この Codelab では、ユーザーがランダムな猫に評価を付けることができるシンプルなアプリのパフォーマンスを改善します。コードのトランスパイル量を最小限に抑えて JavaScript バンドルを最適化する方法について学びます。

サンプルアプリでは、各猫の好み度を示す単語や絵文字を選択できます。ボタンをクリックすると、現在の猫の画像の下にボタンの値が表示されます。
測定
最適化を追加する前に、ウェブサイトを検査することをおすすめします。
- サイトをプレビューするには、[アプリを表示] を押してから、[全画面表示]
を押します。
- Ctrl+Shift+J(Mac の場合は Command+Option+J)キーを押して DevTools を開きます。
- [ネットワーク] タブをクリックします。
- [キャッシュを無効にする] チェックボックスをオンにします。
- アプリを再読み込みします。

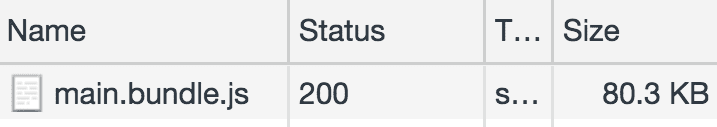
このアプリでは 80 KB を超えるメモリが使用されています。バンドルの一部が使用されていないかどうかを確認します。
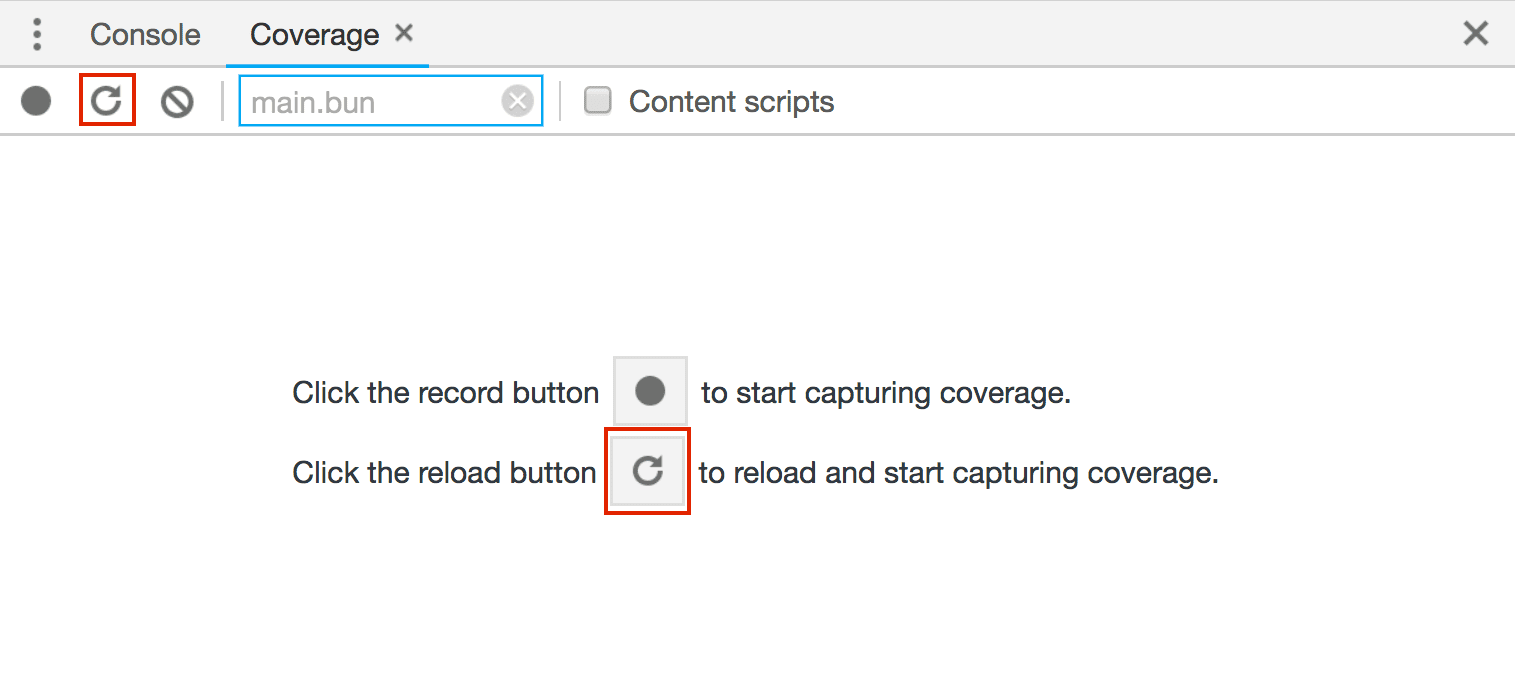
Control+Shift+P(Mac ではCommand+Shift+P)を押して [Command] メニューを開きます。
Show Coverageを入力してEnterキーを押すと、[カバレッジ] タブが表示されます。[Coverage] タブで [Reload] をクリックして、カバレッジをキャプチャしながらアプリを再読み込みします。

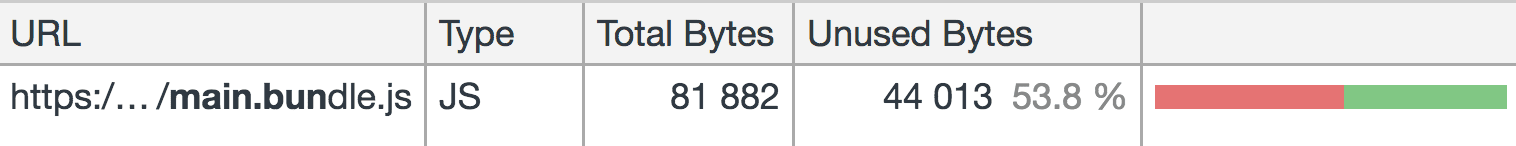
メイン バンドルで使用されたコードの量と読み込まれたコードの量を確認します。

バンドルの半分以上(44 KB)は使用されていません。これは、古いブラウザでアプリケーションが動作するように、コードの多くがポリフィルで構成されているためです。
@babel/preset-env を使用する
JavaScript 言語の構文は、ECMAScript または ECMA-262 という標準に準拠しています。仕様の新しいバージョンは毎年リリースされ、提案プロセスに合格した新機能が含まれています。各メジャー ブラウザでは、これらの機能のサポート状況が常に異なります。
このアプリケーションでは、次の ES2015 機能が使用されています。
次の ES2017 機能も使用されます。
src/index.js のソースコードを調べて、これらの機能がどのように使用されているかを確認してください。
これらの機能はすべて最新バージョンの Chrome でサポートされていますが、サポートされていない他のブラウザはどうでしょうか。アプリケーションに含まれている Babel は、新しい構文を含むコードを、古いブラウザや環境が理解できるコードにコンパイルするために使用される最も一般的なライブラリです。次の 2 つの方法でこれを実現します。
