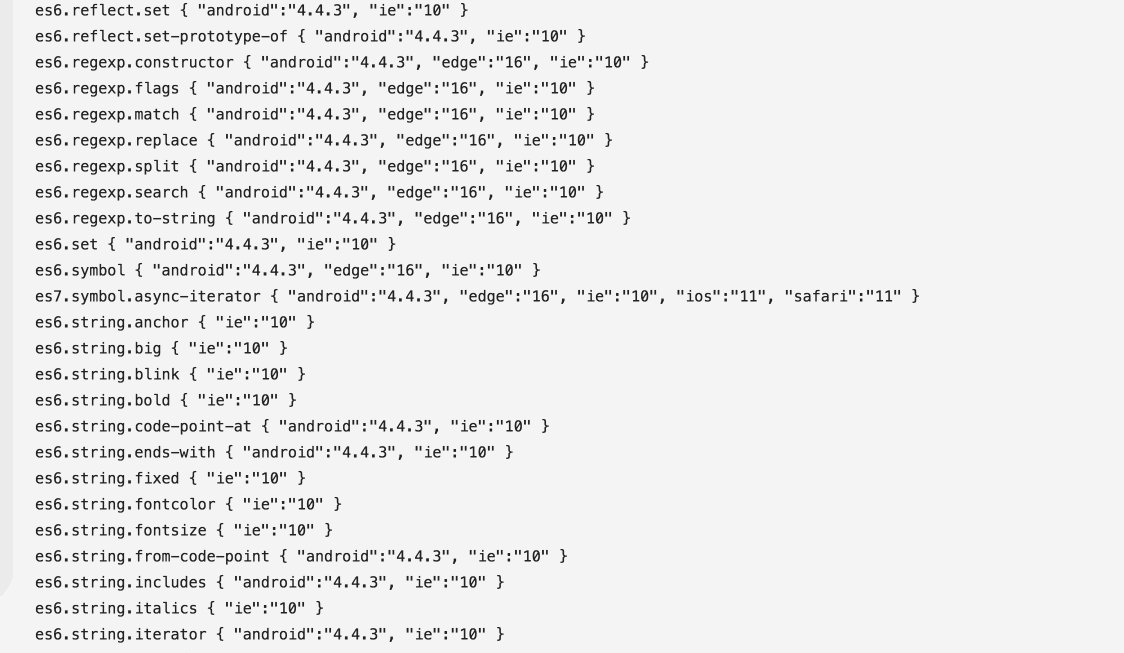
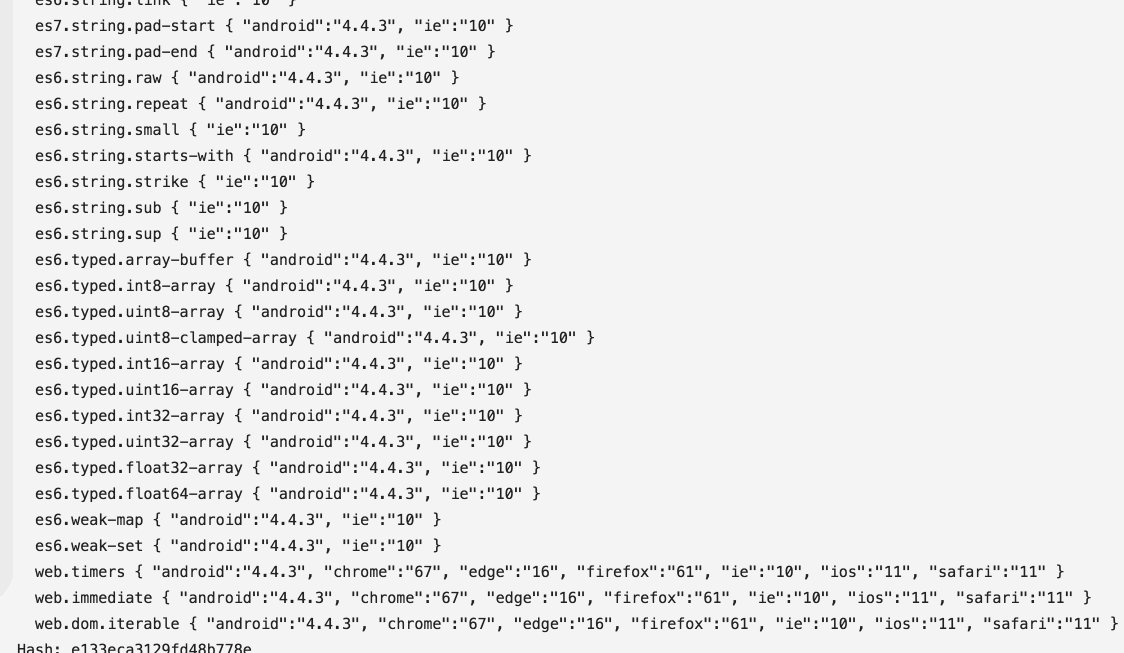
アプリケーションを再読み込みします。これで、含まれている特定のポリフィルがすべて確認できました。

"last 2 versions" に必要なポリフィルのみが含まれるようになりましたが、それでも非常に長いリストです。これは、すべての新しい機能で、ターゲット ブラウザに必要なポリフィルが引き続き含まれているためです。属性の値を usage に変更して、コードで使用されている機能に必要な値のみが含まれるようにします。
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions",
"debug": true,
"useBuiltIns": "entry"
"useBuiltIns": "usage"
}
]
]
}
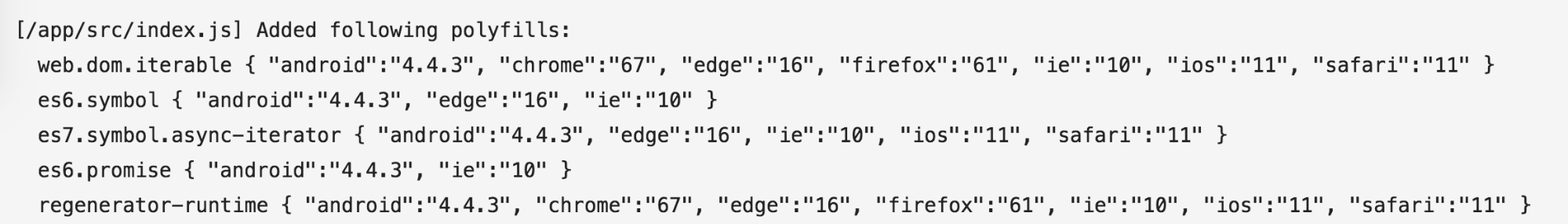
これにより、必要に応じてポリフィルが自動的に含まれます。つまり、src/index.js. の @babel/polyfill インポートを削除できます。
import "./style.css";
import "@babel/polyfill";
これで、アプリケーションに必要なポリフィルだけが含まれるようになりました。

アプリケーション バンドルのサイズが大幅に削減されました。

サポートされているブラウザのリストを絞り込む
含まれているブラウザ ターゲットの数は依然としてかなり多く、Internet Explorer などの廃止されたブラウザを使用しているユーザーは多くありません。構成を次のように更新します。
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions",
"targets": [">0.25%", "not ie 11"],
"debug": true,
"useBuiltIns": "usage",
}
]
]
}
取得したバンドルの詳細を確認します。

アプリケーションは非常に小さいため、これらの変更にはさほど違いはありません。ただし、ブラウザのマーケット シェアの割合(">0.25%" など)を使用して、ユーザーが使用していないと思われるブラウザを除外することをおすすめします。詳しくは、James Kyle による「過去 2 つのバージョン」が有害とみなされるをご覧ください。
<script type="module">
まだ改善の余地があります。いくつかの未使用のポリフィルが削除されましたが、一部のブラウザでは不要なポリフィルが数多く出荷されています。モジュールを使用すると、新しい構文を記述して、不要なポリフィルを使用せずにブラウザに直接送信できます。
JavaScript モジュールは、すべての主要なブラウザでサポートされている比較的新しい機能です。type="module" 属性を使用してモジュールを作成し、他のモジュールからインポートおよびエクスポートするスクリプトを定義できます。次に例を示します。
// math.mjs
export const add = (x, y) => x + y;
<!-- index.html -->
<script type="module">
import { add } from './math.mjs';
add(5, 2); // 7
</script>
新しい ECMAScript 機能の多くは、JavaScript モジュールをサポートする環境ですでにサポートされています(Babel は必要ありません)。つまり、Babel 構成を変更して、アプリケーションの 2 つの異なるバージョンをブラウザに送信することができます。
- モジュールをサポートする新しいブラウザで動作し、大部分はトランスパイルされないモジュールを含むバージョン。ただし、ファイルサイズは小さくなります。
- 従来のブラウザで機能する、トランスパイルされた大きなスクリプトを含むバージョン
Babel で ES モジュールを使用する
アプリケーションの 2 つのバージョンに別々の @babel/preset-env 設定を使用する場合は、.babelrc ファイルを削除します。アプリケーションのバージョンごとに 2 つの異なるコンパイル形式を指定することで、Babel 設定を webpack の構成に追加できます。
まず、以前のスクリプトの構成を webpack.config.js に追加します。
const legacyConfig = {
entry,
output: {
path: path.resolve(__dirname, "public"),
filename: "[name].bundle.js"
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader",
options: {
presets: [
["@babel/preset-env", {
useBuiltIns: "usage",
targets: {
esmodules: false
}
}]
]
}
},
cssRule
]
},
plugins
}
"@babel/preset-env" では targets 値ではなく、値が false の esmodules が使用されていることに注意してください。つまり Babel には、ES モジュールをまだサポートしていないすべてのブラウザをターゲットにするために必要な変換とポリフィルがすべて含まれています。
entry、cssRule、corePlugins の各オブジェクトを webpack.config.js ファイルの先頭に追加します。これらはすべて、モジュールとブラウザに配信される以前のスクリプトの両方で共有されます。
const entry = {
main: "./src"
};
const cssRule = {
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: "css-loader"
})
};
const plugins = [
new ExtractTextPlugin({filename: "[name].css", allChunks: true}),
new HtmlWebpackPlugin({template: "./src/index.html"})
];
同様に、以下のモジュール スクリプトの構成オブジェクトを作成します。ここでは、legacyConfig が定義されています。
const moduleConfig = {
entry,
output: {
path: path.resolve(__dirname, "public"),
filename: "[name].mjs"
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader",
options: {
presets: [
["@babel/preset-env", {
useBuiltIns: "usage",
targets: {
esmodules: true
}
}]
]
}
},
cssRule
]
},
plugins
}
主な違いは、出力ファイル名に .mjs ファイル拡張子が使用される点です。ここでは esmodules 値が true に設定されています。これは、このモジュールに出力されるコードはサイズが小さく、コンパイルの少ないスクリプトであり、この例では変換が行われません。使用されるすべての機能が、モジュールをサポートするブラウザですでにサポートされているためです。
ファイルの最後に、両方の構成を 1 つの配列としてエクスポートします。
module.exports = [
legacyConfig, moduleConfig