- Polyfill は、新しい ES2015 以降の関数をエミュレートするために含まれています。これにより、API がブラウザでサポートされていない場合でも、API を使用できます。以下に、
Array.includesメソッドのポリフィルの例を示します。 - プラグインは、ES2015 コード(以降)を古い ES5 構文に変換するために使用されます。これらは構文に関連する変更(矢印関数など)であるため、ポリフィルでエミュレートすることはできません。
package.json で、含まれている Babel ライブラリを確認します。
"dependencies": {
"@babel/polyfill": "^7.0.0"
},
"devDependencies": {
//...
"babel-loader": "^8.0.2",
"@babel/core": "^7.1.0",
"@babel/preset-env": "^7.1.0",
//...
}
@babel/coreはコア Babel コンパイラです。これにより、すべての Babel 構成がプロジェクトのルートにある.babelrcで定義されます。babel-loaderは、webpack ビルドプロセスに Babel を含めます。
webpack.config.js で、babel-loader がルールとしてどのように含まれているかを確認します。
module: {
rules: [
//...
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader"
}
]
},
@babel/polyfillは、新しい ECMAScript 機能に必要なすべての polyfill を提供するため、それらをサポートしていない環境でも機能します。src/index.js.の一番上にすでにインポートされている
import "./style.css";
import "@babel/polyfill";
@babel/preset-envは、ターゲットとして選択されたブラウザまたは環境に必要な変換とポリフィルを特定します。
Babel 構成ファイル .babelrc で、どのように含まれているかを確認します。
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions"
}
]
]
}
これは Babel と webpack の設定です。webpack とは異なるモジュール バンドラを使用している場合は、Babel をアプリに含める方法をご覧ください。
.babelrc の targets 属性は、ターゲットとするブラウザを識別します。@babel/preset-env は browserslist と統合されています。つまり、このフィールドで使用できる互換性のあるクエリの一覧については、browserlist のドキュメントをご覧ください。
"last 2 versions" 値は、すべてのブラウザの最新の 2 つのバージョン用に、アプリケーションのコードをトランスパイルします。
デバッグ
ブラウザのすべての Babel ターゲットと、含まれているすべての変換とポリフィルをすべて確認するには、debug フィールドを .babelrc: に追加します。
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions",
"debug": true
}
]
]
}
- [ツール] をクリックします。
- [ログ] をクリックします。
アプリケーションを再読み込みし、エディタの下部にある Glitch ステータス ログを確認します。
ターゲットとするブラウザ
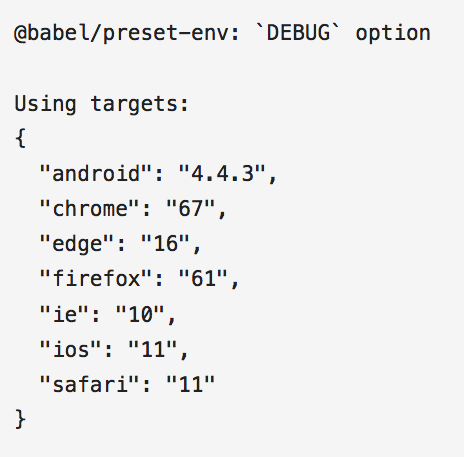
Babel は、コードがコンパイルされたすべてのターゲット環境など、コンパイル プロセスに関する多くの詳細情報をコンソールにログに記録します。

Internet Explorer などのサポートが終了したブラウザもこのリストに含まれています。これは問題です。サポートされていないブラウザには新しい機能が追加されず、Babel は引き続き特定の構文をトランスパイルします。ユーザーがこのブラウザを使用してサイトにアクセスしていない場合、バンドルのサイズが不必要に増加します。
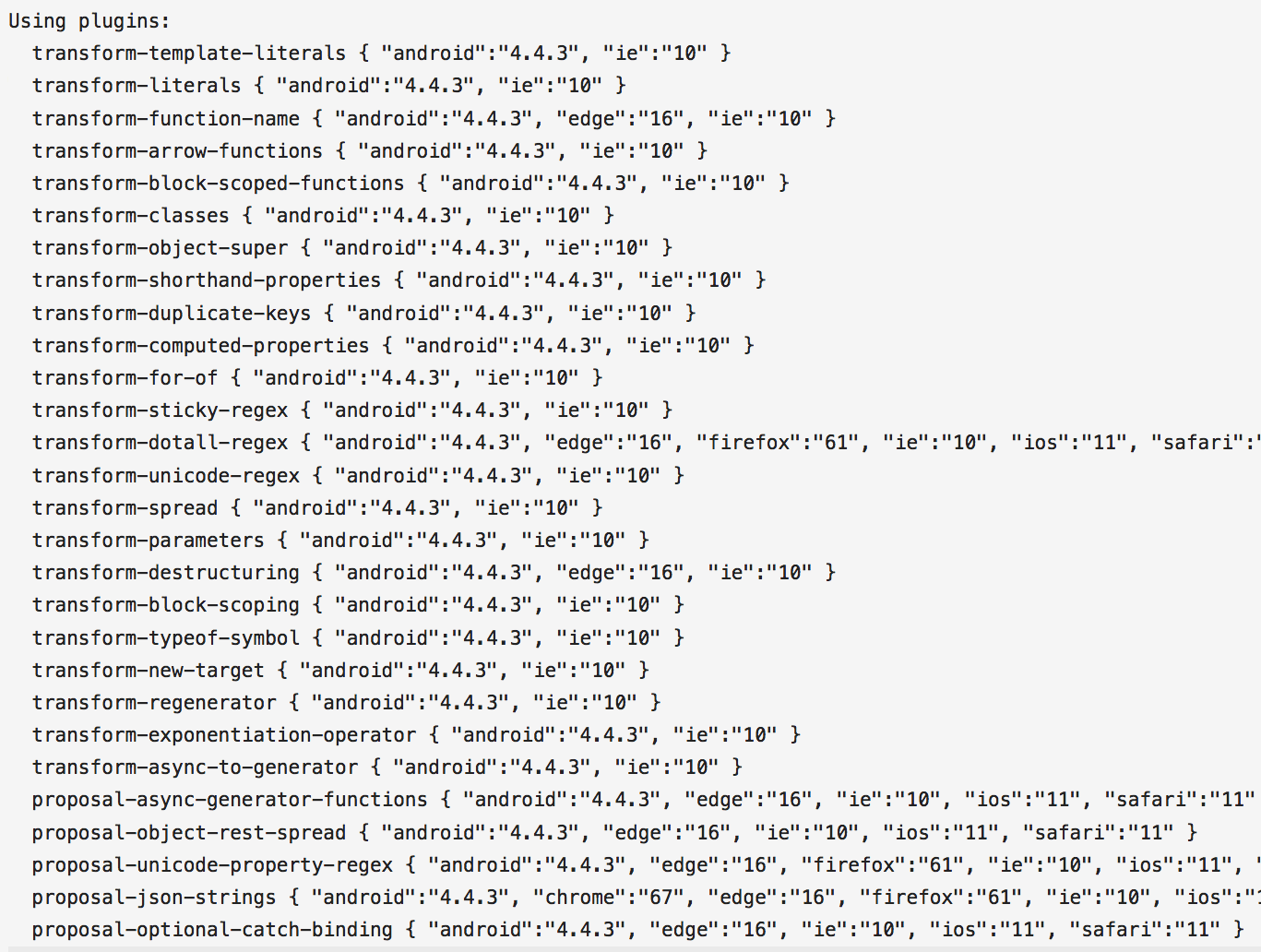
Babel は、使用された変換プラグインのリストもログに記録します。

かなり長いリストですが、これらは、Babel が ES2015 以降の構文をターゲットとするすべてのブラウザの古い構文に変換するために使用する必要があるすべてのプラグインです。
ただし、Babel には、使用されている特定のポリフィルは表示されません。
![]()
これは、@babel/polyfill 全体が直接インポートされるためです。
ポリフィルを個別に読み込む
デフォルトでは、@babel/polyfill がファイルにインポートされると、Babel には完全な ES2015 以降の環境に必要なすべてのポリフィルが含まれます。ターゲット ブラウザに必要な特定のポリフィルをインポートするには、構成に useBuiltIns: 'entry' を追加します。
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions",
"debug": true
"useBuiltIns": "entry"
}
]
]
}
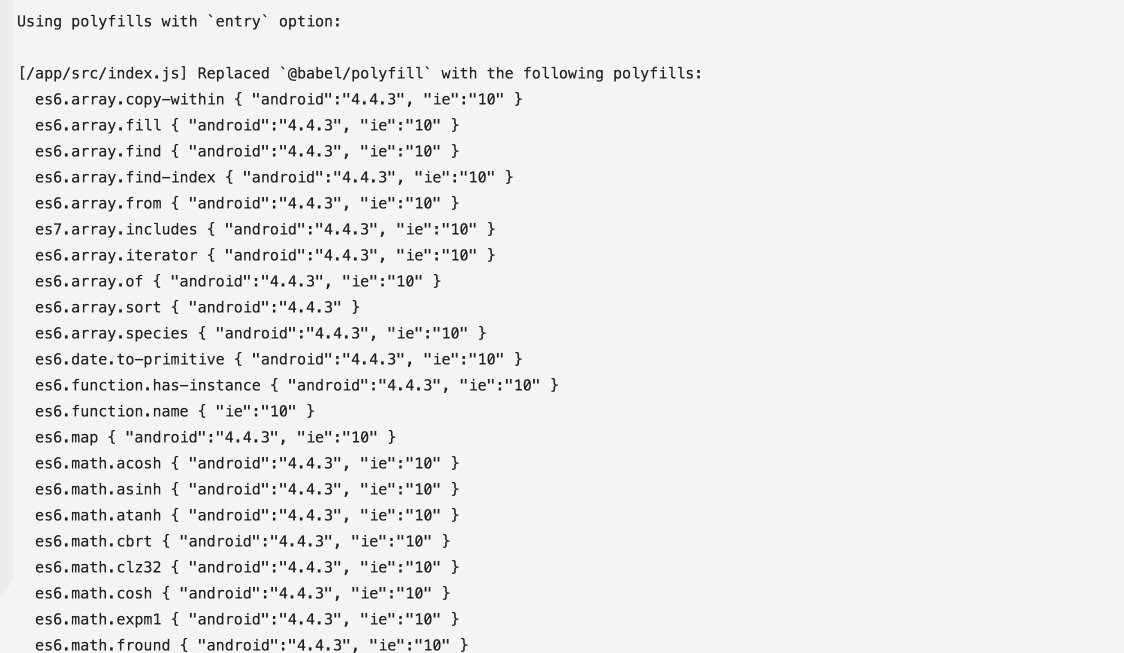
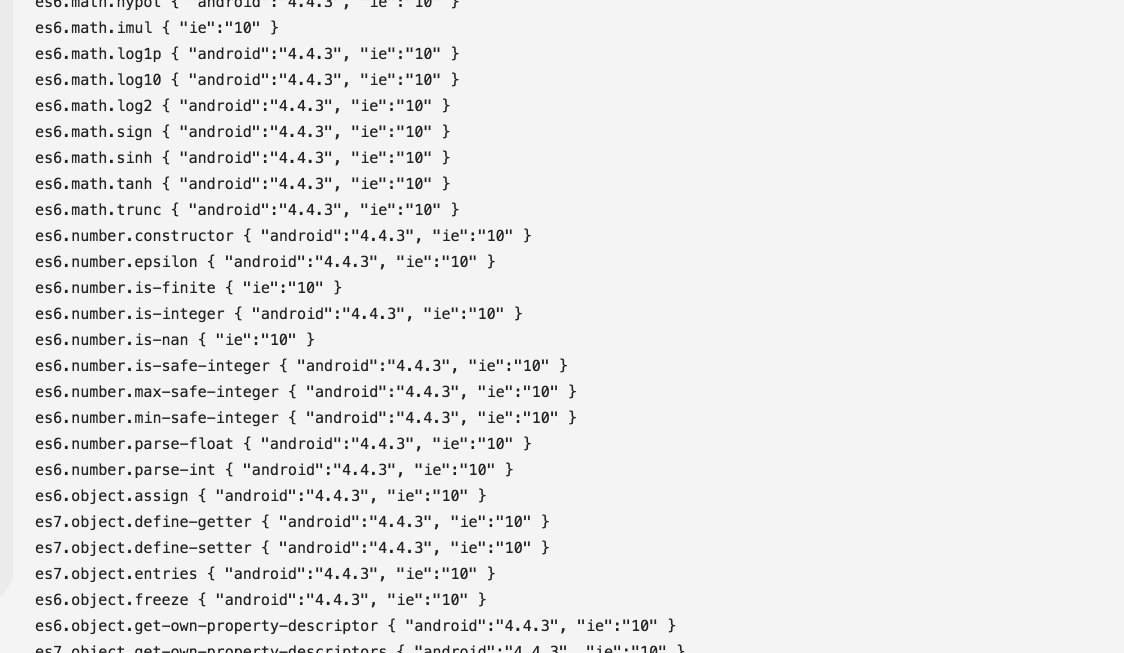