];
これにより、この機能をサポートするブラウザ用の小さなモジュールと、古いブラウザ用の大きなトランスパイルされたスクリプトの両方がビルドされます。
モジュールをサポートするブラウザでは、nomodule 属性を持つスクリプトは無視されます。逆に、モジュールをサポートしていないブラウザでは、type="module" を含むスクリプト要素は無視されます。つまり、モジュールとコンパイル済みのフォールバックを含めることができます。理想的には、次のようにアプリの 2 つのバージョンが index.html に含まれている必要があります。
<script type="module" src="main.mjs"></script>
<script nomodule src="main.bundle.js"></script>
モジュールをサポートするブラウザは、main.mjs を取得して実行し、main.bundle.js. を無視します。モジュールをサポートしないブラウザは、その逆を行います。
通常のスクリプトとは異なり、モジュール スクリプトはデフォルトで常に延期されることに注意してください。
同等の nomodule スクリプトを延期して解析後にのみ実行する場合は、defer 属性を追加する必要があります。
<script type="module" src="main.mjs"></script>
<script nomodule src="main.bundle.js" defer></script>
最後に、module 属性と以前のスクリプトに nomodule 属性をそれぞれ追加し、webpack.config.js の最上部で ScriptExtHtmlWebpackPlugin をインポートします。
const path = require("path");
const webpack = require("webpack");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const ScriptExtHtmlWebpackPlugin = require("script-ext-html-webpack-plugin");
次に、構成の plugins 配列を更新して、このプラグインを含めます。
const plugins = [
new ExtractTextPlugin({filename: "[name].css", allChunks: true}),
new HtmlWebpackPlugin({template: "./src/index.html"}),
new ScriptExtHtmlWebpackPlugin({
module: /\.mjs$/,
custom: [
{
test: /\.js$/,
attribute: 'nomodule',
value: ''
},
]
})
];
これらのプラグイン設定により、すべての .mjs スクリプト要素に type="module" 属性と、すべての .js スクリプト モジュールに nomodule 属性が追加されます。
HTML ドキュメントでモジュールを提供する
最後に行う作業は、以前のスクリプト要素と最新のスクリプト要素の両方を HTML ファイルに出力することです。残念ながら、最終的な HTML ファイルを作成するプラグイン HTMLWebpackPlugin は、現在、module スクリプトと nomodule スクリプトの出力をサポートしていません。この問題には BabelMultiTargetPlugin や HTMLWebpackMultiBuildPlugin など、回避策や別のプラグインが用意されていますが、このチュートリアルでは、モジュール スクリプト要素を手動で追加するより簡単な方法を使用します。
ファイルの末尾の src/index.js に以下を追加します。
...