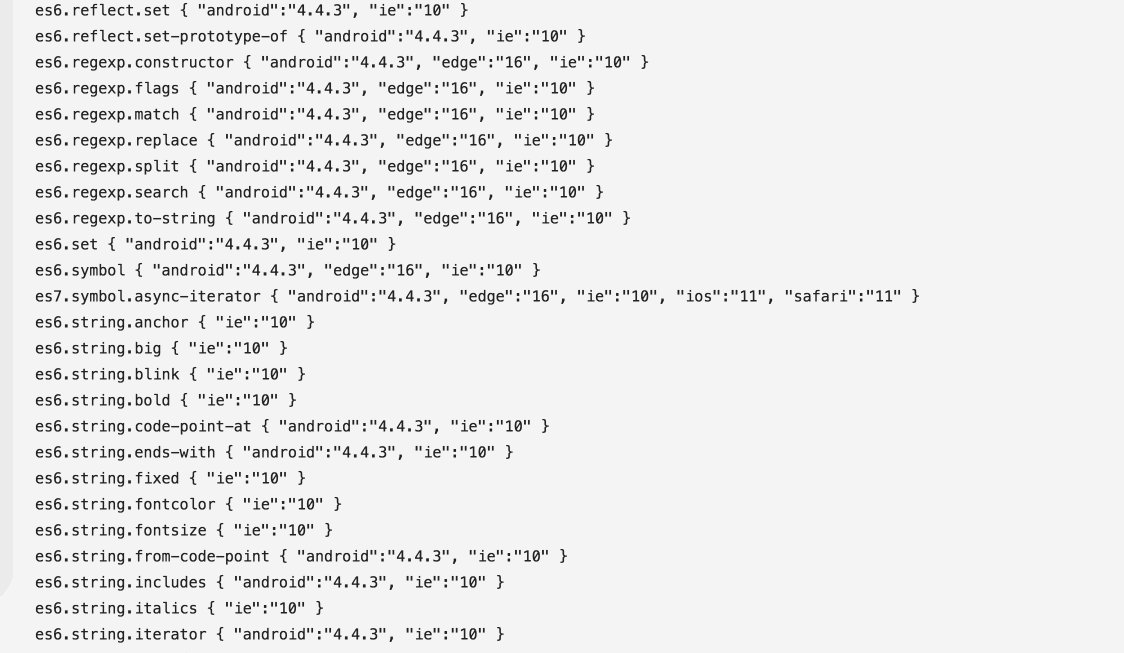
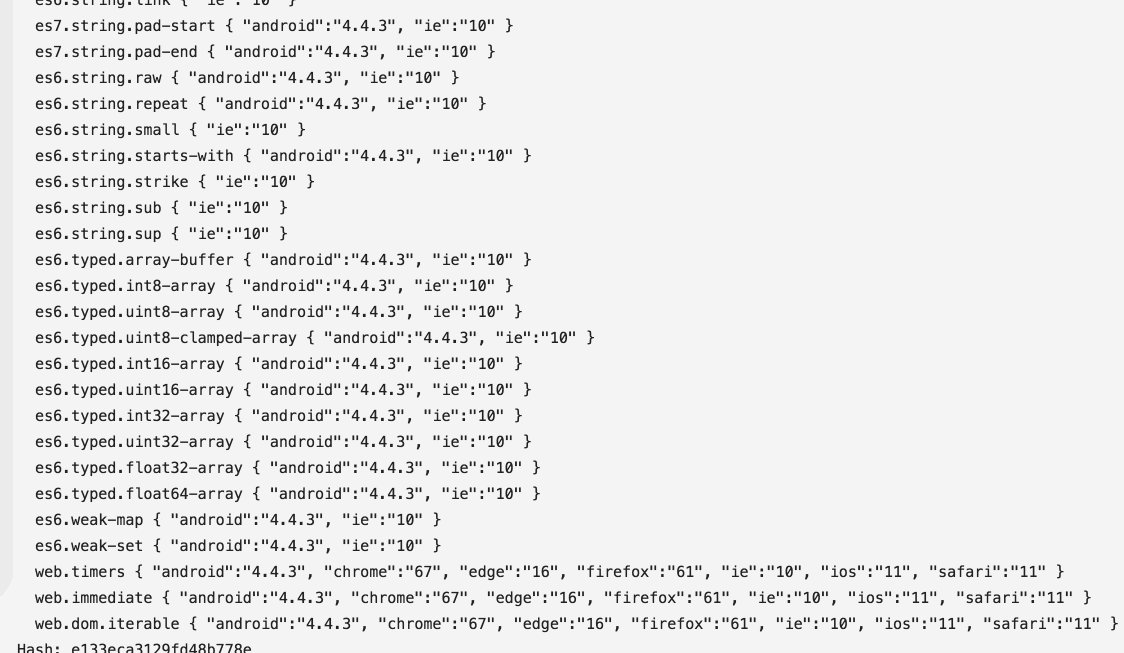
アプリケーションを再読み込みします。含まれる具体的なポリフィルがすべて表示されます。

"last 2 versions" に必要なポリフィルのみが含まれるようになりましたが、それでも非常に長いリストです。これは、新しい機能のすべてに対してターゲット ブラウザに必要なポリフィルが引き続き含まれているためです。属性の値を usage に変更して、コードで使用されている機能に必要なものだけを含めます。
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions",
"debug": true,
"useBuiltIns": "entry"
"useBuiltIns": "usage"
}
]
]
}
これにより、必要に応じてポリフィルが自動的に含まれます。つまり、src/index.js. の @babel/polyfill インポートを削除できます。
import "./style.css";
import "@babel/polyfill";
これで、アプリケーションに必要なポリフィルのみが含まれるようになりました。

アプリケーション バンドルのサイズが大幅に削減されます。

サポートされているブラウザのリストを絞り込む
対象となるブラウザの数は依然として非常に多く、Internet Explorer などのサポートが終了したブラウザを使用しているユーザーは多くありません。構成を次のように更新します。
{
"presets": [
[
"@babel/preset-env",
{
"targets": "last 2 versions",
"targets": [">0.25%", "not ie 11"],
"debug": true,
"useBuiltIns": "usage",
}
]
]
}
取得したバンドルの詳細を確認します。

アプリケーションが非常に小さいため、これらの変更による違いはほとんどありません。ただし、ブラウザの市場シェア(">0.25%" など)を使用して、ユーザーが使用していないと確信できる特定のブラウザを除外することをおすすめします。詳しくは、ジェームス カイルによる「過去 2 つのバージョン」が有害とみなされるをご覧ください。
<script type="module"> を使用する
まだ改善の余地があります。使用されていないポリフィルの多くは削除されましたが、一部のブラウザでは必要のないポリフィルが多数出荷されています。モジュールを使用すると、新しい構文を記述し、不要なポリフィルを使用せずにブラウザに直接出荷できます。
JavaScript モジュールは、すべての主要ブラウザでサポートされている比較的新しい機能です。モジュールは type="module" 属性を使用して作成し、他のモジュールからインポートおよびエクスポートするスクリプトを定義できます。次に例を示します。
// math.mjs
export const add = (x, y) => x + y;
<!-- index.html -->
<script type="module">
import { add } from './math.mjs';
add(5, 2); // 7
</script>
新しい ECMAScript 機能の多くは、JavaScript モジュールをサポートする環境ですでにサポートされています(Babel は必要ありません)。つまり、Babel 構成を変更して、2 つの異なるバージョンのアプリケーションをブラウザに送信できます。
- モジュールをサポートする新しいブラウザで動作するバージョン。ほとんどトランスパイルされていないがファイルサイズが小さいモジュールが含まれている
- 以前のブラウザで動作する、より大きなトランスパイル済みスクリプトを含むバージョン
Babel で ES モジュールを使用する
2 つのバージョンのアプリに別々の @babel/preset-env 設定を適用するには、.babelrc ファイルを削除します。アプリケーションのバージョンごとに 2 つの異なるコンパイル形式を指定することで、Babel 設定を webpack 構成に追加できます。
まず、以前のスクリプトの構成を webpack.config.js に追加します。
const legacyConfig = {
entry,
output: {
path: path.resolve(__dirname, "public"),
filename: "[name].bundle.js"
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader",
options: {
presets: [
["@babel/preset-env", {
useBuiltIns: "usage",
targets: {
esmodules: false
}
}]
]
}
},
cssRule
]
},
plugins
}
"@babel/preset-env" に targets 値を使用する代わりに、値が false の esmodules が使用されています。つまり、Babel には、ES モジュールをまだサポートしていないすべてのブラウザをターゲットとするのに必要な変換と polyfill がすべて含まれています。
entry、cssRule、corePlugins オブジェクトを webpack.config.js ファイルの先頭に追加します。これらはすべて、ブラウザに提供されるモジュールとレガシー スクリプトの間で共有されます。
const entry = {
main: "./src"
};