</form>
<script type="module" src="main.mjs"></script>
</body>
</html>
次に、モジュールをサポートするブラウザ(最新バージョンの Chrome など)でアプリケーションを読み込みます。

モジュールのみがフェッチされます。トランスパイルされないことが多いため、バンドルサイズは大幅に小さくなります。他のスクリプト要素はブラウザで完全に無視されます。
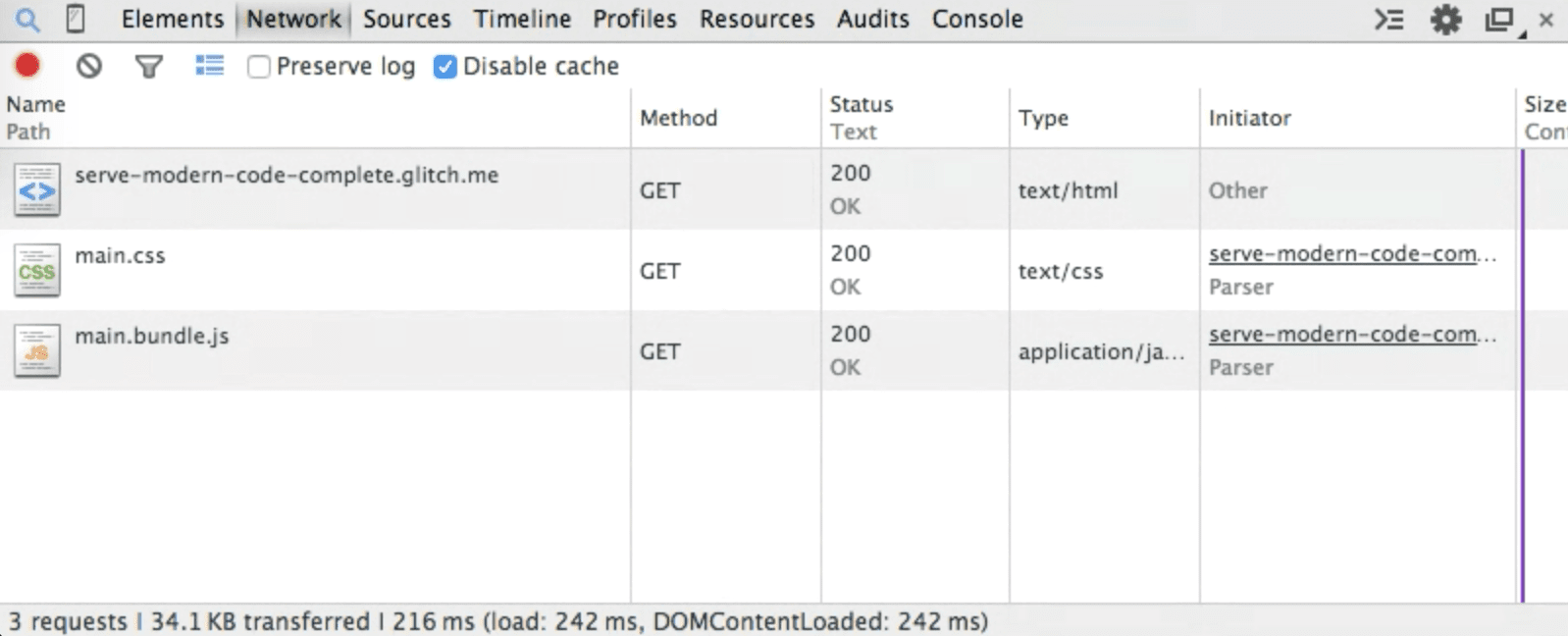
古いブラウザでアプリケーションを読み込むと、必要なすべてのポリフィルと変換を含む、トランスパイルされたサイズの大きいスクリプトのみが取得されます。以下は、古いバージョンの Chrome(バージョン 38)で行われたすべてのリクエストのスクリーンショットです。

おわりに
これで、@babel/preset-env を使用して、ターゲット ブラウザに必要なポリフィルのみを提供する方法を理解しました。また、JavaScript モジュールがアプリケーションの 2 つの異なるトランスパイル バージョンを配布することで、パフォーマンスをさらに向上させる方法も学習しました。これらの手法によってバンドルサイズを大幅に削減できることを十分に理解して、最適化に取り掛かりましょう。