const cssRule = {
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: "css-loader"
})
};
const plugins = [
new ExtractTextPlugin({filename: "[name].css", allChunks: true}),
new HtmlWebpackPlugin({template: "./src/index.html"})
];
同様に、legacyConfig が定義されている次のモジュール スクリプトの構成オブジェクトを作成します。
const moduleConfig = {
entry,
output: {
path: path.resolve(__dirname, "public"),
filename: "[name].mjs"
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader",
options: {
presets: [
["@babel/preset-env", {
useBuiltIns: "usage",
targets: {
esmodules: true
}
}]
]
}
},
cssRule
]
},
plugins
}
主な違いは、出力ファイル名に .mjs ファイル拡張子が使用される点です。ここで esmodules 値が true に設定されているため、このモジュールに出力されるコードは、使用されるすべての機能がモジュールをサポートするブラウザですでにサポートされているため、この例では変換されず、より小さくコンパイルされたスクリプトになります。
ファイルの一番最後に、両方の構成を 1 つの配列でエクスポートします。
module.exports = [
legacyConfig, moduleConfig
];
これにより、サポートされているブラウザ用の小さいモジュールと、古いブラウザ用の大きなトランスパイルされたスクリプトの両方がビルドされます。
モジュールをサポートしているブラウザでは、nomodule 属性を持つスクリプトは無視されます。逆に、モジュールをサポートしていないブラウザでは、type="module" を含むスクリプト要素は無視されます。つまり、モジュールとコンパイル済みのフォールバックを含めることができます。理想的には、2 つのバージョンのアプリケーションが index.html に次のように存在する必要があります。
<script type="module" src="main.mjs"></script>
<script nomodule src="main.bundle.js"></script>
モジュールをサポートするブラウザは main.mjs を取得して実行し、main.bundle.js. は無視します。モジュールをサポートしないブラウザは、その逆を行います。
通常のスクリプトとは異なり、モジュール スクリプトはデフォルトで常に遅延されます。同等の nomodule スクリプトも遅延し、解析後にのみ実行されるようにするには、defer 属性を追加する必要があります。
<script type="module" src="main.mjs"></script>
<script nomodule src="main.bundle.js" defer></script>
最後に、モジュールとレガシー スクリプトにそれぞれ module 属性と nomodule 属性を追加し、webpack.config.js の一番上に ScriptExtHtmlWebpackPlugin をインポートします。
const path = require("path");
const webpack = require("webpack");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const ScriptExtHtmlWebpackPlugin = require("script-ext-html-webpack-plugin");
次に、このプラグインを含めるように、構成の plugins 配列を更新します。
const plugins = [
new ExtractTextPlugin({filename: "[name].css", allChunks: true}),
new HtmlWebpackPlugin({template: "./src/index.html"}),
new ScriptExtHtmlWebpackPlugin({
module: /\.mjs$/,
custom: [
{
test: /\.js$/,
attribute: 'nomodule',
value: ''
},
]
})
];
これらのプラグイン設定により、すべての .mjs スクリプト要素に type="module" 属性が追加され、すべての .js スクリプト モジュールに nomodule 属性が追加されます。
HTML ドキュメントでモジュールを提供する
最後に、従来のスクリプトと最新のスクリプトの両方の要素を HTML ファイルに出力する必要があります。残念ながら、最終的な HTML ファイルを作成するプラグイン HTMLWebpackPlugin は、現在、モジュール スクリプトと nomodule スクリプトの両方の出力をサポートしていません。この問題を解決するために、BabelMultiTargetPlugin や HTMLWebpackMultiBuildPlugin などの回避策や個別のプラグインが作成されていますが、このチュートリアルでは、モジュール スクリプト要素を手動で追加する簡単な方法を使用します。
ファイルの末尾にある src/index.js に以下を追加します。
...
</form>
<script type="module" src="main.mjs"></script>
</body>
</html>
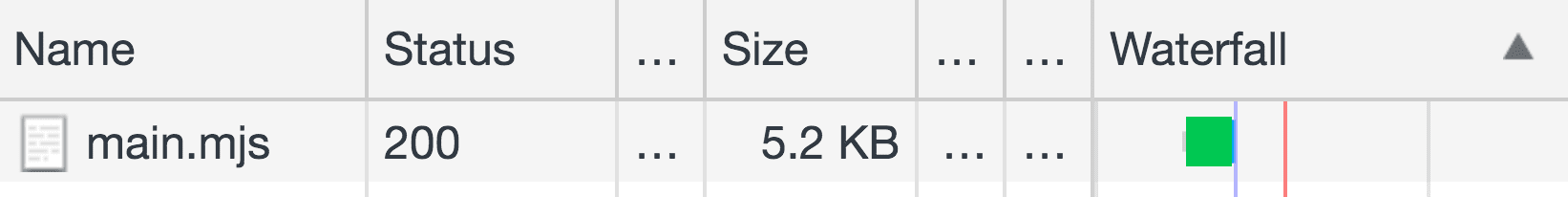
モジュールをサポートするブラウザ(最新バージョンの Chrome など)でアプリケーションを読み込みます。

モジュールのみがフェッチされ、大部分がトランスパイルされていないため、バンドルのサイズが大幅に小さくなります。他のスクリプト要素はブラウザによって完全に無視されます。
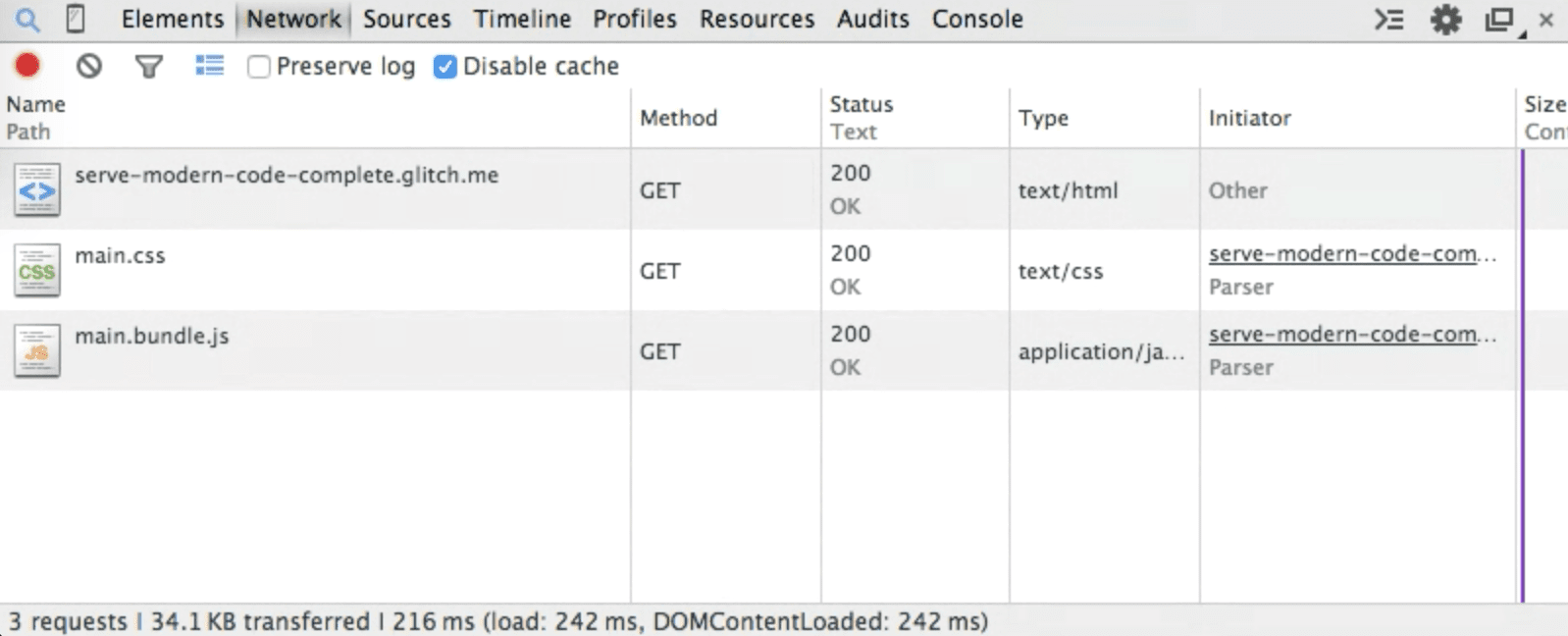
古いブラウザでアプリケーションを読み込むと、必要なすべてのポリフィルと変換を含む、より大きなトランスパイル済みスクリプトのみが取得されます。古いバージョンの Chrome(バージョン 38)で行われたすべてのリクエストのスクリーンショットです。

まとめ
これで、@babel/preset-env を使用して、ターゲット ブラウザに必要なポリフィルのみを提供する方法を理解できました。また、JavaScript モジュールで 2 つの異なるトランスパイルされたバージョンのアプリケーションを配布することで、パフォーマンスをさらに向上させる方法も学びました。これらの両方の方法でバンドルサイズを大幅に削減できることを理解したら、最適化に進みましょう。